編輯:關於Android編程
定義好其中一個控件A的位置,然後其他的都可以相對於這個控件A或者是其已經與控件A建立相對位置關系的控件建立關系 盡量不要在相對管理裡牽扯出多個控件id, 不然會牽一發,動全身的
這是網上看到的別人總結的,大家看完,心中有數, 然後記下我的3句話,就可以搞定RelativeLayout, 沒耐心,可看不到下面的重點四句話
第一類:屬性值為true或false android:layout_centerHrizontal 水平居中 android:layout_centerVertical 垂直居中 android:layout_centerInparent 相對於父元素完全居中 android:layout_alignParentBottom 貼緊父元素的下邊緣 android:layout_alignParentLeft 貼緊父元素的左邊緣 android:layout_alignParentRight 貼緊父元素的右邊緣 android:layout_alignParentTop 貼緊父元素的上邊緣 android:layout_alignWithParentIfMissing 如果對應的兄弟元素找不到的話就以父元素做參照物 第二類:屬性值必須為id的引用名“@id/id-name” android:layout_below 在某元素的下方 android:layout_above 在某元素的的上方 android:layout_toLeftOf 在某元素的左邊 android:layout_toRightOf 在某元素的右邊 android:layout_alignTop 本元素的上邊緣和某元素的的上邊緣對齊 android:layout_alignLeft 本元素的左邊緣和某元素的的左邊緣對齊 android:layout_alignBottom 本元素的下邊緣和某元素的的下邊緣對齊 android:layout_alignRight 本元素的右邊緣和某元素的的右邊緣對齊 第三類:屬性值為具體的像素值,如30dip,40px android:layout_marginBottom 離某元素底邊緣的距離 android:layout_marginLeft 離某元素左邊緣的距離 android:layout_marginRight 離某元素右邊緣的距離 android:layout_marginTop 離某元素上邊緣的距離
四句話
在誰的左邊或右邊 :
二個關鍵字搞定 : toLeft-XX toRight-XX
在誰的上面或下面 :
二個單詞搞定: X-below-X X-above-X
與誰誰對齊:
一個關鍵詞: X-alignLeft_X
還有一個爸爸
X_center_X X_parent_X
注意: 我的四句話,是關鍵字,大家心裡默默記下, 多加練習,用聯想記憶
RelativeLayout布局,很簡單,那麼如何練習呢? 我發現最好的方式,就是用相對布局,把數字1- 10用button練習,就可以,下面,就是我做的58相對布局,大家,可以試試寫一寫

 Android自定義View控件
Android自定義View控件
自定義View控件, 算是常見的用法. 剛接觸安卓開發的時候, 很多人習慣在不同的XML布局文件裡面Copy一大段代碼, 達到相同View不斷被使用的效果,但如果以後要改
 Android中利用xml文件布局修改Helloworld程序
Android中利用xml文件布局修改Helloworld程序
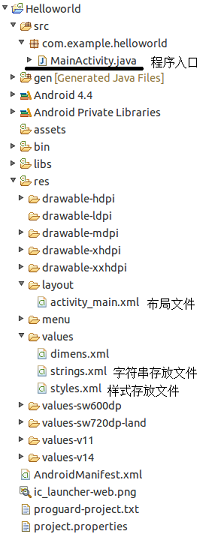
Android環境布置完畢,直接就是一個Helloworld程序,詳情請看《利用adt-bundle輕松搭建Android開發環境與Hello world(Linux)》
 Android之下拉與上拉刷新
Android之下拉與上拉刷新
Android日常開發中,對於下拉與上拉刷新控件的使用非常之頻繁。一般都會采用第三方庫,但是下拉刷新做到簡單優雅並不是太多,甚至有的兼容性都存在問題。這個是不能接受的。最
 Android中XML數據解析
Android中XML數據解析
XML初步今天我們來學習另一種非常重要的數據交換格式-XML。XML(Extensible Markup Language的縮寫,意為可擴展的標記語言),它是一種元標記