編輯:關於Android編程
標題欄在每個應用中都有,有各種各樣的標題欄,今天我們就主要來說說標題欄怎麼做,主要內容涉及到自定義標題,ActionBar,Toolbar等知識。
幾年前開發安卓是沒有統一的標題的,每一個頁面都需要自己來布局標題,如果有多個頁面標題類似,往往就統一編寫出來一個布局,統一管理和處理,這裡我們來看看怎麼編寫自定義布局標題,不采用系統提供的,因為有時候有些特定的或者特殊效果的標題,自定義比較方便。
需要注意的是現在的應用基本上都從4.0開始支持,就算是低版本也有surpport包可以使用,因此在使用之前,給該頁面設置為NoActionbar。
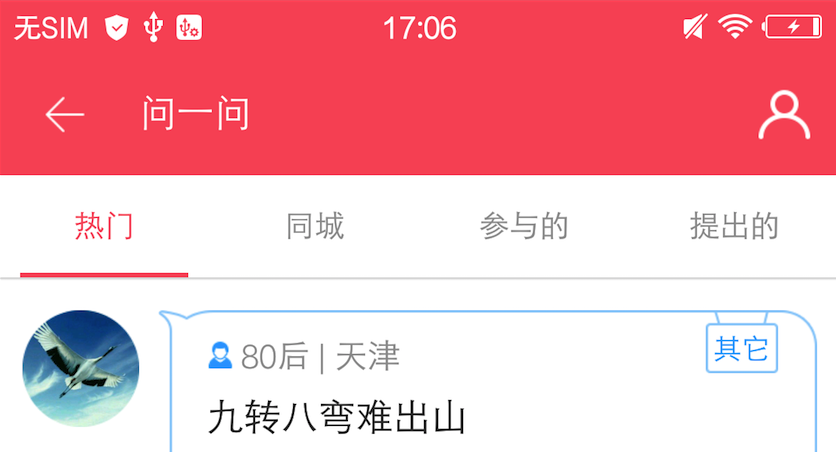
我們先來看一個圖片,這裡我們截取了易信中問一問的一個頁面來演示,界面是沉浸式的,這裡先不講怎麼實現沉浸式,下面會講到,真實的情況一般是不需要自定義的,界面如下:

首先我們新建一個title_layout.xml布局:
上面的布局都很簡單,就是一個相對布局,兩邊是圖標,中間一個標題,根據具體需求可以實現更為復雜的效果,這裡我們來說說tools效果。
tools:showIn="@layout/activity_custom_title"
因為該title_layout是被其他布局include引用使用的,因此你在當前界面預覽,只能預覽到當前實現的效果,而如果你添加了tools:showIn屬性,就可以在當前布局預覽到放置到目標布局後的效果。
tools:text=”@string/ask”
當我們在布局時,有時可能需要設置文案來預覽實現效果,但是當正式提交時又需要刪除默認設置的文案,這裡可以使用tools:text來插入文案,這個只在編寫時有效果,正式提交時會刪除該屬性。
在布局完成後,就可以在目標布局中include使用:
最後關掉當前的Actionbar,有以下幾種方式可以關閉:
onCreate中調用requestWindowFeature(Window.FEATURE_NO_TITLE);記住一定要在setContentView之前調用。至於為什麼,你看看源碼就知道了。 在AndroidManifest對對應的Activity設置style。style為NoActionBar 如果設置的style不是NoActionBar,則對使用的style復寫- false
和- true
屬性
自定義很容易實現,他主要有哪些優缺點吶?
優點:
定制度高,靈活
容易實現比較復雜的布局
容易實現自定義動畫效果缺點
重復布局,樣式多時通用性差
很多特定效果,代碼復雜
系統相比原生,優化比較少
你可能在想為什麼這裡要合在一起,不應該一個一個的講解嗎?這我們先看看他們出現的原因。
在系統早期沒有統一的標題設置,每個頁面就需要自己來實現標題,因此在Andriod 3.0版本,系統中引入了ActionBar來統一實現標題效果,並且對3.0以前的版本采用support包進行支持(其實現在基本上所有手機已經從4.0開始支持了,因此可以不需要考慮3.0以前的版本),ActionBar的出現,提供了全局統一的UI界面,並且提供了一致的操作效果,只要你是ActionBar進行實現的,都有同樣的效果。
雖然ActionBar統一了很多東西,但是它也犧牲了靈活性,為了實現某些效果還是需要采用自定義實現,尤其是一些炫酷的標題效果,google也認識到了這個問題,尤其是在當前界面不炫酷都沒有人用的情況下,google在Android L(5.0)版本提供了Toolbar,在L之前的版本采用support包來實現,Toolbar可以當做ActionBar來使用,並且提供了靈活性,因此ActionBar已經不怎麼建議使用了。由於Toolbar可以當前ActionBar來使用,說明兩者具有很多相同的東西,因此這裡放到一起來講解。
在3.0以上的版本,只要你的Activity實現了Theme.Holo主題,或者Theme.Holo的子主題,他默認就已經有ActionBar效果了。如果是其他主題,你可能需要調用requestWindowFeature(Window.FEATURE_ACTION_BAR)函數來顯示,或者對你使用的主題中的 windowActionBar屬性設置為true,而3.0之前的版本(不用考慮3.0之前的版本)你需要讓你的Activity繼承自ActionBarActivity,並且設置主題為Theme.AppCompat主題。
在前面自定義的時候我們已經說了怎麼隱藏,這裡在來提一下,可以調用requestWindowFeature(Window.FEATURE_NO_TITLE)來隱藏,也可以對Activity設置NoActionBar主題進行隱藏,或者設置windowActionBar為false,還可以在代碼中調用getActionBar().hide或者getSupportActionBar().hide()。這裡調用的函數不同是根據你繼承的Activity來區分的,如果你直接繼承的是Activity則調用getActionBar(),如果是support包中則調用getSupportActionBar()。
要使用Toolbar,首先要將默認出現的ActionBar隱藏,因此需要設置NoActionBar,或者設置windowActionBar為false,之後在布局中加入Toolbar節點。樣例如下,Activity引入的一個toolbar_layout.xml:
布局完成後,在界面中find該View,將他設置到ActionBar,讓Activity將它當做ActionBar來處理。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_toolbar);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
將find出來的Toolbar設置到ActionBar。就這麼簡單,之後所有的使用方式都跟之前的ActionBar一樣了。從布局中也可以看出我們將Toolbar放置在線性布局的頂部,其實它可以放置在任何位置,與ActionBar不一樣,ActionBar默認在頂部,狀態欄以下的位置。
既然是標題欄,那肯定是有一些屬性可以進行設置的,那我們就來以此的設置一些屬性,這裡設置的屬性對於ActionBar,Toolbar(這裡的Toolbar是當做ActionBar來使用的,就是調用了setSupportActionBar(toolbar)函數)都實用。我們來看看一張圖片,先來認識一下ActionBar上的各個屬性:

為ActionBar圖標,一般為應用圖標,不過現在很多應用已經不再顯示圖標了,包含它只是為了品牌曝光和宣傳 Action按鈕,點擊這些圖標可以做一系統響應 Overflow按鈕,當前面的Action按鈕顯示不下,且配置了某些屬性時會顯示該按鈕
可以采用如下的方式來設置應用圖標:
1. 在AndroidManifest中的Application節點或者Activity節點設置logo屬性
但是要注意的是如果你的主題是Theme.Holo的,如果設置了logo屬性,默認是會顯示圖標的,但是如果你設置的是Theme.AppCompat,那恭喜你,默認不顯示,如果你想顯示怎麼辦代碼中調用。
2.調用代碼來顯示
如果配置中沒有設置logo屬性,我們需要代碼來控制,但是這裡也分為兩種情況:
a.如果你的Activity是繼承自Activity的,那麼你可以直接調用getActionBar().setLogo()
b.如果你的Activity是繼承自AppCompatActivity的,那麼你需要如下的方式來進行設置,三個設置方式一個都不能少:
private void setLogo() {
ActionBar actionBar = getSupportActionBar();
actionBar.setLogo(R.drawable.logo);
actionBar.setDisplayUseLogoEnabled(true);
actionBar.setDisplayShowHomeEnabled(true);
}
上面就是整個設置logo的方式,Android就是這麼的坑爹啊!不同的版本,不同的主題,不同的基類情況就完全不一樣了,這也是Android適配的一方面,全是坑,坑。
設置標題是比較簡單的,不會出上面的那些幺蛾子,主要有以下兩種方式來設置:
1:在AndroidManifest的Activity設置label節點,但是要注意的是這裡只能設置主標題
2:在代碼中設置,如果是繼承自Activity調用getActionBar().setTitle()來設置主標題,調用getActionBar().setSubTitle()來設置副標題。如果是繼承自AppCompatActivity,則需要調用getSupportActionBar來進行設置。
我們在上面的ActionBar圖中認識到了有Action按鈕。那怎麼添加Action按鈕吶?我們來實現如下圖的效果:

1:首先創建一個菜單布局 action_menu.xml,放置到menu文件下:
菜單裡面包含兩個按鈕一個搜索,一個加號,每一個item就表示一個菜單,item裡面可以繼續嵌套menu,作為該項item的子菜單。這裡我們來看看每一個item有哪些屬性需要設置:
id標識該菜單 icon 顯示圖標,如果在overflow則顯示title title 如果在overflow中不顯示icon,直接顯示title,如果在ActionBar長按顯示該title showAsAction標識顯示規則,重點看一下該屬性:always: always永遠顯示ActionBar中,如果空間不夠則無法顯示
ifRoom: ifRoom表示有空間的時候顯示在ActionBar中,否則顯示在overflow中
never:never一直顯示在overflow中
同時還需要注意的是:如果你使用的support,也就是Theme為Theme.AppCompat,需要聲明xmlns:app="http://schemas.android.com/apk/res-auto" app可以改成任何名稱,showAsAction前面用app來標識, 如果不是采用的support,也就是Theme為Theme.Holo,前面用android來標識,否則所有菜單都默認顯示在overflow中
2:代碼中加載菜單,需要復寫onCreateOptionsMenu函數
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.action_menu, menu);
return true;
}
經過上述兩步,菜單就已經顯示在ActionBar上面了。
顯示菜單後,需要響應點擊事件,怎麼來響應點擊事件?需要復寫onOptionsItemSelected函數:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.search_icon:
Toast.makeText(this, "clicked", Toast.LENGTH_LONG).show();
break;
case R.id.plus:
break;
}
return super.onOptionsItemSelected(item);
}
在onOptionsItemSelected中根據id來進行響應。
 Android仿QQ列表滑動刪除操作
Android仿QQ列表滑動刪除操作
這篇山寨一個新版QQ的列表滑動刪除,上篇有說到QQ的滑動刪除,推測原理就是ListView本身每個item存在一個Button,只不過普通的狀態下隱藏掉了,檢測到向左的滑
 Android EditText禁止輸入中文字符
Android EditText禁止輸入中文字符
只允許EditText輸入數字或者email格式字符是非常簡單的(詳見API文檔)。 要實現只允許輸入自定的數字字符也是很容易的(詳見API文檔,set
 Android重寫View並自定義屬性實例分析
Android重寫View並自定義屬性實例分析
本文實例分析了Android重寫View並自定義屬性的方法。分享給大家供大家參考,具體如下:這裡通過自定義屬性 實現如下圖所示效果:第一步:在res\values的目錄下
 Android常見的內存緩存算法
Android常見的內存緩存算法
本片博客主要簡介以下Android兩個問題介紹一下常見的內存緩存算法 怎樣實現這些Android算法大家應該對ImageLoader這個框架都不陌生吧,一個很強大的圖片加