編輯:關於Android編程
感覺用到的次數無比多,要是要把它記下來,免得要用的時候又要重來一遍(個人記性太差)
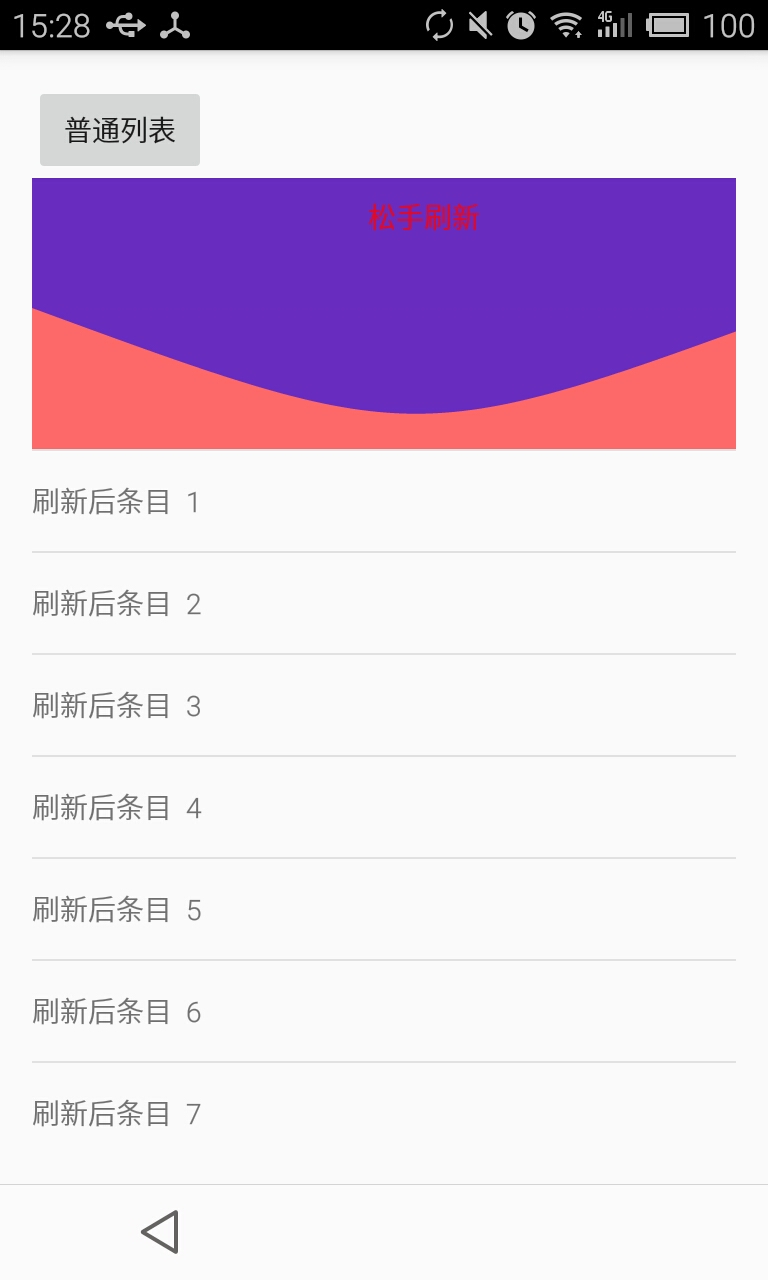
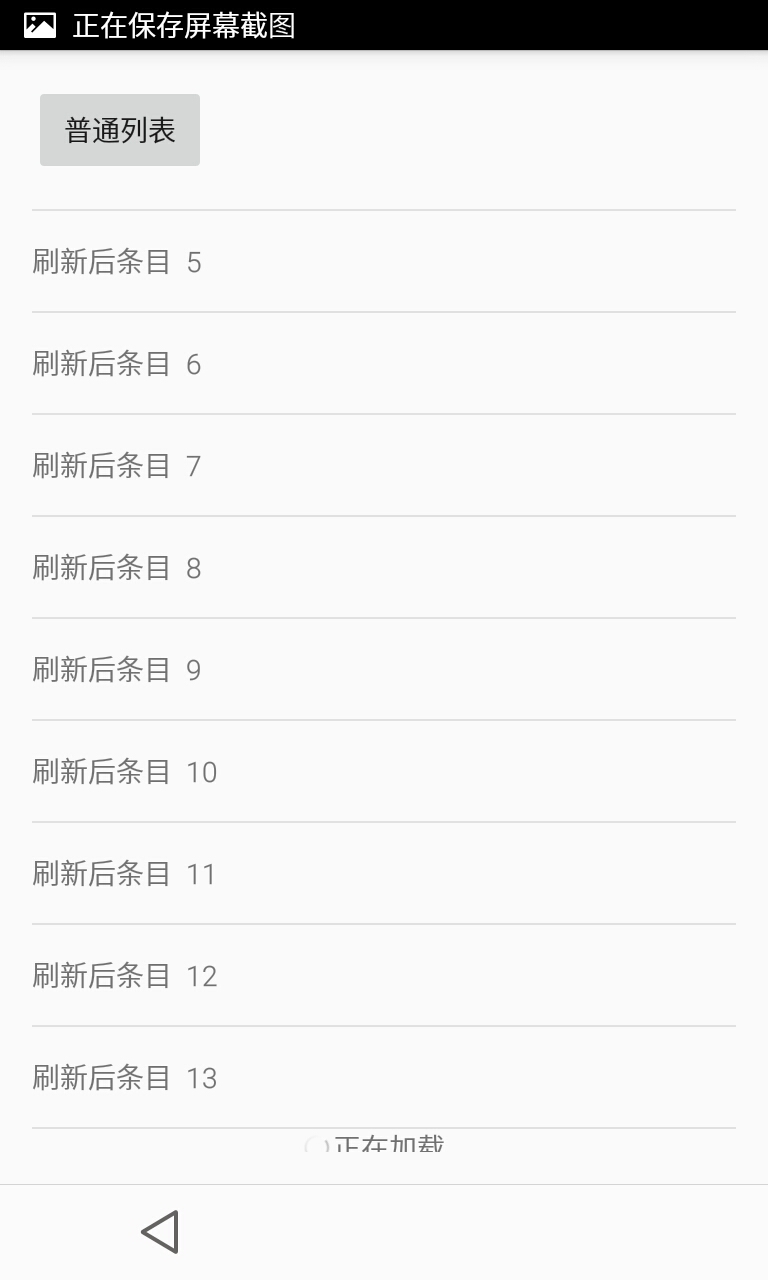
先看效果圖



接下來,說說要怎麼寫
1.首先在.gradle中添加一個jar包
gradle-wrapper.jar
2.在build.gradle添加依賴
compile ‘com.sch.rfview:AnimRefreshRecyclerView:1.0.6@aar’
compile ‘com.android.support:recyclerview-v7:24.0.0’
(recyclerview如果沒有,要自己去下載的,這裡我用的是24.0.0)
3.核心代碼
Activity:
package com.example.administrator.sa.ListviewShangXia;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import com.example.administrator.sa.R;
/**
* listview的上下拉刷新,ok了
*/
public class ShangXiaActivity extends AppCompatActivity {
private LinearFragment linearFragment;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_shang_xia);
linearFragment=new LinearFragment();
getFragmentManager().beginTransaction().replace(R.id.fragment_container,linearFragment).commit();
button= (Button) findViewById(R.id.list_shangxia);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction().setCustomAnimations(R.anim.translate_right_in,
R.anim.translate_left_out).replace(R.id.fragment_container, linearFragment).commit();
}
});
}
}
R.layout.activity_shang_xia
類LinearFragment
package com.example.administrator.sa.ListviewShangXia;
import android.app.Fragment;
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.support.annotation.Nullable;
import android.support.v7.widget.RecyclerView;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.administrator.sa.R;
import com.example.administrator.sa.ShangXiaShuaXin.DimensionConvert;
import com.sch.rfview.AnimRFRecyclerView;
import com.sch.rfview.decoration.DividerItemDecoration;
import com.sch.rfview.manager.AnimRFLinearLayoutManager;
import java.util.ArrayList;
import java.util.List;
/**
*
*/
public class LinearFragment extends Fragment {
private AnimRFRecyclerView mRecyclerView;
private View headerView;
private View footerView;
private List datas;
private Handler mHandler = new Handler();
public LinearFragment() {
// addData();
datas = new ArrayList<>();
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
if (mRecyclerView == null) {
// 自定義的RecyclerView, 也可以在布局文件中正常使用
mRecyclerView = new AnimRFRecyclerView(getActivity());
// 頭部
headerView = LayoutInflater.from(getActivity()).inflate(R.layout.header_view, null);
// 腳部
footerView = LayoutInflater.from(getActivity()).inflate(R.layout.footer_view, null);
// 使用重寫後的線性布局管理器
AnimRFLinearLayoutManager manager = new AnimRFLinearLayoutManager(getActivity());
mRecyclerView.setLayoutManager(manager);
mRecyclerView.addItemDecoration(new DividerItemDecoration(getActivity(), manager.getOrientation(), true));
// // 添加頭部和腳部,如果不添加就使用默認的頭部和腳部
// mRecyclerView.addHeaderView(headerView);
// // 設置頭部的最大拉伸倍率,默認1.5f,必須寫在setHeaderImage()之前
// mRecyclerView.setScaleRatio(1.7f);
// // 設置下拉時拉伸的圖片,不設置就使用默認的
// mRecyclerView.setHeaderImage((ImageView) headerView.findViewById(R.id.iv_hander));
// mRecyclerView.addFootView(footerView);
// 設置刷新動畫的顏色
mRecyclerView.setColor(Color.RED, Color.BLUE);
// 設置頭部恢復動畫的執行時間,默認500毫秒
mRecyclerView.setHeaderImageDurationMillis(300);
// 設置拉伸到最高時頭部的透明度,默認0.5f
mRecyclerView.setHeaderImageMinAlpha(0.6f);
// 設置適配器
mRecyclerView.setAdapter(new MyAdapter());
// 設置刷新和加載更多數據的監聽,分別在onRefresh()和onLoadMore()方法中執行刷新和加載更多操作
mRecyclerView.setLoadDataListener(new AnimRFRecyclerView.LoadDataListener() {
@Override
public void onRefresh() {
new Thread(new MyRunnable(true)).start();
}
@Override
public void onLoadMore() {
new Thread(new MyRunnable(false)).start();
}
});
// 刷新
mRecyclerView.setRefresh(true);
}
return mRecyclerView;
}
class MyRunnable implements Runnable {
boolean isRefresh;
public MyRunnable(boolean isRefresh) {
this.isRefresh = isRefresh;
}
@Override
public void run() {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
if (isRefresh) {
newData();
refreshComplate();
// 刷新完成後調用,必須在UI線程中
mRecyclerView.refreshComplate();
} else {
addData();
loadMoreComplate();
// 加載更多完成後調用,必須在UI線程中
mRecyclerView.loadMoreComplate();
}
}
}, 2000);
}
}
public void refreshComplate() {
mRecyclerView.getAdapter().notifyDataSetChanged();
}
public void loadMoreComplate() {
mRecyclerView.getAdapter().notifyDataSetChanged();
}
/**
* 添加數據
*/
private void addData() {
for (int i = 0; i < 13; i++) {
datas.add("條目 " + (datas.size() + 1));
}
}
public void newData() {
datas.clear();
for (int i = 0; i < 13; i++) {
datas.add("刷新後條目 " + (datas.size() + 1));
}
}
private class MyAdapter extends RecyclerView.Adapter {
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
TextView view = new TextView(getActivity());
view.setGravity(Gravity.CENTER);
view.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT,
DimensionConvert.dip2px(getActivity(), 50)));
MyViewHolder mViewHolder = new MyViewHolder(view);
return mViewHolder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, final int position) {
holder.mTextView.setText(datas.get(position));
}
@Override
public int getItemCount() {
return datas.size();
}
}
private class MyViewHolder extends RecyclerView.ViewHolder {
TextView mTextView;
public MyViewHolder(View itemView) {
super(itemView);
mTextView = (TextView) itemView;
}
}
}
類DimensionConvert
package com.example.administrator.sb.ListviewShangXiaShuaXin;
import android.content.Context;
/**
*
*/
public class DimensionConvert {
/**
* 根據手機的分辨率從 dp 的單位 轉成為 px(像素)
*
* @param context
* @param dpValue 要轉換的dp值
*/
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
/**
* 根據手機的分辨率從 px(像素) 的單位 轉成為 dp
*
* @param context
* @param pxValue 要轉換的px值
*/
public static int px2dip(Context context, float pxValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (pxValue / scale + 0.5f);
}
}
layout中布局:
footer_view.xml
header_view.xml
anim中的布局:
translate_left_out.xml
translate_right_in.xml
布局代碼:
footer_view.xml
header_view.xml:
translate_left_out.xml
translate_right_in.xml
寫完了
 編寫簡易Android天氣應用的代碼示例
編寫簡易Android天氣應用的代碼示例
本文所要介紹的簡易天氣App主要用RxAndroid、MVP、Retrofit實現,首先來看看效果:主頁內容:右側欄天氣列表:左側欄城市列表首先看看Activity主要代
 學習Android之SharedPreferences使用
學習Android之SharedPreferences使用
效果圖如下: package com.example.l3_sharedpreferences; import com.example.l3_sharedprefere
 Android基礎入門教程——8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
Android基礎入門教程——8.3.8 Paint API之—— Xfermode與PorterDuff詳解(五)
本節引言: 好的,上一節中,我們又寫了一個關於Xfermode圖片混排的例子——擦美女衣服的Demo,加上前面的 利用Xfermode
 Android開發四大組件之實現電話攔截和電話錄音
Android開發四大組件之實現電話攔截和電話錄音
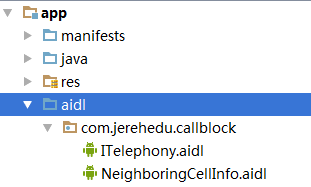
一、問題描述 使用BordercastReceiver和Service組件實現下述功能:1.當手機處於來電狀態,啟動監聽服務,對來電進行監聽錄音。2.設置電話黑名單,當