編輯:關於Android編程
廢話不多說先貼效果圖,跟代碼,後面再詳解:
效果圖如下
效果圖如下
由於項目公司數據保密性加了馬賽克。貼代碼
代碼如下:
package com.tony.linechart;
import org.achartengine.ChartFactory;
import org.achartengine.GraphicalView;
import org.achartengine.chart.PointStyle;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.model.XYSeries;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import org.achartengine.tools.PanListener;
import org.achartengine.tools.ZoomEvent;
import org.achartengine.tools.ZoomListener;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Paint.Align;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.LinearLayout;
public class StatusLineActivity extends Activity implements CompoundButton.OnCheckedChangeListener{
private LinearLayout chart;
private GraphicalView chartView;
private CheckBox measuredBox,qualityBox,safeBox;
private XYSeries measuredSeries,qualitySeries,safeSeries;
private XYSeriesRenderer measuredSeriesRenderer,qualitySeriesRenderer,safeSeriesRenderer;
private XYMultipleSeriesRenderer seriesRenderer;
private XYMultipleSeriesDataset seriesDataset;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_line_chart);
initView();
initMeasuredData();
initQualityData();
initSafeData();
initXYMultipleSeriesRenderer();
showChart();
}
private void initQualityData() {
qualitySeries=new XYSeries("質量");
qualitySeries.add(1, 0.27);
qualitySeries.add(2, 0.22);
qualitySeries.add(3, 0.20);
qualitySeries.add(4, 0.21);
qualitySeries.add(5, 0.25);
qualitySeries.add(6, 0.22);
qualitySeries.add(7, 0.23);
qualitySeries.add(8, 0.33);
qualitySeries.add(9, 0.14);
qualitySeries.add(10, 0.23);
qualitySeriesRenderer=new XYSeriesRenderer();
qualitySeriesRenderer.setPointStyle(PointStyle.CIRCLE);//坐標點的顯示風格
qualitySeriesRenderer.setPointStrokeWidth(3);//坐標點的大小
qualitySeriesRenderer.setColor(0xFF00C8FF);//表示該組數據的圖或線的顏色
qualitySeriesRenderer.setDisplayChartValues(false);//設置是否顯示坐標點的y軸坐標值
qualitySeriesRenderer.setChartValuesTextSize(12);
}
private void initSafeData() {
safeSeries=new XYSeries("安全");
safeSeries.add(1, 0.16);
safeSeries.add(2, 0.10);
safeSeries.add(3, 0.27);
safeSeries.add(4, 0.29);
safeSeries.add(5, 0.24);
safeSeries.add(6, 0.38);
safeSeries.add(7, 0.33);
safeSeries.add(8, 0.15);
safeSeries.add(9, 0.17);
safeSeries.add(10, 0.1);
safeSeriesRenderer=new XYSeriesRenderer();
safeSeriesRenderer.setPointStyle(PointStyle.DIAMOND);//坐標點的顯示風格
safeSeriesRenderer.setPointStrokeWidth(3);//坐標點的大小
safeSeriesRenderer.setColor(0xFF1FD425);//表示該組數據的圖或線的顏色
safeSeriesRenderer.setDisplayChartValues(false);//設置是否顯示坐標點的y軸坐標值
safeSeriesRenderer.setChartValuesTextSize(12);//設置顯示的坐標點值的字體大小
}
private void initMeasuredData() {
measuredSeries=new XYSeries("實測");
measuredSeries.add(1, 0.36);
measuredSeries.add(2, 0.30);
measuredSeries.add(3, 0.27);
measuredSeries.add(4, 0.29);
measuredSeries.add(5, 0.34);
measuredSeries.add(6, 0.28);
measuredSeries.add(7, 0.33);
measuredSeries.add(8, 0.11);
measuredSeries.add(9, 0.17);
measuredSeries.add(10, 0.08);
measuredSeriesRenderer=new XYSeriesRenderer();
measuredSeriesRenderer.setPointStyle(PointStyle.DIAMOND);//坐標點的顯示風格
measuredSeriesRenderer.setPointStrokeWidth(3);//坐標點的大小
measuredSeriesRenderer.setColor(0xFFF46C48);//表示該組數據的圖或線的顏色
measuredSeriesRenderer.setDisplayChartValues(false);//設置是否顯示坐標點的y軸坐標值
measuredSeriesRenderer.setChartValuesTextSize(12);//設置顯示的坐標點值的字體大小
}
private void initView() {
chart = (LinearLayout) findViewById(R.id.chart);
measuredBox= (CheckBox) findViewById(R.id.measured_box);
measuredBox.setChecked(true);
measuredBox.setOnCheckedChangeListener(this);
qualityBox= (CheckBox) findViewById(R.id.quality_box);
qualityBox.setChecked(true);
qualityBox.setOnCheckedChangeListener(this);
safeBox= (CheckBox) findViewById(R.id.safe_box);
safeBox.setChecked(true);
safeBox.setOnCheckedChangeListener(this);
}
private void showChart() {
if(measuredBox.isChecked()){
seriesDataset.addSeries(measuredSeries);
seriesRenderer.addSeriesRenderer(measuredSeriesRenderer);}
if(qualityBox.isChecked()){
seriesDataset.addSeries(qualitySeries);
seriesRenderer.addSeriesRenderer(qualitySeriesRenderer);
}
if(safeBox.isChecked()){
seriesDataset.addSeries(safeSeries);
seriesRenderer.addSeriesRenderer(safeSeriesRenderer);
}
chartView=ChartFactory.getLineChartView(this,seriesDataset,seriesRenderer);
/*chartView.addZoomListener( new ZoomListener() {
@Override
public void zoomApplied(ZoomEvent e) {
double start = seriesRenderer.getXAxisMin();
double stop = (double)seriesRenderer.getXAxisMax();
double step = (double)(stop - start) / 5;
seriesRenderer.clearXTextLabels();
for (double i = start; i <= stop; i += step)
seriesRenderer.addXTextLabel(i+1, "label"+(int)i);
seriesRenderer.setXLabels(0);
}
@Override
public void zoomReset() { }
}, true, true);
chartView.addPanListener(new PanListener() {
@Override
public void panApplied() {
double start = seriesRenderer.getXAxisMin();
double stop = (double)seriesRenderer.getXAxisMax();
double step = (double)(stop - start) / 5;
seriesRenderer.clearXTextLabels();
for (double i = start; i <= stop; i += step)
seriesRenderer.addXTextLabel(i+1, "label"+(int)i);
seriesRenderer.setXLabels(0);
}
});*/
chart.addView(chartView);
}
private void initXYMultipleSeriesRenderer() {
/*描繪器,設置圖標整體效果,比如x,y軸效果,縮放比例,顏色設置*/
seriesRenderer=new XYMultipleSeriesRenderer();
seriesDataset=new XYMultipleSeriesDataset();
seriesRenderer.setApplyBackgroundColor(true);//是應用設置的背景顏色
seriesRenderer.setBackgroundColor(Color.argb(100, 255, 231, 224));//設置圖表的背景顏色
seriesRenderer.setAxisTitleTextSize(16);//設置坐標軸標題字體的大小
seriesRenderer.setChartTitleTextSize(30);//設置圖表標題的字體大小
seriesRenderer.setLabelsTextSize(28);//設置標簽字體大小
seriesRenderer.setLegendTextSize(28);//設置說明字體大小
//seriesRenderer.setXLabelsAngle(-90);
seriesRenderer.setMargins(new int[] { 40, 30,200, 20 });//設置外邊距,順序為:上左下右
seriesRenderer.setYAxisMin(0);//設置y軸的起始值
seriesRenderer.setYAxisMax(0.4);//設置y軸的最大值
seriesRenderer.setXAxisMin(0);//設置x軸起始值
seriesRenderer.setXAxisMax(11);//設置x軸最大值
seriesRenderer.setPanEnabled(true, false);
//顏色設置
seriesRenderer.setLabelsColor(0xFF85848D);//設置標簽顏色
//縮放設置
seriesRenderer.setZoomButtonsVisible(false);//設置縮放按鈕是否可見
seriesRenderer.setZoomEnabled(false); //圖表是否可以縮放
seriesRenderer.setZoomInLimitX(7);
seriesRenderer.setZoomRate(7);//縮放比例
//圖表移動
seriesRenderer.setPanEnabled(false);//圖表是否可以移動
seriesRenderer.setPointSize(3);//設置坐標點大小
seriesRenderer.setXTitle(null);//設置x軸標題
seriesRenderer.setYTitle("百分比");//設置y軸標題
seriesRenderer.setMarginsColor(Color.WHITE);//設置外邊距空間的顏色
seriesRenderer.setClickEnabled(false);
seriesRenderer.setChartTitle("深業上城項目各公司數據變化趨勢圖");
seriesRenderer.setYLabelsAlign(Align.LEFT);
seriesRenderer.setYLabels(0);//顯示的x軸標簽的個數
seriesRenderer.addYTextLabel(0.1, "10%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(0.2, "20%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(0.3, "30%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(0.4, "40%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(5, "50%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(6, "60%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(7, "70%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(8, "80%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(9, "90%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(10, "100%");//針對特定的x軸值增加文本標簽
seriesRenderer.setXLabels(0);//顯示的x軸標簽的個數
seriesRenderer.setXLabelsPadding(4);
seriesRenderer.setXLabelsAngle(45);
seriesRenderer.setXLabelsAlign(Align.LEFT);
seriesRenderer.addXTextLabel(1, "公司捨業1");
seriesRenderer.addXTextLabel(2, "公司深夜三層2");
seriesRenderer.addXTextLabel(3, "公司3");
seriesRenderer.addXTextLabel(4, "公司4");
seriesRenderer.addXTextLabel(5, "公司5");
seriesRenderer.addXTextLabel(6, "公司6");
seriesRenderer.addXTextLabel(7, "公司7");
seriesRenderer.addXTextLabel(8, "公司8");
seriesRenderer.addXTextLabel(9, "公司9");
seriesRenderer.addXTextLabel(10, "公司10");
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
switch (buttonView.getId()){
case R.id.measured_box:
if (isChecked){
seriesRenderer.addSeriesRenderer(measuredSeriesRenderer);
seriesDataset.addSeries(measuredSeries);
chartView.repaint();
}else {
seriesDataset.removeSeries(measuredSeries);
seriesRenderer.removeSeriesRenderer(measuredSeriesRenderer);
chartView.repaint();
}
break;
case R.id.quality_box:
if (isChecked){
seriesRenderer.addSeriesRenderer(qualitySeriesRenderer);
seriesDataset.addSeries(qualitySeries);
chartView.repaint();
}else {
seriesDataset.removeSeries(qualitySeries);
seriesRenderer.removeSeriesRenderer(qualitySeriesRenderer);
chartView.repaint();}
break;
case R.id.safe_box:
if (isChecked){
seriesRenderer.addSeriesRenderer(safeSeriesRenderer);
seriesDataset.addSeries(safeSeries);
chartView.repaint();
}else {
seriesDataset.removeSeries(safeSeries);
seriesRenderer.removeSeriesRenderer(safeSeriesRenderer);
chartView.repaint();}
break;
}
}
}
代碼中已經有了很詳細的解釋,這裡我就不多說了,自己先做一個demo,然後集成到自己的項目中去,這裡說一下集成過程中應該注意的幾點:
seriesRenderer.addYTextLabel(0.1, "10%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(0.2, "20%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(0.3, "30%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(0.4, "40%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(5, "50%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(6, "60%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(7, "70%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(8, "80%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(9, "90%");//針對特定的x軸值增加文本標簽
seriesRenderer.addYTextLabel(10, "100%");//針對特定的x軸值增加文本標簽
這段代碼是設置y軸的比例,還有一個問題就是在x軸數據較多的時候我們可以通過設置這兩屬性可以達到文字的排放
seriesRenderer.setXLabelsPadding(90);//設置下面文字之間的間距
seriesRenderer.setXLabelsAngle(-45);//設置傾斜度
好了由於時間有限,這個圖標框架就說道這裡了,該簡單方便。
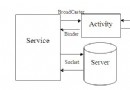
 Android實現Activity、Service與Broadcaster三大組件之間互相調用的方法詳解
Android實現Activity、Service與Broadcaster三大組件之間互相調用的方法詳解
本文實例講述了Android實現Activity、Service與Broadcaster三大組件之間互相調用的方法。分享給大家供大家參考,具體如下:我們研究兩個問題,1、
 手機SD卡損壞的修復方法
手機SD卡損壞的修復方法
經常會網友遇到手機使用時間較久後會遇到提示“SD卡已損壞,您可能必須將其重新格式化”故障,導致手機SD卡無法使用。最近身邊有朋友手機
 Android UI之RealtiveLayout(相對布局)
Android UI之RealtiveLayout(相對布局)
Android UI之RealtiveLayout(相對布局)說明:RealtiveLayout是目前android開發中最最常用的布局管理器(比LinearLayout
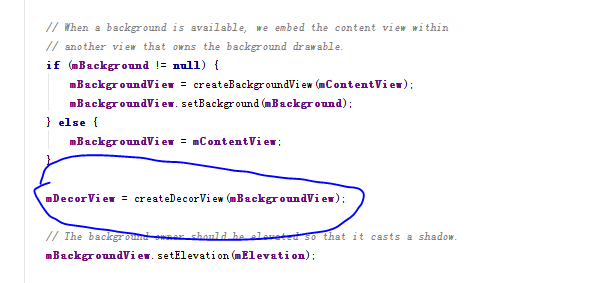
 Android中PopupWindow使用方法詳解
Android中PopupWindow使用方法詳解
參考原文Android PopupWindow用法解析進行學習,通過實例及PopupWindow源碼分析了PopupWindow的使用。文章最後的“補充Case: 彈窗不