編輯:關於Android編程
2、修改AndroidManifest.xml,把application節點的android:theme屬性值改為第一步定義的風格,如android:theme="@style/AppBaseTheme"
4、Activity代碼改為繼承AppCompatActivity,注意早期的v7包是沒有AppCompatActivity的,所以前面才說要先把v7包更新到最新版本。SearchView searchView = (SearchView) MenuItemCompat.getActionView(menuItem);
//顯示OverflowMenu的Icon
public static void setOverflowIconVisible(int featureId, Menu menu) {
//ActionBar的featureId是8,Toolbar的featureId是108
if (featureId%100 == Window.FEATURE_ACTION_BAR && menu != null) {
if (menu.getClass().getSimpleName().equals("MenuBuilder")) {
try {
Method m = menu.getClass().getDeclaredMethod(
"setOptionalIconsVisible", Boolean.TYPE);
m.setAccessible(true);
m.invoke(menu, true);
} catch (Exception e) {
Log.d(TAG, e.getMessage());
}
}
}
}

import java.util.Date;
import com.example.exmtoolbar.util.Utils;
import android.support.v4.view.MenuItemCompat;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.SearchView;
import android.support.v7.widget.Toolbar;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.TextView;
import android.widget.Toast;
import android.app.SearchManager;
import android.app.SearchableInfo;
import android.content.ComponentName;
import android.content.Context;
import android.graphics.Color;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
private final static String TAG = "MainActivity";
private TextView tv_desc;
private String[] mFormatArray = {"yyyy-MM-dd HH:mm:ss", "yyyy-MM-dd",
"yyyy年MM月dd日HH時mm分ss秒", "yyyy年MM月dd日"};
private String mFormat = mFormatArray[0];
private Date mNowTime = new Date();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv_desc = (TextView) findViewById(R.id.tv_desc);
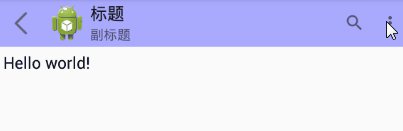
Toolbar tl_head = (Toolbar) findViewById(R.id.tl_head);
tl_head.setBackgroundResource(R.color.blue_light);
tl_head.setLogo(R.drawable.ic_launcher);
tl_head.setTitle("標題");
tl_head.setSubtitle("副標題");
tl_head.setNavigationIcon(R.drawable.ic_back);
setSupportActionBar(tl_head);
}
private void initSearchView(Menu menu) {
MenuItem menuItem = menu.findItem(R.id.menu_search);
SearchView searchView = (SearchView) MenuItemCompat.getActionView(menuItem);
if(searchView == null){
Log.d(TAG, "Fail to get SearchView.");
} else {
//新舊SearchView公用代碼開始
searchView.setIconifiedByDefault(true);
searchView.setSubmitButtonEnabled(true);
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
ComponentName cn = new ComponentName(this, SearchResultActvity.class);
SearchableInfo info = searchManager.getSearchableInfo(cn);
if(info == null){
Log.d(TAG, "Fail to get SearchResultActvity.");
}
searchView.setSearchableInfo(info);
//新舊SearchView公用代碼結束
sac_text = (SearchView.SearchAutoComplete) searchView.findViewById(R.id.search_src_text);
sac_text.setTextColor(Color.WHITE);
sac_text.setHintTextColor(Color.WHITE);
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String query) {
return false;
}
@Override
public boolean onQueryTextChange(String newText) {
doSearch(newText);
return true;
}
});
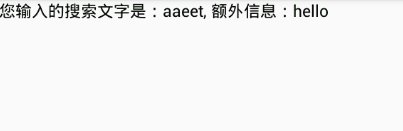
Bundle bundle = new Bundle();
bundle.putString("hi", "hello");
searchView.setAppSearchData(bundle);
}
}
private SearchView.SearchAutoComplete sac_text;
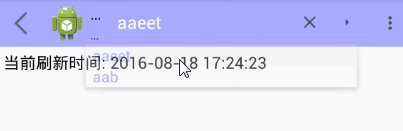
private String[] hintArray = {"ab", "abc", "abcde", "abHtp", "aaeet", "aab"};
private void doSearch(String text) {
if (text.indexOf("a") == 0) {
ArrayAdapter adapter = new ArrayAdapter(
this, R.layout.list_auto, hintArray);
sac_text.setAdapter(adapter);
sac_text.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView parent, View view,
int position, long id) {
TextView tv_item = (TextView) view;
sac_text.setText(tv_item.getText());
}
});
}
}
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
//顯示菜單項左側的圖標
Utils.setOverflowIconVisible(featureId, menu);
return super.onMenuOpened(featureId, menu);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
//對搜索框做初始化
initSearchView(menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
if (id == android.R.id.home) {
finish();
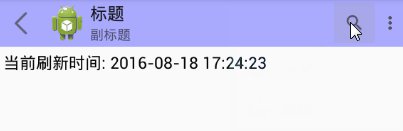
} else if (id == R.id.menu_refresh) {
mNowTime = new Date();
tv_desc.setText("當前刷新時間: "+Utils.getFormatDateTime(mNowTime, mFormat));
return true;
} else if (id == R.id.menu_about) {
Toast.makeText(this, "這個是工具欄的演示demo", Toast.LENGTH_LONG).show();
return true;
} else if (id == R.id.menu_quit) {
finish();
}
return super.onOptionsItemSelected(item);
}
}
 Android 游戲引擎libgdx 資源加載進度百分比顯示案例分析
Android 游戲引擎libgdx 資源加載進度百分比顯示案例分析
因為案例比較簡單,所以簡單用AndroidApplication -> Game -> Stage 搭建框架 一、主入口,無特殊 復制代碼 代碼如下: pub
 Android仿IOS ViewPager滑動進度條
Android仿IOS ViewPager滑動進度條
最近做項目,碰到如下的需求:ViewPager分頁,如果是6頁(包括6頁)就用圓點,如果是6頁以上就用進度條來切換。前面一種交互方法最常見,用小圓點來表示當前選中的頁面,
 手機最簡單的兩種刷機方式 手機怎麼重裝系統圖文教程
手機最簡單的兩種刷機方式 手機怎麼重裝系統圖文教程
我們常常聽說電腦重裝系統,那麼現在的智能手機可以重裝系統嗎?手機是可以重裝系統的,但是我們通常叫刷機,今天小編就為大家分享一下如何使用刷價軟件卓大師來進行刷
 Android Studio代碼自動檢測錯誤提示
Android Studio代碼自動檢測錯誤提示
Android Studio的代碼自動檢測的錯誤提示方式感覺有點奇葩,和Eclipse差別很大,Eclipse檢測到某個資源文件找不到或者錯誤,都會在Project中對應