編輯:關於Android編程
有段時間沒寫博客了,可能寫博客的時間都用去把妹了吧。說到把妹,偶爾也會在無意間了解一些把妹的技巧,比如雲擒故縱啊什麼的。可能這些技巧前期會有一定的作用,可能會讓妹子對你產生一定的好感或者依賴性。但是話說回來時間長了,還是得靠真本事來挽留住妹子的心。比如自身的素養,自身的經濟實力,自身是不是真心對身邊的每一個人,而不是只是使用一些臨時學來的小伎倆。只是靠一些套路,不僅時間長了,妹子走了。最真誠的朋友也會慢慢離你而去。我身邊其實有這樣的例子。所以說談戀愛、工作、生活,其實都是密不可分的。談戀愛的時候是個什麼樣的人,大體可以推斷出工作中、生活中是個什麼樣的人了。所以作為一個IT男,可能在戀愛方面不那麼有優勢,但是我們可以在努力高效率的工作之後,盡情的享受生活帶給我們的樂趣,比如去運動運動,爬爬山,游游泳,旅旅行。真誠的對待身邊的人 ,那麼就會慢慢變成一個陽光開朗有責任的人。那麼妹子自然會被你吸引到。人們不是說最高端的把妹手段不是追求,而是吸引。當然,可能有的人可能會說,說的好輕松,整天加班哪有時間呀。但據我所知啊。我們這個行業加班的情況大體有兩種:一種是真的很忙,尤其是項目後期,那麼這個時候該干什麼干什麼吧。好好工作,工作的時候學到了很多東西。很值得的,過完這陣還是可以放松放松的。還有一種就是不知道為什麼加班,無謂的那種加班,沒什麼效率,基本上就是耗時間,那麼這種情況下,就要考慮換一換了。人生很短,來不及等待。努力的同時,希望我們能夠生活的更精彩。因為青春轉眼即逝~~
好了,以上只是最近的一些小感慨,突然有感覺了,就寫了下來,每時每刻都在體驗中,希望大家工作的業余時間有興趣可以一起交流下。
言歸正傳,RecyclerView出來很長時間了。最近才真正的運用上,平時就是懶,思路比較懈怠,可能是從小的一個缺點吧。比較傳統,有能用的ListView、GridView就行了。但是真正用到RecyclerView才發現它是如此的強大,如此的方便。所以最近寫了較多RecyclerView的例子,以便來更透徹的來學習它。
下面貼出來RecyclerView使用最基礎的代碼:
package com.hongri.recyclerview.activity;
import android.os.Bundle;
import com.crashlytics.android.Crashlytics;
import com.crashlytics.android.ndk.CrashlyticsNdk;
import com.hongri.recyclerview.R;
import com.hongri.recyclerview.fragment.HomeFragment;
import com.hongri.recyclerview.utils.Logger;
import io.fabric.sdk.android.Fabric;
/**
* @author:zhongyao on 2016/6/30 14:32
* @description:主界面Activity
*/
public class MainActivity extends BaseActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Logger.d("MainActivity--onCreate()");
//Fabric統計初始化
Fabric.with(this, new Crashlytics(), new CrashlyticsNdk());
setContentView(R.layout.activity_main);
getSupportActionBar().setTitle("紅日");
if (savedInstanceState == null) {
getSupportFragmentManager().beginTransaction().replace(R.id.container, HomeFragment.getInstance()).commit();
}
}
}
package com.hongri.recyclerview.fragment;
import android.content.Intent;
import android.content.res.Configuration;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.hongri.recyclerview.R;
import com.hongri.recyclerview.activity.DetailActivity;
import com.hongri.recyclerview.adapter.HomeViewAdapter;
import com.hongri.recyclerview.utils.DataUtil;
import com.hongri.recyclerview.utils.Logger;
import com.hongri.recyclerview.utils.ToastUtil;
import java.util.ArrayList;
/**
* @author:zhongyao on 2016/6/29 15:52
* @description:
*/
public class HomeFragment extends Fragment implements HomeViewAdapter.HomeViewItemClickListener{
private RecyclerView mRecyclerView;
private HomeViewAdapter mAdapter;
private static HomeFragment homeFragment = null;
private ArrayList mData = new ArrayList<>();
/**
* 單例模式--雙重檢查鎖定
* @return
*/
public static HomeFragment getInstance(){
if (homeFragment == null){
synchronized (HomeFragment.class){
if (homeFragment == null){
homeFragment = new HomeFragment();
}
}
}
return homeFragment;
}
@Override
public void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Logger.d("HomeFragment--oncreate()");
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
Logger.d("HomeFragment--onCreateView()");
View view = inflater.inflate(R.layout.fragment_home,container,false);
return view;
}
@Override
public void onViewCreated(View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
Logger.d("HomeFragment--onViewCreated()");
init(view);
//獲取數據
mData = DataUtil.getHomeData();
}
private void init(View view) {
mRecyclerView = (RecyclerView) view.findViewById(R.id.rv);
}
@Override
public void onActivityCreated(@Nullable Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Logger.d("HomeFragment--onActivityCreated()");
mRecyclerView.setLayoutManager(new LinearLayoutManager(getActivity()));
// if (APPUtils.isLandscape(getActivity())){
// mRecyclerView.setLayoutManager(new GridLayoutManager(getActivity(),8));
// }else{
// mRecyclerView.setLayoutManager(new GridLayoutManager(getActivity(),4));
// }
mAdapter = new HomeViewAdapter(getActivity(),mData);
mAdapter.setItemClickListener(this);
mRecyclerView.setAdapter(mAdapter);
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
}
@Override
public void onItemClick(View v,int position) {
ToastUtil.ShowBottomShort(getActivity(),mData.get(position));
Intent intent = new Intent(getActivity(),DetailActivity.class);
intent.putExtra("position",position);
intent.putExtra("title",mData.get(position));
startActivity(intent);
}
@Override
public void onItemLongClick(View view, int position) {
ToastUtil.ShowBottomShort(getActivity(),"longClick:"+mData.get(position));
}
}
LinearLayoutManger、GridLayoutManger、StaggeredGridLayoutManager本別可以看做ListView、GridView、瀑布流的管理器,用來實現這三種布局結構。
package com.hongri.recyclerview.adapter; import android.content.Context; import android.support.v7.widget.CardView; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.FrameLayout; import android.widget.LinearLayout; import android.widget.TextView; import com.hongri.recyclerview.R; import com.hongri.recyclerview.utils.Logger; import java.util.ArrayList; /** * @author:zhongyao on 2016/6/29 17:34 * @description:HomeFragment--RecyclerView適配器 */ public class HomeViewAdapter extends RecyclerView.Adapter{ private Context context; private ArrayList mData; private HomeViewItemClickListener mItemClickListener; private LayoutInflater mLayoutInflater; public HomeViewAdapter(Context context, ArrayList mData){ this.context = context; this.mData = mData; this.mLayoutInflater = LayoutInflater.from(context); Logger.d("HomeViewAdapter"); } public void setItemClickListener(HomeViewItemClickListener mItemClickListener) { this.mItemClickListener = mItemClickListener; } @Override public HomeViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { Logger.d("HomeViewAdapter--onCreateViewHolder()"); View view = this.mLayoutInflater.inflate(R.layout.home_recyclerview_item,parent,false); HomeViewHolder holder = new HomeViewHolder(view,this.mItemClickListener); return holder; } @Override public void onBindViewHolder(HomeViewHolder holder, int position) { Logger.d("HomeViewAdapter--onBindViewHolder()"); holder.tv.setText(mData.get(position)); } @Override public int getItemCount() { Logger.d("HomeViewAdapter--getItemCount()"); return mData.size(); } public class HomeViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener,View.OnLongClickListener{ HomeViewItemClickListener mItemClickListener; CardView cv_item; TextView tv; public HomeViewHolder(View itemView ,HomeViewItemClickListener mItemClickListener) { super(itemView); this.mItemClickListener = mItemClickListener; Logger.d("HomeViewAdapter--HomeViewHolder"); cv_item = (CardView) itemView.findViewById(R.id.cv_item); tv = (TextView) itemView.findViewById(R.id.tv); cv_item.setOnClickListener(this); cv_item.setOnLongClickListener(this); } @Override public void onClick(View v) { Logger.d("onClick()"); if (mItemClickListener != null){ mItemClickListener.onItemClick(v,getAdapterPosition()); } } /** * 返回值為true時:長按時只調用onLongClick; * 返回值為false時:長按時先調用onLongClick,然後調用onClick。 * @param v * @return */ @Override public boolean onLongClick(View v) { Logger.d("onLongClick()"); if (mItemClickListener != null){ mItemClickListener.onItemLongClick(v,getAdapterPosition()); } return true; } } public interface HomeViewItemClickListener{ void onItemClick(View view,int position); void onItemLongClick(View view,int position); } }
RecyclerView.ViewHolder是默認自帶的ViewHolder,所以不用像之前的ListView那樣自己寫ViewHolder了。
onCreateViewHolder用於加載item布局,並將其與Holder關聯上,用於復用布局控件。
OnBindViewHolder用於展示數據。
RecyclerView沒有像ListView中的setOnItemClickListener等的item點擊監聽事件,感覺這也是為了使RecyclerView更具靈活性吧,Google工程師其實就是將RecyclerView定義為一種容器,給開發者更大的發揮空間。這裡其實就是寫的item的一個監聽回調事件,用過回調的,看起來就很容易了。
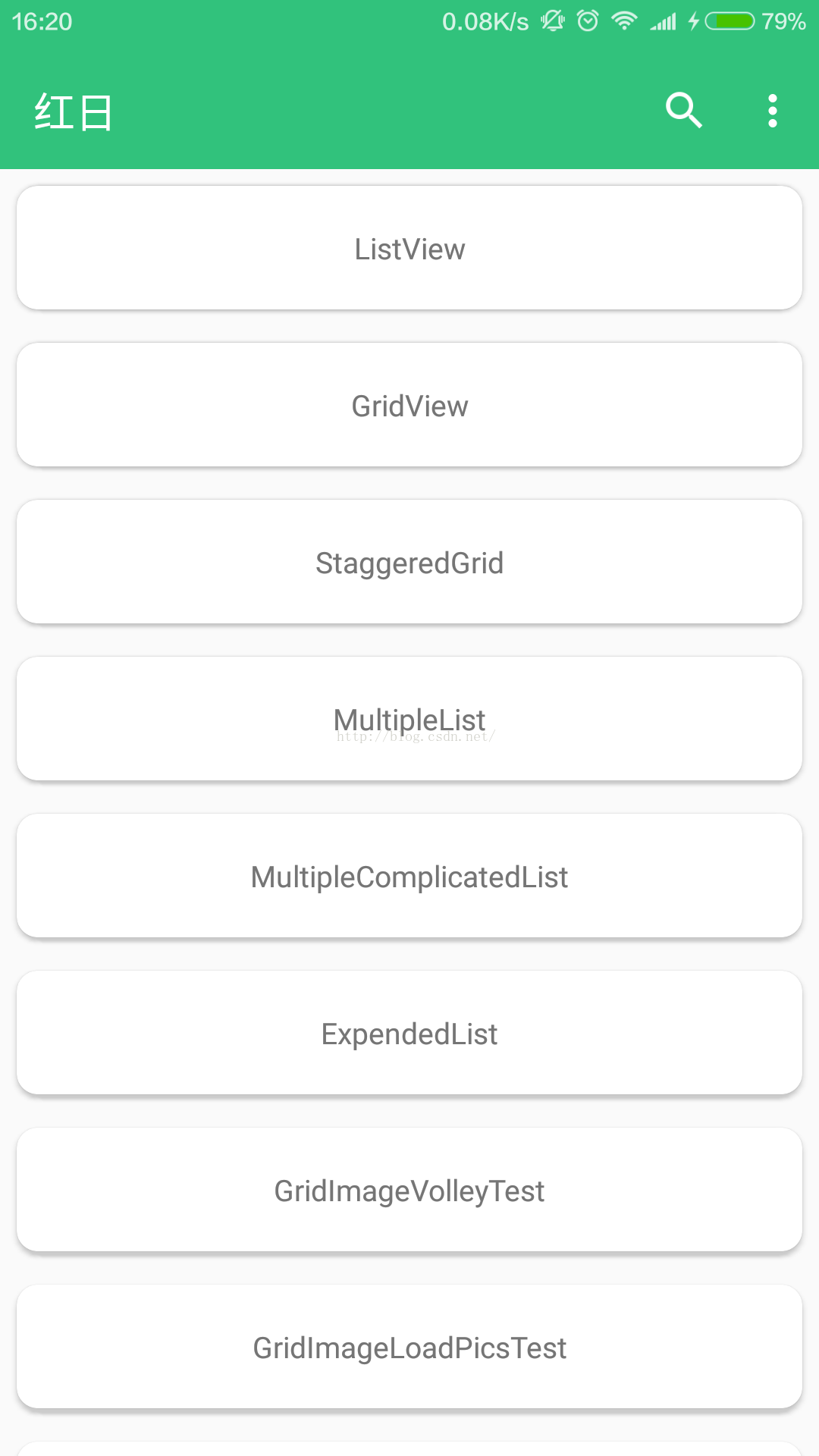
實現效果圖:

以上只是一種類ListView實現方式主要代碼,下面給出我最近一直在寫的Demo,裡面包含各種實現方式,GridView、瀑布流,還包含混合式布局的加載等都有所介紹。而且這個demo我也會持續更新,發現什麼好玩的都希望寫進去。也希望大家多多交流,一起進步。
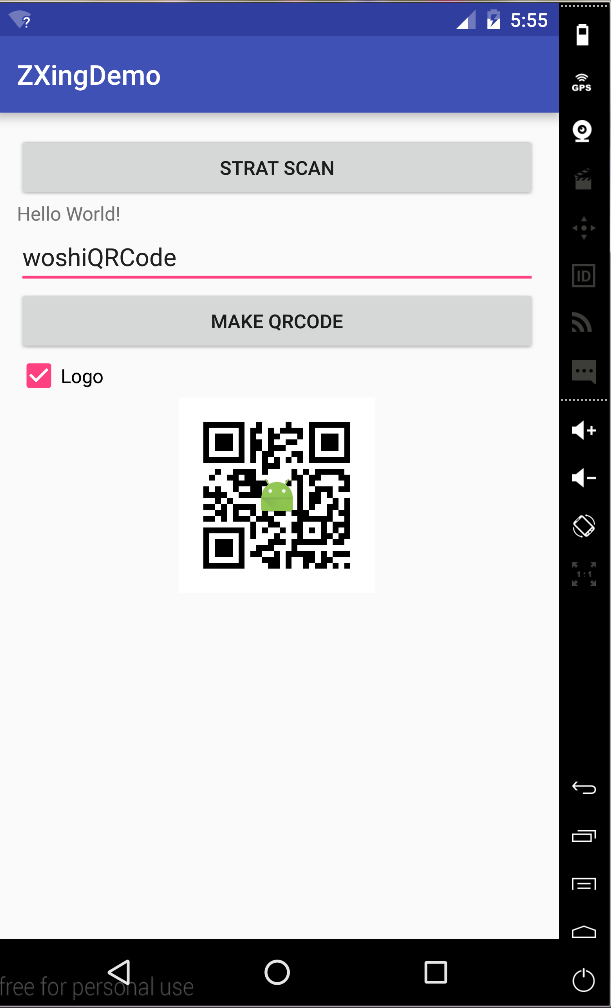
 Android實現二維碼掃描和生成的簡單方法
Android實現二維碼掃描和生成的簡單方法
這裡簡單介紹一下ZXing庫。ZXing是一個開放源碼的,用Java實現的多種格式的1D/2D條碼圖像處理庫,它包含了聯系到其他語言的端口。Zxing可以實現使用手機的內
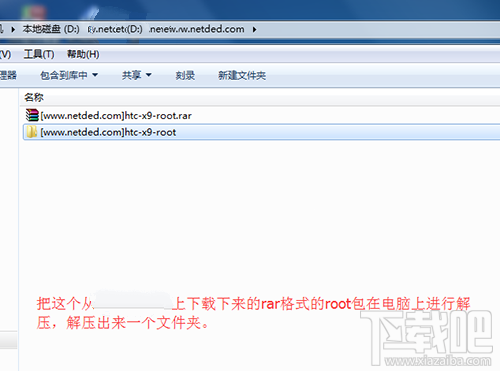
 HTC One X9一鍵root教程|HTC One X9獲取root權限的方法
HTC One X9一鍵root教程|HTC One X9獲取root權限的方法
有關HTC One X9手機的root教程還沒有給大家分享呢,接下來就來給大家說說有關這個手機的root教程了,這個root教程是利用卡刷的方式進行root
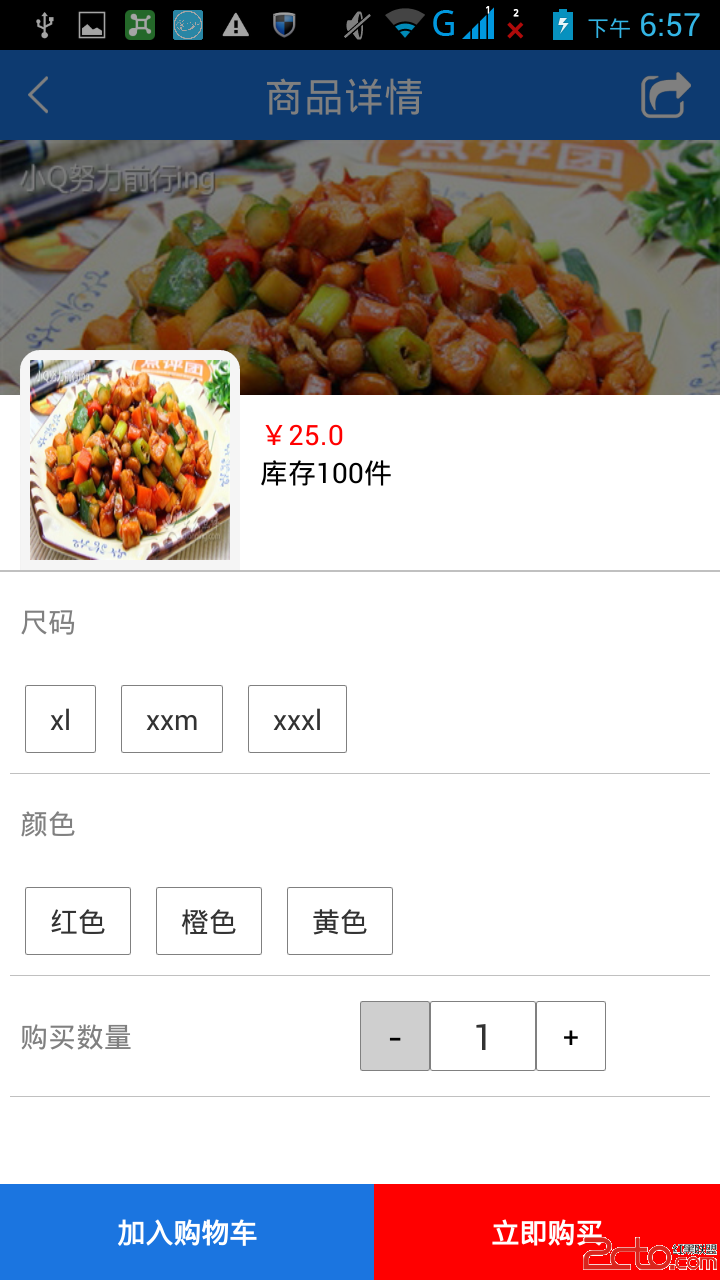
 【Android開發—電商系列】(二):仿淘寶商品屬性標簽頁
【Android開發—電商系列】(二):仿淘寶商品屬性標簽頁
一睹為快 需求 1.動態加載屬性,如尺碼,顏色,款式等 由於每件商品的屬性是不確定的,有的商品的屬性是顏色和尺碼,有的是口味,有的是大小,所以這些屬性不能直接
 制作一個簡單的新聞客戶端
制作一個簡單的新聞客戶端
前面介紹了在Android中實現網絡通信,這篇文章將是對前面介紹的技術的一個綜合運用,制作一個簡單的新聞客戶端,在這個新聞客戶端中用到了ListView、ListView