編輯:關於Android編程
前幾天做的一個仿To圈個人資料界面的實現效果
下面是To圈的效果Gif圖:

做這個東西其實也花了一下午的時間,一開始思路一直沒理清楚,就開始盲目的去做,結果反而事倍功半。
以後要吸取教訓,先詳細思考清楚其中的邏輯關系,然後再開始動手寫代碼,這樣比較容易理順。
可以看到實現這個效果還是不難的,得分成以下三個步驟:
1:首先要有一個可拖動的詳細資料布局(下半部分)。
2:上半部分可跟隨移動。
3:標題欄由隱藏到顯示。
涉及到的技術點有:
1:屏幕像素密度DP轉化。
2:自定義視圖的OnTouchListener事件
3:透明度屬性動畫的使用
根據這三個要求,設計的布局如下:
userinfo_layout.xml
該布局由內而外嵌套了三層,其中上半部分我直接截了To圈的圖。
android:background="@drawable/top"代碼實現:
package com.whale.nangua.toquan;
import android.animation.ObjectAnimator;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.RelativeLayout;
import android.widget.ScrollView;
import android.widget.Toast;
public class MainActivity extends Activity {
LinearLayout myscrollLinearlayout;
LinearLayout mainheadview; //頂部個人資料視圖
RelativeLayout mainactionbar; //頂部菜單欄
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.userinfo_layout);
initView();
}
int Y;
int position = 0; //拖動Linearlayout的距離Y軸的距離
int scrollviewdistancetotop = 0; //headView的高
int menubarHeight = 0;
int chufaHeight = 0; //需要觸發動畫的高
float scale; //像素密度
int headViewPosition = 0;
ImageView userinfo_topbar;
static boolean flag = true;
static boolean topmenuflag = true;
private void initView() {
userinfo_topbar = (ImageView) findViewById(R.id.userinfo_topbar);
//獲得像素密度
scale = this.getResources().getDisplayMetrics().density;
mainheadview = (LinearLayout) findViewById(R.id.mainheadview);
mainactionbar = (RelativeLayout) findViewById(R.id.mainactionbar);
menubarHeight = (int) (55 * scale);
chufaHeight = (int) (110 * scale);
scrollviewdistancetotop = (int) ((260 )*scale);
position = scrollviewdistancetotop;
myscrollLinearlayout = (LinearLayout) findViewById(R.id.myscrollLinearlayout);
myscrollLinearlayout.setY( scrollviewdistancetotop); //要減去Absolote布局距離頂部的高度
myscrollLinearlayout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
}
});
myscrollLinearlayout.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//按下的Y的位置
Y = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int nowY = (int) myscrollLinearlayout.getY(); //拖動界面的Y軸位置
int tempY = (int) (event.getRawY() - Y); //手移動的偏移量
Y = (int) event.getRawY();
if ((nowY + tempY >= 0) && (nowY + tempY <= scrollviewdistancetotop)) {
if ((nowY + tempY <= menubarHeight)&& (topmenuflag == true) ){
userinfo_topbar.setVisibility(View.VISIBLE);
topmenuflag = false;
} else if ((nowY + tempY > menubarHeight) && (topmenuflag == flag)) {
userinfo_topbar.setVisibility(View.INVISIBLE);
topmenuflag = true;
}
int temp = position += tempY;
myscrollLinearlayout.setY(temp);
int headviewtemp = headViewPosition += (tempY/5);
mainheadview.setY(headviewtemp);
}
//頂部的動畫效果
if ((myscrollLinearlayout.getY() <= chufaHeight) && (flag == true)) {
ObjectAnimator anim = ObjectAnimator.ofFloat(mainheadview, "alpha", 1, 0.0f);
anim.setDuration(500);
anim.start();
flag = false;
} else if ((myscrollLinearlayout.getY() > chufaHeight + 40) && (flag == false)) {
ObjectAnimator anim = ObjectAnimator.ofFloat(mainheadview, "alpha", 0.0f, 1f);
anim.setDuration(500);
anim.start();
flag = true;
}
break;
}
return false;
}
});
}
}
代碼實現思路:
主要是對以下三個Layout的操作:
LinearLayout myscrollLinearlayout; //底部可拖動的詳細界面 LinearLayout mainheadview; //頂部個人資料視圖 RelativeLayout mainactionbar; //頂部菜單欄首先初始化各個布局部分的位置,然後主要是底部拖動布局的動態事件監聽。
需要在這個監聽方法中處理與另外兩個布局的交互,這一點比較麻煩,不過代碼裡都有詳細的注釋。
然後這是我實現的效果圖:

可以看到跟To圈的效果幾乎一模一樣哦。
看不懂可以問我哒QAQ
 Android經典面試題總結(未完待續)
Android經典面試題總結(未完待續)
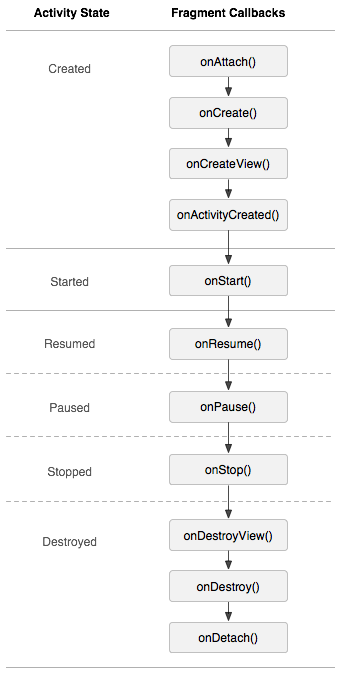
1.生命周期場景演示 : 切換到該Fragment11-29 14:26:35.095: D/AppListFragment(7649): onAttach11-29 1
 Android5.0之NavigationView的使用
Android5.0之NavigationView的使用
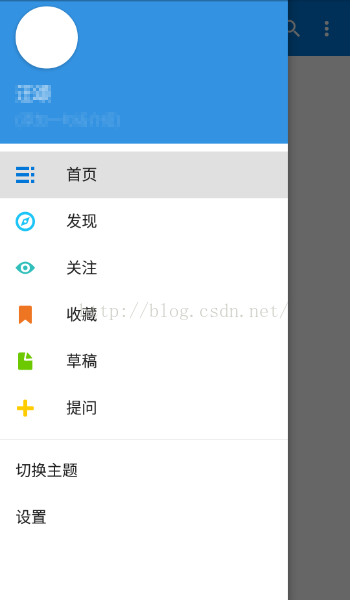
導航菜單的制作方式多種多樣,網上也有各種炫酷效果的具體實現方式,那麼今天我主要是想來說說Google在Android5.0之後推出的NavigationView的具體使用
 從零開始學android(Intent初步.四十.)
從零開始學android(Intent初步.四十.)
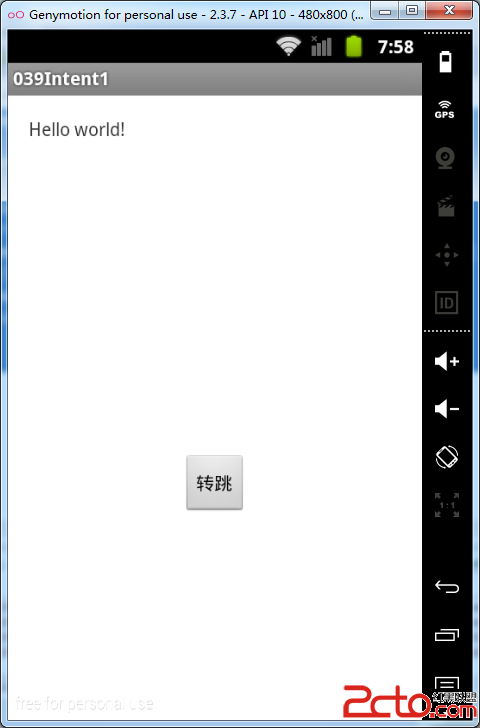
Intent意圖是android中非常重要的部分,他在Activity,service中有較為廣泛的應用。 1 public void startActiv
 Android v4包下的PagerTitleStrip,ViewPager的頁面標題
Android v4包下的PagerTitleStrip,ViewPager的頁面標題
android.support.v4.view.PagerTitleStrip將Page的Title分離出來的一個自定義View,這樣可以靈活的設置title的樣式、文本