編輯:關於Android編程
We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is material design. This spec is a living document that will be updated as we continue to develop the tenets and specifics of material design.
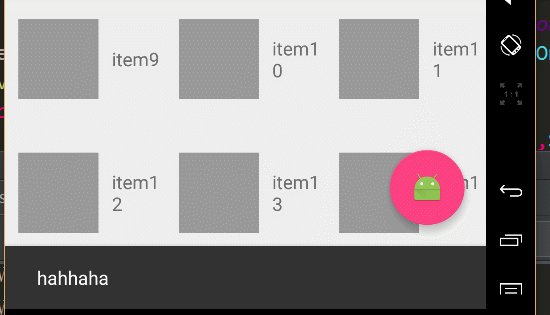
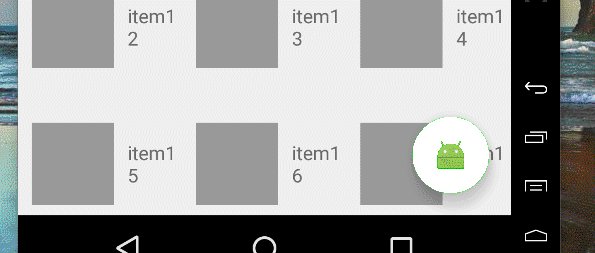
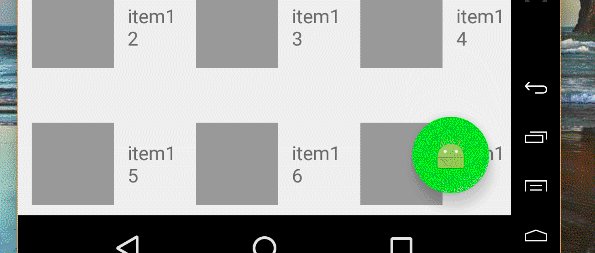
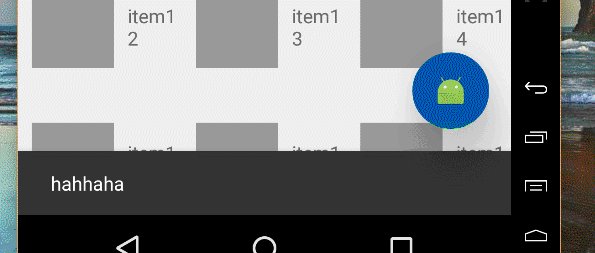
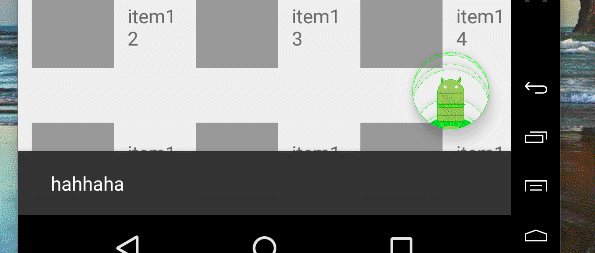
當snackbar顯示的時候,浮動按鈕上移,給snackbar留出位置:效果如下

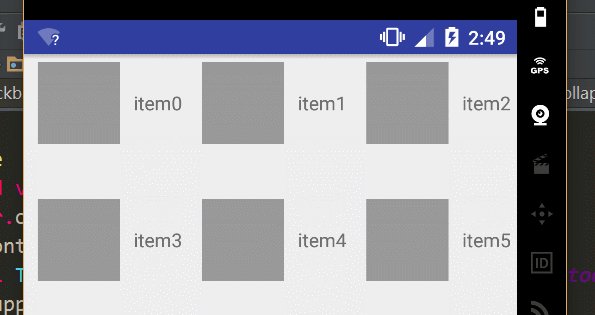
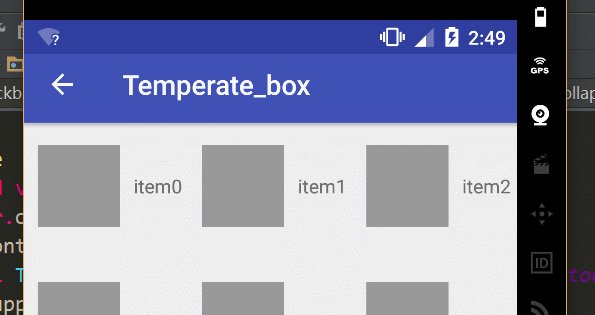
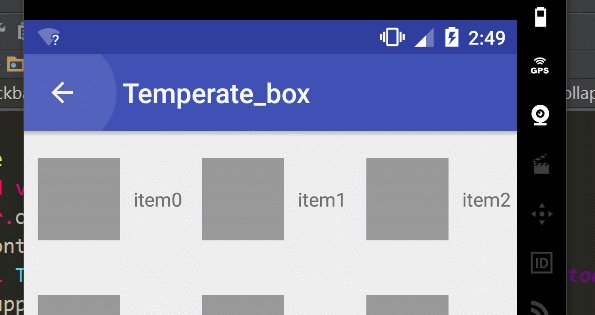
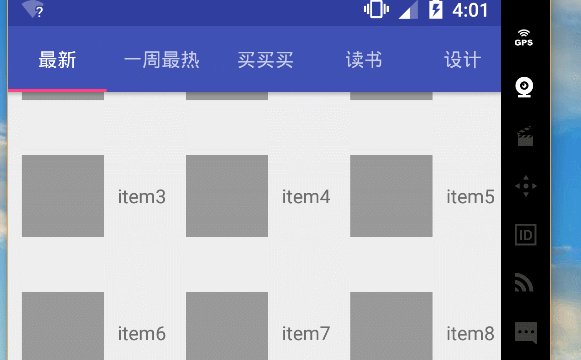
擴展或者縮小Toolbar或者頭部,讓主內容區域有更多的空間:效果如下


布局代碼
嘻嘻,今天豬腳終於亮相了,首先我們使用了CoordinatorLayout作為根布局,CoordinatorLayout可以用來配合浮動操作按鈕的 layout_anchor 和 layout_gravity屬性創造出浮動效果,只要使用CoordinatorLayout作為基本布局,將自動產生向上移動的動畫。浮動操作按鈕有一個 默認的 behavior來檢測Snackbar的添加並讓其在Snackbar之上呈現上移與Snackbar等高的動畫。
當我們的項目需要一個圓形的Button, 你可能會想到用自定義Shape的方式去做,但那樣文本的顯示不好居中,這時估計就想到用自定義控件去解決了。以上都是廢話,google給我們提供了FloatingActionButton可以輕松的創建圓形Button,而且更牛x的是FloatingActionButton具有更絢麗的效果。
FloatingActionButton繼承自ImageView,所以你懂的,ImageView的屬性我們闊以直接拿來用咯,so。。如果我們需要整個圓形的ImageView也當然闊以直接用這個咯~~


當CoordinatorLayout發現RecyclerView中定義了這個屬性,它會搜索自己所包含的其他view,看看是否有view與這個behavior相關聯。AppBarLayout.ScrollingViewBehavior描述了RecyclerView與AppBarLayout之間的依賴關系。RecyclerView的任意滾動事件都將觸發AppBarLayout或者AppBarLayout裡面view的改變。
細心的你不知道是否已經發現~額 toolbar有
app:layout_scrollFlags="scroll|enterAlways"
這樣一條屬性。app:layout_scrollFlags,什麼玩意兒,聽我慢慢道來。前面我們提到RecyclerView的任意滾動事件都將觸發AppBarLayout或者AppBarLayout裡面view的改變。那麼,AppBarLayout裡面的子View到底以怎麼樣的方式進行滾動呢?此時這個屬性就起作用了!!!
那麼我們看看這個屬性的屬性值都用哪些
scroll 誰要滾出屏幕,誰就設置這個值 enterAlways 其他向上滑動時,可以立即顯示出來 exitUntilCollapsed 將關閉滾動直到它被折疊起來(有 minHeight) 並且一直保持這樣 enterAlwaysCollapsed 定義了 View 是如何回到屏幕的,當你的 view 已經聲明了一個最小高度(minHeight) 並且你使用了這個標志,你的 View 只有在回到這個最小的高度的時候才會展開,只有當 view 已經到達頂部之後它才會重新展開全部高度。
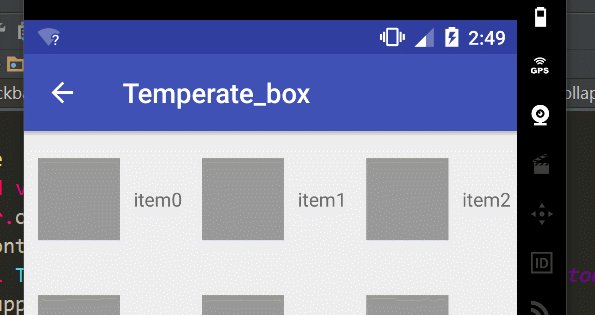
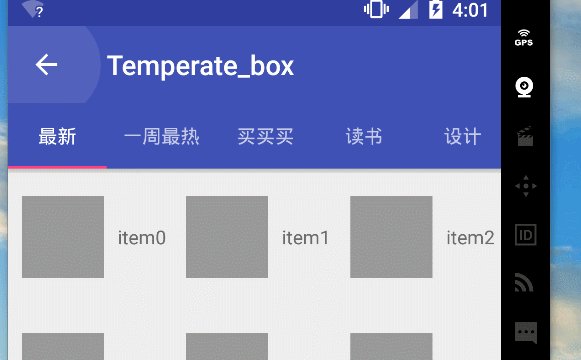
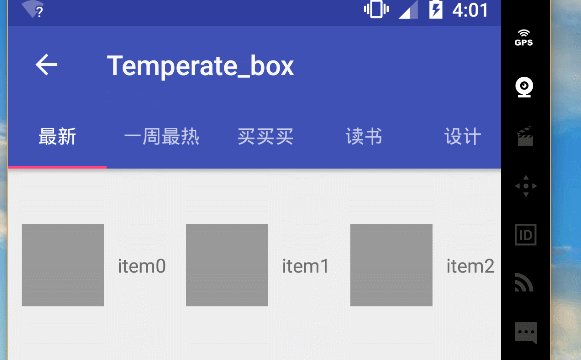
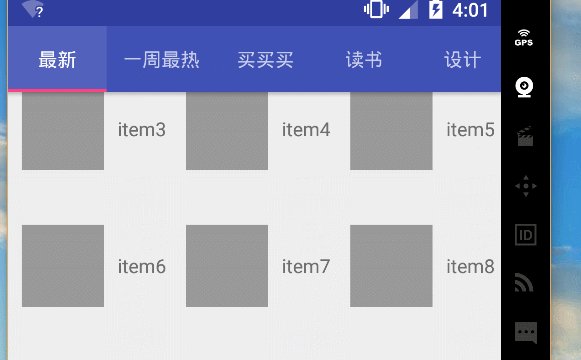
先上圖!

布局如下
可以看到,我們將image和toolbar使用CollapsingToolbarLayout包裹起來了
通常,我們我們都是設置Toolbar的title,而現在,我們需要把title設置在CollapsingToolBarLayout上,而不是Toolbar。
CollapsingToolbarLayout collapsingToolbar =
(CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
collapsingToolbar.setTitle("Title");
該控件的的子view必須要有Toolbar,他的作用就是提供一個可折疊的標題欄。通常情況下,該控件會和上面我們說的一些控件搭配使用,達到一種固定的效果。
我們先分析一下上面這段布局,最直觀的,可以看到有一個行為上的協作, 那肯定需要CoordinatorLayout這個控件,而且還會有一個滑動的效果,那肯定是AppBarLayout啦,當然,細心的朋友可能還會看出來,那個圖片和Toolbar會有一種視差的效果,而且整個banner部分是一種折疊的效果,這就需要CollapsingToolbarLayout這個控件了。
AppBarLayout通過CollapsingToolBarLayout把ImageView和Toolbar作為整個app的標題欄,而且表示滾動標識的app:layout_scrollFlags=”scroll|exitUntilCollapsed”也是賦值給了CollapsingToolbarLayout,mageView有一條屬性app:layout_collapseMode=”parallax”表示這個ImageView以視差的形式折疊(效果上看著貌似就是有點小偏移)。 Toolbar的app:layout_collapseMode=”pin”表示Toolbar在折疊的過程中會停靠頂部(pin的意思是釘住)。 這樣CollapsingToolBarLayout就沒有全部滾出界面。
如果你希望滾動的時候漸變的顏色跟隨的是圖片而不是藍色漸變,在java代碼中使用如下代碼
final CollapsingToolbarLayout ctl = (CollapsingToolbarLayout) findViewById(R.id.ctl);
ctl.setTitle("Temperate_box");
...
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.banner);
Palette.generateAsync(bmp, new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
Palette.Swatch swatch = palette.getDarkMutedSwatch();
ctl.setContentScrimColor(swatch.getRgb());
}
});
 Android中Fragment管理及重疊問題的解決方法
Android中Fragment管理及重疊問題的解決方法
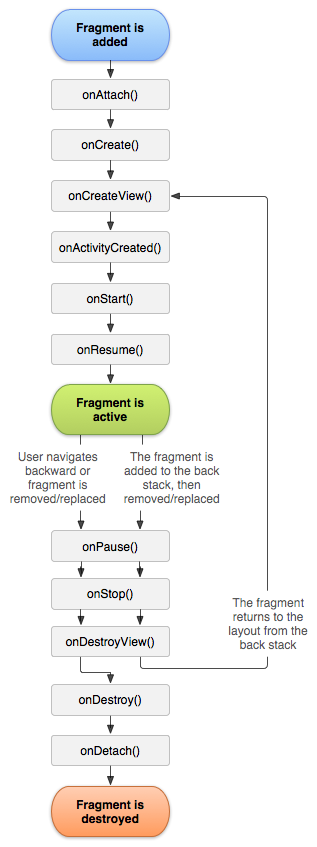
一、Fragment介紹fragment在3.0被引入以後,項目使用fragment越來越多,特別是主界面是底部tab頁點擊切換更換內容,當然啦, Fragment 在項
 深入理解Android之接口回調機制
深入理解Android之接口回調機制
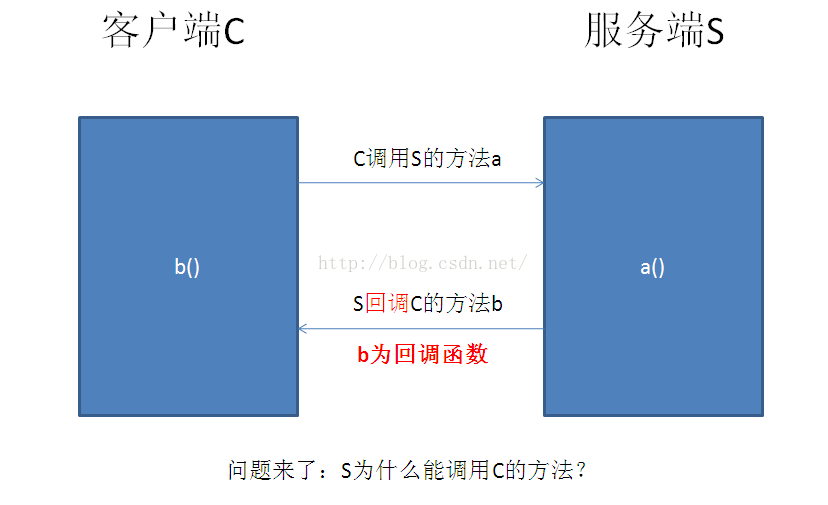
剛開始學對於這個機制理解不夠深刻,現在重新整理下思路。開發中,接口回調是我們經常用到的。接口回調的意思即,注冊之後並不立馬執行,而在某個時機觸發執行。首先解決啥是回調:舉
 android開發教程之使用listview顯示qq聯系人列表
android開發教程之使用listview顯示qq聯系人列表
首先還是xml布局文件,在其中添加ListView控件:主布局layout_main.xml復制代碼 代碼如下:<RelativeLayout xmlns:andr
 Android數據存儲SQLite數據庫存儲
Android數據存儲SQLite數據庫存儲
SQLite是Android系統內置的數據庫,是一種輕量級的關系型數據庫,它運算速度快,占用資源少,非常適合在移動設備上使用。同時,它不僅支持標准的SQL語法,還遵循了數