編輯:關於Android編程
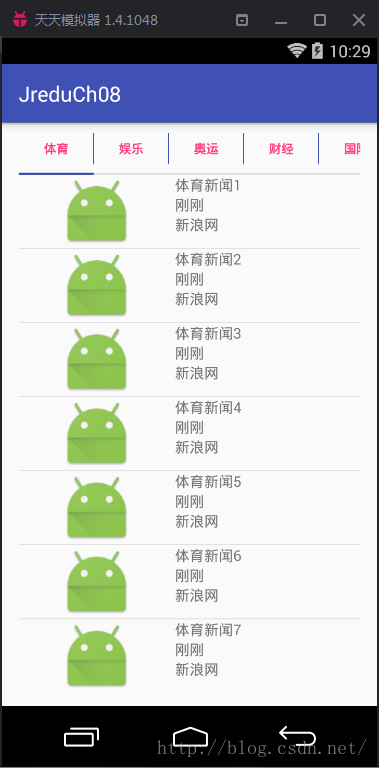
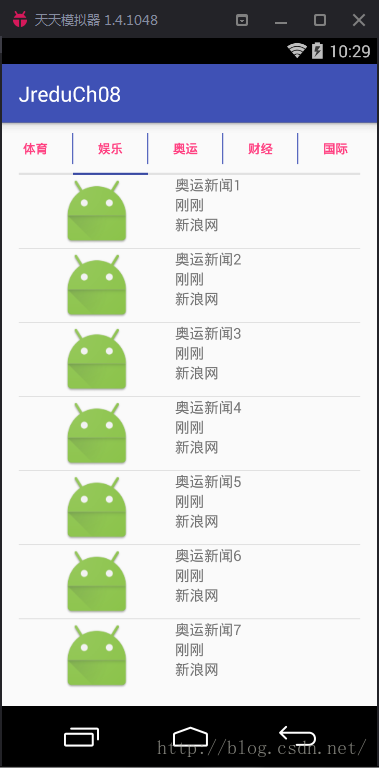
今天接觸到了Fragment碎片,也是現在編寫APP的主流道具。那麼今天我用ViewPager、Fragment和ListView做了一個新聞列表,分享給大家。效果圖裡上方的指示器是用了第三方工具PagerSlidingTabStrip完成的,非常好用!省去了好多我之前寫的監聽事件。
首先,我們建一個Activity,然後在新建的Activity的layout中添加兩個控件:
前者為第三方工具PagerSlidingTabStrip,後者V4包的ViewPager。
這Fragment自帶的layout中,我們放一個ListView控件。
因為咱是要做新聞列表嘛!當然少不了實體類,好,我們建一個新聞的實體類。
public class News implements Serializable{
private String title;
private String pubDate;
private int img;
private int img1;
private int img2;
private int img3;
public News(String title, String pubDate, int img, int img1, int img2, int img3) {
this.title = title;
this.pubDate = pubDate;
this.img = img;
this.img1 = img1;
this.img2 = img2;
this.img3 = img3;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getPubDate() {
return pubDate;
}
public void setPubDate(String pubDate) {
this.pubDate = pubDate;
}
public int getImg() {
return img;
}
public void setImg(int img) {
this.img = img;
}
public int getImg1() {
return img1;
}
public void setImg1(int img1) {
this.img1 = img1;
}
public int getImg2() {
return img2;
}
public void setImg2(int img2) {
this.img2 = img2;
}
public int getImg3() {
return img3;
}
public void setImg3(int img3) {
this.img3 = img3;
}
}
因為新聞列表裡的新聞是一條一條呈現在列表裡面的,並且都有各自的樣式,所以,我們再建一個layout來設計一下新聞的樣式。list_simple_layout.xml,簡單起見,裡面只放了一個圖片和一個文本。
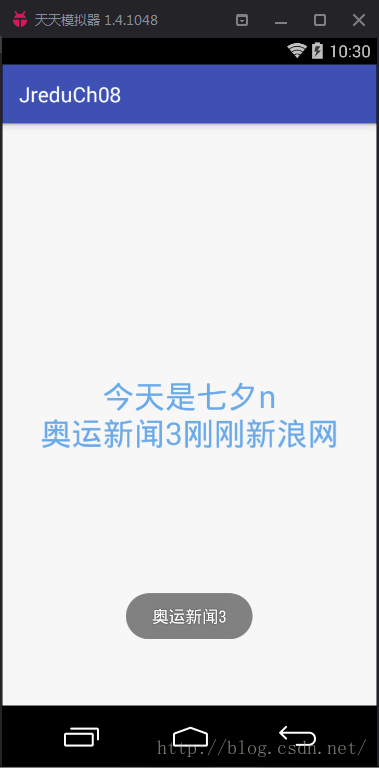
大家也都用過新聞軟件,你們會發現,在新聞列表中點了某一則新聞,它會跳轉到一個新的界面,新的界面呈現的是有關這個新聞完整的信息。所以在這我們再弄一個用來跳轉的Activity,並且在它的layout了搞一下布局,隨你喜歡。我這裡就先只用一個文本框做示例。
android:id="@+id/tv" android:gravity="center" android:textColor="#408fde" android:textSize="30sp"/>
這裡我們需要兩個適配器,一個是FragmentViewPager的,一個是FragmentListView的。下面直接給出。
public class MyFragmentViewAdapter extends FragmentPagerAdapter {
private List list;
private List title;
private Context context;
public MyFragmentViewAdapter(FragmentManager fm, List list,List title) {
super(fm);
this.title = title;
this.list = list;
}
@Override
public Fragment getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
@Override
public CharSequence getPageTitle(int position) {
return title.get(position);
}
}
public class MyListViewAdapter extends BaseAdapter {
private Context context;
private List list;
public MyListViewAdapter(Context context, List list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int i) {
return list.get(i);
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder vh;
if(view==null){
vh = new ViewHolder();
view = LayoutInflater.from(context).inflate(R.layout.list_simple_layout,null);
vh.img = (ImageView) view.findViewById(R.id.iv);
vh.title = (TextView) view.findViewById(R.id.tv);
view.setTag(vh);
}else {
vh = (ViewHolder) view.getTag();
}
view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(context, Main2Activity.class);
context.startActivity(intent);
}
});
vh.img.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(context,"點擊圖片",Toast.LENGTH_SHORT).show();
}
});
News news = list.get(i);
vh.title.setText(news.getTitle());
vh.img.setImageResource(news.getImg());
return view;
}
public class ViewHolder{
TextView title;
ImageView img;
}
}
好了,一切准備就緒,重頭戲來了,就是我們如何用ViewPager、Fragment、ListView。我會在代碼裡加上注釋進行說明。
首先,一開始的Activity。
public class ToDayNewsActivity extends AppCompatActivity {
//建兩個全局變量,等下用它們獲取layout裡面的兩個控件
private ViewPager vp;
private PagerSlidingTabStrip pst;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_to_day_news);
//這裡我改了一下Toolbar的樣式,和文章主題無關緊要
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//用上面的兩個全局變量find到控件
vp = (ViewPager) findViewById(R.id.vp);
pst = (PagerSlidingTabStrip) findViewById(R.id.pst);
//建一個List,泛型設為Fragment,用來存放Fragment
List list = new ArrayList<>();
//建一個存放字符串的List,這裡是為了用第三方工具PagerSlidingTabStrip而弄的,因為要往裡面穿一些參數。
//最後呈現的是上方的可點擊指示器
List title = new ArrayList<>();
title.add("體育");
title.add("娛樂");
title.add("奧運");
title.add("財經");
title.add("國際");
//來個循環,我這裡弄了五次,建了5個ListViewFragment,並且往ListViewFragment裡捆綁了一些整數,用於判斷
//並區分多種新聞內容
for(int i = 1;i<=5;i++){
Fragment fragment = new ListViewFragment();
Bundle bundle = new Bundle();
bundle.putInt("arg",i);
fragment.setArguments(bundle);
list.add(fragment);
}
//將存放了Fragment的列表和指示器的參量加載到適配器中,然後將適配器變量加載到ViewPager中
//最後將ViewPager放到布局的PagerSlidingTabStrip第三方控件裡
MyFragmentViewAdapter ma = new MyFragmentViewAdapter(getSupportFragmentManager(),list,title);
vp.setAdapter(ma);
pst.setViewPager(vp);
}
}
接下來是Fragment。
public class ListViewFragment extends Fragment {
public ListViewFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_list_view, container, false);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
//這裡建一個List用來存放News新聞類
final List list = new ArrayList<>();
//創建了個ListView變量用來獲取layout中的ListView
ListView lv1 = (ListView) getView().findViewById(R.id.lv1);
//建一個適配的變量,將上下文和list加載到ListVIew的適配器中,然後放到適配器變量裡
MyListViewAdapter ma = new MyListViewAdapter(getActivity(),list);
//將適配器變量的內容加載到List裡(也就是把那一堆新聞都放了進去)
lv1.setAdapter(ma);
//獲取Activity裡傳過來的捆綁數據
Bundle bundle = getArguments();
//用來判斷是那一中新聞
if(bundle != null){
int arg = bundle.getInt("arg");
switch (arg){
case 1:
for(int i = 1;i<20;i++){
list.add(new News("暴走大事件","剛剛",R.mipmap.mei02,
R.mipmap.mei02,R.mipmap.mei02,R.mipmap.mei05));
}
ma.notifyDataSetChanged();
break;
case 2:
for(int i = 1;i<20;i++){
list.add(new News("暴走大事件","剛剛",R.mipmap.mei02,
R.mipmap.mei02,R.mipmap.mei02,R.mipmap.mei05));
}
ma.notifyDataSetChanged();
break;
case 3:
for(int i = 1;i<20;i++){
list.add(new News("推理要在晚飯後","昨天",R.mipmap.mei02,
R.mipmap.mei02,R.mipmap.mei02,R.mipmap.mei05));
}
ma.notifyDataSetChanged();
break;
case 4:
for(int i = 1;i<20;i++){
list.add(new News("嘿嘿嘿~","晚上",R.mipmap.mei02,
R.mipmap.mei02,R.mipmap.mei02,R.mipmap.mei05));
}
ma.notifyDataSetChanged();
break;
case 5:
for(int i = 1;i<20;i++){
list.add(new News("- -、守望","凌晨2點",R.mipmap.mei02,
R.mipmap.mei02,R.mipmap.mei02,R.mipmap.mei05));
}
ma.notifyDataSetChanged();
break;
default:break;
}
}
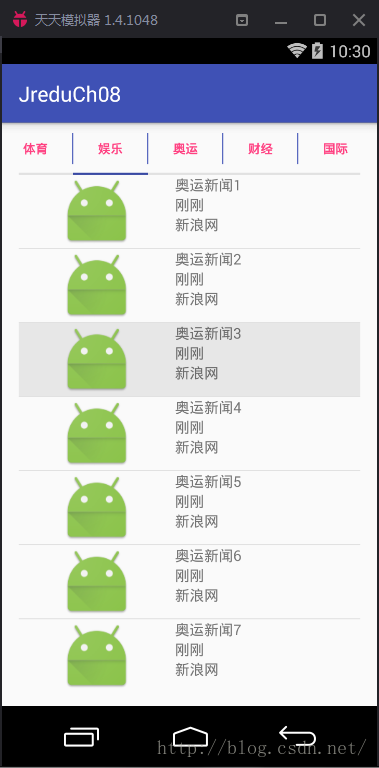
//這裡用到了監聽事件,目的是點擊新聞列表中的新聞後跳轉到完整的新聞界面
lv1.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView adapterView, View view, int i, long l) {
News news = list.get(i);
Toast.makeText(getActivity(),news.getTitle(),Toast.LENGTH_SHORT).show();
Intent intent = new Intent(getActivity(), IntentActivity.class);
intent.putExtra("obj",news);
Bundle bundle1 = new Bundle();
bundle1.putString("arg1","新聞詳情");
intent.putExtra("bundle",bundle1);
startActivity(intent);
}
});
}
}
public class IntentActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_intent);
TextView tv = (TextView) findViewById(R.id.tv);
ImageView iv = (ImageView) findViewById(R.id.iv);
Intent intent = getIntent();
News news = (News) intent.getSerializableExtra("obj");
Bundle bundle = intent.getBundleExtra("bundle");
String arg = bundle.getString("arg1");
StringBuilder sbld = new StringBuilder();
sbld.append(arg+"\n");
sbld.append(news.getTitle()+"\n");
sbld.append(news.getPubDate()+"\n");
tv.setText(sbld.toString());
iv.setImageResource(news.getImg());
}
}
大功告成!




 Android中的動畫
Android中的動畫
Animation 概述安裝中的動畫分為三種:補間動畫(Tween Animation),幀動畫(Frame Animation)和屬性動畫(Property Anima
 android listview長按,單擊各種事件捕捉
android listview長按,單擊各種事件捕捉
之前一直想總結一下這樣知識,後面各種忙,就不想寫。還是自已總結一下比較好。listview需要注意事項有很多吧,也是最常用的控件之一。我們可以自動計算listview的高
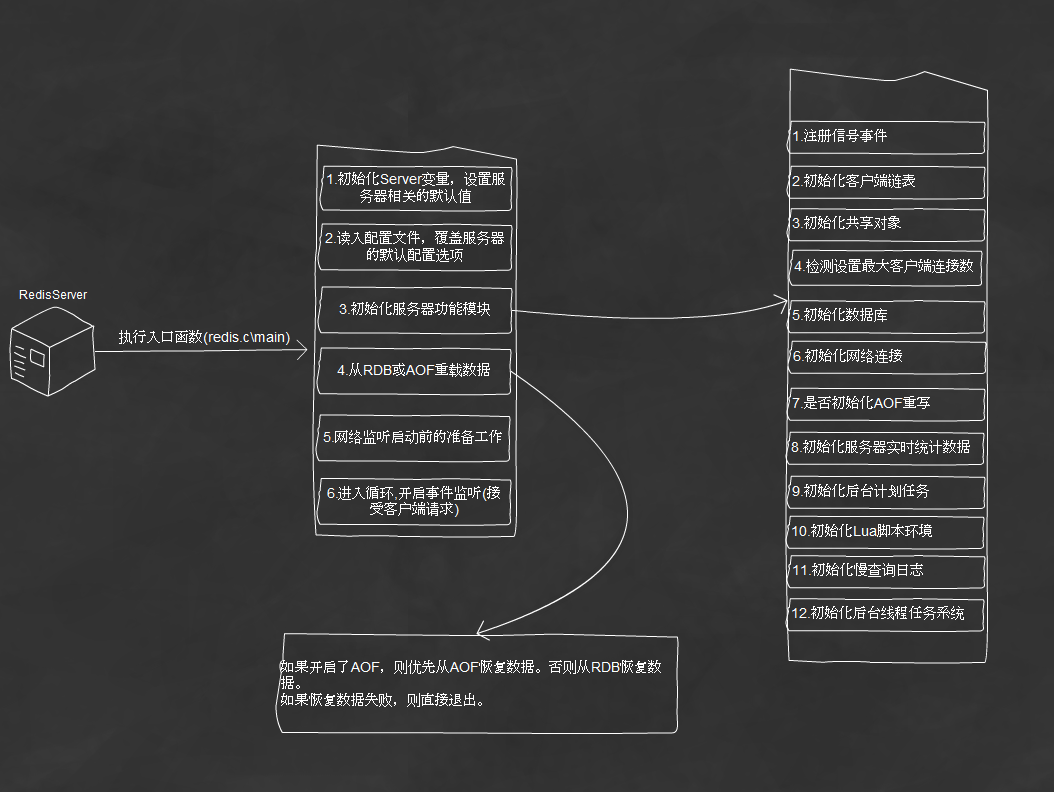
 分析Redis架構設計
分析Redis架構設計
一、前言因為近期項目中開始使用Redis,為了更好的理解Redis並應用在適合的業務場景,需要對Redis設計與實現深入的理解。我分析流程是按照從main進入,逐步深入分
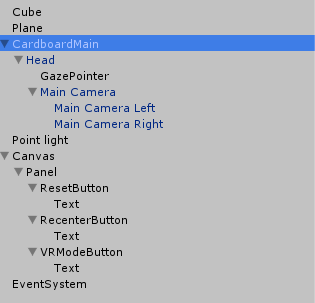
 寫給VR手游開發小白的教程:(六)Cardboard如何實現沉浸式VR體驗之構造雙眼
寫給VR手游開發小白的教程:(六)Cardboard如何實現沉浸式VR體驗之構造雙眼
沉浸體驗是VR的核心也是一直以來的技術難點,虛擬現實的發展一直專注於怎樣讓用戶獲得更好的沉浸式體驗,這涉及到多個領域的多項技術,上至渲染優化,性能優化,下至人眼的構造,肢