編輯:關於Android編程
其實Android studio的出現很大程度上方便了我們Android開發人員,今天我們說說怎麼構建我們自己的庫。
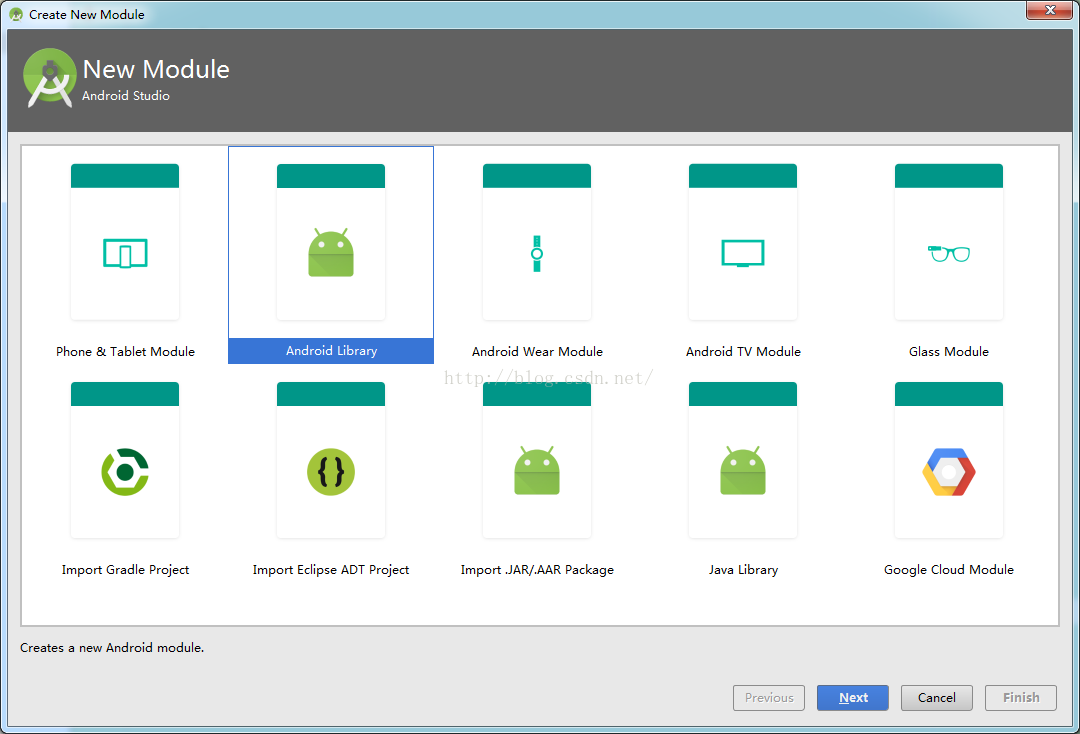
依次按File->New Moudle->android Library就好了,這就構建了我們自己的第三方庫,正好最近項目用到了沉侵式狀態欄,我們就以這個未為例子來說明吧。
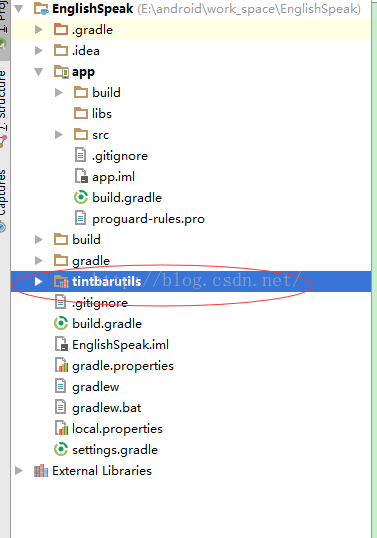
1,新建我們自己的Library


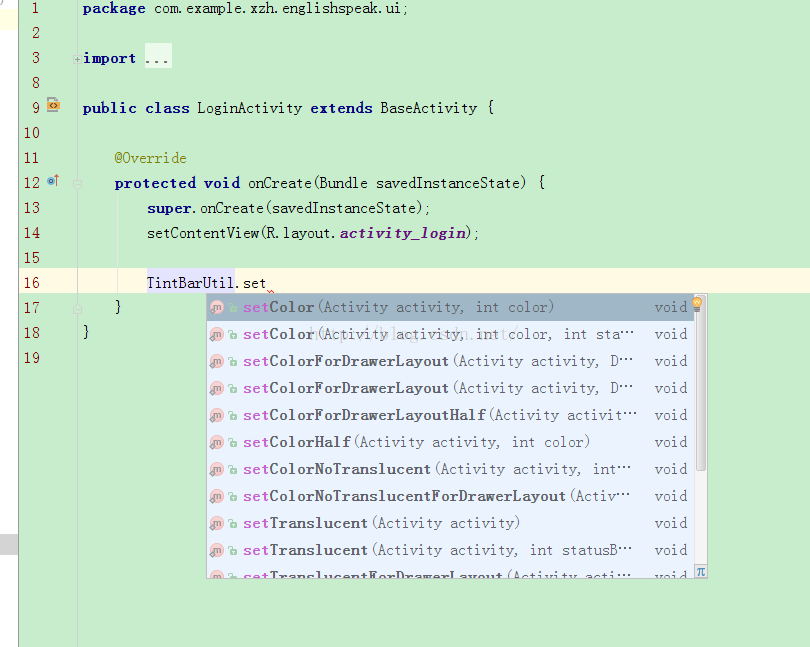
2,編寫庫庫代碼
這裡比較簡單,就是實現一個簡單的沉侵式狀態欄。沉侵式狀態欄默認支持到4.4版本(5.0以後是系統默認支持的,對於5.0之前的是通過繪制一個和狀態欄大小相等的矩形)。
public static void setColor(Activity activity, int color, int statusBarAlpha) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(calculateStatusColor(color, statusBarAlpha));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 生成一個狀態欄大小的矩形
View statusView = createStatusBarView(activity, color, statusBarAlpha);
// 添加 statusView 到布局中
ViewGroup decorView = (ViewGroup) activity.getWindow().getDecorView();
decorView.addView(statusView);
setRootView(activity);
}
}
activity.getWindow().setStatusBarColor(calculateStatusColor(color, statusBarAlpha));
private static int calculateStatusColor(int color, int alpha) {
float a = 1 - alpha / 255f;
int red = color >> 16 & 0xff;
int green = color >> 8 & 0xff;
int blue = color & 0xff;
red = (int) (red * a + 0.5);
green = (int) (green * a + 0.5);
blue = (int) (blue * a + 0.5);
return 0xff << 24 | red << 16 | green << 8 | blue;
}
private static View createStatusBarView(Activity activity, int color, int alpha) {
View statusBarView = new View(activity);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(activity));
statusBarView.setLayoutParams(params);
statusBarView.setBackgroundColor(calculateStatusColor(color, alpha));
return statusBarView;
}
private static void setRootView(Activity activity) {
ViewGroup rootView = (ViewGroup) ((ViewGroup) activity.findViewById(android.R.id.content)).getChildAt(0);
rootView.setFitsSystemWindows(true);
rootView.setClipToPadding(true);
}
public static void setTranslucent(Activity activity, int statusBarAlpha) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
return;
}
setTransparent(activity);
addTranslucentView(activity, statusBarAlpha);
}
private static void transparentStatusBar(Activity activity) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
activity.getWindow().setStatusBarColor(Color.TRANSPARENT);
} else {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
最後貼上全部代碼:
public class TintBarUtil {
//alpha(0-255)
public static final int DEFAULT_STATUS_BAR_ALPHA = 112;
/**
* 設置狀態欄顏色
*/
public static void setColor(Activity activity, int color) {
setColor(activity, color, DEFAULT_STATUS_BAR_ALPHA);
}
/**
* 設置狀態欄顏色
*/
public static void setColor(Activity activity, int color, int statusBarAlpha) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(calculateStatusColor(color, statusBarAlpha));
} else if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 生成一個狀態欄大小的矩形
View statusView = createStatusBarView(activity, color, statusBarAlpha);
// 添加 statusView 到布局中
ViewGroup decorView = (ViewGroup) activity.getWindow().getDecorView();
decorView.addView(statusView);
setRootView(activity);
}
}
/**
* 設置狀態欄純色 不加半透明效果
*/
public static void setColorNoTranslucent(Activity activity, int color) {
setColor(activity, color, 0);
}
/**
* 設置狀態欄顏色(5.0以下無半透明效果,不建議使用)
*/
public static void setColorHalf(Activity activity, int color) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
return;
}
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// 生成一個狀態欄大小的矩形
View statusView = createStatusBarView(activity, color);
// 添加 statusView 到布局中
ViewGroup decorView = (ViewGroup) activity.getWindow().getDecorView();
decorView.addView(statusView);
setRootView(activity);
}
/**
* 使狀態欄半透明
* 適用於圖片作為背景的界面,此時需要圖片填充到狀態欄
*/
public static void setTranslucent(Activity activity) {
setTranslucent(activity, DEFAULT_STATUS_BAR_ALPHA);
}
/**
* 使狀態欄半透明
* 適用於圖片作為背景的界面,此時需要圖片填充到狀態欄
*/
public static void setTranslucent(Activity activity, int statusBarAlpha) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
return;
}
setTransparent(activity);
addTranslucentView(activity, statusBarAlpha);
}
/**
* 設置狀態欄全透明
*/
public static void setTransparent(Activity activity) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
return;
}
transparentStatusBar(activity);
setRootView(activity);
}
/**
* 使狀態欄透明(5.0以上半透明效果,不建議使用)
*/
public static void setTranslucentHalf(Activity activity) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
setRootView(activity);
}
}
/**
* 為DrawerLayout 布局設置狀態欄變色
*/
public static void setColorForDrawerLayout(Activity activity, DrawerLayout drawerLayout, int color) {
setColorForDrawerLayout(activity, drawerLayout, color, DEFAULT_STATUS_BAR_ALPHA);
}
/**
* 為DrawerLayout 布局設置狀態欄顏色,純色
*/
public static void setColorNoTranslucentForDrawerLayout(Activity activity, DrawerLayout drawerLayout, int color) {
setColorForDrawerLayout(activity, drawerLayout, color, 0);
}
/**
* 為DrawerLayout 布局設置狀態欄變色
*/
public static void setColorForDrawerLayout(Activity activity, DrawerLayout drawerLayout, int color, int statusBarAlpha) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(Color.TRANSPARENT);
} else {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
View statusBarView = createStatusBarView(activity, color);
ViewGroup contentLayout = (ViewGroup) drawerLayout.getChildAt(0);
contentLayout.addView(statusBarView, 0);
// 內容布局不是 LinearLayout 時,設置padding top
if (!(contentLayout instanceof LinearLayout) && contentLayout.getChildAt(1) != null) {
contentLayout.getChildAt(1).setPadding(0, getStatusBarHeight(activity), 0, 0);
}
// 設置屬性
ViewGroup drawer = (ViewGroup) drawerLayout.getChildAt(1);
drawerLayout.setFitsSystemWindows(false);
contentLayout.setFitsSystemWindows(false);
contentLayout.setClipToPadding(true);
drawer.setFitsSystemWindows(false);
addTranslucentView(activity, statusBarAlpha);
}
/**
* 為DrawerLayout 布局設置狀態欄變色(5.0以下無半透明效果,不建議使用)
*/
public static void setColorForDrawerLayoutHalf(Activity activity, DrawerLayout drawerLayout, int color) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
View statusBarView = createStatusBarView(activity, color);
ViewGroup contentLayout = (ViewGroup) drawerLayout.getChildAt(0);
contentLayout.addView(statusBarView, 0);
// 內容布局不是 LinearLayout 時,設置padding top
if (!(contentLayout instanceof LinearLayout) && contentLayout.getChildAt(1) != null) {
contentLayout.getChildAt(1).setPadding(0, getStatusBarHeight(activity), 0, 0);
}
// 設置屬性
ViewGroup drawer = (ViewGroup) drawerLayout.getChildAt(1);
drawerLayout.setFitsSystemWindows(false);
contentLayout.setFitsSystemWindows(false);
contentLayout.setClipToPadding(true);
drawer.setFitsSystemWindows(false);
}
}
/**
* 為 DrawerLayout 布局設置狀態欄透明
*/
public static void setTranslucentForDrawerLayout(Activity activity, DrawerLayout drawerLayout) {
setTranslucentForDrawerLayout(activity, drawerLayout, DEFAULT_STATUS_BAR_ALPHA);
}
/**
* 為 DrawerLayout 布局設置狀態欄透明
*/
public static void setTranslucentForDrawerLayout(Activity activity, DrawerLayout drawerLayout, int statusBarAlpha) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
return;
}
setTransparentForDrawerLayout(activity, drawerLayout);
addTranslucentView(activity, statusBarAlpha);
}
/**
* 為 DrawerLayout 布局設置狀態欄透明
*/
public static void setTransparentForDrawerLayout(Activity activity, DrawerLayout drawerLayout) {
if (Build.VERSION.SDK_INT < Build.VERSION_CODES.KITKAT) {
return;
}
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().setStatusBarColor(Color.TRANSPARENT);
} else {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
ViewGroup contentLayout = (ViewGroup) drawerLayout.getChildAt(0);
// 內容布局不是 LinearLayout 時,設置padding top
if (!(contentLayout instanceof LinearLayout) && contentLayout.getChildAt(1) != null) {
contentLayout.getChildAt(1).setPadding(0, getStatusBarHeight(activity), 0, 0);
}
// 設置屬性
ViewGroup drawer = (ViewGroup) drawerLayout.getChildAt(1);
drawerLayout.setFitsSystemWindows(false);
contentLayout.setFitsSystemWindows(false);
contentLayout.setClipToPadding(true);
drawer.setFitsSystemWindows(false);
}
/**
* 為 DrawerLayout 布局設置狀態欄透明(5.0以上半透明效果,不建議使用)
*/
public static void setTranslucentForDrawerLayoutHalf(Activity activity, DrawerLayout drawerLayout) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
ViewGroup contentLayout = (ViewGroup) drawerLayout.getChildAt(0);
contentLayout.setFitsSystemWindows(true);
contentLayout.setClipToPadding(true);
ViewGroup vg = (ViewGroup) drawerLayout.getChildAt(1);
vg.setFitsSystemWindows(false);
drawerLayout.setFitsSystemWindows(false);
}
}
/**
* 添加半透明矩形條
*/
private static void addTranslucentView(Activity activity, int statusBarAlpha) {
ViewGroup contentView = (ViewGroup) activity.findViewById(android.R.id.content);
if (contentView.getChildCount() > 1) {
contentView.removeViewAt(1);
}
contentView.addView(createTranslucentStatusBarView(activity, statusBarAlpha));
}
/**
* 生成一個和狀態欄大小相同的彩色矩形條
*/
private static View createStatusBarView(Activity activity, int color) {
View statusBarView = new View(activity);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(activity));
statusBarView.setLayoutParams(params);
statusBarView.setBackgroundColor(color);
return statusBarView;
}
/**
* 生成一個和狀態欄大小相同的半透明矩形條
*/
private static View createStatusBarView(Activity activity, int color, int alpha) {
View statusBarView = new View(activity);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(activity));
statusBarView.setLayoutParams(params);
statusBarView.setBackgroundColor(calculateStatusColor(color, alpha));
return statusBarView;
}
/**
* 設置根布局參數
*/
private static void setRootView(Activity activity) {
ViewGroup rootView = (ViewGroup) ((ViewGroup) activity.findViewById(android.R.id.content)).getChildAt(0);
rootView.setFitsSystemWindows(true);
rootView.setClipToPadding(true);
}
/**
* 使狀態欄透明
*/
@TargetApi(Build.VERSION_CODES.KITKAT)
private static void transparentStatusBar(Activity activity) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
activity.getWindow().clearFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
activity.getWindow().setStatusBarColor(Color.TRANSPARENT);
} else {
activity.getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
}
/**
* 創建半透明矩形 View
*/
private static View createTranslucentStatusBarView(Activity activity, int alpha) {
View statusBarView = new View(activity);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,
getStatusBarHeight(activity));
statusBarView.setLayoutParams(params);
statusBarView.setBackgroundColor(Color.argb(alpha, 0, 0, 0));
return statusBarView;
}
/**
* 獲取狀態欄高度
*/
private static int getStatusBarHeight(Context context) {
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
return context.getResources().getDimensionPixelSize(resourceId);
}
/**
* 計算狀態欄顏色
*/
private static int calculateStatusColor(int color, int alpha) {
float a = 1 - alpha / 255f;
int red = color >> 16 & 0xff;
int green = color >> 8 & 0xff;
int blue = color & 0xff;
red = (int) (red * a + 0.5);
green = (int) (green * a + 0.5);
blue = (int) (blue * a + 0.5);
return 0xff << 24 | red << 16 | green << 8 | blue;
}
}
我們在自己的項目中添加支持,setting.gradle和build.gradle。現在就可以使用我們自己的庫了。

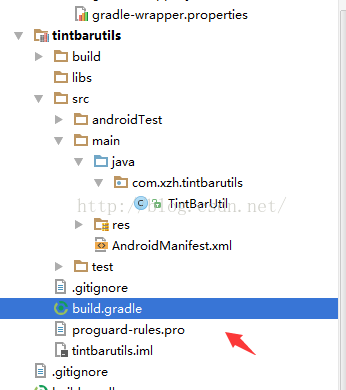
5,打jar包,打aar包我這裡就不講了,比較簡單
5.1 編寫Lib的build.gradle

加上如下腳步代碼:
task makeJar(type: Copy) {
delete 'build/libs/tintbarutils.jar'
from('build/intermediates/bundles/release/')
into('build/libs/') include('classes.jar')
rename ('classes.jar', 'tintbarutils.jar')
}
makeJar.dependsOn(build)
//在終端執行生成JAR包
// gradlew makeJar
這裡xx.jar改為你最近的就好了哦
5.2在Teminal中輸入gradlew makeJar即可導出Jar包,導出路徑為. \library\build\libs

在
Teminal
中輸入
gradlew
makeJar
即可導出
Jar
包,導出路徑為
.
\library\build\libs

後記
其實這都是很簡單的東西,只是個人習慣的問題,最近也開始想React Native轉了,有興趣的可以關注我的博客和我的開源項目。
 詳解Android中AsyncTask的使用方法
詳解Android中AsyncTask的使用方法
在Android中實現異步任務機制有兩種方式,Handler和AsyncTask。Handler模式需要為每一個任務創建一個新的線程,任務完成後通過Handler實例向U
 Android圖形圖像之以Bitmap作為Canvas畫布的材料
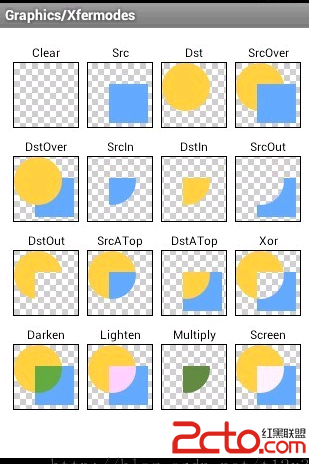
Android圖形圖像之以Bitmap作為Canvas畫布的材料
概述當以Bitmap作為畫布材料時,可以繪制出以下各種圖案:demo/** * 圖形圖像處理:在Bitmap上繪畫 */public class MyBitMapView
 (二)Android socket+多線程 實現聊天功能
(二)Android socket+多線程 實現聊天功能
使用socket與多線程實現手機聊天功能,手機客戶端的實現剛開始會出來一個登錄界面,需要我們輸入賬號,密碼,如果沒有,點擊注冊新賬號,會跳轉到注冊頁面。 注冊好的用戶會提
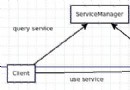
 [Android] 徹底了解Binder機制原理和底層實現
[Android] 徹底了解Binder機制原理和底層實現
1.Binder通信機制介紹這篇文章會先對比Binder機制與Linux的通信機制的差別,了解為什麼Android會另起爐灶,采用Binder。接著,會根據 Binder