編輯:關於Android編程
自從騰訊QQ中的圓形頭像,火了起來後,現在我們在一些應用中都能看到圓形頭像的身影,在個人主頁或者個人資料面板中使用圓形頭像,會使整個布局變得更加優雅
現在我們來進行第一步,創建一個繼承ImageView的抽象類MakeRoundImage。讓他重寫onDraw方法,並且聲明一個畫筆
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* Created by blue on 2016/8/19.
*/
public class MakeRoundImage extends ImageView {
private Paint paint;
public MakeRoundImage(Context context) {
this(context,null);
}
public MakeRoundImage(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public MakeRoundImage(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
paint = new Paint();
}
@Override
protected void onDraw(Canvas canvas) {
}
}
然後就可以在onDraw 通過 getDrawable得到ImageView的drawable的屬性,然後將它轉換為bitmap,通過getRoundBitmap方法得到一個圓角的矩形的Bitmap,下面是getRoundRectBitmap方法
/*
@author :blue-zj
獲取到圓角矩形圖片
*/
private Bitmap getRoundRectBitmap(Bitmap bitmap) {
int width = bitmap.getWidth();
int height = bitmap.getHeight();
int r = width > height ? height: width; //去圓角正方形的邊長,取最短邊做邊長
Bitmap backGround = Bitmap.createBitmap(width,
height, Bitmap.Config.ARGB_8888); //創建一個與原圖大小一樣的32位ARGB位圖
Canvas canvas = new Canvas(backGround); //new一個Canvas,在backgroundBmp上畫圖
Paint paint = new Paint();
paint.setAntiAlias(true); //設置畫筆邊緣光滑,去掉鋸齒
RectF rect = new RectF(0, 0, r, r); //設置寬高相等,(正方形)
//通過制定的rect畫一個圓角矩形,當圓角X軸方向的半徑等於Y軸方向的半徑時,
//且都等於r/2時,畫出來的圓角矩形就是圓形
canvas.drawRoundRect(rect, r >> 1, r >> 1, paint);
//設置當兩個圖形相交時的模式,SRC_IN為取SRC圖形相交的部分,多余的將被去掉
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
//canvas將bitmap畫在backgroundBmp上
canvas.drawBitmap(bitmap, null, rect, paint);
//返回已經繪畫好的backgroundBmp
return backGround;
}
首先我們通過傳進去的Bitmap,得到了原圖的大小,創建了一個與原圖一樣大小的正方形圓角bitmap,然後我們在這個正方形圓角中將傳進來的bitmap,與創建的位圖通過畫筆的
paint.setXfermode(newPorterDuffXfermode(PorterDuff.Mode.SRC_IN)); //設置當兩個圖形相交時的模式,SRC_IN為取SRC圖形相交的部分,多余的將被去掉
來講bitmap進行裁剪成一個圓角矩形的bitmap,然後再返回,
最後在onDraw方法中調用getRoundRectBitmap獲取到我們的圓角矩形圖片,然後再在將原有的ImageView的canvas上進行裁剪
@Override
protected void onDraw(Canvas canvas) {
Drawable drawable = getDrawable();//得到ImageView的drawable屬性
if (null != drawable) {
Bitmap bitmap = ((BitmapDrawable) drawable).getBitmap(); //獲取到ImageView的bitmap
Bitmap b = toRoundBitmap(bitmap);//獲取圓角圖片
/*
Rect src: 是對圖片進行裁截,若是空null則顯示整個圖片
RectF dst:是圖片在Canvas畫布中顯示的區域,
大於src則把src的裁截區放大,
小於src則把src的裁截區縮小。
*/
final Rect rectSrc = new Rect(0, 0, b.getWidth(), b.getHeight());
final Rect rectDest = new Rect(0,0,getWidth(),getHeight() );
paint.reset(); //重置畫筆
canvas.drawBitmap(b, rectSrc, rectDest, paint);//在原有的畫布中裁剪出圓形圖片
} else {
super.onDraw(canvas);
}
}
這個圖片裁剪的類已經寫完了,最後就是在布局中調用了
下面是運行結果 :

最近越來越浮躁了,要時刻反省自己,只要能夠為了當時純粹的夢想和感動堅持努力下去,不管其它人怎麼樣,我也要保持自己的本色走下去。
 Android中使用CircleImageView和Cardview制作圓形頭像的方法
Android中使用CircleImageView和Cardview制作圓形頭像的方法
圓形頭像在我們的日常使用的app中很常見,因為圓形的頭像比較美觀.使用圓形圖片的方法可能有我們直接將圖片裁剪成圓形再在app中使用,還有就是使用自定義View對我們設置的
 Android Demo---實現從底部彈出窗口
Android Demo---實現從底部彈出窗口
在前面的博文中,小編簡單的介紹了如何制作圓角的按鈕以及圓角的圖片,伴著鍵盤和手指之間的舞步,迎來新的問題,不知道小伙伴有沒有這樣的經歷,以App為例,點擊頭像的時候,會從
 Chromium on Android: Android系統上Chromium主消息循環的實現分析
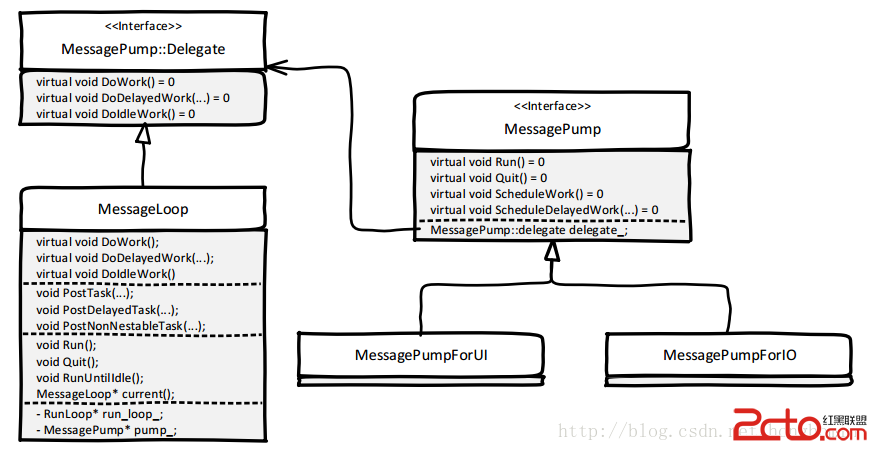
Chromium on Android: Android系統上Chromium主消息循環的實現分析
摘要:剛一開始接觸Chromium on Android時,就很好奇Chromium的主消息循環是怎麼整合到Android應用程序中的。對於Android程序來說,一旦啟
 android浮動搜索框的使用
android浮動搜索框的使用
引言在我們的應用程序中經常需要提供搜索服務,比如搜索聯系人, 搜索商品信息等等。我們可以自己在布局中自定義我們的搜索框,實現我們的搜索邏輯。但是還有一種更簡單的方法:使用