編輯:關於Android編程
應該說沒有幾個從事android開發的人員能敢說自己完全掌握了ListView。本篇文章比較全面的總結了lisiview中容易被忽略但有用的基礎知識點(不包括如何在異步加載數據的情況下做到流暢等高級用法)。
在ListView中設置Selector為null會報空指針?
mListView.setSelector(null);//空指針
試試下面這種:
mListView.setSelector(new ColorDrawable(Color.TRANSPARENT));
如何讓ListView初始化的時候就選中一項?
ListView需要在初始化好數據後,其中一項需要呈選中狀態。所謂"選中狀態"就是該項底色與其它項不同,setSelection(position)只能定位到某個item,但是無法改變底色呈高亮。setSelection(position)只能讓某個item顯示在可見Item的最上面(如果Item超過一屏的話)! 就是所謂的firstVisibleItem啦!
如果想要實現效果可以在listview所綁定的adapter裡的getView函數裡去完成一些具體的工作。可以記下你要高亮的那個item的index,在getView函數裡判斷index(也就是position),如果滿足條件則加載不同的背景。
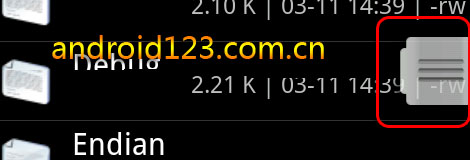
ListView的右邊滾動滑塊啟用方法?
很多開發者不知道ListView列表控件的快速滾動滑塊是如何啟用的,其實輔助滾動滑塊只需要一行代碼就可以搞定,如果你使用XML布局只需要在ListView節點中加入 android:fastScrollEnabled="true" 這個屬性即可,而對於Java代碼可以通過myListView.setFastScrollEnabled(true); 來控制啟用,參數false為隱藏。
還有一點就是當你的滾動內容較小,不到當前ListView的3個屏幕高度時則不會出現這個快速滾動滑塊,該方法是AbsListView的基礎方法,可以在ListView或GridView等子類中使用快速滾動輔助。

1. 更新ListView中的數據,通過調用BaseAdapter對象的notifyDataSetChanged()方法:
mAdapter.notifyDataSetChanged();
2. 每個listview都有無效的位置,如第一行的前一行,最後一行的後一行,這個無效的位置是一個常量.
ListView.INVALID_POSITION
3. 有時我們需要在程序中通過點擊按鈕來控制ListView行的選中,這就用到了在程序中如何使用代碼來選擇ListView項.
mListView.requestFocusFromTouch(); mListView.setSelection(int index);
第一條語句並不是必須的,但是若你ListView項中含有Button,RadioButton,CheckBox等比ListView取得 焦點優先級高的控件時,那麼第一條語句是你必須加的.
4. 同樣的,若你ListView項中含有Button,RadioButton,CheckBox等比ListView取得 焦點優先級高的控件時,ListView的setOnItemClickListener是不被執行的,這時你需要在你的xml文件中對這些控件添加android:focusable="false" 注意這條語句要放在xml文件中修改,在代碼中使用是無效的.
5. 如何保持ListView的滾動條一直顯示,不隱藏呢: xml文件中做如下修改 android:fadeScrollbars="false"
6. ListView本身有自己的按鍵事件,即你不需要設置方向鍵的標識,按下方向鍵ListView就會有默認的動作,那如何進行控制,編寫自己的onKey呢,你需要在Activity中重寫dispatchKeyEvent(KeyEvent event);方法,在這裡面定義你自己的動作就可以了
ListView 自定義滾動條樣式:
//scrollbar_vertical_track,crollbar_vertical_thumb自定義的xml文件,放在Drawable中,track是指長條,thumb是指短條
去掉ListView Selector選種時黃色底紋一閃的效果:
//listview.setSelector(R.drawable.thisShape);
或者還有一種辦法:
在Adapter中重寫public boolean isEnabled(int position)方法,將其返回false就可以了
public boolean isEnabled(int position) {
// TODO Auto-generated method stub
return false;
}
ListView幾個比較特別的屬性
首先是stackFromBottom屬性,這只該屬性之後你做好的列表就會顯示你列表的最下面,值為true和false
android:stackFromBottom="true"
第二是transciptMode屬性,需要用ListView或者其它顯示大量Items的控件實時跟蹤或者查看信息,並且希望最新的條目可以自動滾動到可視范圍內。通過設置的控件transcriptMode屬性可以將Android平台的控件(支持ScrollBar)自動滑動到最底部。
android:transcriptMode="alwaysScroll"
第三cacheColorHint屬性,很多人希望能夠改變一下它的背景,使他能夠符合整體的UI設計,改變背景背很簡單只需要准備一張圖片然後指定屬性 android:background="@drawable/bg",不過不要高興地太早,當你這麼做以後,發現背景是變了,但是當你拖動,或者點擊list空白位置的時候發現ListItem都變成黑色的了,破壞了整體效果。
如果你只是換背景的顏色的話,可以直接指定android:cacheColorHint為你所要的顏色,如果你是用圖片做背景的話,那也只要將android:cacheColorHint指定為透明(#00000000)就可以了
第四divider屬性,該屬性作用是每一項之間需要設置一個圖片做為間隔,或是去掉item之間的分割線android:divider="@drawable/list_driver" 其中 @drawable/list_driver 是一個圖片資源,如果不想顯示分割線則只要設置為android:divider="@drawable/@null" 就可以了
第五fadingEdge屬性,上邊和下邊有黑色的陰影android:fadingEdge="none" 設置後沒有陰影了~
第五scrollbars屬性,作用是隱藏listView的滾動條,android:scrollbars="none"與setVerticalScrollBarEnabled(true);的效果是一樣的,不活動的時候隱藏,活動的時候也隱藏
第六fadeScrollbars屬性,android:fadeScrollbars="true" 配置ListView布局的時候,設置這個屬性為true就可以實現滾動條的自動隱藏和顯示。
如何在使用gallery在flinging拖動時候不出現選擇的情況?
這時候需要注意使用
gallery.setCallbackDuringFling(false)
如何讓ListView自動滾動?
注意stackFromBottom以及transcriptMode這兩個屬性。類似Market客戶端的低端不斷滾動。
android:layout_height="fill_parent"
android:stackFromBottom="true"
android:transcriptMode="alwaysScroll"
/>
如何遍歷listView 的的單選框?
ListView listView = (ListView)findViewById(R.id.配置文件中ListView的ID);
//全選遍歷ListView的選項,每個選項就相當於布局配置文件中的RelativeLayout
for(int i = 0; i < listView.getChildCount(); i++){
View view = listView.getChildAt(i);
CheckBox cb = (CheckBox)view.findViewById(R.id.CheckBoxID);
cb.setChecked(true);
}
如何讓ListView中TextView的字體顏色跟隨焦點的變化?
我們通常需要ListView中某一項選中時,他的字體顏色和原來的不一樣。 如何設置字體的顏色呢? 在布局文件中TextColor一項來設置顏色,但是不是只設置一種顏色,而是在不同的條件下設置不同的顏色: 下面是個例子:
<!--?xml version="1.0" encoding="utf-8" ?--> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:color="@color/orange"></item> <item android:state_window_focused="false" android:color="@color/orange"></item> <item android:state_pressed="true" android:color="@color/white"></item> <item android:state_selected="true" android:color="@color/white"></item> <item android:color="@color/orange"></item> </selector>
在獲取焦點或者選中的情況下設置為白色,其他情況設置為橘黃色。
如何自定義ListView行間的分割線?
所有基於ListView或者說AbsListView實現的widget控件均可以通過下面的方法設置行間距的分割線,分割線可以自定義顏色、或圖片。
在ListView中我們使用屬性android:divider="#FF0000" 定義分隔符為紅色,當然這裡值可以指向一個drawable圖片對象,如果使用了圖片可能高度大於系統默認的像素,可以自己設置高度比如6個像素android:dividerHeight="6px" ,當然在Java中ListView也有相關方法可以設置。
ListView不通過notifyDataSetChanged()更新指定的Item
Listview一般大都是通過notifyDataSetChanged()來更新listview,但通過notifyDataSetChanged()會把界面上現實的的item都重繪一次,這樣會影響ui性能。
可以通過更新指定的Item提高效率,偽代碼如下:
private void updateView(int itemIndex){
int visiblePosition = yourListView.getFirstVisiblePosition();
View v = yourListView.getChildAt(itemIndex - visiblePosition);//Do something fancy with your listitem view
TextView tv = (TextView)v.findViewById(R.id.sometextview);
tv.setText("Hi! I updated you manually");
}
讓ListView中長按某些Item時能彈出contextMenu,有些不能
定義了一個listView,並為他設置了setOnCreateContextMenuListener的監聽,但這樣做只能使這個listView中的所有項在長按的時候彈出contextMenu 。
有時希望的是有些長按時能彈出contextMenu,有些不能。解決這個問題的辦法是為這個listView設置setOnItemLongClickListener監聽,然後實現
public boolean onItemLongClick(AdapterView parent, View view,
int position, long id) {
if(id == 1){
return true;
}
return false;
}
如果這一項的id=1,就不能長按。 這樣就可以了
ListView底部分隔線的問題
在工作中遇到了一個難題,就是一個listView在最下面的一個item下面沒有分割線,要求是必須得有這條分割線。經過一通研究發現了這個奇怪的現象:
1. ListActivity有這條底部分割線。
2.在Activity中只有listview,沒有別的控件的話也會有。
其實ListActivity也是一個Activity,只不過在其中使用了SetContentView(listView)方法設置了一個listView作為其顯示的View而已。所以結論就是只要這個activity調用了SetContentView(listView)就會有這條底部分割線。
那麼什麼情況下才不會有這條分割線呢?在Activity中如果調用setContentView(View)而ListView只是內嵌入到這個View的話有可能會沒有這條分割線。
分析其原因:通過加斷點調試發現在listView中,所有的分割線都是通過畫一個很窄的矩形來實現的,但是在畫分割線前都會都會判斷目前的位置A和listView的長度B,如果A=B了,那麼就不會畫這條分割線了。但是將Listview嵌入到一個View中,一般會設置為高度為wrap_content,這種情況下,最後那條分割線的位置剛好等於listView的高度,所以系統不會畫上這條分割線。那要怎麼樣才會畫上呢?很簡單,將ListView的高度設置為fill_partent就可以了。
當然以上所說的都是item很少的情況下,如果item很多以至於必須顯示滾動條的話,那最後一個item下面是肯定不會有分割線了
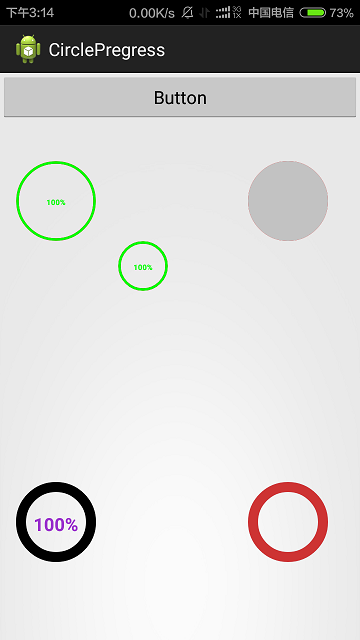
 自定義Android圓形進度條(附源碼)
自定義Android圓形進度條(附源碼)
本文實例講述了Android自定義圓形進度條,分享給大家供大家參考。具體如下:運行效果截圖如下:具體代碼如下:自定義的View:import com.example.ci
 Android自定義ListView實現側滑子菜單
Android自定義ListView實現側滑子菜單
慣例,先放效果圖,DEMO在最後 想當年博主剛接觸Android的時候,看到這個效果心中只有膜拜啊,如果慢慢的自己水平也上來了,就把當年的一個想法給圓滿了吧。好
 【Android】 給我一個Path,還你一個動畫
【Android】 給我一個Path,還你一個動畫
一 概述原本只是想模仿一下我魂牽夢萦的StoreHouse效果,沒想到意外撸出來一個工具庫。最簡單用法,給我一個path(可以有多段),我還你一個動畫。I have a
 微信和飛信的區別 微信飛信怎麼區別
微信和飛信的區別 微信飛信怎麼區別
微信與飛信兩者都是以消耗流量來進行的,現如今微信的功能越來越強大,用戶也很多,沒有太大的約束。飛信的話,現在用戶相對少些,有一定的局限性。個人認為微信來的更