編輯:關於Android編程
Android中的動畫主要分為三類
1.Drawable Animation
2.View Animation
3.Property Animation
這裡介紹其中的兩類,Drawable Animation(逐幀動畫)和View Animation
Drawable Animation 逐幀播放每一張圖片,就好像動畫播放一樣。
View Animation 包括 平移動畫 translate 、縮放動畫 scale 、旋轉動畫 rotate 、漸變動畫 alpha
我們使用animation-list 來定義動畫xml文件,在工程res的anim文件夾或者drawable文件夾下建立我們的動畫文件
anim_list.xml
-
-
-
-
-
-
使用AnimationDrawable 啟動動畫,代碼如下,調用stop可以停止動畫
private AnimationDrawable walkDrawable; image.setImageResource(R.drawable.anim_list); walkDrawable = (AnimationDrawable)image.getDrawable(); walkDrawable.start();

縮放動畫
平移動畫
旋轉動畫
加載xml動畫的方式為
Animation loadAnimation; loadAnimation = AnimationUtils.loadAnimation(this, R.anim.xxx); view.startAnimation(loadAnimation);縮放效果

 透明度效果
透明度效果
 平移效果
平移效果
 動畫續播1,動畫1播放完畢後播放動畫2,這裡使用了動畫監聽器,監聽到動畫1播放完畢的時候開始播放動畫2
動畫續播1,動畫1播放完畢後播放動畫2,這裡使用了動畫監聽器,監聽到動畫1播放完畢的時候開始播放動畫2
loadAnimation = AnimationUtils.loadAnimation(this, R.anim.translate);
image.startAnimation(loadAnimation);
final Animation loadAnimation2 = AnimationUtils.loadAnimation(this,
R.anim.rotate);
//給動畫1設置監聽
loadAnimation.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
}
@Override
public void onAnimationRepeat(Animation arg0) {
}
@Override
public void onAnimationEnd(Animation arg0) {
//動畫1播放完畢播放動畫2
image.startAnimation(loadAnimation2);
}
});
 動畫續播2:直接在xml文件中進行動畫的定義
動畫續播2:直接在xml文件中進行動畫的定義
調用
loadAnimation = AnimationUtils.loadAnimation(this,R.anim.continue_anim); image.startAnimation(loadAnimation);

//閃爍效果 AlphaAnimation alphaAnimation = new AlphaAnimation(0.1f, 1.0f); alphaAnimation.setDuration(100); alphaAnimation.setRepeatCount(10); //倒序重復REVERSE 正序重復RESTART alphaAnimation.setRepeatMode(Animation.REVERSE); image.startAnimation(alphaAnimation);
 抖動動畫,就是左右平移,和閃爍效果一樣,也是設置反向重復模式
抖動動畫,就是左右平移,和閃爍效果一樣,也是設置反向重復模式
TranslateAnimation translate = new TranslateAnimation(-50, 50, 0, 0); translate.setDuration(1000); translate.setRepeatCount(Animation.INFINITE); translate.setRepeatMode(Animation.REVERSE); image.startAnimation(translate);
 overridePendingTransition(設置界面切換動畫)
zoom_in.xml
overridePendingTransition(設置界面切換動畫)
zoom_in.xml
zoom_out.xml
設置界面跳轉動畫
overridePendingTransition(R.anim.zoom_in,R.anim.zoom_out);

LayoutAnimationController lac=new LayoutAnimationController(AnimationUtils.loadAnimation(this, R.anim.zoom_in)); //順序播放 lac.setOrder(LayoutAnimationController.ORDER_NORMAL); listView.setLayoutAnimation(lac); listView.startLayoutAnimation();

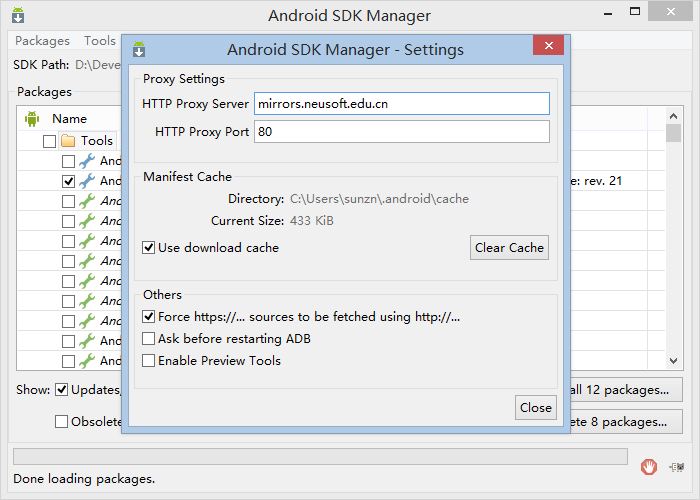
 關於安卓開發環境配置—Android Studio
關於安卓開發環境配置—Android Studio
自學安卓,無論開發環境是Eclipse還是Android Studio,都少不了和Android SDk打交道,作為一名安卓小白,在當初剛開始安裝配置Android開發環
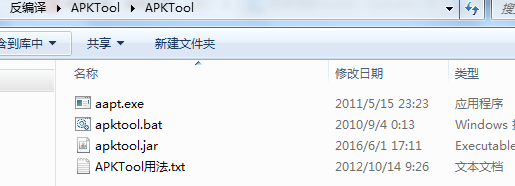
 Android逆向分析之APKTool
Android逆向分析之APKTool
由於剛踏入Android逆向分析領域,因此有許多的不懂,所以得不斷地去學習。因為是入門,我又有一定的Android應用開發基礎,所以先從一些簡單工程的反編譯開始入手,先了
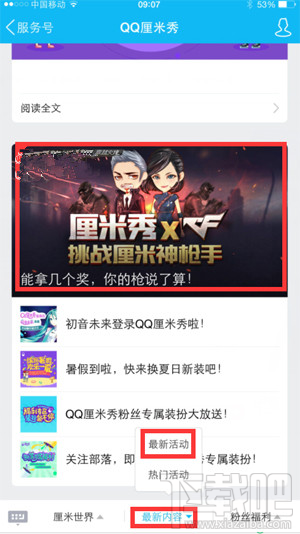
 qq厘米秀挑戰厘米神搶手怎麼玩
qq厘米秀挑戰厘米神搶手怎麼玩
QQ厘米秀是騰訊手機QQ新出的功能,玩家在手機QQ聊天中可以放上自己的厘米秀,也能發很多特定的帶有聲音的表情。QQ厘米秀讓用戶在手機QQ聊天中更有趣,而且目
 android的toogleButton和switch的用法
android的toogleButton和switch的用法
這兩個是按鈕開關,監聽CheckedChangeListener toggle_layout.xml: MainActivity.java: &nbs