編輯:關於Android編程
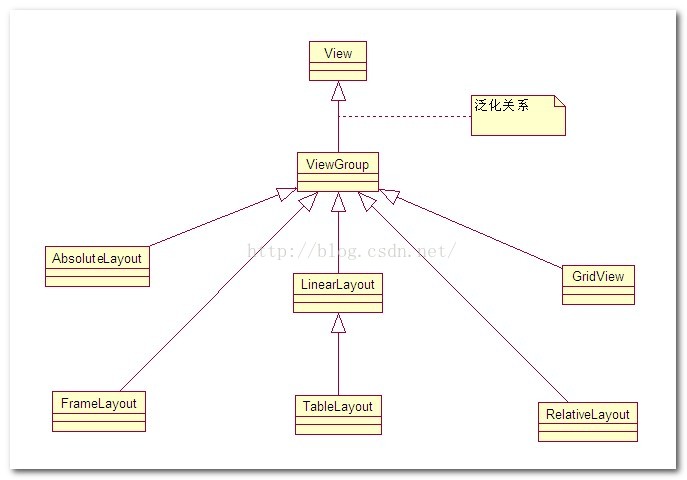
布局管理器都是以ViewGroup為基類派生出來的; 使用布局管理器可以適配不同手機屏幕的分辨率,尺寸大小;

如何使用XML文件定義視圖:
每個Android項目的源碼目錄下都有個res/layout目錄,這個目錄就是用來存放布局文件的。布局文件一般以對應activity的名字命名,以 .xml 為後綴。在xml中為創建組件時,需要為組件指定id,如:android:id="@+id/名字"系統會自動在gen目錄下創建相應的R資源類變量。
如何在代碼中使用視圖:
在代碼中創建每個Activity時,一般是在onCreate()方法中,調用setContentView()來加載指定的xml布局文件,然後就可以通過findViewById()來獲得在布局文件中創建的相應id的控件了,如Button等。
如:
private Button btnSndMag;
public void onCreate(BundlesavedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main); //加載main.xml布局文件
btnSndMag = (Button)this.findViewById(R.id.btnSndMag); // 通過id找到對於的Button組件
....
}
下面我們來介紹Android系統中為我們提供的五大布局:LinearLayout(線性布局)、FrameLayout(單幀布局)、AbsoluteLayout(絕對布局)、TablelLayout(表格布局)、RelativeLayout(相對布局)。其中最常用的的是LinearLayout、TablelLayout和RelativeLayout。這些布局都可以嵌套使用。
(1)LinearLayout 線性布局
線性布局是按照水平或垂直的順序將子元素(可以是控件或布局)依次按照順序排列,每一個元素都位於前面一個元素之後。線性布局分為兩種:水平方向和垂直方向的布局。分別通過屬性android:orientation="vertical" (垂直)和 android:orientation="horizontal"(水平)來設置。默認是按照水平進行排布。
(1)基線對齊
xml屬性:android:baselineAligned;
設置方法:setBaselineAligned(booleanb);
作用: 如果該屬性為false, 就會阻止該布局管理器與其子元素的基線對齊;
(2)設分隔條
xml屬性:android:divider;
設置方法:setDividerDrawable(Drawable);
作用: 設置垂直布局時兩個按鈕之間的分隔條;
(3)對齊方式(控制內部子元素)
xml屬性:android:gravity;
設置方法:setGravity(int);
作用: 設置布局管理器內組件(子元素)的對齊方式,表示內部內容的排布方式。加在布局中表示布局內部控件的排布方式。加在控件上表示控件的內部內容相對於控件自身的排布方式。
支持的屬性:
top, bottom,left, right,
center_vertical(垂直方向居中),center_horizontal(水平方向居中),
fill_vertical(垂直方向拉伸),fill_horizontal(水平方向拉伸),
center,fill,
clip_vertical,clip_horizontal;
可以同時指定多種對齊方式 : 如left|center_vertical 左側垂直居中;
layout_gravity:表示控件相對於父類布局的排布方式。
注意特點:如果在線性布局整體是水平排布的時候,layout_gravity只在垂直方向上有作用。同樣反之亦然。
margin:當前控件相對於其他的控件的距離。相當於距離上下左右。
marginLeft:距離左邊有多少間距。
android:layout_weight (權重)表示子元素占據的空間大小的比例。----只存在於線性布局
如果劃分的方向是使用的是wrap_content,那麼權重越大,所占的比值越大,
如果是match_parent。那麼權重越大,所占的比值越小。
weight_sum:可以指定當前劃分的權重的總份數。
思考:有權重的控件和無權重的控件,系統先給誰分配空間?
答:先分配給無權重的控件,減去無權重的長度剩下的按比例分配給有權重的空間!
實例:

(2)TableLayout 表格布局
表格布局,適用於多行多列的布局格式,每個TableLayout是由多個TableRow組成,一個TableRow就表示TableLayout中的每一行,這一行可以由多個子元素組成。實際上TableLayout和TableRow都是LineLayout線性布局的子類。但是TableRow的參數android:orientation屬性值固定為horizontal,且android:layout_width=MATCH_PARENT,android:layout_height=WRAP_CONTENT。所以TableRow實際是一個橫向的線性布局,且所以子元素寬度和高度一致。
注意:在TableLayout中,單元格可以為空,但是不能跨列,意思是只能不能有相鄰的單元格為空。
當一個空間跟tablerow同級別時 充當的也是tablerow一行
在TableLayout布局中,一列的寬度由該列中最寬的那個單元格指定,而該表格的寬度由父容器指定。可以為每一列設置以下屬性:
Shrinkable 表示該列的寬度可以進行收縮,以使表格能夠適應父容器的大小
Stretchable 表示該列的寬度可以進行拉伸,以使能夠填滿表格中的空閒空間
Collapsed 表示該列會被隱藏
TableLayout中的特有屬性:
android:collapseColumns:隱藏指定的列
android:shrinkColumns:收縮指定的列以適合屏幕,不會擠出屏幕
android:stretchColumns:盡量把指定的列填充空白部分
android:layout_column:控件放在指定的列
android:layout_span:該控件所跨越的列數
android:collapseColumns
android:shrinkColumns
android:stretchColumns ="0,1,2,3"// 表示產生4個可拉伸的列
Demo:我們想設計一個如下所以的一個三行三列的表格,但是第二行我們只想顯示2個表格:
android:layout_width="fill_parent" android:layout_height="fill_parent"> android:text="Button1"> android:padding="10dp" android:text="Button2"> android:padding="10dp" android:text="Button3"> android:text="Button4"> android:padding="10dp" android:text="Button5"> android:text="Button6"> android:text="Button7"> android:text="Button8">
(4)FrameLayout 框架布局(即幀布局)
使用左側滑動菜單欄
簡單的例子
效果圖:
核心代碼:
main.xml
1.
2.
3. android:layout_width="fill_parent"
4. android:layout_height="fill_parent"
5. >
6.
7. android:layout_width="300dp"
8. android:layout_height="300dp"
9. android:background="#00BFFF"
10. />
11.
12. android:layout_width="260dp"
13. android:layout_height="260dp"
14. android:background="#FFC0CB"
15. />
16.
17. android:layout_width="220dp"
18. android:layout_height="220dp"
19. android:background="#0000FF"
20. />
21.
22.4.相對布局
23.相對布局是按照組件之間的相對位置來布局,比如在某個組件的左邊,右邊,上面和下面等,父控件和子控件均可
24.RelativeLayout用到的一些重要的屬性:
25.第一類:屬性值為true或false
26.android:layout_centerHrizontal水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相對於父元素完全居中
android:layout_alignParentBottom 貼緊父元素的下邊緣
android:layout_alignParentLeft 貼緊父元素的左邊緣
android:layout_alignParentRight 貼緊父元素的右邊緣
android:layout_alignParentTop 貼緊父元素的上邊緣
android:layout_alignWithParentIfMissing 如果對應的兄弟元素找不到的話就以父元素做參照物
27.第二類:屬性值必須為id的引用名“@id/id-name”
android:layout_below 在某元素的下方
android:layout_above 在某元素的的上方
android:layout_toLeftOf 在某元素的左邊
android:layout_toRightOf 在某元素的右邊
android:layout_alignTop 本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft 本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom 本元素的下邊緣和某元素的的下邊緣對齊
android:layout_alignRight 本元素的右邊緣和某元素的的右邊緣對齊
28.第三類:屬性值為具體的像素值,如30dip,40px
29.android:layout_marginBottom離某元素底邊緣的距離
android:layout_marginLeft離某元素左邊緣的距離
android:layout_marginRight離某元素右邊緣的距離
android:layout_marginTop
android:layout_width="fill_parent"android:layout_height="fill_parent">
android:id="@+id/btnmiddle"
android:text="MiddleButton"
android:layout_width="200px"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
android:id="@+id/btnup"
android:text="UpButton"
android:layout_width="100px"
android:layout_height="wrap_content"
android:layout_above="@id/btnmiddle"
android:layout_alignLeft="@id/btnmiddle">
android:id="@+id/btndown"
android:text="downButton"
android:layout_width="100px"
android:layout_height="wrap_content"
android:layout_below="@id/btnmiddle"
android:layout_alignRight="@id/btnmiddle">
(5) AbsoluteLayou 絕對布局
絕對布局中將所有的子元素通過設置android:layout_x和 android:layout_y屬性,將子元素的坐標位置固定下來,即坐標(android:layout_x, android:layout_y) ,layout_x用來表示橫坐標,layout_y用來表示縱坐標。屏幕左上角為坐標(0,0),橫向往右為正方,縱向往下為正方。實際應用中,這種布局用的比較少,因為Android終端一般機型比較多,各自的屏幕大小。分辨率等可能都不一樣,如果用絕對布局,可能導致在有的終端上顯示不全等。
除上面講過之外常用的幾個布局的屬性:
(1)layout_margin
用於設置控件邊緣相對於父控件的邊距
android:layout_marginLeft
android:layout_marginRight
android:layout_marginTop
android:layout_marginBottom
(2) layout_padding
用於設置控件內容相對於控件邊緣的邊距
android:layout_paddingLeft
android:layout_paddingRight
android:layout_paddingTop
android:layout_paddingBottom
(3) layout_width/height
用於設置控件的高度和寬度
wrap_content 內容包裹,表示這個控件的裡面文字大小填充
fill_parent 跟隨父窗口
match_parent
(4) gravity
用於設置View組件裡面內容的對齊方式
top bottom left right center等
(5) android:layout_gravity
用於設置Container組件的對齊方式
android:layout_alignTop本元素的上邊緣和某元素的的上邊緣對齊
android:layout_alignLeft本元素的左邊緣和某元素的的左邊緣對齊
android:layout_alignBottom本元素的下邊緣和某元素的的下邊緣對齊
android:layout_alignRight本元素的右邊緣和某元素的的右邊緣對齊
 Android ORM框架之GreenDAO(一) 初識
Android ORM框架之GreenDAO(一) 初識
做Android開發,避免不了要和SQLite打交道,如果不使用任何框架,直接使用它時,我們往往需要做許多額外的工作,像編寫 SQL 語句與解析查詢結果等,那麼是比較麻煩
 android開發自定義View(四)仿掌上英雄聯盟能力值分析效果
android開發自定義View(四)仿掌上英雄聯盟能力值分析效果
原始圖效果 模仿效果PNGGIF 流程繪制中心線,用於計算外層多邊形各點的坐標 繪制最外層多邊形 分析原型圖算出每個多邊形之間的間距 繪制裡三層多邊形
 Android實現點擊Button產生水波紋效果
Android實現點擊Button產生水波紋效果
先上圖,看看接下來我要向大家介紹的是個什麼東西,如下圖: 接下來要介紹的就是如何實現上述圖中的波紋效果,這種效果如果大家沒有體驗過的話,可以看看百度手機衛士或者360手機
 Android canvas drawBitmap方法詳解及實例
Android canvas drawBitmap方法詳解及實例
Android canvas drawBitmap方法詳解及實例之前自己在自定義view,用到canvas.drawBitmap(Bitmap, SrcRec