編輯:關於Android編程
可以使用setTypeface(Typeface)方法來設置文本框內文本的字體,而android的Typeface又使用TTF字體文件來設置字體。所以,我們可以在程序中放入TTF字體文件,在程序中使用Typeface來設置字體:
1. 第一步,在assets目錄下新建fonts目錄,把TTF字體文件放到這裡。
2. 第二步,程序中調用:
TextViewtv = (TextView)findViewById(R.id.textView); AssetManagermgr=getAssets();//得到AssetManager Typefacetf=Typeface.createFromAsset(mgr, "fonts/mini.TTF");//根據路徑得到Typeface tv.setTypeface(tf);//設置字體
效果如下圖所示:

Android支持html格式的字符串,通過調用Html.fromHtml(str)方法可以轉換html格式的字符串str。
示例如下:
StringtextStr1 = "如果有一天, "; StringtextStr2 = "我厭倦了這裡, "; StringtextStr3 = "我會乘著夢, "; StringtextStr4 = "飛向那個屬於自己的 世界…… "; tv.setText(Html.fromHtml(textStr1+textStr2+textStr3+textStr4));
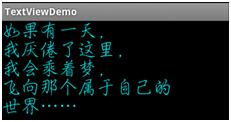
運行後效果如下:

在xml布局文件中使用一系列android:shadowXXX屬性可添加設置陰影。具體為:shadowColor設置陰影顏色;shadowDx設置陰影水平偏移量;shadowDy設置陰影垂直偏移量;shadowRadius設置陰影半徑。
示例代碼:
android:shadowColor="#ffffff" android:shadowDx="15.0" android:shadowDy="5.0" android:shadowRadius="2.5"
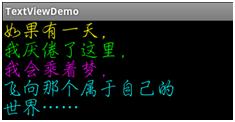
顯示效果如下:

插入圖片有三種方法,
StringimgStr = "
具體為:drawableBottom是在文本框內文本的底端繪制指定圖像;drawableLeft是在文本框內文本的左邊繪制指定圖像;drawableRight是在文本框內文本的右邊繪制指定圖像;drawableTop是在文本框內文本的頂端繪制指定圖像;drawablePadding設置文本框內文本與圖像之間的間距。示例代碼:
android:drawableBottom=”@drawable/sidai”
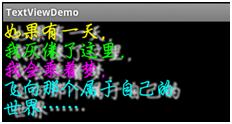
插入圖片後的顯示效果如下:

import java.io.IOException;
import org.xmlpull.v1.XmlPullParserException;
import android.app.Activity;
import android.content.res.ColorStateList;
import android.content.res.XmlResourceParser;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.method.LinkMovementMethod;
import android.text.style.AbsoluteSizeSpan;
import android.text.style.BackgroundColorSpan;
import android.text.style.BulletSpan;
import android.text.style.DrawableMarginSpan;
import android.text.style.ForegroundColorSpan;
import android.text.style.IconMarginSpan;
import android.text.style.ImageSpan;
import android.text.style.RelativeSizeSpan;
import android.text.style.ScaleXSpan;
import android.text.style.StrikethroughSpan;
import android.text.style.StyleSpan;
import android.text.style.SubscriptSpan;
import android.text.style.SuperscriptSpan;
import android.text.style.TextAppearanceSpan;
import android.text.style.TypefaceSpan;
import android.text.style.URLSpan;
import android.text.style.UnderlineSpan;
import android.widget.TextView;
public class TextViewLinkActivity extends Activity {
TextView mTextView = null;
SpannableString msp = null;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTextView = (TextView)findViewById(R.id.myTextView);
//創建一個 SpannableString對象
msp = new SpannableString("字體測試字體大小一半兩倍前景色背景色正常粗體斜體粗斜體下劃線刪除線x1x2電話郵件網站短信彩信地圖X軸綜合/bot");
//設置字體(default,default-bold,monospace,serif,sans-serif)
msp.setSpan(new TypefaceSpan("monospace"), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
msp.setSpan(new TypefaceSpan("serif"), 2, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置字體大小(絕對值,單位:像素)
msp.setSpan(new AbsoluteSizeSpan(20), 4, 6, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
msp.setSpan(new AbsoluteSizeSpan(20,true), 6, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //第二個參數boolean dip,如果為true,表示前面的字體大小單位為dip,否則為像素,同上。
//設置字體大小(相對值,單位:像素) 參數表示為默認字體大小的多少倍
msp.setSpan(new RelativeSizeSpan(0.5f), 8, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //0.5f表示默認字體大小的一半
msp.setSpan(new RelativeSizeSpan(2.0f), 10, 12, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //2.0f表示默認字體大小的兩倍
//設置字體前景色
msp.setSpan(new ForegroundColorSpan(Color.MAGENTA), 12, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //設置前景色為洋紅色
//設置字體背景色
msp.setSpan(new BackgroundColorSpan(Color.CYAN), 15, 18, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //設置背景色為青色
//設置字體樣式正常,粗體,斜體,粗斜體
msp.setSpan(new StyleSpan(android.graphics.Typeface.NORMAL), 18, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //正常
msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD), 20, 22, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //粗體
msp.setSpan(new StyleSpan(android.graphics.Typeface.ITALIC), 22, 24, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //斜體
msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 24, 27, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //粗斜體
//設置下劃線
msp.setSpan(new UnderlineSpan(), 27, 30, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置刪除線
msp.setSpan(new StrikethroughSpan(), 30, 33, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置上下標
msp.setSpan(new SubscriptSpan(), 34, 35, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //下標
msp.setSpan(new SuperscriptSpan(), 36, 37, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //上標
//超級鏈接(需要添加setMovementMethod方法附加響應)
msp.setSpan(new URLSpan("tel:4155551212"), 37, 39, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //電話
msp.setSpan(new URLSpan("mailto:[email protected]"), 39, 41, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //郵件
msp.setSpan(new URLSpan("http://www.baidu.com"), 41, 43, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //網絡
msp.setSpan(new URLSpan("sms:4155551212"), 43, 45, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //短信 使用sms:或者smsto:
msp.setSpan(new URLSpan("mms:4155551212"), 45, 47, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //彩信 使用mms:或者mmsto:
msp.setSpan(new URLSpan("geo:38.899533,-77.036476"), 47, 49, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //地圖
//設置字體大小(相對值,單位:像素) 參數表示為默認字體寬度的多少倍
msp.setSpan(new ScaleXSpan(2.0f), 49, 51, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //2.0f表示默認字體寬度的兩倍,即X軸方向放大為默認字體的兩倍,而高度不變
//設置字體(依次包括字體名稱,字體大小,字體樣式,字體顏色,鏈接顏色)
ColorStateList csllink = null;
ColorStateList csl = null;
XmlResourceParser xppcolor=getResources().getXml (R.color.color);
try {
csl= ColorStateList.createFromXml(getResources(),xppcolor);
}catch(XmlPullParserException e){
// TODO: handle exception
e.printStackTrace();
}catch(IOException e){
// TODO: handle exception
e.printStackTrace();
}
XmlResourceParser xpplinkcolor=getResources().getXml(R.color.linkcolor);
try {
csllink= ColorStateList.createFromXml(getResources(),xpplinkcolor);
}catch(XmlPullParserException e){
// TODO: handle exception
e.printStackTrace();
}catch(IOException e){
// TODO: handle exception
e.printStackTrace();
}
msp.setSpan(new TextAppearanceSpan("monospace",android.graphics.Typeface.BOLD_ITALIC, 30, csl, csllink), 51, 53, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//設置項目符號
msp.setSpan(new BulletSpan(android.text.style.BulletSpan.STANDARD_GAP_WIDTH,Color.GREEN), 0 ,msp.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); //第一個參數表示項目符號占用的寬度,第二個參數為項目符號的顏色
//設置圖片
Drawable drawable = getResources().getDrawable(R.drawable.icon);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
msp.setSpan(new ImageSpan(drawable), 53, 57, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
mTextView.setText(msp);
mTextView.setMovementMethod(LinkMovementMethod.getInstance());
}
}
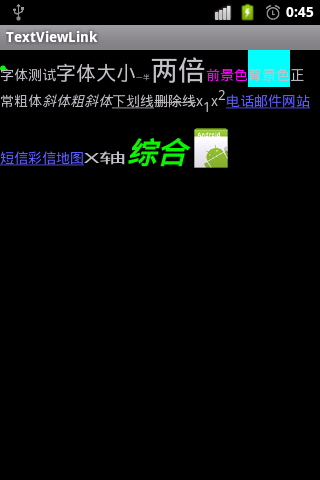
插入圖片後的顯示效果如下:

 Android實現手勢滑動多點觸摸放大縮小圖片效果
Android實現手勢滑動多點觸摸放大縮小圖片效果
網上文章雖多,但是這種效果少之又少,我真誠的獻上以供大家參考實現原理:自定義ImageView對此控件進行相應的layout(動態布局).這裡你要明白幾個方法執行的流程:
 Android handler 詳解(面試必問)
Android handler 詳解(面試必問)
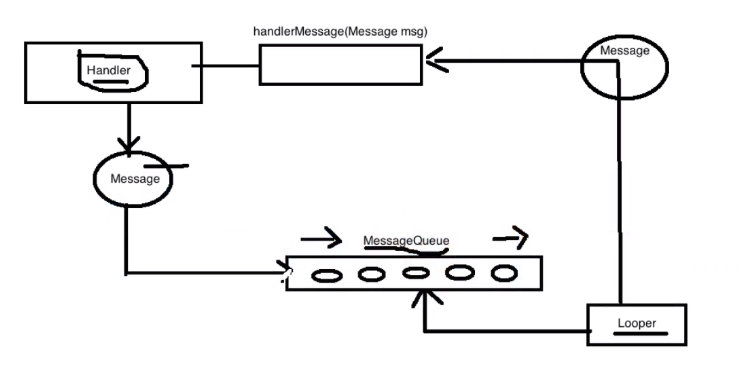
handler在Android中被稱為“消息處理者”,在多線程中比較常用。Handler為Android提供了一種異步消息處理機制,當向消息隊列中發送消息 (sendMe
 自定義隨機產生驗證碼
自定義隨機產生驗證碼
運行效果 產生原理自定義一組字符數組,隨機在裡面挑選出自己想要產生的驗證碼個數的字符,用畫筆畫入自己定義的BitMap中,然後在隨機畫入干擾線條,當然繪制時的一
 Android實現短信驗證功能的代碼
Android實現短信驗證功能的代碼
在我們現在開發APP過程中,當用戶注冊時,短信驗證是必不可少的操作,這裡我們就是用一個免費的第三方短信驗證SDK-MOP首先看下效果圖 獲取AppKey和AppSecre