編輯:關於Android編程
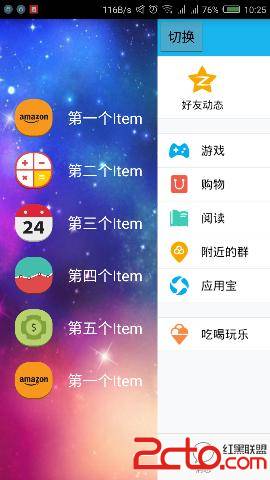
菜單策劃:
原理:使用控件繼承HorizontalScrollView,因為HorizontalScrollView提供了水平側滑的效果,然後測量菜單和內容界面的各個屬性,如果想實現動畫效果,則必須加入第三方包nineoldandroids-2.4.0.jar。
重寫HorizontalScrollView的onMeasure(),onTouchEvent(),onLayout(),onScrollChanged()等方法
本次實現了自定義側滑,和修改側滑菜單顯示的寬度
left_menu.xmlactivity_main.xml
SlidingMenu.java:
public class SlidingMenu extends HorizontalScrollView {
private LinearLayout mWapper; //總的布局View
private ViewGroup mMenu; //子View 菜單
private ViewGroup mContent; //子View 內容,也就是QQ那部分的內容
private int mScreenWidth; //屏幕寬度
private int mMenuRightPadding = 50; //dp,菜單距離內容的距離
private boolean isOpen; //實現打開菜單
private int mMenuWidth ; //菜單寬度
public SlidingMenu(Context context) {
this(context,null);
// TODO Auto-generated constructor stub
}
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs,0);
// TODO Auto-generated constructor stub
}
/**
* 當使用自定義屬性的時候,調用
* @param context
* @param attrs
* @param defStyle
*/
public SlidingMenu(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
//獲取自定義屬性
TypedArray ta = context.getTheme().obtainStyledAttributes(attrs,
R.styleable.SlidingMenu,defStyle,0);
int n = ta.getIndexCount();
for(int i=0;i= mMenuWidth / 2){
this.smoothScrollTo(mMenuWidth, 0); //偏移一個菜單的寬度,也就是隱藏
isOpen = false;
}else{
this.smoothScrollTo(0, 0);
isOpen = true;
}
return true;
}
return super.onTouchEvent(ev);
}
/**
* 設置偏移量,將Menu隱藏
*/
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
super.onLayout(changed, l, t, r, b);
if(changed){
this.scrollTo(mMenuWidth, 0);
}
}
/**
* 打開菜單
*/
public void openMenu(){
if(isOpen){
return;
}
this.smoothScrollTo(0, 0);
}
public void closedMenu(){
if(!isOpen){
return;
}
this.smoothScrollTo(mMenuWidth, 0);
isOpen = false;
}
/**
* 切換菜單
*/
public void toggle(){
if(isOpen){
closedMenu();
}else{
openMenu();
}
}
/**
* 滾動時的所要設置的效果
*/
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
// TODO Auto-generated method stub
super.onScrollChanged(l, t, oldl, oldt);
float scale = l* 1.0f / mMenuWidth;
//以下注釋的部分實現了動態效果
// float rightScale = 0.7f + 0.3f * scale;
// float leftScale = 1.0f - scale * 0.3f;
// float leftAlpha = 0.6f + 0.4f * (1 - scale);
ViewHelper.setTranslationX(mMenu, mMenuWidth * scale * 0.8f);//這個表示只是保留0.8f的寬度
// ViewHelper.setTranslationX(mMenu, mMenuWidth * scale );//這個也就是設置了定點的坐標
// ViewHelper.setScaleX(mMenu, leftScale);
// ViewHelper.setScaleY(mMenu, leftScale);
// ViewHelper.setAlpha(mMenu, leftAlpha);
//設置縮放的中心點
// ViewHelper.setPivotX(mContent, 0);
// ViewHelper.setPivotY(mContent, mContent.getHeight()/2);
// ViewHelper.setScaleX(mContent, rightScale);
// ViewHelper.setScaleY(mContent, rightScale);
}
}
MainActivity.java
public class MainActivity extends Activity {
private SlidingMenu leftMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.mian_activity);
leftMenu = (SlidingMenu)findViewById(R.id.id_menu);
}
public void toggleMenu(View v){
//實現了菜單切換
leftMenu.toggle();
}
}
實現效果如下:

 Android系統應用開發(五)android 輸入法類說明
Android系統應用開發(五)android 輸入法類說明
源碼裡面有3套輸入法,位置:Z:\myandroid\packages\inputmethodsopenwnn是一家日本公司開發的開源輸入法框架,涉及中文、日文、韓文。目
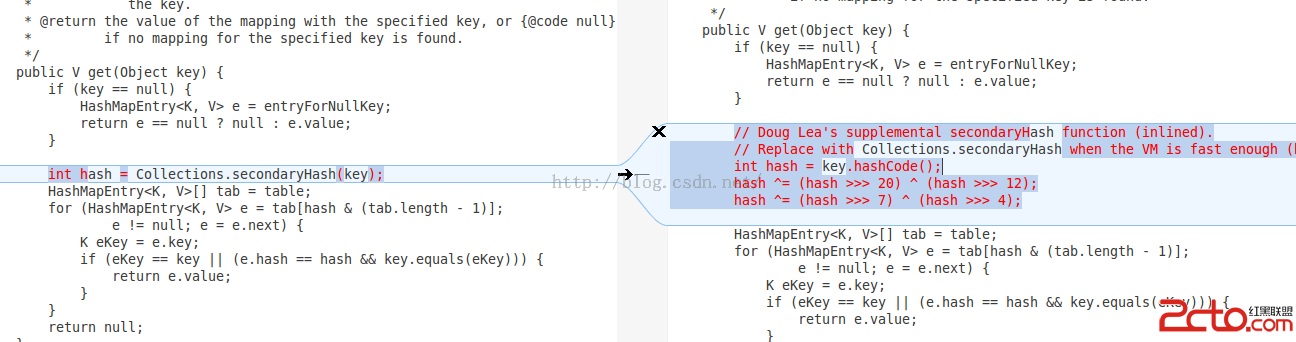
 Android 5.0之後對HashMap的修改
Android 5.0之後對HashMap的修改
之前發現在Android 5.0的機子上放在HashMap裡面的數據取出後跟Android 5.0之下的機子不一樣,導致項目裡面一個接口出了問題(接口做了緩存,reque
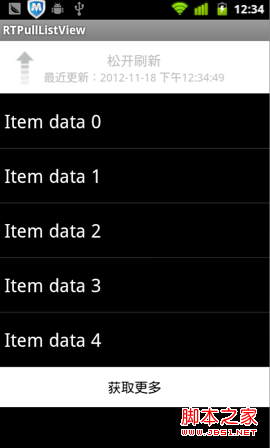
 Android下拉刷新ListView——RTPullListView(demo)
Android下拉刷新ListView——RTPullListView(demo)
下拉刷新在越來越多的App中使用,已經形成一種默認的用戶習慣,遇到列表顯示的內容時,用戶已經開始習慣性的拉拉。在交互習慣上已經形成定性。之前在我的文章《IOS學習筆記34
 Android主線程、子線程通信(Thread+handler)
Android主線程、子線程通信(Thread+handler)
Android是基於Java的,所以也分主線程,子線程!主線程:實現業務邏輯、UI繪制更新、各子線程串連,類似於將軍;子線程:完成耗時(聯網取數據、SD卡數據加載、後台長