編輯:關於Android編程
移動app可以大致被分為三種,native、hybrid和web app。如果使用native app,你可以使用設備和操作系統的所有能力,同時,平台的性能負荷最小。然而,構建web app可以讓你的代碼跨平台,使得開發時間和成本大大減少。而hybrid app把這兩者的優點都結合起來,使用一套共同代碼,在許多不同的平台上部署類似原生的app。
有兩種構建hybrid app的方法:
Webview app:HTML,CSS和Javascript基礎代碼在一個內部的浏覽器(叫做WebView)中運行,這個浏覽器打包在一個原生的app中,一些原生的API可以通過這個包被Javascript獲得,比如Adobe PhoneGap和Trigger.io。
被編譯的hybrid app:用一種語言編寫代碼(如C#或者Javascript),對於每一種支持的平台都把代碼編譯進原生代碼中,這樣做的結果是,每一個平台都有一個原生的app,但是在開發過程中少了一些自由空間。可以看一下這些例子,Xamarin,Appcelerator Titanium,Embarcadero FireMonkey。
這兩種方法都被廣泛使用,存在即合理,不過今天我們只關注WebView app,因為WebView app可以讓開發人員平衡他們現有的網頁技術。我們來看一下hybrid app相對於native app和web app的各種優點和缺點。
優點
開發人員可以使用現有的網頁技術
對於多種平台使用一套基礎代碼
減少開發時間和成本
使用響應式網頁設計可以非常簡便的設計出多樣的元素(包括平板)
一些設備和操作系統特征的訪問
高級的離線特性
可見度上升,因為app可以原生發布(通過app store),也可以發布給移動端浏覽器(通過搜索引擎)
缺點
某些特定app的性能問題(那些依賴於復雜的原生功能或者繁重的過渡動畫的app,如3D游戲)
為了模擬native app的UI和感官所增加的時間和精力
並不完全支持所有的設備和操作系統
如果app的體驗並不夠原生化,有被Apple拒絕的風險(比如說一個簡單的網站)
這些缺點比較顯著,不能忽略,它們告訴我們,並不是所有的app都適合混合模式,你需要小心的預計你的目標用戶、他們對平台的選擇和對app的需求。對於許多app來說,好處都是大於壞處的,比如內容驅動的app。
Hojoki和CatchApp都是內容驅動的app,所以我們一開始覺得它們非常適合混合模式的開發方式。我們之前提到的好處中的前三點對於我們構建Hojoki的移動app幫助很大,不過也僅僅是4周的時間而已。顯而易見,Hojoki的第一個版本缺失了很多重要的東西,接下來的時間裡,我們都把精力撲在提升性能、對每一個平台制作自定義的UI和利用不同設備的高級特性上。那個時候積累的那些經驗對於讓app形似並神似native app很重要,下面我會盡可能多的分享一下我的經驗。
那麼, 怎麼能讓你的app形似並神似一個原生的app呢?對於一個移動網頁開發人員來說,能夠使用設備和操作系統的能力,能夠打包他們的app,這些都聽上去很棒。然後,如果要用戶相信這是一個native app,那麼它就必須長得像並且表現的像。如何完成這一點對於混合模式移動開發人員來說仍然是最大的挑戰之一。
讓你的用戶賓至如歸
雖然我們只寫一套基礎代碼,但這並不意味著多種不同平台上的感官都要完全一樣,你們用戶根本不在乎什麼潛在的跨平台技術,他們只想要app根據他們的期望來展現,他們想要“賓至如歸”。你的第一步應該是為每一個平台做設計概覽:
“IOS設計資源”, IOS開發人員庫
“Android設計”, Android開發人員
“設計”, Windows開發中心
雖然這些概覽並不能完美適應全部的app,但是它們仍然提供了一套非常全面和標准的界面和體驗,每一種平台的用戶都會希望得到這樣的體驗。
DIY VS. UI框架
如果你一個人實施這些組件、樣式和動畫,這是個很大的挑戰,現在有各種各樣的UI框架來幫助你,從商業(Kendo UI)的到開放(lonic)的,從共同UI(JQuery Mobile和Onsen UI)到許多有平台針對性的UI(Sencha Touch和ChocolateChip-UI)。有些能夠很好的提供精確到像素的布局,有些則相對粗糙,這些各式各樣的框架能夠很方便的讓使用者定義一個web app。然而,就我的觀念而言,框架最主要的缺點關乎性能,因為大多數UI框架都盡量“海納百川”,要根據自己的情況在設備上試試demo後再決定是否要使用。
在制作Hojoki的時候,我們嘗試自己用CSS3和極少的Javascript來創建所有的組件,這樣做的好處是能夠幫助我們控制性能,減少負荷。當然,我們也會使用一些別人使用過的較小的庫來解決一下復雜的任務。
自定義UI組件
自定義UI組件也有很多很好的使用例子,你需要根據你的目標用戶來決定使用平台的UI還是自定義UI,如果你想要單干,你需要對UX設計有很深的理解,因為之前的那些概覽都是專家們為了迎合他們平台用戶的需求而制作的。
不管你是決定堅持使用平台的UI概覽還是自己做自定義的組件,你都必須知道,有一些特定的設計樣式是用戶每天使用並熱愛的。通常我們如何把一個app介紹給用戶呢?通過幻燈片講演或者教學覆蓋。用戶如何導航?如果標簽欄或者側邊欄。用戶如何快速加載或者刷新數據?下拉刷新。(在接下來的文章中會講到類似原生的滾動)
移動端UI設計的資源
設計一個看起來原生的標題欄
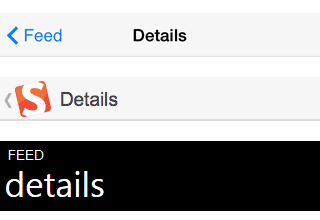
在UI中,標題欄是一個很重要的部分,包括它的標題、導航元素、尤其是前進和後退按鈕。對於我來說,許多流行框架在提供HTML和CSS解決方案方面,相比一些原生的app是失敗的,而為每個平台用最小的DOM和最少行的css代碼來仿照這個UI部分其實相當的簡單。
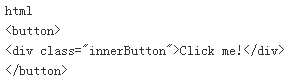
htmlFeedDetails
在JSFiddle中查看完整代碼,下面是我的成果:

用html5和css做成的看起來原生的標題欄
在不同的平台上使用相同的DOM更為便利,因為代碼整潔而且易於維護,我發現這樣做對於許多IOS和Android上的UI組件都適用(包括標題欄、標簽欄、定制的導航菜單、設置頁面、浮層,還有很多其他的東西)。然而,想要更多的支持Windows Phone變得更加困難,因為它帶來了許多非常不一樣的設計模塊。
支持高分辨率屏幕
現如今,高分辨率的智能手機和平板構成了巨大的移動設備市場,在iOS設備中占有率超過80%,在Android設備中占有率超過70%。為了讓你設備上的圖片展現得更清晰,你通常不得不將其尺寸放大到超過它原本大小的兩倍,因此現在響應式網站設計中,如何針對所有不同的分辨率提供適合尺寸的圖片,成為了現在熱議的話題之一。現在有非常多的途徑解決,每一種的優點和缺點都與帶寬、代碼易維護性和浏覽器的兼容性有關,現在讓我們來快速的回顧一下當下最流行的方法,順序不分先後:
服務端的調整和傳輸
客戶端通過javascript的檢測和替換
html5的picture元素
html5 的srcset屬性
css image-set屬性
css media queries
可伸縮矢量圖形(SVG)
一直以來,針對響應式圖片都沒有一個完美的方法,這主要還是取決於圖片的類型和它們在app上的展現使用方式。如果是靜態圖片(比如logo和教程圖片),我盡量使用SVG,它們能不費吹灰之力的完美縮放,並且只要你是Android 3+就能獲得很好的浏覽器支持。
當你不能選擇SVG的時候,html5的picture元素和srcset屬性一定會成為日後前端開發人員的首選。當下,它們最大的不足就是在浏覽器上的支持太局限,因此他們需要一些插件.
同時,css背景圖片和media queries是比較可靠的解決方案:
css
/*Normal-resolutionCSS*/
.logo{
width:120px;
background:url(logo.png)no-repeat00;
}
/*HDandRetinaCSS*/
@media
onlyscreenand(-webkit-min-device-pixel-ratio:1.25),
onlyscreenand(min--moz-device-pixel-ratio:1.25),
onlyscreenand(-o-min-device-pixel-ratio:1.25/1),
onlyscreenand(min-device-pixel-ratio:1.25),
onlyscreenand(min-resolution:200dpi),
onlyscreenand(min-resolution:1.25dppx){
.logo{
background:url([email protected])no-repeat00;
background-size:120px;/*Equaltonormallogowidth*/
}
}
但是,你的app也許已經包含了許多內容(比如新聞文章),要調整所有的圖片標簽或者用css替代會讓我們筋疲力竭,在這種情況下,服務端解決方案就會是最好的選擇。
從去年開始,越來越多的android系統已經離XXHDPI(超高分辨率)屏幕又進了一步。不論上面提到的哪種方案更適合你的需要,你要記住的是你需要用到三倍於原圖大小的圖片來支持android的最新的設備。
使用系統字體
使用系統字體是一種讓用戶體感到賓至如歸的一種簡單但是重要的方法。

iOS、Android和aspx" target="_blank">Windows的原生字體
主流平台上,我比較推薦這些字體樣式:
/*iOS*/ font-family:'HelveticaNeue',Helvetica,Arial,sans-serif; /*Android*/ font-family:'RobotoRegular','DroidSans',sans-serif; /*WindowsPhone*/ font-family:'SegoeUI',Segoe,Tahoma,Geneva,sans-serif;
此外,iOS7提供了一些有趣的預處理,這些預處理可以自動的設置正確的字體、文字大小和行高,在普通文本中應用font:-apple-system-body,在標題中使用font:-apple-system-headline,這樣不僅簡化了文字的聲明,而且還提升了動態類型(這是Apple系統范圍的字號設置)的可訪問性,你可以在Thomas Fuchs的文章中了解到更多關於iOS7的字體預處理。
一個圖標勝過千言萬語
圖像學在所有主流移動平台的用戶體驗上是一個重要的部分。相比字體,你一定更願意使用用戶已知的icon,回顧一下我之前說過的高分辨率屏幕,要確保你的icon的大小是可調節的,將它們作為字體通過css的@font-face來實現,浏覽器會有很好的兼容性支持,你甚至可以通過css改變icon的樣式(比如顏色、陰影和透明度)。以下是我的推薦:
獲取多個平台的icon字體Ionicons是我們的基本設置,因為它幾乎包含了所有我們需要的東西。除了他們常用的一些icon之外,還包含了iOS和Android的一些特殊的icon,其余的來源於iOS、Androidset 1和set 2以及Windows Phone的特殊icon字體.
將它們用icon字體生產器結合起來用不同的icon字體讓我們感覺非常混亂,還會迅速的增加文件大小,這就是我們為什麼使用Fontello來結合不同字體、調整代碼和針對每個平台輸出的原因。這樣的結果就是 在iOS、Android和Windows Phone中看起來是一個搜索圖標。同時,還可以了解一些其他比較流行的方案,比如IcoMoon和Fontastic。
在iOS、Android和Windows Phone中看起來是一個搜索圖標。同時,還可以了解一些其他比較流行的方案,比如IcoMoon和Fontastic。
在 Windows Phone上,你還可以脫離Nativefont-family: 'Segoe UI Symbol'。
性能優化
性能經常被認為是hybrid移動app中一個主要的缺陷,尤其當你的app有大量的動畫,包含大量的滾動列表並且需要在舊設備上運行的時候,缺點會越發的明顯。然而,如果你覺得能夠接受只支持一些比較新的平台版本(Android 4+,iOS 7+和Windows Phone 8+)的話,那你應該就會看到滿意的效果。最終的問題就在於你在優化DOM和CSS選擇器、書寫高性能的Javascript、減少渲染時間和最少化重排重繪上花了多少工夫。關於移動網頁性能的文章和教程一大把,以下是我最喜歡的一些:
“成功PhoneGap App的性能和UX考慮因素”,Andrew Trice
“移動:網頁性能” (幻燈片),Estelle Weyl
“書寫快速、內存高效的Javascript,” Addy Osmani, Smashing Magazine
“浏覽器重排最少化,” Lindsey Simon, Google Developers
“如何讓你的網站在移動設備上運行更快,” Johan Johansson, Smashing Magazine
此外,隨著每天都有新的設備推出,移動硬件和渲染引擎都在以一個非常迅猛的速度提升,開發者能夠做到使iPhone5系列、Android手機與Nexus4和5的純原生App的性能上基本一致。
提升感知速度
構建高效的app是一回事而,讓app感覺上運行很快又是另一回事兒。無論你的app是否需要一些時間來完成某項任務(比如一些復雜的計算或者客戶端和服務器端的交流),實時反饋對於提供流暢和響應式體驗至關重要。一個比較常用的方法是,在用戶還不需要某些功能的時候推遲加載,對用戶接下來可能進行的操作作預估和預加載。Instagram有一個著名的例子,當用戶忙於添加標簽和分享的時候,在後台上傳圖片。感知速度和真正的速度是不一樣的,讓我們合理運用它。這裡有一些非常簡單的例子:
消除觸屏設備上點擊的延遲
觸屏設備中的一個普通Javascript點擊事件,從點擊的最開始到得到響應會有輕微的延遲(大約300毫秒),浏覽器的這種行為是在判斷用戶是單擊還是雙擊,如果你不需要“雙擊以放大”特性,你可以安全的消除這300毫秒從而換取更多響應操作,我最喜歡的解決方案是FastClick庫,你可以把它用在除了IE的所有浏覽器上:
js
if('ontouchstart'inwindow){
window.addEventListener('load',function(){
FastClick.attach(document.body);
},false);
}
IE10以上比較容易解決,你只需要添加一些css代碼:
css
html{
-ms-touch-action:manipulation;/*IE10*/
touch-action:manipulation;/*IE11+*/
}
設計點擊狀態的樣式
只要用戶點擊一些可操作的元素(例如按鈕或者鏈接),app檢測到以後應該馬上給他們一些回應。就像在台式機上表現不錯的css的偽類:hover,在移動端你需要換成:active或者一些javascript解決方案。我曾經在JSFiddle上比較過三種點擊狀態的方案,你可以根據你的實際情況使用。
還有,記得在調整移動端點擊狀態的時候清楚默認點擊高亮的樣式,此外我建議禁用用戶在一些活動的元素上選擇,因為如果用戶不小心點擊按鈕的時間過長,出現的選擇菜單會很煩人。
iOS and Android:
css
button{
outline:0;
-webkit-tap-highlight-color:rgba(0,0,0,0);
-webkit-tap-highlight-color:transparent;
-webkit-touch-callout:none;
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
}
Windows Phone 8+:

提示加載
你的app總是需要一些時間來完成動作,即使只有一秒,所以要考慮添加加載提示,否則用戶就可能認為有時候app卡住了,或者在不應該點擊的時候亂點,甚至他們可能會亂砸東西並且歸責於你的app。根據我的經驗,移動端浏覽器運用gif動畫不是一個好方法。一旦CPU上有一個加載項,gif卡住了,那麼這個GIF對用戶的加載提示就完全沒有作用了。我更喜歡Spin.js,因為可以自己配置並且運用簡單,當然,還有一些其他的方法:JavaScript解決方案和css加載方案。
一些跨平台的工具比如PhoneGap和Trigger.io也提供一些原生的加載狀態,對於全屏動畫加載的展現很棒。
正確設置滾動
滾動在許多app中是決定用戶體驗的最重要因素之一,它讓人又愛又恨,因為要實現這一點取決於你應用依賴的滾動細節以及需要手機系統支持。
幾乎所有的app都使用了可滾動內容和固定頭部和/或底部。通常有兩個CSS方法來實現:
在body上啟用滾動,在header上增加position: fixed;
在body上禁用滾動,在內容上增加overflow: scroll;
在body上禁用滾動,在內容上增加JavaScript默認滾動。
雖然第一種方法有一些優點(例如iOS的原生滾動到頂部動作以及簡潔的代碼結構),我強烈推薦第二種方法:overflow: scroll。這個方法渲染問題更少(雖然還是比較多),現代平台上的浏覽器支持更好(Android 4+,IOS 5+和Windows Phone 8+),對於低版本浏覽器有方便的小插件。另外,你可以把overflow: scroll換成自定義的滾動庫(第三種選擇),例如iScroll。雖然這些JavaScript解決方案使得特性更加靈活(例如,帶動量效果的滾動位置,事件處理,可定制的效果和滾動條等),但它們通常會影響性能。當你在內容裡用了許多DOM節點和/或CSS效果(例如box-shadow,text-shadow,opacity和rgba)時會很危險。
讓我們來看一些基本的滾動特性。
動量效果
觸摸友好的動量效果使得用戶在大塊內容區域的快速滾動顯得很直觀。通過一些簡單的CSS就能在IOS 5+以及Android上一些版本的Chrome中激活。在IOS上,這也會使得內容不溢出頂部和底部邊界。
css overflow-y:scroll; -webkit-overflow-scrolling:touch;
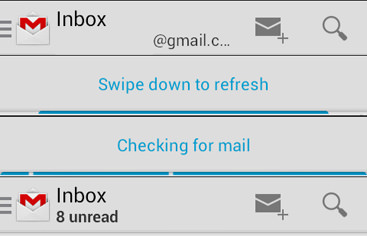
下拉刷新
網頁上有許多實現這個效果的方法,例如Damien Antipa寫的一種。這個方法在IOS和Windows Phone中效果和體驗很相似,Android最近發布它特有的結構(如下)。我們通過一些JavaScript和CSS keyframes在CatchApp裡實現了這個效果。(我還沒有總結好放到Github上,所以還在調整!)

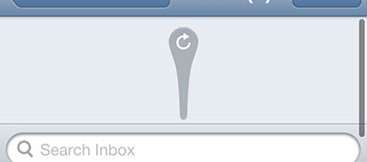
iOS中的下拉刷新。 (圖片屬於: Damien Antipa)

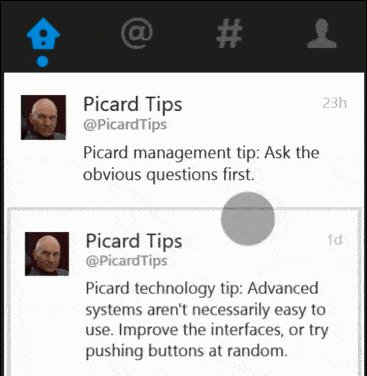
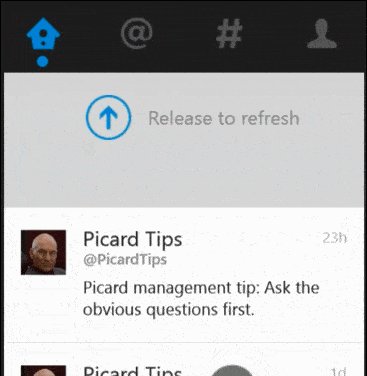
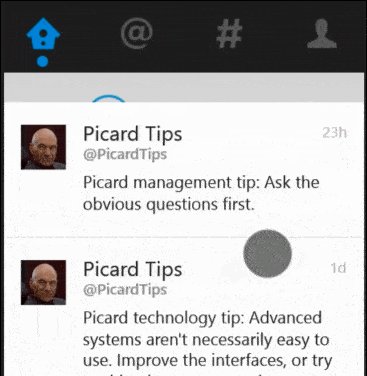
Android中的下拉刷新。 (圖片屬於: Android Widget Center)

Windows Phone中的下拉刷新。 (圖片屬於: David Washington)
滾動回到頂部
不幸的是,在body上禁用滾動的同時會破壞IOS中允許用戶通過點擊狀態欄快速回到頁面頂部的原生特性。我寫了一小段可以添加在任何元素上的腳本來使用JavaScript解決滾動到頂部的問題,即便內容當前處於動量效果中。把它添加到手機端網頁頭部或通過原生插件添加到狀態欄上(例如,PhoneGap)。
許多其他滾動的特性可以通過原生overflow: scroll實現,例如關閉特定元素或只是無限滾動。如果需求更加復雜,一定考慮使用JavaScript方法。
讓點擊更容易
用戶觸摸時,很容易跟目標偏差幾個像素,尤其是點擊小按鈕時(例如IOS頂部條上的按鈕)。開發者可以在保證設計的情況下通過在小目標周圍開啟不可見觸摸區域來使用戶體驗更好。

你需要在按鈕元素上綁定事件處理器,同時用div.innerButton定義樣式。在JSFiddle上查看完整的,含有CSS的例子。
使用觸摸手勢
智能手機的精髓就是觸摸和手勢。在和觸摸設備交互時,我們總是滑動,按壓,縮放,拖動和長按。所以,為什麼不提供相同的方式來讓用戶控制你的hybird應用呢?QuoJS和Hammer.js是廣為人知的支持所有手勢類型的庫。如果你想要更多選擇,看一下Kevin Liew對“11個多點觸摸和觸摸事件JavaScript庫”的比較。
不要忘了原生功能
用網頁技術構建你的應用並不意味著你不能用原生特性。事實上,所有主要的跨平台開發工具提供了提供了內置的對重要功能的接口。其中有許多API包括調用設備數據,文件系統,網絡連接,地理位置定位,加速度傳感器,提示(包括推送)等等。
通常,你甚至可以通過構建自定義插件來擴展開發工具。在Hojoki,我們加入了許多缺失的特性,包括讀取用戶對於我們app的推送提示的設置,讀取用戶時區,檢查是否安裝第三方APP並啟動。讓我們來看兩個關於用原生插件實現的效果的例子。首先,讓我們對IOS 6+裡的input啟動JavaScriptfocus():
js
if([[[UIDevicecurrentDevice]systemVersion]floatValue]>=6){
[YourWebViewsetKeyboardDisplayRequiresUserAction:NO];
}
下面是在IOS上把給定字符串復制到設備剪貼板裡的代碼:
[[UIPasteboardgeneralPasteboard]setString:@"Yourcopiedstring"];
總要留有出口
網頁開發者經常忽視如何處理hybird應用中的糟糕情況(例如,連接超時,錯誤輸入,時間問題等等)。hybird應用從根本上區別於網站,主要因為它沒有全局刷新按鈕,在一些移動端操作系統裡應用很容易在後台運行數周。如果用戶死機了,他們唯一的選擇是重啟應用,這勢必要強制退出然後重啟。許多人甚至不知道怎樣重啟,尤其是在Android 2.x上(它深深隱藏在app設置裡)和IOS 6及以下版本上(你需要雙擊home鍵,長按圖標並且關閉它)。
所以,在開發中先不要覺得有刷新按鈕就萬事大吉而不考慮出錯的情況,我們應該做的是遇到問題就立即解決。對於其他所有意外的情況,例如包含客戶端-服務端的通信,准備好應對錯誤情況,給用戶提供一個出口。可以簡單得顯示一個全屏的錯誤信息-“歐!出了些問題。請檢查你的連接並再次嘗試”-下面放一個大大的“重新載入”按鈕。
如何打包
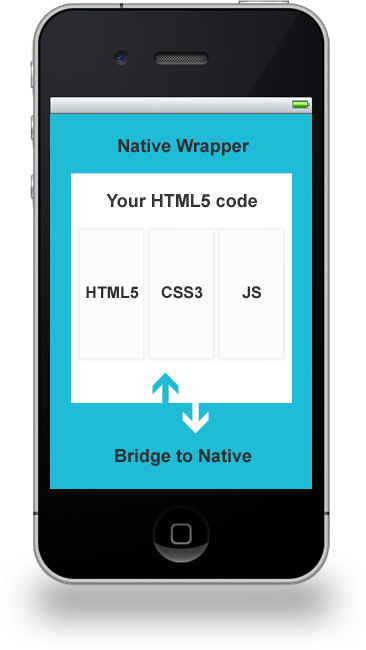
開發hybrid移動app就需要用到通常開發(移動)網站一樣的工具,開發流程也一樣。雖然這麼說,我真正喜歡hybrid的地方是你能比較輕松地使用HTML、CSSS和JavaScript來部署移動web app。確保對原生特性實現回退,或在完全不支持該特性的情況下找到優雅的解決方案。大多數移動開發者更喜歡讓用戶群留在原生app上,甚至可以向使用移動網站的用戶宣傳這個app。

基於HTML、CSSS和JavaScript的原生WebView打包器
那原生部分怎樣呢?移動web app(純的HTML、CSSS和JavaScript)將加載到一個WebView中。作為一個內部浏覽器引擎,WebView會按照設備的默認浏覽器渲染網頁的方式渲染app(可能會存在細微差別——你遇到的情況可能有所不同)。而且,原生“應用開發平台”用來暴露設備和操作系統的特性,而JavaScript能通過API調用到這些特性。這個API通常包含有調用特性的接口,比如設備攝像頭、通訊錄、地理位置、文件系統和原生事件(比如通過Android的硬件按鈕)等特性。
有一些跨平台的開發工具提供了原生應用開發平台,簡化了整個打包流程。下面深入研究部分工具。
PHONEGAP和APACHE CORDOVA
PhoneGap絕對是一個最流行的跨平台開發工具之一,它的名字本身經常被當作hybrid移動app開發的同義詞。
關於它的名字以及與Apache Cordova的關系存在的一些誤解是可以理解的。後者是頂級Apache項目,曾用名就是PhoneGap。它提供了一套設備API,並通過運行在WebView中的HTML、CSSS和JavaScript調用原生的功能。現在,Adobe PhoneGap是Cordova的一個分支——與Chrome使用Webkit作為其引擎沒有什麼不同。
兩者都是開源和免費的,支持所有主流平台,擁有一個開發各類插件和擴展的活躍社區。
PhoneGap對塑造hybrid貢獻巨大,湧現出的很多新的工具提供了附加功能,使開發流程簡單。這些工具帶來了很多便利:通過在雲端構建app,免去了在本地安裝所有不同平台的SDK和工具的工作。每個工具都有不同的關注點、平台支持度和價錢:
PhoneGap Build
Telerik AppBuilder(前身是Icenium)
AppGyver Steroids
Appery.io(前身是Tiggzi)
Monaca
Intel XDK
SENCHA TOUCH
Sencha Touch最初是一個針對移動web的UI框架,存在有幾年了。過去,開發者使用Sencha構建app需同時使用其他如PhoneGap這樣的服務來部署成hybrid app。現在Sencha內置了這種功能,可免費使用。支持的平台有iOS和Android(都需要通過Sencha自有的原生打包工具),BlackBerry、Windows 8等更多(通過PhoneGap Build)。
TRIGGER.IO
在Hojoki,我們在兩年半前開始用Trigger.io,因為當時想找一個比PhoneGap輕量級的替代品。雖然它只支持iOS和Android平台,但它提供了一套很不錯的原生API、自定義插件和第三方集成(包括Parse消息推送服務、Flurry分析器以及部分Facebook的SDK)。通過Trigger.io的命令行工具,可以將app打包集成到Grunt的構建過程。如果喜歡自動化,這一點很棒。
它的一個重要特性是Reload,該特性能使開發者推送HTML、CSSS和JavaScript的更新到運行中的app。與PhoneGap Build的Hydration不同,Reload專門為開發和生產app設計。這樣就使得合法繞過Apple的提交流程去提交bug解決方案和用A/B測試快速迭代就成為可能。
對很多開發者來說,一旦14天的試用期結束,Trigger.io極高的價格可能就是它最大的缺點。
MoSync似乎是另一種不與PhoneGap有瓜葛的工具,但不太確定當下它的開發活躍度怎樣。
在真機上測試
顯然,用web技術構建移動app會誘使我們在web浏覽器上做大部分的測試。在開發非原生特性時還算說得過去,但在發布時一定要避免。提交app之前,要在盡量多的生產商、平台和各種機型各種版本上測試。Android的機型和版本太多,在浏覽器渲染、特性支不支持和生產商更改上會千差萬別。雖然iOS渲染的差異好很多,但Apple生產的不同尺寸、分辨率和像素密度的設備越來越多。想了解更多請點擊查看“設備優先級:測試和響應式web設計”。
在2012年,Facebook放棄絕大部分HTML5開發轉向原生開發,其中一個主要原因是“缺少調試工具和開發者API”。半年後,LinkedIn得出同樣的結論,聲稱HTML5本身准備好了,但基礎工具和生態系統還沒來得及支持它。從我的角度來說,情況正變得越來越好:Android 4.4+支持WebView的遠程調試;各平台的開發工具越來越多:
“Web檢測器”,Safari(iOS)
“使用Chrome在Android上遠程調試”
“在Visual Studio裡調試商店app” (Windows Phone 8.1), Windows Dev Center
Weinre(針對所有平台),Patrick Mueller
Edge Inspect(針對iOS和Android),Adobe
開始考慮硬發布
為web浏覽器構建app時,為用戶部署修復程序是簡單的一步,這意味著測試會失去其重要性。當通過app商店發布app,這就需要重新考慮了。把它想成上世紀90年代的軟件開發:你現在就生活在硬發布的世界裡。
那麼,為什麼這很糟糕?首先,提交過程隨便就是一兩周(寨見,Apple!)。其次,即使修復程序很快發布,也不能保證用戶在短時間更新app。以下是我的建議:
測試的優先級要高。
有類似“強制更新”的邏輯來放棄舊有客戶端版本。
使用類似Trigger.io的Reload的機制來修復運行中的代碼。
如果想快點,申請緊急app審核。
發布到商店
上面提到的工具會為每個平台生成一個版本,然後將這些版本提交到相應的商店。從這點,過程和發布一個“普通”的原生app幾乎一樣。在這方面,有些已討論過的工具可能有更好的文檔。盡管這樣,以下是官方指南:
“App分發指南”,Apple
“發布入門手冊”和“發布清單”,Android開發者
“Windows Phone發布”,Windows研發中心
結論
既然開發的hybrid移動app在Apple的App商店和Google Play已經上線兩年了,這裡我就總結下在本文開頭提到的一些優點和缺點。
對於我們這樣一個資源有限、沒有原生iOS和Android開發經驗的創業公司,要在短短的幾周內構建一個多平台的app是不可能的。選擇hybrid,我們就能復用很多web app的代碼,根據用戶反饋迭代速度就快。我們已經成功發布了支持桌面Windows 8和微軟Surface的原生app,支持Mac OS X的app也使用了基本一樣的代碼。移植到另一個平台的工作量很大程度上取決於給定浏覽器與設備的能力和所需要的原生功能的水平高低。我們需要消息推送、app內置購買、獲取用戶聯系方式,以及其他功能。根據你的需求,很多原生功能會使你很依賴於所選擇的原生打包工具。
最後,我們來看看hybrid app是否真的能給出一個原生的感官享受。以下精選了來自app商店的用戶評論。積極和消極的評論都有,其中很多消極的評論來自早期版本——各平台UI一樣,性能相對較慢。
評論略去
的確,我們正遠離特定平台的app開發而面向不斷湧現的很多新技術。去年的Google I/O大會上被問到關於web的未來,Larry Page說:
在很長一段時間,我不認為作為開發者的你會考慮是否為這個平台或那個平台或其他類似平台在開發。我認為你應該在更高的層次上工作,你所寫的軟件能在每個平台運行起來,而且是很容易地運行起來。
在這方面,(移動)web取得了很大的成功。使用這個平台而且仍然能在所有商店分發app是向前邁出的巨大一步。未來會發生什麼敬請期待。無論發生什麼,使用世界上1/3人口(其中超過2/3來自歐洲和美國)依賴的技術大概不會是一個壞的選擇。
 Android開發中include控件用法分析
Android開發中include控件用法分析
本文實例講述了Android開發中include控件用法。分享給大家供大家參考,具體如下:我們知道,基於Android系統的應用程序的開發,界面設計是非常重要的,它關系著
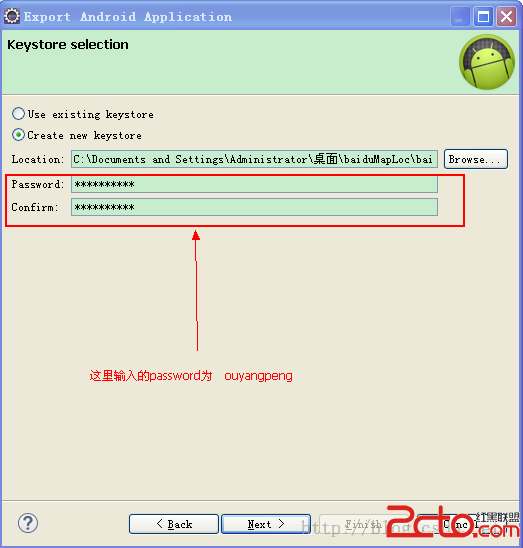
 我的Android進階之旅------)Android中制作和查看自定義的Debug版本Android簽名證書
我的Android進階之旅------)Android中制作和查看自定義的Debug版本Android簽名證書
Android應用開發接入各種SDK時會發現,有很多SDK是需要靠package name和的證書指紋SHA1碼來識別的,如百度地圖SDK。這樣如果使用默認自動生成的de
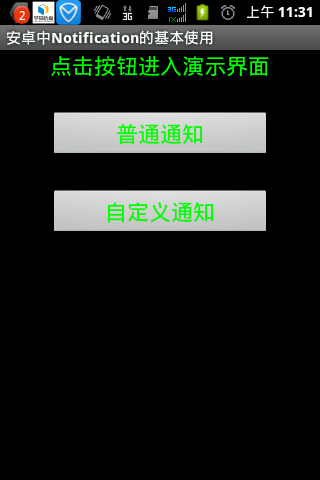
 詳解Android中Notification通知提醒
詳解Android中Notification通知提醒
在消息通知時,我們經常用到兩個組件Toast和Notification。特別是重要的和需要長時間顯示的信息,用Notification就最 合適不過了。當有消息通知時,狀
 Android布局之RelativeLayout相對布局
Android布局之RelativeLayout相對布局
RelativeLayout是相對布局控件:以控件之間相對位置或相對父容器位置進行排列。相對布局常用屬性:子類控件相對子類控件:值是另外一個控件的idandroid:la
 我的Android進階之旅------)Android Activity的singleTask加載模式和onActivityResult方法之間的沖突
我的Android進階之旅------)Android Activity的singleTask加載模式和onActivityResult方法之間的沖突
今天調試一個bug的時候,情景如下:一個Activity A,需要用st