編輯:關於Android編程
void getPixels (int[] pixels,
int offset,
int stride,
int x,
int y,
int width,
int height)
Returns in pixels[] a copy of the data in the bitmap. Each value is a packed int representing a Color. The stride parameter allows the caller to allow for gaps in the returned pixels array between rows. For normal packed results, just pass width for the stride value. The returned colors are non-premultiplied ARGB values.
Parameters
getPixels()函數把一張圖片,從指定的偏移位置(offset),指定的位置(x,y)截取指定的寬高(width,height ),把所得圖像的每個像素顏色轉為int值,存入pixels。
stride 參數指定在行之間跳過的像素的數目。圖片是二維的,存入一個一維數組中,那麼就需要這個參數來指定多少個像素換一行。
可能有的人有疑問了,直接使用參數中的width,不就可以了,干嘛還要stride參數???
下面來看看stride參數的兩種用處,這個問題你就會明白
可以截取圖片中部分區域或者圖片拼接.
假設讀取像素值的原圖片寬為w,高為h,此時設置參數pixels[w* h], 參數stride為 w ,參數offset為0,參數x ,y為截圖的起點位置,參數width和height為截圖的寬度和高度,
則此方法運行後,返回的pixels[]數組中從pixels[0]至pixels[width*height-1]裡存儲的是從圖片( x , y )處起讀取的截圖大小為width * height的像素值.
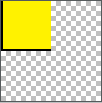
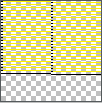
示例:修改Android SDK自帶的AipDemo程序中BitmapDecode示例,更換圖像為自制四角四色圖:

圖像大小為100*100,想截取圖片右上1/4圖像(圖上黃色部分)修改程序部分代碼為:
//截取圖片
mBitmap2.getPixels(pixels, 0, w, 50, 0, w/2, h/2);
mBitmap3 = Bitmap.createBitmap(pixels, 0, w, w, h,
Bitmap.Config.ARGB_8888);
mBitmap4 = Bitmap.createBitmap(pixels, 0, w, w, h,
Bitmap.Config.ARGB_4444);

下面設置下getPixels()方法中offset,使得黃色部分截圖出現在它在原圖中的位置, offset = x + y*w ,本例代碼如下:
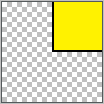
顯示在右上角
offset = 50 + 0* 100
mBitmap2.getPixels(pixels, 50, w, 50, 0, w/2, h/2);

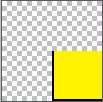
顯示在右下角
offset = 50 + 50* 100
mBitmap2.getPixels(pixels, 5050, w, 50, 0, w/2, h/2);

getPixels()是把二維的圖片的每一行像素顏色值讀取到一個一維數組中
offset指明了所截取的圖片的第一個像素的起始位置,如果顯示在右下角,起始坐標是(50,50),這個點就是第50行,再移動50個像素,每行100個像素,所以在一維數組中的位置就是50+50*100
先給出stride的結論,
在原圖上截取的時候,需要讀取stride個像素再去讀原圖的下一行 如果一行的像素個數足夠,就讀取stride個像素再下一行讀 如果一行的像素個數不夠,用0(透明)來填充到 stride個 得到的數據,依次存入pixels[]這個一維數組中stride 設置為寬度的1/2
mBitmap2.getPixels(pixels, 0, w/2, 50, 0, w/2, h/2);

stride 設為寬度的一半,上面的代碼在截取原圖的時候就是從(50,0)的位置讀取一半然後換行,一直這樣,直到讀取夠指定的寬高(w/2, h/2),把這些數據存儲到pixels[]中,所以在pixels[]的前2500個整數存儲的是黃色區塊的信息。
stride 設置為寬度的2倍
mBitmap2.getPixels(pixels, 0, w/2, 50, 0, w/2, h/2);

stride 設為寬度的2倍,上面的代碼在截取原圖的時候就是從(50,0)的位置讀取2w個像素然後換行,但是指定讀取的寬度為w/2,所以剩下的w3/2個值用0填充。一直這樣,直到讀取夠指定的寬高(w/2, h/2),把這些數據存儲到pixels[]中,所以在pixels[]中存儲的是{ w/2個黃色區塊信息,w3/2個透明值 ,w/2個黃色區塊信息,w3/2個透明值 ,……..}
所以看到左邊的黃色,感覺顏色變淡了,就是因為有透明顏色參雜進來
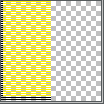
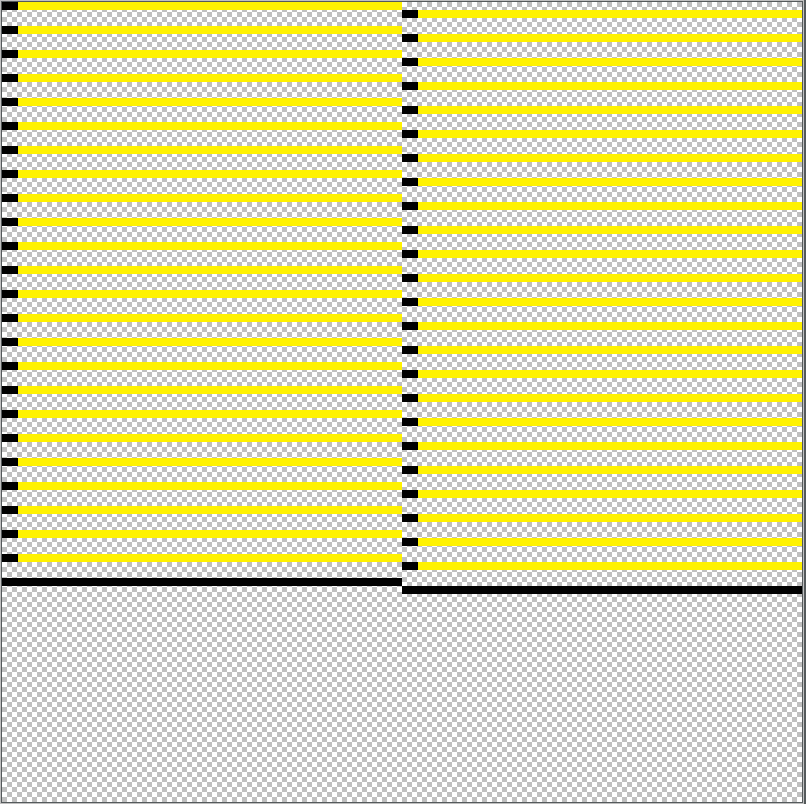
stride 設置為寬度的3/2倍
mBitmap2.getPixels(pixels, 0, w*3/2, 50, 0, w/2, h/2);

這個和上面的解釋一樣,下面來張大圖,讓你更好觀察

stride 設置為寬度的3/2倍,起始位置為(0,0)
參數stride和width到底有什麼區別,看完下面這個例子,相信你會恍然大悟
截取的是原圖左上角部分,stride = w*3/2;
mBitmap2.getPixels(pixels, 0, w*3/2, 0, 0, w/2, h/2);

另,pixels.length >= stride * height,否則會拋出ArrayIndexOutOfBoundsException 異常
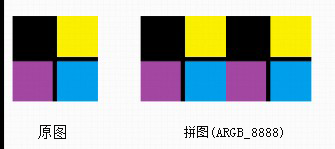
假設兩張圖片大小都為 w * h ,getPixels()方法中設置參數pixels[2*w*h],參數offset = 0,stride = 2*w讀取第一張圖片,再次運行getPixels()方法,設置參數offset = w,stride = 2*w,讀取第二張圖片,再將pixels[]繪制到畫布上就可以看到兩張圖片已經拼接起來了.
int w = mBitmap2.getWidth();
int h = mBitmap2.getHeight();
int n = 2*w;
Log.i(SampleView.VIEW_LOG_TAG,String.valueOf(w*h));
int[] pixels = new int[n*h];
for(int i=0; i < n*h; i++){
pixels[i] = -2578654;
}
mBitmap2.getPixels(pixels, 0, n, 0, 0, w, h);
mBitmap2.getPixels(pixels, w, n, 0, 0, w, h);
mBitmap3 = Bitmap.createBitmap(pixels, 0, n, n, h,
Bitmap.Config.ARGB_8888);
運行結果如下 :

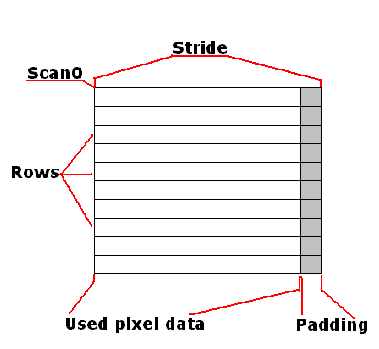
stride表示數組pixels[]中存儲的圖片每行的數據,在其中可以附加信息,即
stride = width + padding,如下圖所示

這樣可以不僅僅存儲圖片的像素信息,也可以儲存相應每行的其它附加信息.
stride > width時,可以在pixels[]數組中添加每行的附加信息,可做它用.在使用Bitmap.createBitmap()創建新圖時,需要考慮新圖尺寸的大小 Android官方開發文檔Training系列課程中文版:管理系統UI之隱藏狀態條
Android官方開發文檔Training系列課程中文版:管理系統UI之隱藏狀態條
這節課將會介紹如何隱藏不同的版本的狀態條。隱藏狀態條可以使內容展示區域更大,因此可以提供一種更強的身臨其境的用戶體驗。含有狀態條的APP:隱藏狀態條的APP,注意這裡的A
 Android基礎入門教程——8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
Android基礎入門教程——8.3.4 Paint API之—— Xfermode與PorterDuff詳解(一)
本節引言: 不知道標題這兩個玩意你熟不熟悉啦,如果自己實現過圓角或者圓形圖片,相信對這兩個名詞 並不模式,一時半伙沒想起來?沒關系,下面這個圖你可曾見過?
 Android應用中使用Fragment組件的一些問題及解決方案總結
Android應用中使用Fragment組件的一些問題及解決方案總結
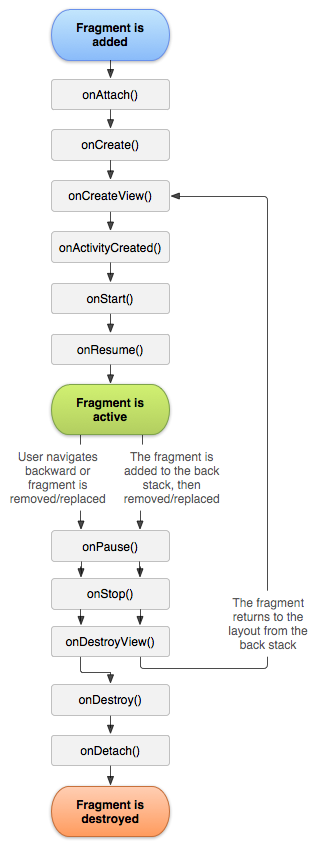
Fragment的主要意義就是提供與Activity綁定的生命周期回調。Fragment不一定要向Activity的視圖層級中添加View. 當某個模塊需要獲得Activ
 Android Ant 和 Gradle 打包流程和效率對比
Android Ant 和 Gradle 打包流程和效率對比
一、Ant 打包:(下載ant、配置環境變量就不說了) 1、進入命令行模式,並切換到項目目錄,執行如下命令為ADT創建的項目添加ant build支持: andro