編輯:關於Android編程
上篇文章介紹了單Activity多Fragment模式去構建一個項目的簡單框架,這種模式可以帶給我們諸多好處。本篇我將在上一篇那個模式的基礎上對這個app裡面的一些類進行封裝,可以讓我們的項目搭建事半功倍,效率更高。源碼在已經上傳到github,地址:SimpleApp。如果喜歡請多多支持多多star。
BaseFragment和ContentPage類
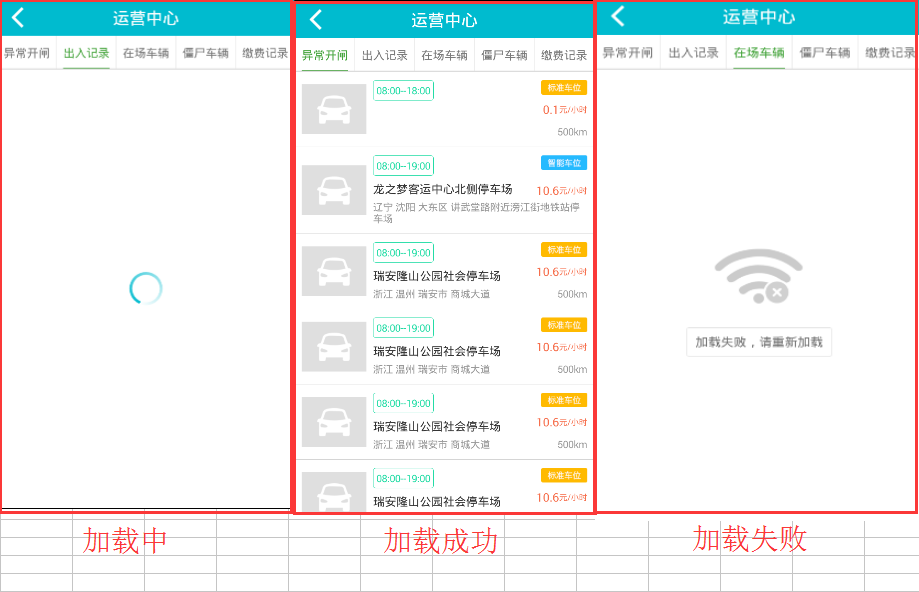
只要繼承這個basefragment,子類就可以實現數據加載時不同的三種狀態:加載中,加載成功,加載失敗。並且定義了一個pdLoading的progressbar在我們請求網絡時的進度條
BasePagerFragment
定義了三個方法,子類只需要實現三個方法就可以實現上面那種的效果,並且可擴展性非常強。
BaseListFragment
只要是列表類的界面都可以繼承這個界面,這個類繼承了上拉刷新、加載更多、封裝了Adapter等功能。非常方便。
在這裡我給大家講一下他們的用法和效果,至於原理和如何封裝,因為篇幅問題我在這裡不再過多的闡述了,大家可以下載源碼SimpleApp查看,裡面的注釋已經寫的很清楚了,並且代碼也比較簡單,主要是一種封裝思路,有不懂的可以加我qq和我交流。
這兩個的搭配我是從大黑馬的教程中學來的,經過了我的一些改造,更加適應實際的項目需要。其中有一個ContentPage類是一個自定義的fragmLayout類,這個類包含了三種狀態布局。而BaseFragment是一個根Fragment,在這個Fragment中的onCreateView方法中每次都會返回一個ContentPage的FramLayout布局,而在ContentPage類裡面會根據實際請求網絡的結果去加載不同的狀態,加載中,加載失敗,加載成功。如果下圖所示。

/**
* 返回據的fragment填充的具體View,就是數據請求成功,正常顯示的內容
*/
protected abstract View getSuccessView();
/**
* 返回請求服務器的數據,一般在這個方法裡面去做請求網絡的操作
*/
protected abstract Object requestData();
/**
* 當數據請求成功後或者失敗後調用這個方法,刷新當前的View(是成功的還是失敗的)
*/
public void refreshPage(Object o){
contentPage.refreshPage(o);
}
具體子類
public class MeFragment extends BaseFragment {
@Override
protected Object requestData() {
// 在這裡進行網絡請求
getdateFromServer(){
onFailed(){// 如果網絡請求失敗了,就加載失敗的界面。
refreshPage(ConstantUtils.STATE_FAILED);
}
onSuccess(){// 如果網絡請求成功了,就加載成功的界面,然後就會執行getSuccessView()方法
refreshPage(ConstantUtils.STATE_SUCCESSED);
}
}
return ConstantUtils.STATE_LOADING;// 在網絡請求的同時加載,加載中的界面。
}
@Override
protected View getSuccessView() {
// 這個方法相當普通Fragment的onCreateView()方法
....
return view;
}
@Override
public void onClick(View v) {
}
}
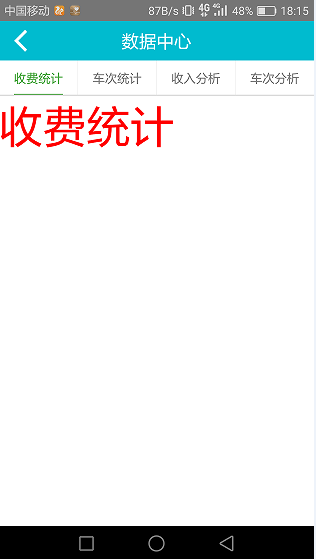
如果你的界面中類似下面的這種界面比較多的話,那麼使用這個base類可以讓你事半功倍。

類似上面這種界面,使用父Fragment + ViewPager + TabPagerIndicator + 多個子Fragment就可以實現,並且我對父Fragment進行了封裝,使得這種模式的實現更加的簡單。
如果後期項目要新添加一個這種tab界面,我們只需要
1. 在FragmentFactory的小工廠中再添加一個新的這個界面Fragment對象
2. 在資源文件的數組中再添加一個item標簽
然後我們只需要去實現的這個新添加的子Fragment具體內容就好了。如果要刪除同增加一樣。
具體的實現1. BasePagerFragment的封裝這裡我將ViewPager和TabIndicator以及ViewPagerAdapter統一進行了實現,我將每個具體的界面所需要的標題(收費統計,車次統計,收入分析,車次分析)定義了一個抽象方法讓子類具體去實現。而每個標題所對應的具體Fragment的對象也定義了一個抽象的方法具體的讓子類實現。代碼比較簡單就不再粘貼了,大家下載源碼看看就懂了,源碼:SimpleApp
2. 承載多個子Fragment的父Fragment看看是不是很簡單,就三個方法
public class DataCenterFragment extends BasePagerFragment {
@Override
protected Fragment setFragment(int position) {
return FragmentFactory.createForData(position);
}
@Override
protected String[] setTitles() {
return CommonUtils.getStringArray(R.array.data_center);
}
@Override
protected void setActionBar() {
ClickButtonActivity activity = (ClickButtonActivity) getActivity();
activity.tvTitle.setText("數據中心");
}
}
3. 在FragmentFactory定義好具體的子Fragment對象在這個fragment工廠類中我們會根據傳進來的不同參數返回不同的Fragment對象
/**
* 數據中心
*
* @param position
* @return
*/
public static Fragment createForData(int position) {
Fragment fragment = null;
switch (position) {
case 0:// 收費統計
fragment = new ChargeStatisticsFragment();
break;
case 1:// 車次統計
fragment = new CarStatisticsFragment();
break;
case 2:// 收入分析
fragment = new IncomeAnalysisFragment();
break;
case 3:// 車次分析
fragment = new CarAnalysisFragment();
break;
}
return fragment;
}
4. 在資源文件strings.xml文件中定義標題數組
....
- 收費統計
- 車次統計
- 收入分析
- 車次分析
三、BaseListFragment同BasePagerFragment一樣,我將adapter、上拉刷新、加載更多等方法進行了封裝。子類只需要繼承這個類實現幾個方法,就能搞定列表類的界面啦。省去了很多冗余代碼。代碼不貼了,看源碼就行SimpleApp。
1. 列表類的子類具體實例可以參考項目SimpleApp中的shanyao.simpleapp.fragment.main.operation.UnusualOpenFragment
public class OutInRecordFragment extends BaseListFragment {
/**
* 在這個方法請求服務器數據
*/
@Override
protected Object requestData() {
return null;
}
/**
* 這個方法相當於BaseAdapter的getView方法
*/
@Override
protected View setView(int position, View convertView, ViewGroup parent) {
return null;
}
/**
* 刷新操作
*/
@Override
protected void setRefresh() {
}
/**
* 加載更多操作
*/
@Override
protected void loadMore() {
}
/**
* 設置actionBar
*/
@Override
protected void setActionBar() {
}
@Override
public void onClick(View v) {
}
}
總結這幾個封裝加上我上一篇文章的單Activity多Fragment模式,我相信可以很快的搭建一個簡單的app框架,這幾個封裝更多的是提供了一種封裝思路,希望大家可以根據自己的實際需求定制。後續我會加入一些比較流行的網絡框架,圖片框架,熱修復等等,使這個項目更加的完善。希望大家多多支持我,多多給我提些建議。最後別忘了去我的github裡面star哈。
github地址:SimpleApp
 利用線程運行棧StackTraceElement設計Android日志模塊
利用線程運行棧StackTraceElement設計Android日志模塊
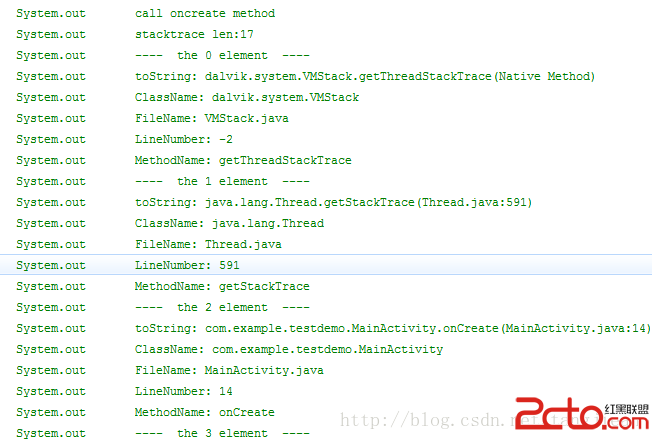
如果你想在你的Android程序中自動打印MainActivity.onCreate(line:37)這種類名.方法名(行數)的日志該如何實現呢? 1.引入Java的線程
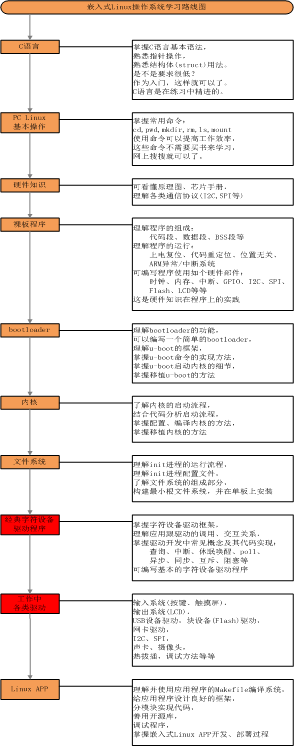
 嵌入式Linux+Android學習路線圖
嵌入式Linux+Android學習路線圖
版本 日期 作者 說明 V1 2016.07.29 韋東山 第1版本,Android部分未寫 表格完畢我是1999年上的大學,物理專業。在大一時,
 Android進程間通信與數據共享(ppt)
Android進程間通信與數據共享(ppt)
 Android側滑效果簡單實現代碼
Android側滑效果簡單實現代碼
先看看效果: 首先,導入包:compile files(libs/nineoldandroids-2.4.0.jar)r然後在main中創建一個widget包。 c創建V