編輯:關於Android編程
本篇來講講 React Native 和 Redux,和其他一上來就啪啪啪丟上來一堆翻譯的東西不同,本文會從簡單的例子入手,讓大家能快速地明白 React Native 是什麼,Redux 和常見的 MVC、MVP 等有什麼區別,怎麼去組織一個 Redux 架構的 React Native 項目。
為避免大家還沒入門就放棄,預計下一篇才會從我們項目中的實踐出發,講講更復雜的應用場景。

React Native 使你能夠基於 JavaScript 和 React 在原生平台上構建應用,提倡的是 “learn once, write anywhere”,復用代碼,提高開發效率。
項目由 Facebook 開源驅動,在過去的近一年中更新很活躍。文檔建議直接看官網的 React Native,中文站有點坑。
支持系統:Android 4.1 (API 16) 以及 >= iOS 7.0。
關於 React,可以參見之前為掘金翻譯計劃翻譯的 React.js 新手村教程,簡單來說 React 將應用分為一個個動態可復用的組件 —— View的渲染(JSX)、數據如何綁定到顯示、狀態的變更(State)、屬性(Props)都包含在組件內部。

整個應用由一個個組件搭積木而成(組件式開發),而每個組件則由狀態驅動而變更。
React Native 正像它的名字,將 React 帶到了原生世界,和 H5 不同的是,我們不再使用 CSS 和 HTML,而只有 js 為伴。我們也不再有那些 div, input 這些標簽,而是由 View, TextInput 等等取代,更符合原生開發者們的習慣。布局上,幸而有強大的 Flexbox 支持,如果開發者們之前有使用或者看到過 Google 在 GitHub 發布的 Android 版 FlexboxLayout,相信對它會很熟悉。原生開發中的頁面棧,也由 Navigator 進行了實現(在 Android 上還有 BackAndroid 的返回鍵支持)。
與 WebView 不同,React Native 運行的界面,最終會被解釋映射為原生的 View,可以直接使用布局邊界或者 Hierarchy Viewer 看出層級(js 文件會打包為一個bundle,位於assets下面,RN引擎會加載並進行解釋映射)。
好處
- 體驗 web 開發的便捷,不再需要編譯,重新加載一下 js 就行了
- 可以直接使用 Chrome 或者 Nuclide 調試
- Android / iOS 兩端可以共享很大一部分代碼(RN 還在進行 Windows, MacOS, Node-webkit 等平台的支持)
- 熱更新,JS bundle 下發一下新的就行了(當然也有一定局限性,如果是 hybrid,則 native 的 RN module 部分不能更新)
壞處
- 前端開發不會原生做不了 React Native(除非你能真只用自帶的那些東西),而且理解那些 RN 提供的組件也會很頭暈(需要同時了解 Android 和 iOS)。
- 原生開發需要一定成本的學習實踐才能掌握 React Native。畢竟 ES6 不像過去的 JS 那麼傻瓜式了。
- React Native 目前仍然處於快速迭代開發的階段,你永遠也不知道下個版本自己升級需要修改多少原來的代碼。
- React Native 的資料較少,尤其是國內的,更尤其是 hybrid 開發的(GitHub 上的開源項目大多是純 RN 的)。

Redux 本身和 React 並沒有特別緊密的聯系,而是 Facebook 提出的 Flux 架構的一種優秀實現,可以搭配其他任何框架一起使用。在 React 上使用,需要搭配 react-redux(如此一來 Redux 可以不局限於 React,而讓社區發展出更多的 redux-* 中間件)。
Redux 在 React 的基礎上(state 和 props),增加了 store、action、reducer 的概念,規范了全局一個 state,從而只需要根據這個 state 就能回朔出整個應用的狀態。組件通過 dispatch 將 action 傳到 store,reducer 根據原來的 state 以及 action,返回新的 state,組件根據新的 state 渲染界面。
Redux 是一個可預測的狀態容器,即只需要有狀態樹,就能還原出“事發現場”。
為了避免說一大堆概念,大家一頭霧水,似懂非懂,這裡拿一個例子來講講 React Native 和 Redux 結合後的效果,盡量避免代碼的出現,而以圖和文字代替。
Counter!沒錯,就是 Counter,不是 TODO,TODO已經被黑的不成樣了。
項目源碼位於:https://github.com/alinz/example-react-native-redux。包含了 Counter 和 Counters 兩個子項目。前者是單個的計數器,後者則在前者的基礎上增加了可以加減計數器個數的功能,相對更復雜一些,不過引入了一些不錯的實踐可以參考。
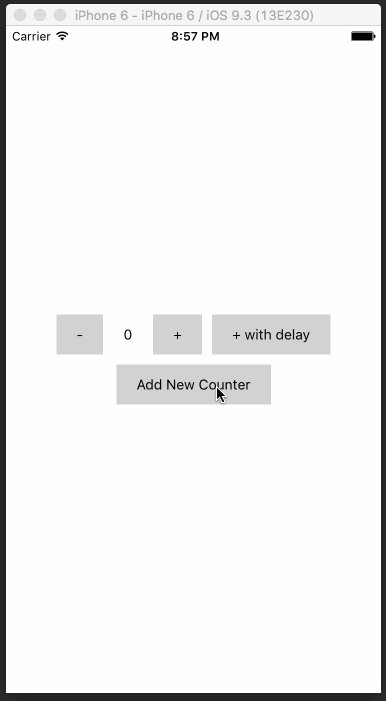
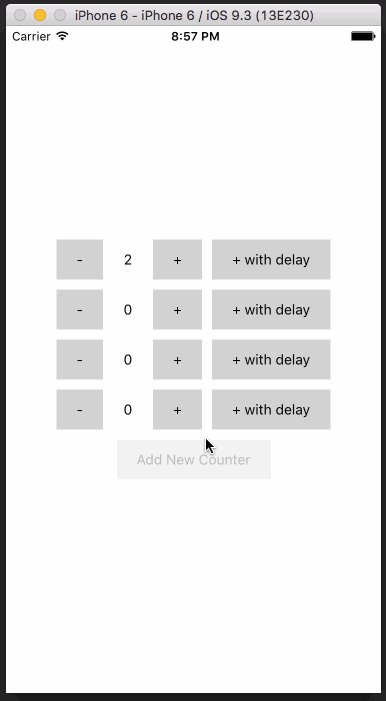
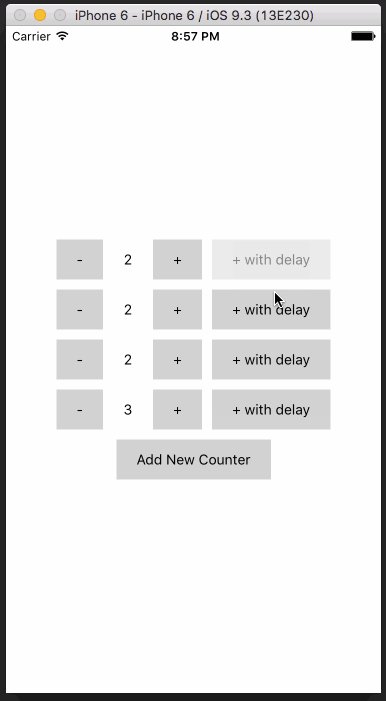
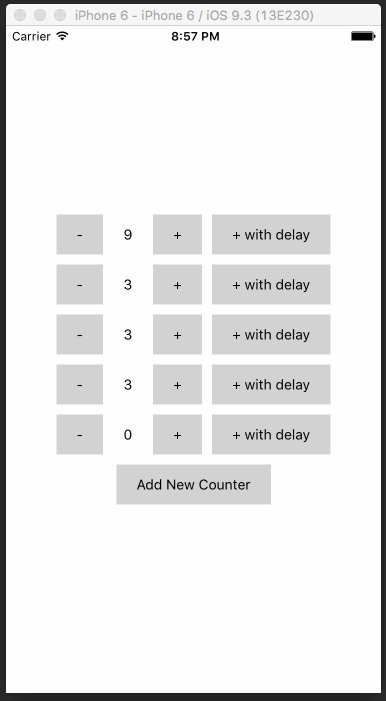
先看看最後的效果,方便對應後面的解說。
第一個 Counter 項目很簡單,就是一個文本框加上兩個按鈕,一個加1,一個減1。
第二個 Counters 項目在前者的基礎上(使用了 Counter 組件),可以增加任意個計數器,還添加了帶延遲的加1功能,來模擬耗時操作,如下圖:

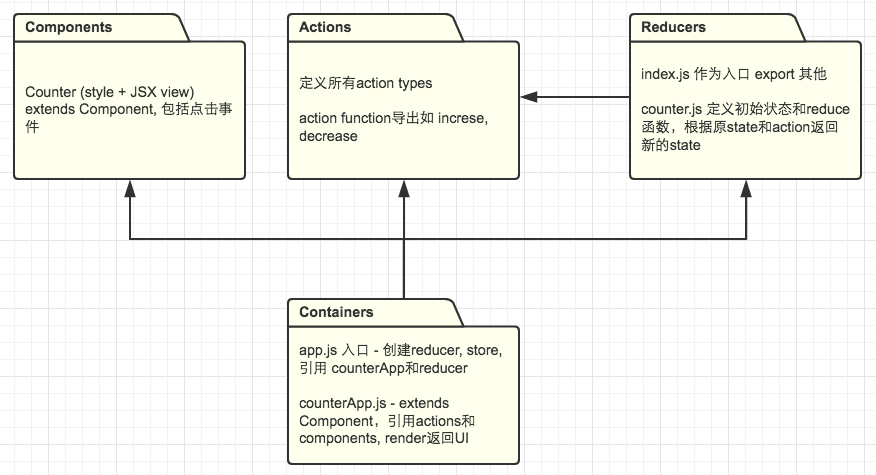
先看看Counter,我們從物理架構和動作流兩個角度來進行觀察。
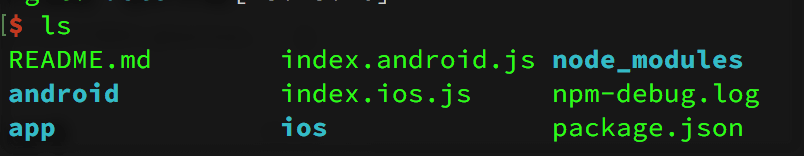
目錄下,有以下文件:

index.android.js 和 index.ios.js 分別是 android 和 iOS 的 rn 入口,通常內容是相同的。
android 為 Android 的工程目錄,下面有我們熟悉的 build.gralde。
ios 為 iOS 的工程目錄,包含了 xcode 的項目。
app 就是 rn 的目錄,包含了 Android 和 iOS 項目共享的 js 源碼。
node_modules 是 node 通過解析 package.json 下載的依賴。

CounterApp.js 則是整個應用的實際入口。
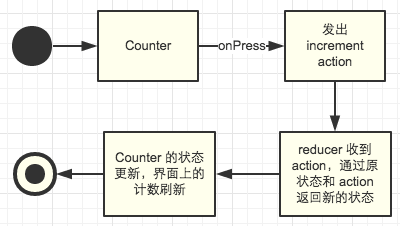
且不談那些具體的 bind 和 createStore 操作,我們來看看當發生交互的時候,整個動作的分發,拿點擊加號為例:

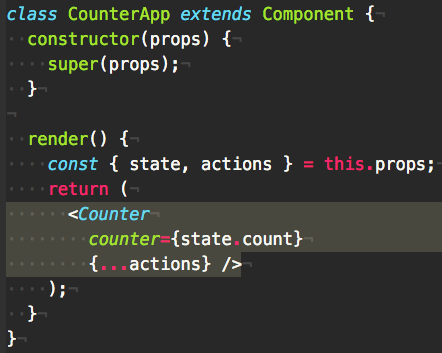
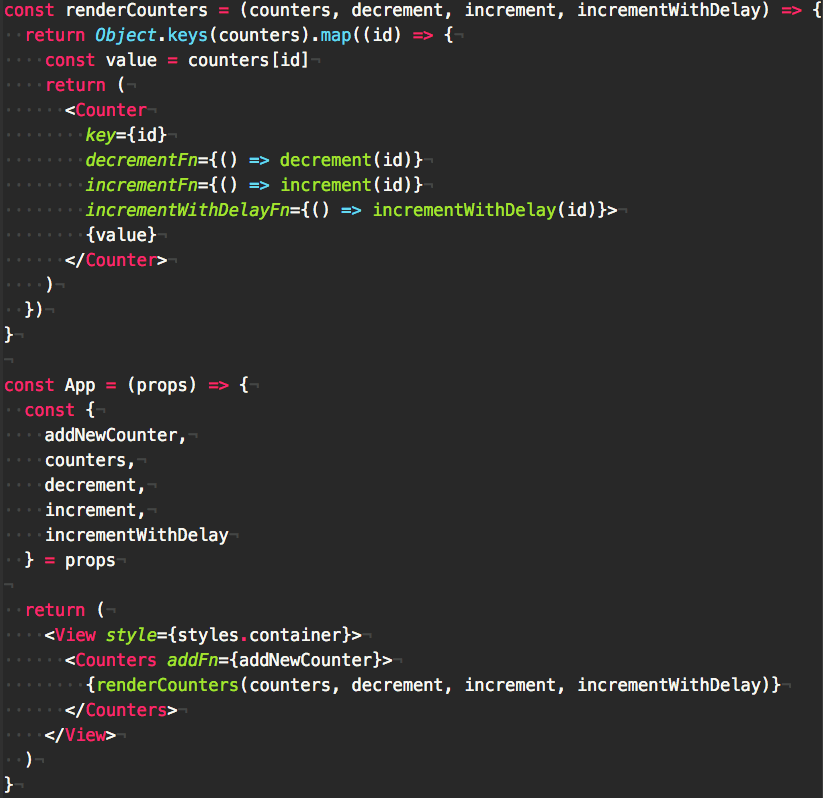
onPress 事件觸發了後續的一系列活動,而 Counter Component 的 action function 則由外部通過 props 傳入(在這裡,是 CounterApp 的 render 函數,如下)。

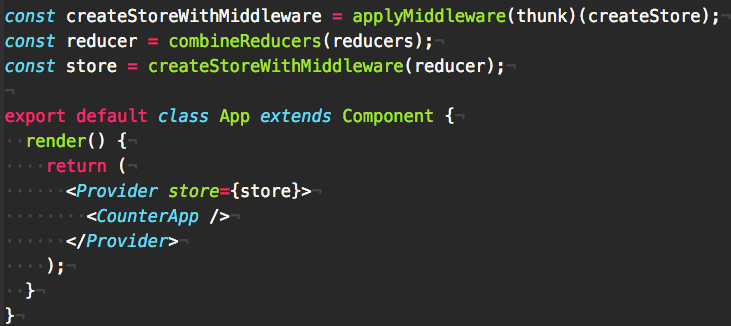
再看看 store 的創建,在 App.js 入口:

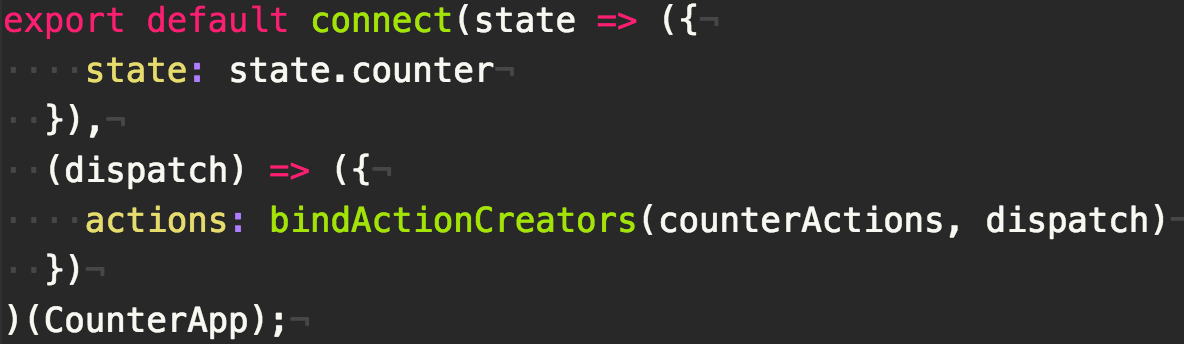
而 Component 也不是直接調用 action 的,而是通過 store 進行調用,store 在初始化的時候會通過 bindActionCreators 綁定所有action。綁定如下:

接著我們來看看更為復雜的 Counters 項目,頂層目錄結構類似,不再贅述。

看完上面的 demo 動圖後,相信大家對下面的解說會更容易理解。

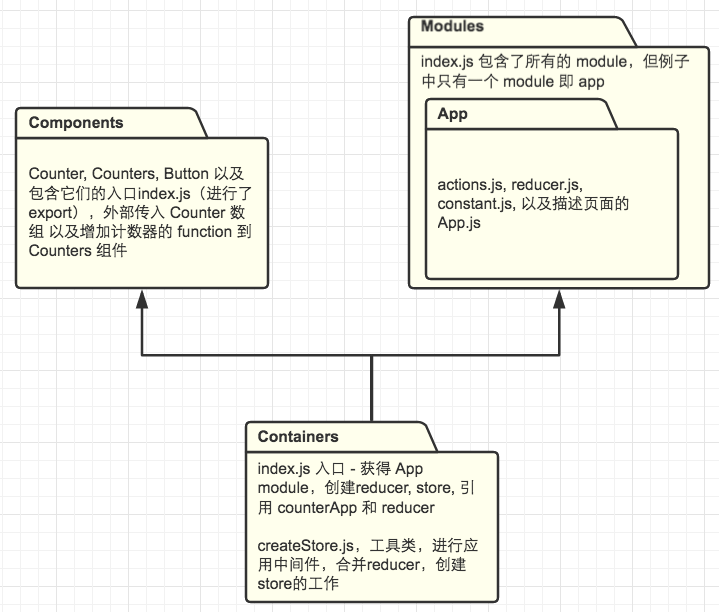
我們來詳細講一下 modules 下的 app 目錄中的文件組織。
actions.js 和剛才一樣,定義了一個個的 action,略有不同的是由於這次有異步的操作,所以涉及到了 dispatch 函數,關於 dispatch 可以查看官方文檔。
constants.js 定義了所有 action 的 type,以及 App 的名字。
reducers.js 一樣根據 action(payload 和 type)以及原來的 state 返回新的 state,另外,這裡還進行了 initial state 即初始狀態的定義(我們也可以把它放到單獨的文件中)。
App.js 定義了頁面的布局(渲染和 action),導出了 connect 生成的 container。我們簡單看一下 render 部分是怎麼做的。

怎麼樣,JSX 是不是挺容易理解的?
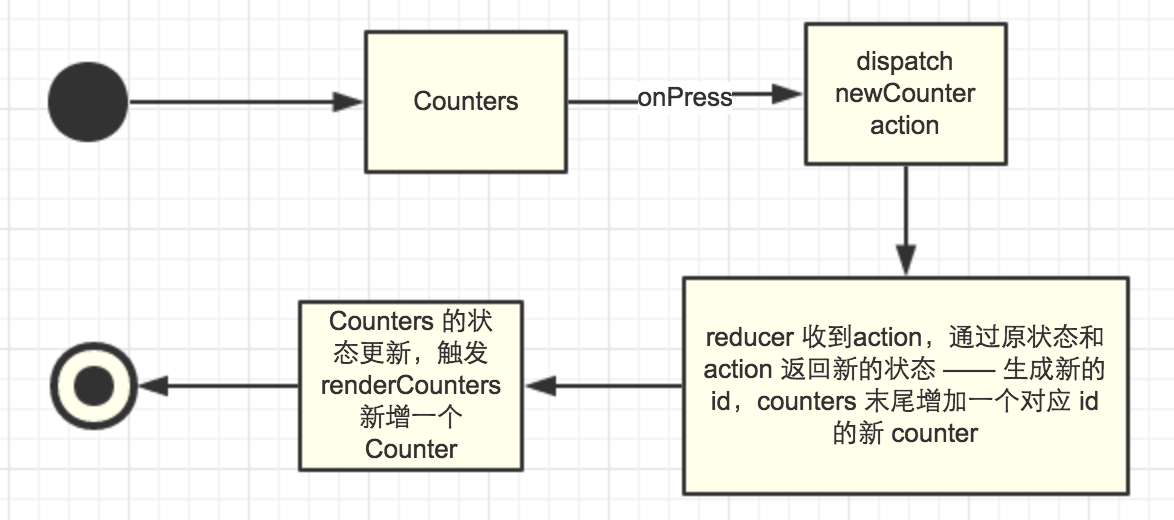
Counter 本身的動作流上面我們已經舉例過了,本工程中增減計數類似,唯一的區別是 action 不只有 type,還帶了 payload(id)來標示不同的計數器。
所以這裡我們拿增加計數器的點擊事件來做例子。

看上去是不是跟上面的差不多?剩下的那個 incrementWithDelay 其實也差不多,只不過返回的是一個function,在 setTimeOut 回調中才進行 dispatch(thunk middleware 會幫我們進行處理)。
上面我們通過物理結構和活動圖大致了解了 React Native 上的 Redux 架構 app 是如何工作的。具體的細節,建議大家還是去查看 GitHub 上的源代碼,通過上面的講解後,應該不難理解。
我們目前實踐的React Nataive技術棧:
- immutable.js
- react
- redux
- react-redux
- redux-thunk
- redux-logger
- redux-mock-store
- react-native-router-flux
- react-native-simple-store
- regenerator
- undefined
- jest
 Android進程優先級基礎教程
Android進程優先級基礎教程
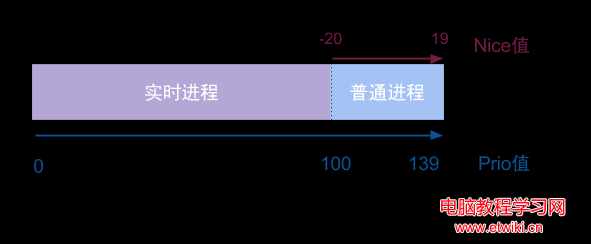
線程與進程的最大區別就是是否共享父進程的地址空間,內核角度來看沒有線程與進程之分,都用task_struct結構體來表示,調度器操作的實體便是task_st
 Android 智能短信 2
Android 智能短信 2
刪除選中的短信:我們刪除短信其實很簡單,但是我們要實現一個對話框去顯示,還需要一個對話框的進度條。刪除短信操作就是操作數據庫就行了。使用內容解析者去操作,但是我們要去看看
 qq厘米秀故事卡有什麼用|qq厘米秀故事卡怎麼集齊解鎖
qq厘米秀故事卡有什麼用|qq厘米秀故事卡怎麼集齊解鎖
QQ厘米秀是騰訊手機QQ推出的全新功能玩法,厘米秀添加了讓人眼前一亮的人物動作互動功能,用戶可以通過手機QQ厘米秀的窗口與好友互動。還有一個故事卡線索功能,
 cocos - js (v3.12) 搭建技術文章
cocos - js (v3.12) 搭建技術文章
下載必備的軟件包下載並安裝WebStorm7。WebStorm7目前的穩定版本是7.0.3。為什麼我們選擇WebStorm?因為它提供了許多功能,如JavaScript代