編輯:關於Android編程
閒來無事寫的一個加載框,實現效果如下:

實現思路:
其實看樣子就感覺很簡單的...在自定義Relativelayout裡用onDraw繪制就行了。
復習了一下以前學的知識。
代碼實現:
package com.whale.nangua.toquan.view;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.LayoutInflater;
import android.widget.RelativeLayout;
import com.whale.nangua.toquan.R;
/**
* Created by nangua on 2016/8/10.
*/
public class NGLoadDialog extends RelativeLayout {
float scale; //像素密度
float height; //控件高度
float with; //控件寬度
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
height = this.getHeight();
with = this.getWidth();
CIRCLE_R = with / 3 / 3 / 2;
float temp = CIRCLE_R/6;
CIRCLE_R1 = CIRCLE_R;
CIRCLE_R2 = CIRCLE_R - temp;
CIRCLE_R3 = CIRCLE_R - 2*temp;
CIRCLE_SPACE = 1 * scale;
}
public NGLoadDialog(Context context, AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.dialog_load, this, true);
scale = context.getResources().getDisplayMetrics().density; //獲得像素密度
init();
}
private void init() {
}
private float CIRCLE_R; //球半徑
private float CIRCLE_SPACE;//球間距
private float CIRCLE_R1; //球1半徑
private float CIRCLE_R2; //球2半徑
private float CIRCLE_R3; //球3半徑
private boolean CIRCLE_R1_STATE = true; //球1狀態,true縮小false增大
private boolean CIRCLE_R2_STATE = true; //球2狀態,true縮小false增大
private boolean CIRCLE_R3_STATE = true; //球3狀態,true縮小false增大
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
Paint paint = new Paint();
paint.setColor(Color.WHITE);
paint.setAntiAlias(true);
paint.setStrokeWidth(CIRCLE_R);
paint.setStyle(Paint.Style.FILL);
//畫三個圓
//第一個
canvas.drawCircle(with / 2 - 2 * CIRCLE_R - CIRCLE_SPACE,
height / 3,
CIRCLE_R1,
paint
);
if (CIRCLE_R1_STATE) {
CIRCLE_R1 = CIRCLE_R1 - 0.5f;
if (CIRCLE_R1 <= CIRCLE_R / 2) {
CIRCLE_R1_STATE = false;
}
} else {
CIRCLE_R1 = CIRCLE_R1 + 0.5f;
if (CIRCLE_R1 >= CIRCLE_R) {
CIRCLE_R1_STATE = true;
}
}
//第二個
canvas.drawCircle(with / 2,
height / 3,
CIRCLE_R2,
paint
);
if (CIRCLE_R2_STATE) {
CIRCLE_R2 = CIRCLE_R2 - 0.5f;
if (CIRCLE_R2 <= CIRCLE_R / 2) {
CIRCLE_R2_STATE = false;
}
} else {
CIRCLE_R2 = CIRCLE_R2 + 0.5f;
if (CIRCLE_R2 >= CIRCLE_R) {
CIRCLE_R2_STATE = true;
}
}
//第三個
canvas.drawCircle(with / 2 + 2 * CIRCLE_R + CIRCLE_SPACE,
height / 3,
CIRCLE_R3,
paint
);
if (CIRCLE_R3_STATE) {
CIRCLE_R3 = CIRCLE_R3 - 0.5f;
if (CIRCLE_R3 <= CIRCLE_R / 2) {
CIRCLE_R3_STATE = false;
}
} else {
CIRCLE_R3 = CIRCLE_R3 + 0.5f;
if (CIRCLE_R3 >= CIRCLE_R) {
CIRCLE_R3_STATE = true;
}
}
postInvalidateDelayed(30);
}
}
 Eclipse下的Android JNI 開發
Eclipse下的Android JNI 開發
1 創建Android工程 首先建立一個名為AndroidJniTest的Android工程,包名默認為com.example.androidjnitest,src目錄
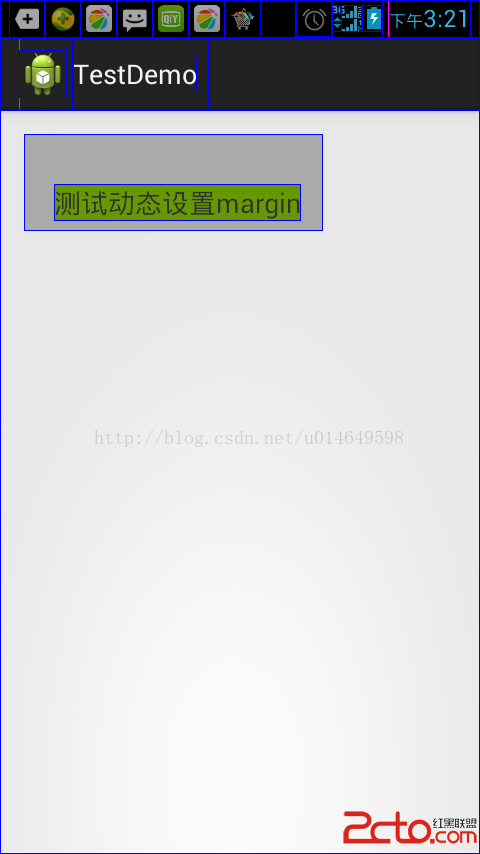
 Android 動態設置margin
Android 動態設置margin
android的view中有setPadding,但是沒有直接的setMargin方法。如果要在代碼中設置該怎麼做呢?可以通過設置view裡面的 LayoutParams
 ShareSDK集成
ShareSDK集成
第一步:下載SDK:1下載地址:http://www.mob.com/ 根據需求選擇需要的平台:第二步:申請ShareSDK的AppKey把鼠標移到頭像上,點擊進入後台:
 Android tree應用框架
Android tree應用框架
簡介一個好的Android應用開發框架,可以加快Android開發速度,今天筆記基於許多開源項目自寫了一款Android應用框架。內容框架包括:界面管理(Activity