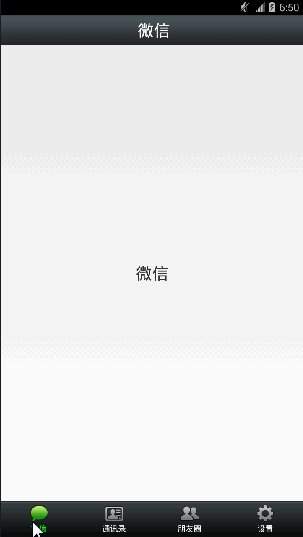
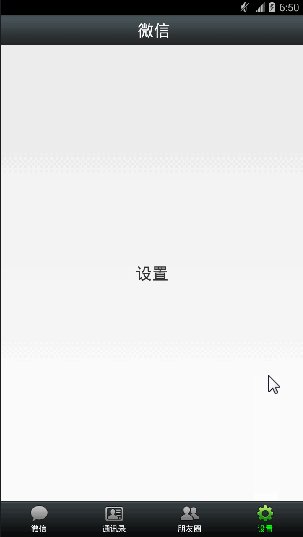
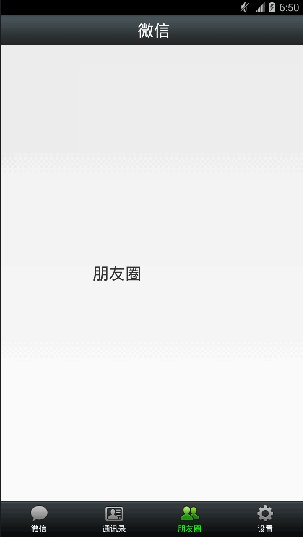
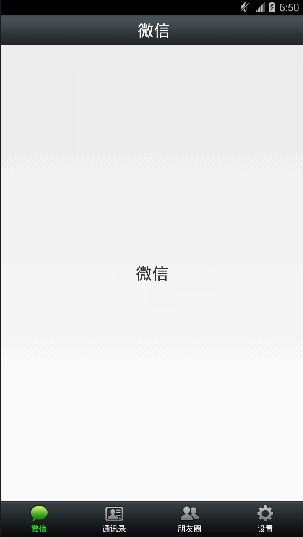
今天在慕課上學了仿微信的滑動,於是就重新敲了代碼在原有的圖形上又增加了改變字體的顏色。這裡將代碼放在這裡便於以後學習。
整個過程用了ViewPager與PagerAdapter,思路捋清了還是挺簡單的。

tZ喎?/kf/ware/vc/" target="_blank" class="keylink">vcC54bWw8L3N0cm9uZz48L3A+DQo8cHJlIGNsYXNzPQ=="brush:java;">
bottom.xml
activity_main.xml
tab01.xml
tab02.xml
tab03.xml
tab04.xml
顏色
#558B2F
MainActivity.java
package com.example.weixintest01;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
private ViewPager mPager;
List mlist = new ArrayList();
private LinearLayout mLayout1;
private LinearLayout mLayout2;
private LinearLayout mLayout3;
private LinearLayout mLayout4;
private ImageView img1;
private ImageView img2;
private ImageView img3;
private ImageView img4;
private TextView tv1;
private TextView tv2;
private TextView tv3;
private TextView tv4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
init();
initEvent();
}
private void initEvent() {
mLayout1.setOnClickListener(this);
mLayout2.setOnClickListener(this);
mLayout3.setOnClickListener(this);
mLayout4.setOnClickListener(this);
mPager.setAdapter(adapter);//設置適配器
mPager.setOnPageChangeListener(new OnPageChangeListener() {//設置頁面滑動監聽器
@Override
public void onPageSelected(int arg0) {
int current = mPager.getCurrentItem();
resetImage();
switch (current) {
case 0:
//設置按下去的圖片和字體顏色 img1.setImageResource(R.drawable.tab_weixin_pressed);
tv1.setTextColor(Color.GREEN);
break;
case 1:
img2.setImageResource(R.drawable.tab_address_pressed);
tv2.setTextColor(Color.GREEN);
break;
case 2:
img3.setImageResource(R.drawable.tab_find_frd_pressed);
tv3.setTextColor(Color.GREEN);
break;
case 3:
img4.setImageResource(R.drawable.tab_settings_pressed);
tv4.setTextColor(Color.GREEN);
break;
default:
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
}
private void init() {
// 實例化ViewPager
mPager = (ViewPager) findViewById(R.id.content);
// 實例化bottom布局
mLayout1 = (LinearLayout) findViewById(R.id.tab_weixin);
mLayout2 = (LinearLayout) findViewById(R.id.tab_address);
mLayout3 = (LinearLayout) findViewById(R.id.tab_friend);
mLayout4 = (LinearLayout) findViewById(R.id.tab_setting);
// 實例化bottom的imageView
img1 = (ImageView) findViewById(R.id.bg_img1);
img2 = (ImageView) findViewById(R.id.bg_img2);
img3 = (ImageView) findViewById(R.id.bg_img3);
img4 = (ImageView) findViewById(R.id.bg_img4);
tv1 = (TextView) findViewById(R.id.tv1);
tv2 = (TextView) findViewById(R.id.tv2);
tv3 = (TextView) findViewById(R.id.tv3);
tv4 = (TextView) findViewById(R.id.tv4);
// 加載布局
LayoutInflater inflater = LayoutInflater.from(this);
View tab01 = inflater.inflate(R.layout.tab01, null);
View tab02 = inflater.inflate(R.layout.tab02, null);
View tab03 = inflater.inflate(R.layout.tab03, null);
View tab04 = inflater.inflate(R.layout.tab04, null);
// 添加到容器中
mlist.add(tab01);
mlist.add(tab02);
mlist.add(tab03);
mlist.add(tab04);
}
PagerAdapter adapter = new PagerAdapter() {
// 初始化布局
@Override
public Object instantiateItem(ViewGroup container, int position) {
//添加當前位置的布局
container.addView(mlist.get(position));
return mlist.get(position);
}
// 移除當前位置的布局
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(mlist.get(position));
}
// 獲得容器中的個數
@Override
public int getCount() {
return mlist.size();
}
// 判斷View==object
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
};
// 布局的點擊事件
@Override
public void onClick(View v) {
resetImage();//前提將所有的圖片設置為暗色,字體顏色設置為白色,然後在下面的點擊事件中重新設置圖片和字體顏色
switch (v.getId()) {
case R.id.tab_weixin:
mPager.setCurrentItem(0);
img1.setImageResource(R.drawable.tab_weixin_pressed);
tv1.setTextColor(Color.GREEN);
break;
case R.id.tab_address:
mPager.setCurrentItem(1);
img2.setImageResource(R.drawable.tab_address_pressed);
tv2.setTextColor(Color.GREEN);
break;
case R.id.tab_friend:
mPager.setCurrentItem(2);
img3.setImageResource(R.drawable.tab_find_frd_pressed);
tv3.setTextColor(Color.GREEN);
break;
case R.id.tab_setting:
mPager.setCurrentItem(3);
img4.setImageResource(R.drawable.tab_settings_pressed);
tv4.setTextColor(Color.GREEN);
break;
default:
break;
}
}
//設置圖片和字體的顏色
private void resetImage() {
img1.setImageResource(R.drawable.tab_weixin_normal);
img2.setImageResource(R.drawable.tab_address_normal);
img3.setImageResource(R.drawable.tab_find_frd_normal);
img4.setImageResource(R.drawable.tab_settings_normal);
tv1.setTextColor(Color.WHITE);
tv2.setTextColor(Color.WHITE);
tv3.setTextColor(Color.WHITE);
tv4.setTextColor(Color.WHITE);
}
}

 Android中手機錄屏並轉換GIF的兩種方式
Android中手機錄屏並轉換GIF的兩種方式
 05_android入門_GET方式實現登陸(在控件上顯示服務端返回的內容)
05_android入門_GET方式實現登陸(在控件上顯示服務端返回的內容)
 Android給app設置自定義鈴聲功能
Android給app設置自定義鈴聲功能
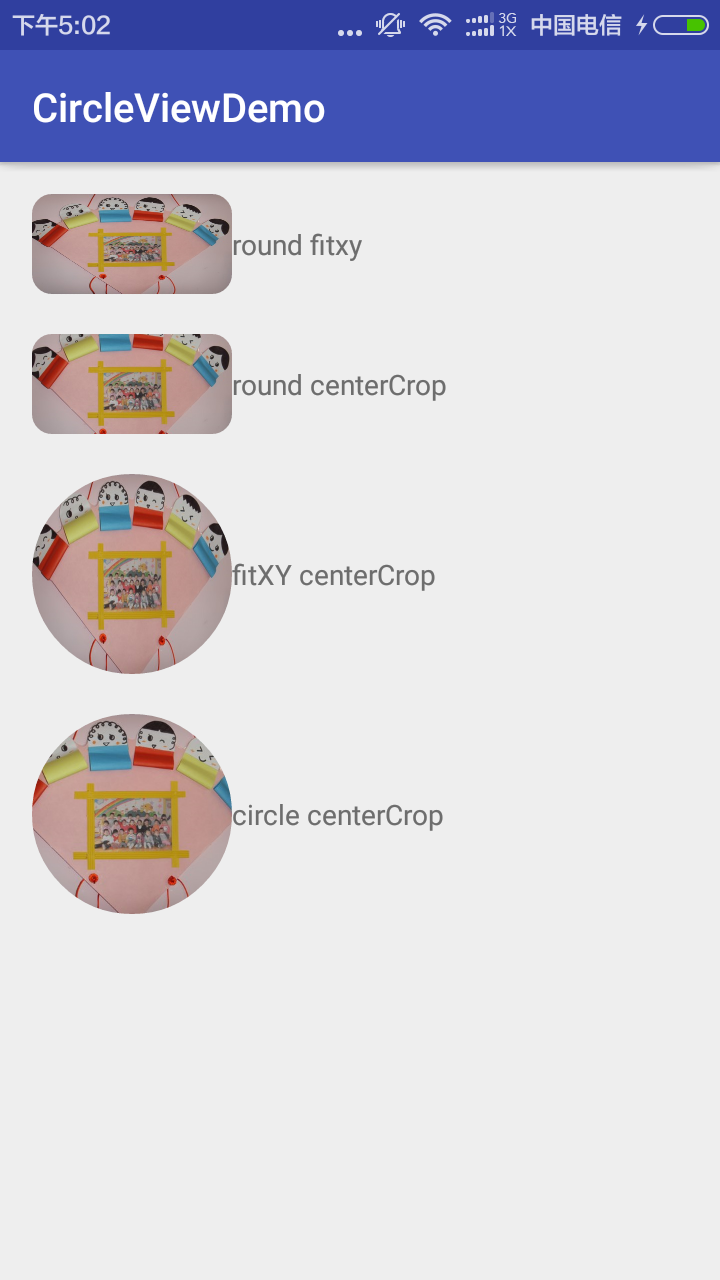
 Android圓角圓形圖(支持各種scaleType 一)
Android圓角圓形圖(支持各種scaleType 一)