編輯:關於Android編程
前面介紹了Android中視頻直播中的一個重要類ByteBuffer,我們開始動手開發了,因為我們後續肯定是需要直播視頻功能,然後把視頻推流到服務端,本地在進行拉流播放的流程。所以這個過程中,我們需要首先來把服務端這個中間環節的工作搞定,後續再弄推流和拉流功能。現在推流大部分都是使用RTMP/HLS協議的,關於這兩個協議的區別:

所以我們服務端搭建就需要用這兩個協議,不過本文放心了,不會去手動的編寫一套協議代碼的,誰叫這個世界屬於開源呢?
需要的工具和源碼包:
1、VLC觀看視頻流,ffmpeg工具進行推流
2、nginx源碼包,nginx-rtmp-module模塊源碼包,pcre源碼包,openssl源碼包
在github上我們偉大的戰斗名族俄羅斯人開發了基於nginx服務器擴展功能模塊的rtmp和hls協議功能,所以說,我們的工作非常簡單,把源碼搞下來編譯即可。但是在這個過程中還是有些操作問題的,這裡就把流程梳理一遍:
1、首先你得想辦法搞一台服務器,不管是買還是借
2、下載nginx源碼包+pcre源碼包+openssl源碼包
這三個源碼包網上都有,後續兩個包是在編譯nginx的時候需要用到。
3、下載nginx-rtmp-module源碼包
這個直接去github上去下載即可:https://github.com/arut/nginx-rtmp-module
到這裡就把所有的源碼包都搞齊了,下面把這些源碼包放到服務器中的指定目錄下:

然後使用tar命令直接解壓即可:tar -zxvf xxxx.tar.gz
這時候就開始編譯nginx了,首先進入到nginx解壓目錄下,然後運行命令:
./configure --prefix=/usr/local/nginx_rtmp/nginx-1.9.9
--prefix是nginx編譯安裝之後的目錄
運行報錯:./configure: error: the HTTP rewrite module requires the PCRE library
需要添加pcre模塊,修改命令,添加--with-pcre=pcre的源碼路徑
./configure --prefix=/usr/local/nginx_rtmp/nginx-1.9.9 --with-pcre=/usr/local/nginx_rtmp/pcre-8.34
再次運行,可以了,但是這時候說明nginx代碼沒有問題了,下面就需要把rtmp模塊加到nginx編譯中:
./configure --prefix=/usr/local/nginx_rtmp/nginx-1.9.9 --with-pcre=/usr/local/nginx_rtmp/pcre-8.34 --add-module=/usr/local/nginx_rtmp/nginx-rtmp-module
直接使用 --add-module=nginx的rtmp模塊代碼路徑
運行報錯:./configure: error: SSL modules require the OpenSSL library
需要添加openssl模塊,添加 --with-openssl=openssl的源碼路徑
./configure --prefix=/usr/local/nginx_rtmp/nginx-1.9.9 --with-pcre=/usr/local/nginx_rtmp/pcre-8.34 --with-openssl=/usr/local/nginx_rtmp/openssl-1.0.0d --add-module=/usr/local/nginx_rtmp/nginx-rtmp-module
編譯運行成功
然後運行make && make install 命令進行安裝即可。
注意:
如果想加上HLS功能的,可以使用這個命令:--add-module=/usr/local/nginx_rtmp/nginx-rtmp-module/hls,本文不介紹了HLS協議了,因為配置和RTMP差不多。
這時候在編譯安裝之後的目錄中

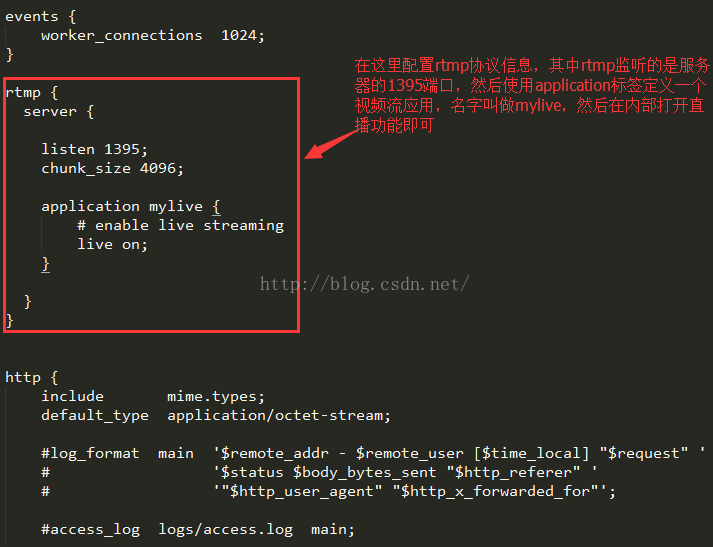
其中conf目錄中存放nginx的配置文件,sbin目錄中是運行nginx的命令,那麼我們先來看看如何配置nginx,讓其具有rtmp功能:
rtmp {
server {
listen 1395;
chunk_size 4096;
application mylive {
# enable live streaming
live on;
}
}
}
當然還有很多其他配置,可以在使用的時候根據具體需求添加即可。

這裡配置rtmp協議信息,需要注意的是端口和應用名稱,比如這裡端口是:1395,應用名是:mylive,那麼後續推流的地址就是:
rtmp://server.xxx.com:1395/mylive/rtmpstream
其中rtmpstream是隨便定義的,但是後續拉流地址必須也是這個地址。
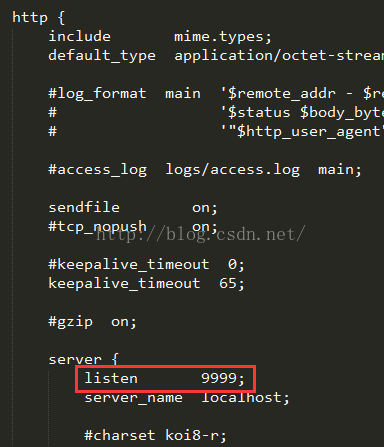
還有一個細節就是,nginx默認的http協議信息中的端口是80,所以在後續運行的時候會出現端口占用的問題,因為這裡現在只需用rtmp協議,所以直接把http協議的端口改成不常用的一個端口,讓nginx運行成功即可。

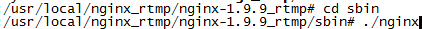
信息配置好了之後,下面我們就來運行nginx吧,進入sbin目錄下,運行命令:

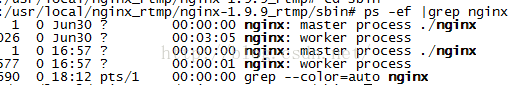
然後查看進程信息:

因為我的機器中運行了兩個nginx程序,所以有兩個。
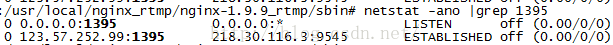
再看看1395端口情況:

看到,這時候端口還沒有建立,因為我們還是沒開始推流呢。
上面就把環境搭建好了,下面就來測試一下吧,因為方便測試,直接使用PC上去推一個流做測試即可,後續會詳細介紹Android中如何進行推流,PC上推流有一個比較好用的工具:ffmpeg,這個是開源的,用C語言開發的,所以Android平台在使用這個模塊推流的話,就需要使用native層做橋接了,github地址:https://github.com/FFmpeg/FFmpeg,不過這個工具在Windows下已經編譯好了工具,直接去官網下載即可:https://ffmpeg.org,這個工具包功能很強大的,可以做視頻編碼,加字幕,水印等效果的。
下載了Windows平台的工具包之後,再把命令配置到環境變量中,直接在命令行中進行推流:
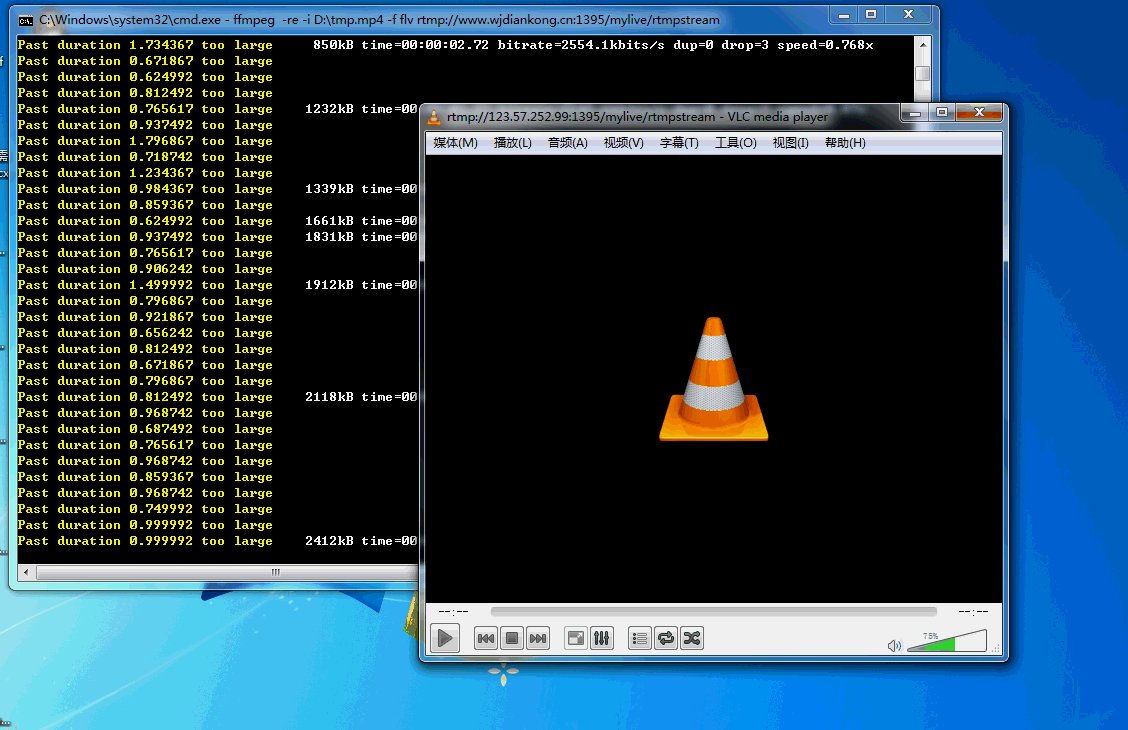
ffmpeg -re -i D:\tmp.mp4 -f flv rtmp://www.wjdiankong.cn:1395/mylive/rtmpstream
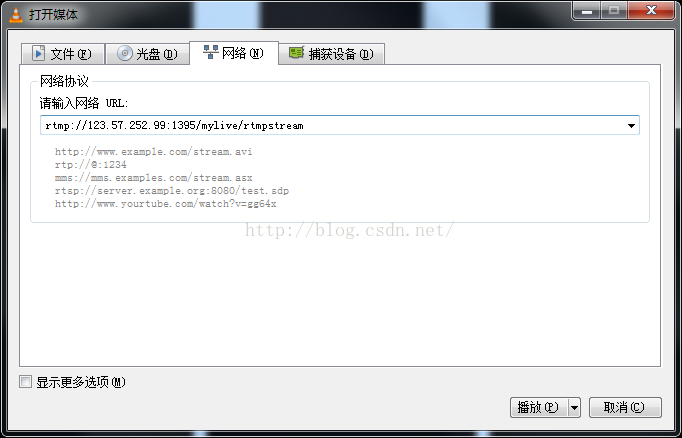
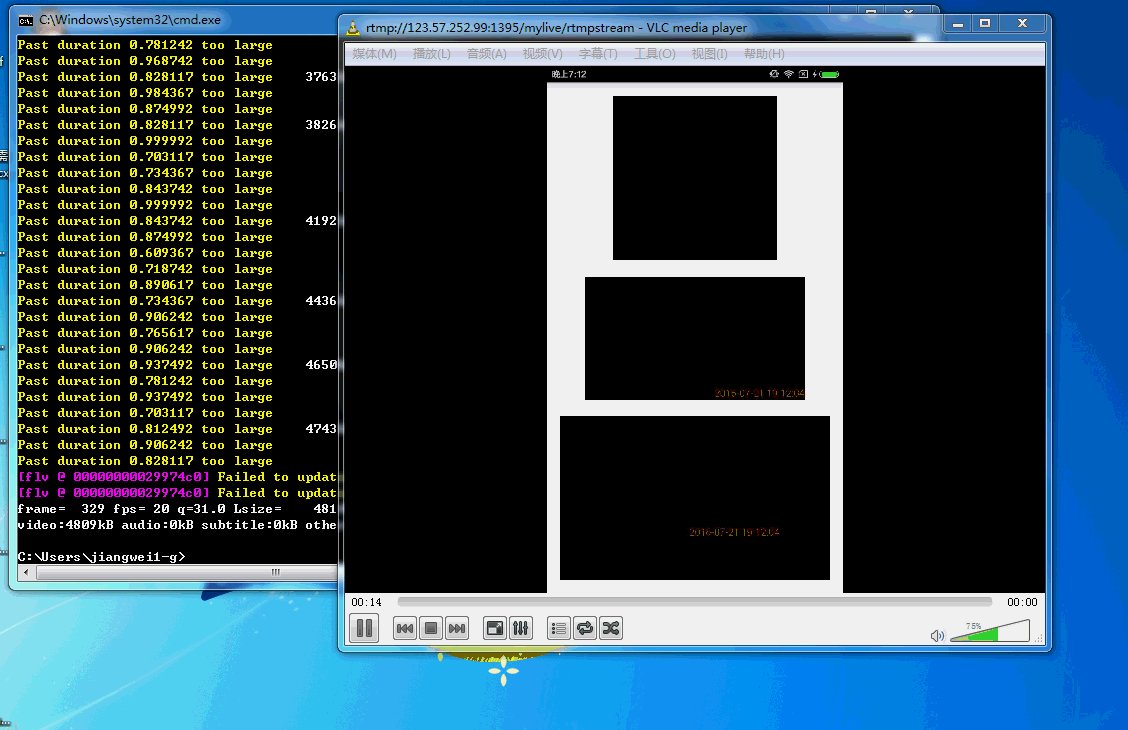
這裡我把本地的一個mp4文件推流到服務器中,然後這時候我們還需要拉流進行觀看,這個就需要一個很常用的流媒體工具:VLC了,可以自行下載這個工具即可,安裝之後,在打開選項中,選擇網絡流媒體:

輸入我們需要拉流的地址即可,點擊播放,這時候在運行ffmpeg命令進行推流即可:

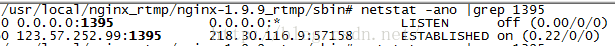
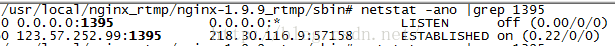
再推的過程中,我們可以去後台查看端口的狀態了:

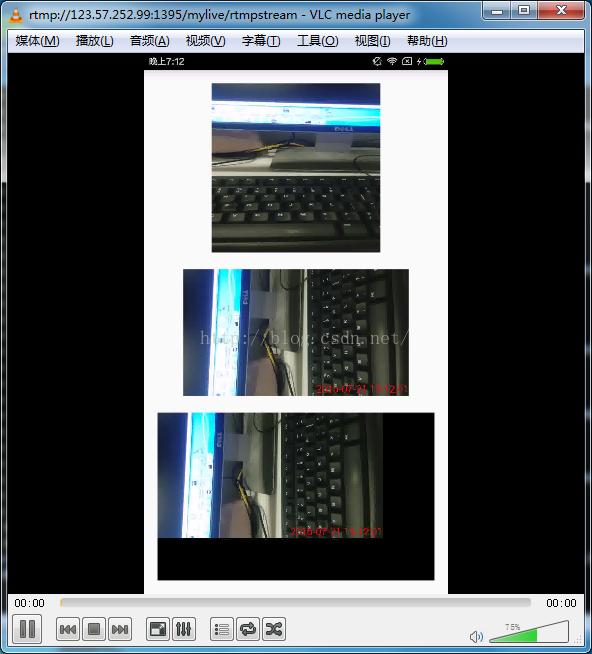
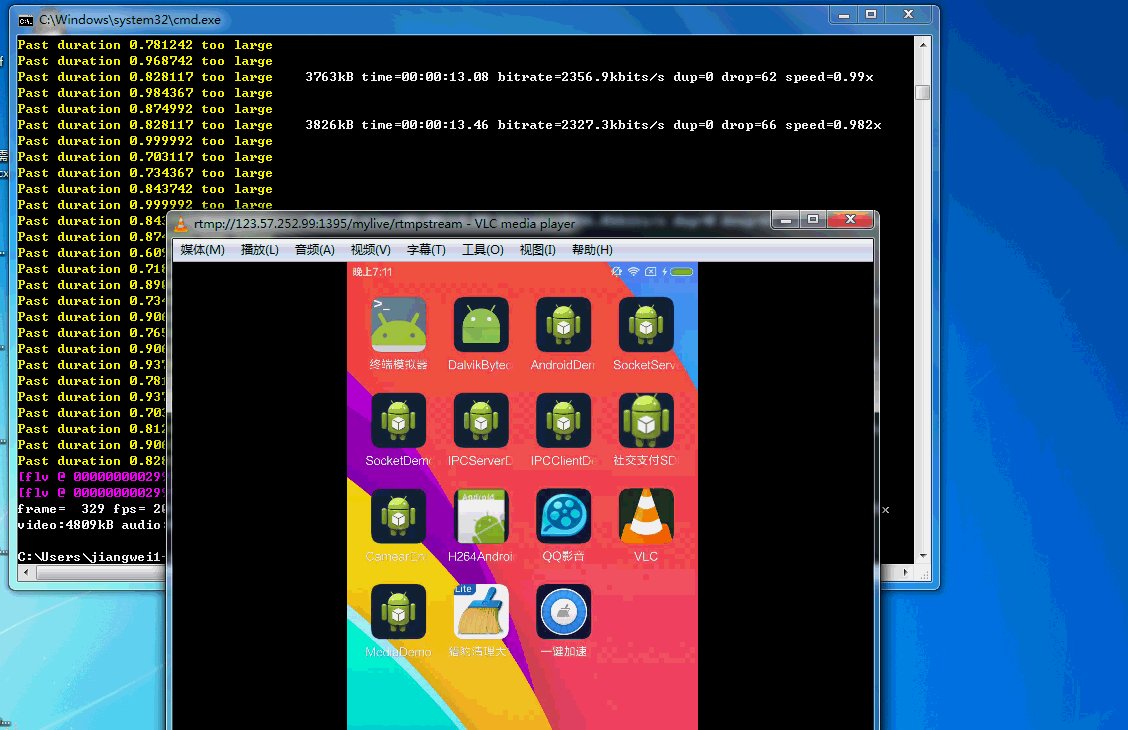
看到了,這時候端口開始建立了,正在推流,而且這時候拉流也有視頻效果了:

為了有動態效果,特定做了gif,圖有點大,所以有點卡頓:

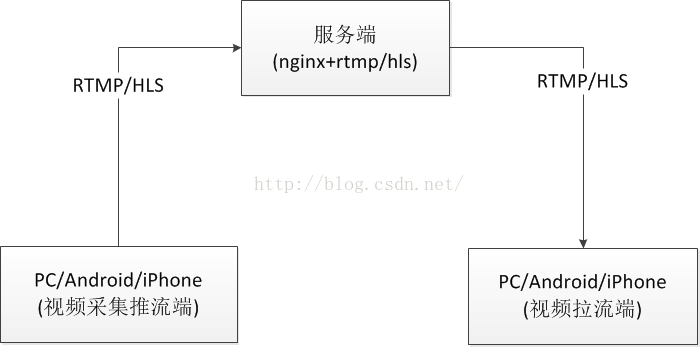
到這裡,我們就完成了視頻直播的後台環境搭建,也是我們後續要介紹推流和拉流的中間環節,下面在來看一下整個直播的推拉流的流程:

推拉流端都支持PC端和移動端的,采用的協議大部分都是RTMP或者是HLS。而且還有一個比較好的推拉流工具包:FFMpeg,
所以現在很多直播的App,一個主播先出點血花錢買一個比較牛逼的設備(推流設備),然後就可以在家坐著賺錢了,而有一些土豪就開始拉流觀看,送錢!!

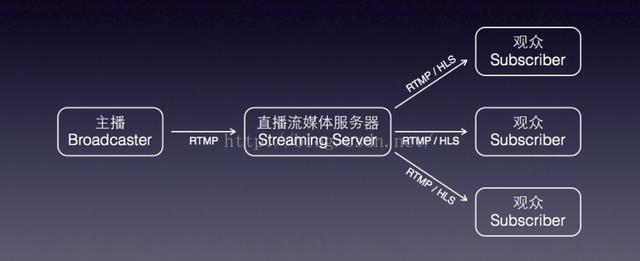
其實,有時候服務器的結構可能如下:

這裡會把推流的視頻保存到一個地方,然後既可以支持視頻的點播,也可以支持視頻的直播了!
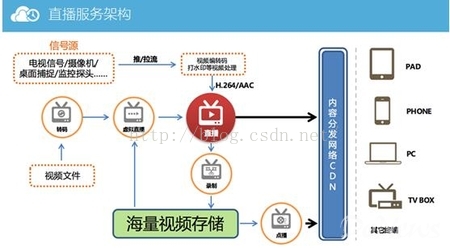
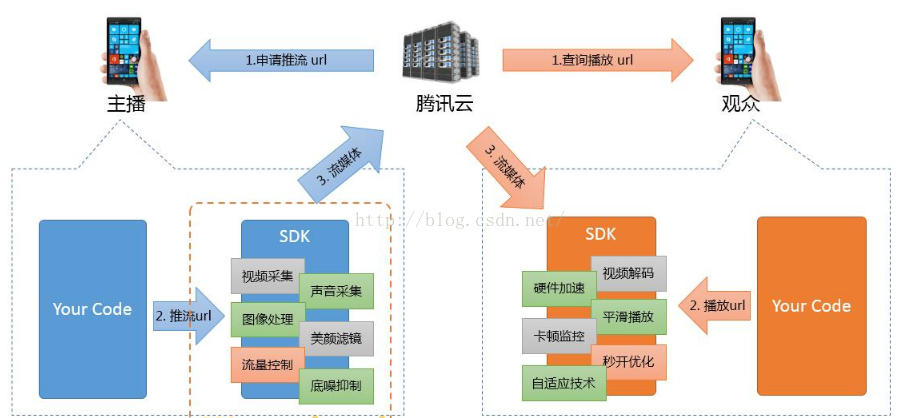
最後再來看一下現在很多大公司已經開始開發了整個視頻直播功能的SDK,這裡看一下騰訊雲推出的錄制+播放功能的SDK:

他的功能還是很全的,可以支持本地移動設備的推流(視頻采集一般就是攝像頭和桌面),然後對采集的視頻做一些處理,然後在進行拉流播放,可以支持硬件加速,視頻解碼等功,這個也是我們後續會一一介紹的功能。
因為本文只是介紹環境搭建,所以真正在開發的過程中還會遇到一些問題的,到時候就需要去配置服務端信息了!
本文主要介紹了如何搭建視頻直播的服務端環境,這個是後續介紹推流和拉流的關鍵中間點,後續測試都需要這個環境的,我們采用了市面上常用的技術:Nginx+RTMP協議,需要弄到源碼包,然後編譯安裝即可,然後為了驗證效果,在Windows中使用了FFMpeg工具進行推流,使用VLC工具進行拉流視頻觀看,這個流程就算是通了,後續要做的就是如何把Android中的攝像頭視頻數據和桌面視頻數據進行推流,以及拉流觀看的功能。
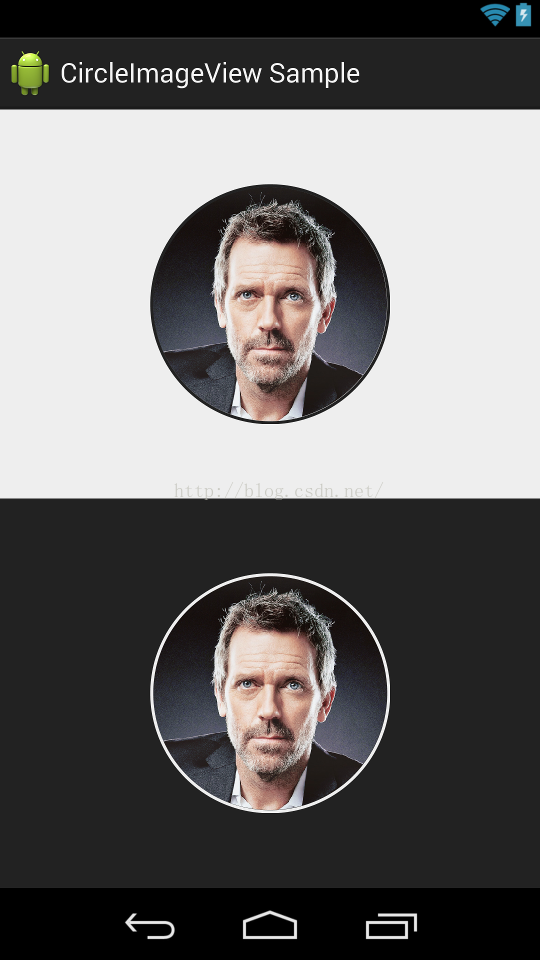
 Android CircleImageView圓形ImageView
Android CircleImageView圓形ImageView
CircleImageView是github上一個第三方開源的實現圓形ImageView的項目。其在github上的項目主頁是:https://github.com/hd
 android自定義GifView顯示gif動畫
android自定義GifView顯示gif動畫
gif動畫在web開發中使用的非常的多,利用gif,許多動畫不必再用程序編寫,現在有非常多的App已經使用到了gif動畫,可是android sdk並沒有為我們提供gif
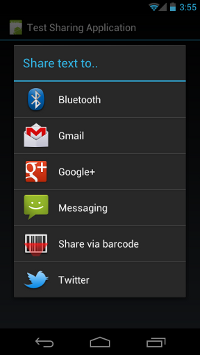
 Android doc譯文|Building Apps with Content Sharing|Sharing Simple Data
Android doc譯文|Building Apps with Content Sharing|Sharing Simple Data
Sharing Simple DataOne of the great things about Android applications is their abilit
 Android開發本地及網絡Mp3音樂播放器(十一)使用Jsoup組件請求網絡,並解析音樂數據
Android開發本地及網絡Mp3音樂播放器(十一)使用Jsoup組件請求網絡,並解析音樂數據
實現功能:實現NetMusicListFragment(網絡音樂界面)實現net_music_list_layout.xml(網絡音樂界面UI)使用Jsoup組件請求網絡