編輯:關於Android編程
一、情形描述
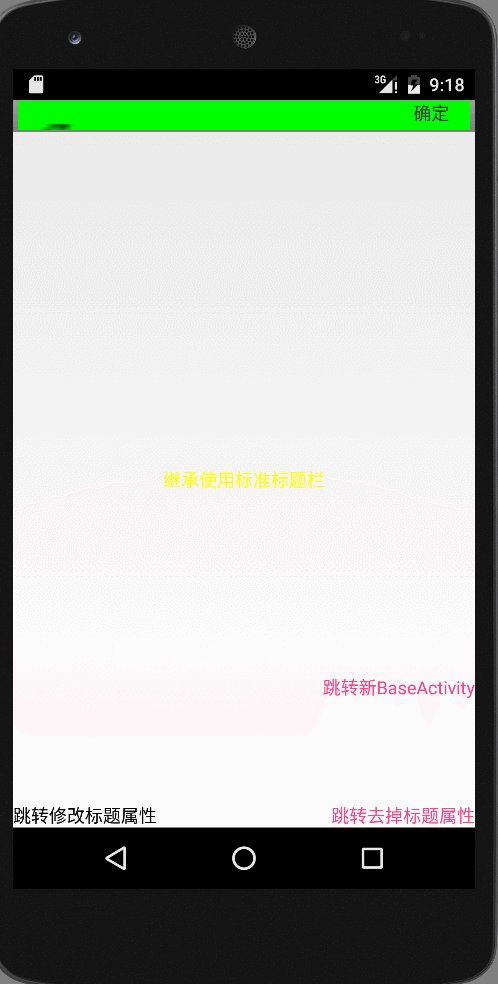
在常使用的頁面布局中,為保持用戶一貫的使用風格,會保持頁面的整體風格相似。除開底部導航外,標題欄是使用頻率較高的另一種頁面布局。如圖所示:

在程序猿“懶惰”的催促下,總是希望能夠抽取成為公共的部分,在使用的時候就修改需要修改的地方就行。
二、第一種抽取方法
custom_common_title.xml
BaseActivity.java
/**
* 功能描述:抽取公共的基礎Activity
* <p>
* <p>
* 當前方式標題欄高度不能自由控制【有待於優化】
* 時間:2016/8/9
* 作者:vision
*/
public abstract class BaseActivity extends Activity {
/**
* 標題左邊文字欄
*/
private TextView titleLeftTV;
/**
* 標題左邊圖像欄
*/
private ImageView titleLeftIV;
/**
* 標題標題欄
*/
private TextView titleNameTV;
/**
* 標題右邊文字欄
*/
private TextView titleRightTV;
/**
* 標題右邊圖像欄
*/
private ImageView titleRightIV;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public void setContentView(int layoutResID) {
View contentView = LayoutInflater.from(this).inflate(layoutResID, null);
setContentView(contentView);
}
@Override
public void setContentView(View view) {
ViewGroup.LayoutParams lp = new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT);
setContentView(view, lp);
}
@Override
public void setContentView(View view, ViewGroup.LayoutParams lp) {
boolean hasTitle = hasTitle();
if (hasTitle) {
int titleLayoutId = getCustomTitleLayoutId();
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
if (lp == null) {
super.setContentView(view);
} else {
super.setContentView(view, lp);
}
Window w = getWindow();
w.setFeatureInt(Window.FEATURE_CUSTOM_TITLE, titleLayoutId);
Drawable titleBg = getTitleBg();
ViewGroup titleGroup = (ViewGroup) findViewById(R.id.title_root_group);
if (titleBg != null) {
titleGroup.addView(titleGroup, ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
} else {
titleGroup.setBackgroundColor(Color.GREEN);
}
initTitle();
} else {
requestWindowFeature(Window.FEATURE_NO_TITLE);
if (lp == null) {
super.setContentView(view);
} else {
super.setContentView(view, lp);
}
}
}
/**
* 初始化View,分三部分:
* Left、Center、Right:可以設置圖片、文字、點擊事件
*/
private void initTitle() {
titleLeftTV = (TextView) findViewById(R.id.title_left_tv);
titleLeftIV = (ImageView) findViewById(R.id.title_left_iv);
titleNameTV = (TextView) findViewById(R.id.title_name_tv);
titleRightTV = (TextView) findViewById(R.id.title_right_tv);
titleRightIV = (ImageView) findViewById(R.id.title_right_iv);
//下面三個方法根據自己的要求實現;
setTitleLeftView(titleLeftTV, titleLeftIV);
setTitleNameView(titleNameTV);
setTitleRightView(titleRightTV, titleRightIV);
}
/**
* 屬性方法形成空實現,子類可重寫可不重寫
*/
/**
* 設置標題欄右標題屬性
*
* @param titleRightTV 右標題欄文字
* @param titleRightIV 右標題欄圖像
*/
public void setTitleRightView(TextView titleRightTV, ImageView titleRightIV) {
}
/**
* 設置標題欄屬性
*
* @param titleNameTV 標題欄標題信息
*/
public void setTitleNameView(TextView titleNameTV) {
}
/**
* 設置標題欄左標題屬性
*
* @param titleLeftTV 左標題文字
* @param titleLeftIV 左標題圖像
*/
public void setTitleLeftView(TextView titleLeftTV, ImageView titleLeftIV) {
}
/**
* 是否顯示Title,子類可重寫
*
* @return
*/
protected boolean hasTitle() {
return true;
}
/**
* Title布局文件;
*
* @return
*/
protected int getCustomTitleLayoutId() {
return R.layout.custom_common_title;
}
/**
* Title背景,子類可以重寫;
*
* @return
*/
protected Drawable getTitleBg() {
return null;
}
}
三、第二種抽取方法
head_layout.xml
NewBaseActivity.java
public abstract class NewBaseActivity extends Activity {
/**
* 標題中部文字描述
*/
private TextView titleText;
/**
* 標題右邊View布局
*/
private LinearLayout rightLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);//去掉標題欄
initCreateView();
initView();
initData();
initLitener();
try {
View titlebarView = findViewById(R.id.title_bar_back);
if (titlebarView != null) {
titlebarView.setOnClickListener(new MyBackListener());
}
} catch (Exception e) {
e.printStackTrace();
}
}
private class MyBackListener implements View.OnClickListener {
@Override
public void onClick(View v) {
mySelfDestory();
if (getLeftBtn()) {
Toast.makeText(NewBaseActivity.this, "您點擊了返回!", Toast.LENGTH_SHORT).show();
} else {
finish();
}
}
}
/**
* 初始化View
*/
protected void initView() {
//添加右邊按鈕
rightLayout = (LinearLayout) findViewById(R.id.base_activity_right);
if (getRightBtn() != null) {
rightLayout.addView(getRightBtn());
}
titleText = (TextView) findViewById(R.id.base_activity_title);
if (getTopTitleText() != null) {
titleText.setText(getTopTitleText());
}
}
/**
* 獲取右邊自定義按鈕,由用戶自己定義
*
* @return
*/
protected View getRightBtn() {
return null;
}
/**
* 獲取頂部標題
*
* @return
*/
public abstract String getTopTitleText();
/**
* 設置布局文件
*/
public abstract void initCreateView();
/**
* 初始化數據
*/
public abstract void initData();
/**
* 初始化監聽器
*/
public abstract void initLitener();
/**
* 銷毀自我
*/
private void mySelfDestory() {
}
/**
* 是否獲取標題左部按鈕
*
* @return
*/
protected boolean getLeftBtn() {
return false;
}
}
四、總結
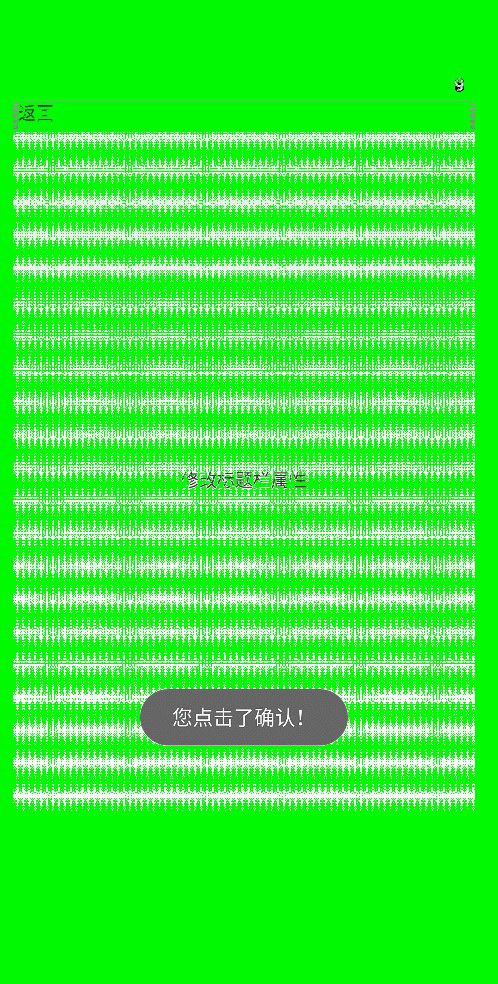
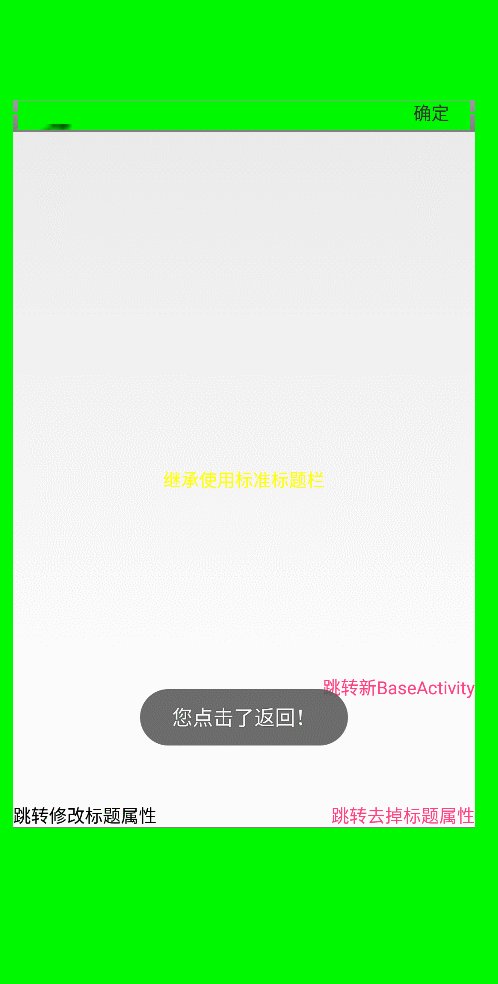
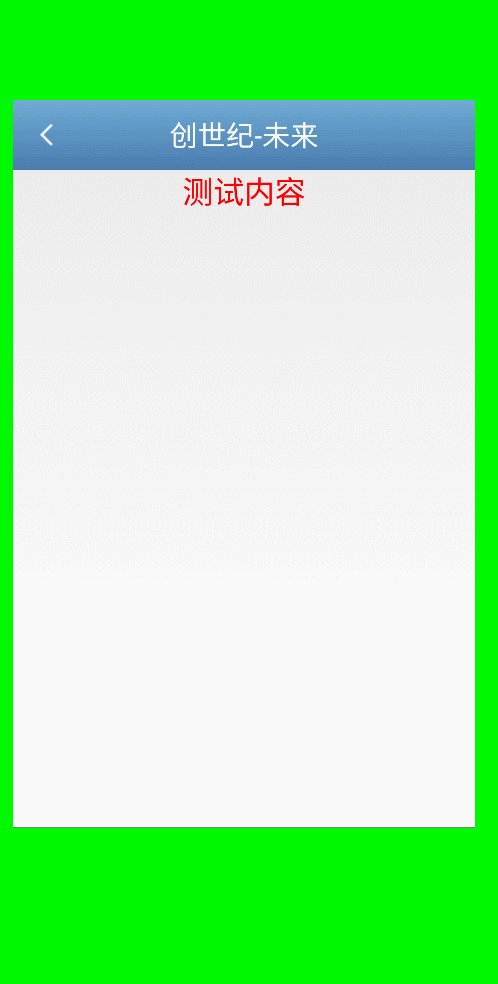
1,展示效果如圖

2,說明:
點擊確定--點擊返回,均是第一種實現的效果。
點擊跳轉新BaseActivity是第二種實現方式。
很明顯的看出第一種實現方式是真的太糙了,第二種方式相對來講,就是夏日中一泓清泉。
兩種方式展示出來,一是為了看到做出的工作,習慣性給自己一點“甜頭”;二是給自己挖一個深坑。在前行的路上,我還有很多東西需要學習、研究。也正是一個個坑的天平逐步讓自己強壯一點點。
給大家推薦第二種,如果你看到,你用就好。要是你喜歡研究,歡迎你來填坑。
第一種方式的坑就是:返回或者確定,使用切圖展示效果很差;整個頭部布局的高度不能自由控制。
 Android7.0 MessageQueue詳解
Android7.0 MessageQueue詳解
Android中的消息處理機制大量依賴於Handler。每個Handler都有對應的Looper,用於不斷地從對應的MessageQueue中取出消息處理。 一直以來,覺
 Android實現一鍵獲取課程成績dome
Android實現一鍵獲取課程成績dome
兩周廢寢忘食的創作終於成功了,現在拿出來分享一下。先不說別的看一下程序運行效果圖,我沒怎麼設計ui所以界面不是很好看但是能說明問題~~~現在我們來看看實現這個功能需要些什
 努比亞 Z5S(NX503A) 升級/降級底包教程
努比亞 Z5S(NX503A) 升級/降級底包教程
由於努比亞 Z5S(NX503A)對底包的要求較高,安卓4.2的升級到4.4的需要升級4.4的底包再進行刷機,反之亦然刷機精靈降級教程步驟如下 1、首先下
 2 微信開發者中心
2 微信開發者中心
微信公眾號開發者中心提供了使用代碼開發微信微應用的功能,使用代碼開發微應用需要用到服務器,以存放編寫的代碼,因此我們需要一個服務器。那麼在微信那裡設置服務器呢?在微信公眾