編輯:關於Android編程

import java.util.ArrayList;
import com.example.exmdrawer.fragment.ColorFragment;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.support.v4.widget.SlidingPaneLayout;
import android.support.v4.widget.SlidingPaneLayout.PanelSlideListener;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
public class SlidingActivity extends FragmentActivity implements
OnClickListener, OnItemClickListener {
private final static String TAG = "SlidingActivity";
private SlidingPaneLayout sp_layout;
private ListView lv_sliding;
private ViewPager vp_sliding;
private TextView tv_sliding;
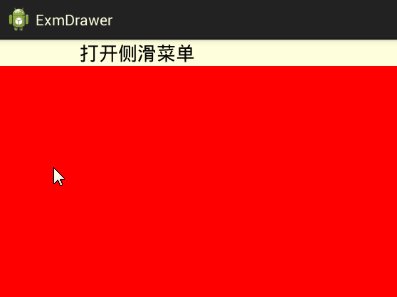
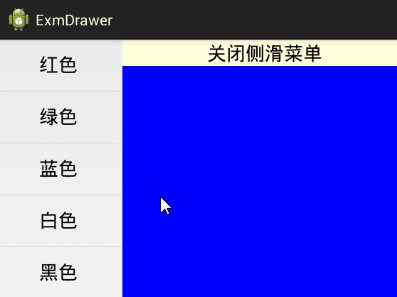
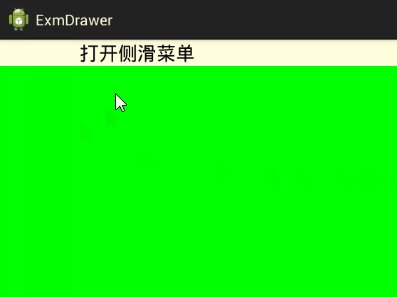
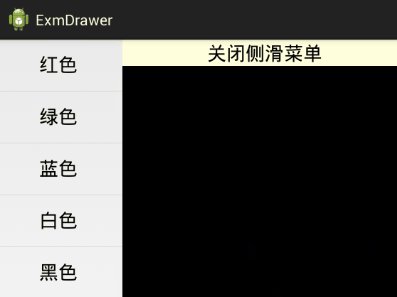
private String[] colorDescArray = {"紅色", "綠色", "藍色", "白色", "黑色"};
private int[] colorArray = {Color.RED, Color.GREEN, Color.BLUE, Color.WHITE, Color.BLACK};
private ColorPagerAdapter vp_adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sliding);
sp_layout = (SlidingPaneLayout) findViewById(R.id.sp_layout);
lv_sliding = (ListView) findViewById(R.id.lv_sliding);
vp_sliding = (ViewPager) findViewById(R.id.vp_sliding);
tv_sliding = (TextView) findViewById(R.id.tv_sliding);
tv_sliding.setOnClickListener(this);
//sp_layout.setSliderFadeColor(Color.YELLOW);
sp_layout.setCoveredFadeColor(Color.RED);
sp_layout.setPanelSlideListener(new SlidingPanelListener());
ArrayAdapter lv_adapter = new ArrayAdapter(this,
R.layout.list_item, colorDescArray);
lv_sliding.setAdapter(lv_adapter);
lv_sliding.setOnItemClickListener(this);
vp_adapter = new ColorPagerAdapter(getSupportFragmentManager());
vp_sliding.setAdapter(vp_adapter);
vp_sliding.addOnPageChangeListener(new ColorPagerListener());
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.tv_sliding) {
if (sp_layout.isOpen()) {
sp_layout.closePane();
} else {
sp_layout.openPane();
}
}
}
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
vp_sliding.setCurrentItem(position);
sp_layout.closePane();
}
public class SlidingPanelListener implements PanelSlideListener {
@Override
public void onPanelClosed(View arg0) {
tv_sliding.setText("打開側滑菜單");
}
@Override
public void onPanelOpened(View arg0) {
tv_sliding.setText("關閉側滑菜單");
}
@Override
public void onPanelSlide(View arg0, float arg1) {
}
}
public class ColorPagerListener implements OnPageChangeListener {
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int position) {
//tv_sliding.setText(colorDescArray[position]);
}
}
private ArrayList mFragments;
public class ColorPagerAdapter extends FragmentPagerAdapter {
public ColorPagerAdapter(FragmentManager fm) {
super(fm);
mFragments = new ArrayList();
for (int color : colorArray) {
mFragments.add(new ColorFragment(color));
}
}
@Override
public int getCount() {
return mFragments.size();
}
@Override
public Fragment getItem(int position) {
return mFragments.get(position);
}
}
}
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.widget.LinearLayout;
public class ColorFragment extends Fragment {
private static final String TAG = "ColorFragment";
protected Context mContext;
private int mColor = -1;
public ColorFragment(int colorRes) {
mColor = colorRes;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
mContext = getActivity();
if (savedInstanceState != null) {
mColor = savedInstanceState.getInt("mColor");
}
LinearLayout layout = new LinearLayout(mContext);
layout.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
layout.setBackgroundColor(mColor);
return layout;
}
@Override
public void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
if (mColor != -1) {
outState.putInt("mColor", mColor);
}
}
}

import java.lang.reflect.Field;
import android.app.Activity;
import android.os.Bundle;
import android.support.v4.widget.DrawerLayout;
import android.support.v4.widget.DrawerLayout.DrawerListener;
import android.support.v4.widget.ViewDragHelper;
import android.util.DisplayMetrics;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.AdapterView.OnItemClickListener;
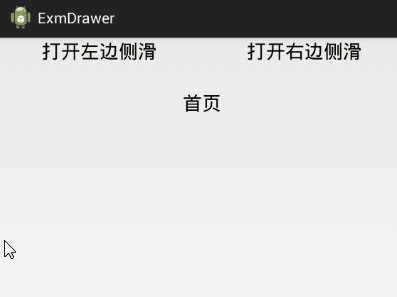
public class DrawerActivity extends Activity implements OnClickListener {
private final static String TAG = "DrawerActivity";
private DrawerLayout dl_layout;
private TextView tv_drawer_left;
private TextView tv_drawer_right;
private TextView tv_drawer_center;
private ListView lv_drawer_left;
private ListView lv_drawer_right;
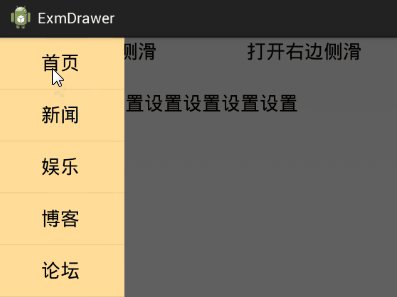
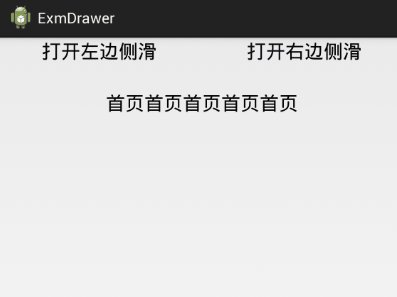
private String[] titleArray = {"首頁", "新聞", "娛樂", "博客", "論壇"};
private String[] settingArray = {"我的", "設置", "關於"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_drawer);
dl_layout = (DrawerLayout) findViewById(R.id.dl_layout);
dl_layout.addDrawerListener(new SlidingListener());
//setDrawerLeftEdgeSize(this, dl_layout, 0.3f);
tv_drawer_left = (TextView) findViewById(R.id.tv_drawer_left);
tv_drawer_right = (TextView) findViewById(R.id.tv_drawer_right);
tv_drawer_center = (TextView) findViewById(R.id.tv_drawer_center);
tv_drawer_left.setOnClickListener(this);
tv_drawer_right.setOnClickListener(this);
lv_drawer_left = (ListView) findViewById(R.id.lv_drawer_left);
ArrayAdapter left_adapter = new ArrayAdapter(this,
R.layout.list_item, titleArray);
lv_drawer_left.setAdapter(left_adapter);
lv_drawer_left.setOnItemClickListener(new LeftListListener());
lv_drawer_right = (ListView) findViewById(R.id.lv_drawer_right);
ArrayAdapter right_adapter = new ArrayAdapter(this,
R.layout.list_item, settingArray);
lv_drawer_right.setAdapter(right_adapter);
lv_drawer_right.setOnItemClickListener(new RightListListener());
}
@Override
public void onClick(View v) {
if (v.getId() == R.id.tv_drawer_left) {
if (dl_layout.isDrawerOpen(lv_drawer_left)) {
dl_layout.closeDrawer(lv_drawer_left);
} else {
dl_layout.openDrawer(lv_drawer_left);
}
} else if (v.getId() == R.id.tv_drawer_right) {
if (dl_layout.isDrawerOpen(lv_drawer_right)) {
dl_layout.closeDrawer(lv_drawer_right);
} else {
dl_layout.openDrawer(lv_drawer_right);
}
}
}
private class LeftListListener implements OnItemClickListener {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
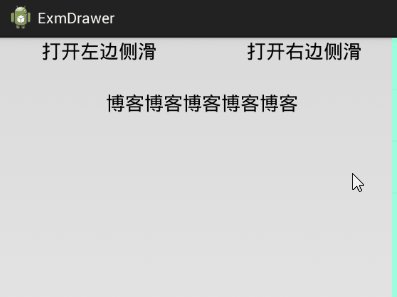
String text = titleArray[position];
tv_drawer_center.setText(text+text+text+text+text);
dl_layout.closeDrawers();
}
}
private class RightListListener implements OnItemClickListener {
@Override
public void onItemClick(AdapterView parent, View view, int position, long id) {
String text = settingArray[position];
tv_drawer_center.setText(text+text+text+text+text);
dl_layout.closeDrawers();
}
}
private class SlidingListener implements DrawerListener {
@Override
public void onDrawerSlide(View paramView, float paramFloat) {
}
@Override
public void onDrawerOpened(View paramView) {
if (paramView.getId() == R.id.lv_drawer_left) {
tv_drawer_left.setText("關閉左邊側滑");
} else {
tv_drawer_right.setText("關閉右邊側滑");
}
}
@Override
public void onDrawerClosed(View paramView) {
if (paramView.getId() == R.id.lv_drawer_left) {
tv_drawer_left.setText("打開左邊側滑");
} else {
tv_drawer_right.setText("打開右邊側滑");
}
}
@Override
public void onDrawerStateChanged(int paramInt) {
}
}
//設置左邊側滑的邊緣大小
private void setDrawerLeftEdgeSize(Activity act, DrawerLayout layout, float percentage) {
if (act == null || layout == null)
return;
try {
Field leftDraggerField = layout.getClass().getDeclaredField("mLeftDragger");
leftDraggerField.setAccessible(true);
ViewDragHelper leftDragger = (ViewDragHelper) leftDraggerField.get(layout);
Field edgeSizeField = leftDragger.getClass().getDeclaredField("mEdgeSize");
edgeSizeField.setAccessible(true);
int edgeSize = edgeSizeField.getInt(leftDragger);
DisplayMetrics dm = new DisplayMetrics();
act.getWindowManager().getDefaultDisplay().getMetrics(dm);
edgeSizeField.setInt(leftDragger, Math.max(edgeSize, (int) (dm.widthPixels * percentage)));
} catch (Exception e) {
e.printStackTrace();
}
}
}
 Android Gson使用入門及GsonFormat插件的使用
Android Gson使用入門及GsonFormat插件的使用
Gson 是 Google 官方提供的用來在 Java 對象和 JSON 之間進行互相轉換的Java類庫。我之前在使用Eclipse開發Android的時候,並沒有經常使
 Android四大組件之Service的介紹
Android四大組件之Service的介紹
Service的基本認識Service是一個可以在後台執行長時間運行操作而不使用用戶界面的應用組件.Service可由其他應用組件啟動,而且即使用戶切換到其他應用,Ser
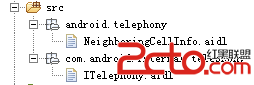
 Android 結束通話--實現黑名單攔截
Android 結束通話--實現黑名單攔截
知識點講解: Android沒有對外公開結束通話的API,如果需要結束通話,必須使用AIDL與電話管理服務進行通信,並調用服務中的API實現結束通話,方法如下: 從And
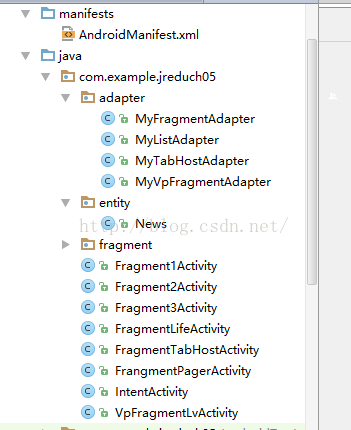
 Android——ViewPager+Fragment+ListView之間
Android——ViewPager+Fragment+ListView之間
package com.example.jreduch05;import android.os.Bundle;import android.support.v