編輯:關於Android編程
打開谷歌api,對widget小部件做如下說明:
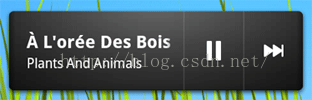
App Widgets are miniature application views that can be embedded in otherapplications(such as the Home screen) and receive periodic updates. These views arereferred to as Widgets in the user interface,and you can publish one with an App Widget provider. An application componentthat is able to hold other App Widgets is called an App Widget host. The screenshotbelow showsthe Music App Widget.還舉例說明了最常用的小部件為音樂播放器widget:

文檔給出了很詳細的使用方法。具體的操作如下:
First, declare the AppWidgetProvider class in yourapplication'sAndroidManifest.xml file. For example:
那麼照貓畫虎,我們在自己應用創建一個demo來做出這個小部件:
新建工程,多創建一個類:public class ExampleAppWidgetProvider extends AppWidgetProvider{}它是一個特殊的廣播接受者
把上邊代碼,全部復制到自己的清單文件,發現android:resource="@xml/example_appwidget_info"會報錯,因為工程裡沒有這個引用,因此創建xml文件夾,再創建example_appwidget_info這個xml文件,裡面的具體內容,繼續看api文檔:
接下來看到這麼一行文字:
Adding the AppWidgetProviderInfo Metada
下邊緊跟著這樣代碼:
我們需要把它復制到剛剛創建的example_appwidget_info文件裡面
復制過去之後,會發現兩行代碼報錯:
android:previewImage="@drawable/preview"
android:initialLayout="@layout/example_appwidget"
分貝是布局,以及圖片。我們工程顯然沒有這兩個資源,因此需要創建這兩個資源。而為了模仿金山衛士的哪個小部件,我直接去復制了金山衛士的資源。
文件名稱為:process_widget_provider
把裡面的內容,全部復制到剛才的example_appwidget_info文件裡面
當然,還沒引入initialLayout,這行代碼肯定也是報錯。那麼我們就u加入這個布局資源。
金山助手的res的layout文件下有process_widget文件,全部拷貝到自己工程裡面去
這樣,上一次的文件沒錯誤,新的文件錯誤又來了。不要擔心,基本都是沒有資源報錯的,只要引入相應的資源就好了。
在金山的源代碼中,賦值那些報錯的資源引用。最終自該好的代碼如下:(不需要理解全部,但要知道如何賦值粘貼,知道制作的過程)
相信都能通過引用資源,排除這些錯誤。現在可以運行一下了——

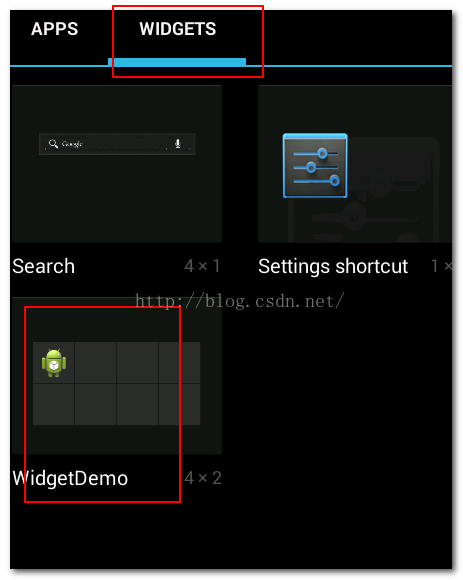
現在可以把它直接拖拽到桌面上顯示了。如下:

這樣,這個小部件已經創建完畢了!模仿show就這樣完成了。
那麼,怎麼樣才能在這個小界面上加入數據呢?之前我們還有一個類,public class ExampleAppWidgetProvider extends AppWidgetProvider{}它是一個特殊的廣播接受者
還沒有對它做任何的代碼邏輯,其實,這個廣播接收者就是與widget聯系起來的。加入如下方法,一目了然。現在開始在這裡面寫代碼了:
首先,體驗一些widgit的生命周期。覆蓋一些方法如下:
public class ExampleAppWidgetProvider extends AppWidgetProvider {
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
// TODO Auto-generated method stub
super.onDeleted(context, appWidgetIds);
System.out.println("onDeleted");
}
@Override
public void onDisabled(Context context) {
// TODO Auto-generated method stub
super.onDisabled(context);
System.out.println("onDisabled");
}
@Override
public void onEnabled(Context context) {
// TODO Auto-generated method stub
super.onEnabled(context);
System.out.println("onEnabled");
}
@Override
public void onReceive(Context context, Intent intent) {
// TODO Auto-generated method stub
super.onReceive(context, intent);
System.out.println("onReceive");
}
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
// TODO Auto-generated method stub
super.onUpdate(context, appWidgetManager, appWidgetIds);
System.out.println("onUpdate");
}
}
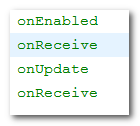
運行,在此創建widget部件。查看一下log輸出:

加入創建兩個小控件:

看到多了兩個打印。再創建——
當然還是執行上邊畫紅線的輸出。
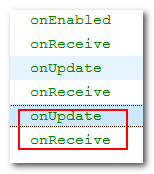
現在刪除一個部件,打印輸出:
onDeleted
onReceive
繼續刪除掉最後一個:
onDeleted
onReceive
onDisabled
onReceive
可以總結出:onDisabled和onEnabled都僅僅執行一次。那麼這兩個方法關鍵方法;一個創建時執行,一個銷毀時執行。一些自己的邏輯代碼就寫在這兩個方法裡面。
至於寫什麼邏輯,要根據自己的需求來定了。這樣,widget小部件的生成就講完了。
 Anroid ListView分組和懸浮Header實現方法
Anroid ListView分組和懸浮Header實現方法
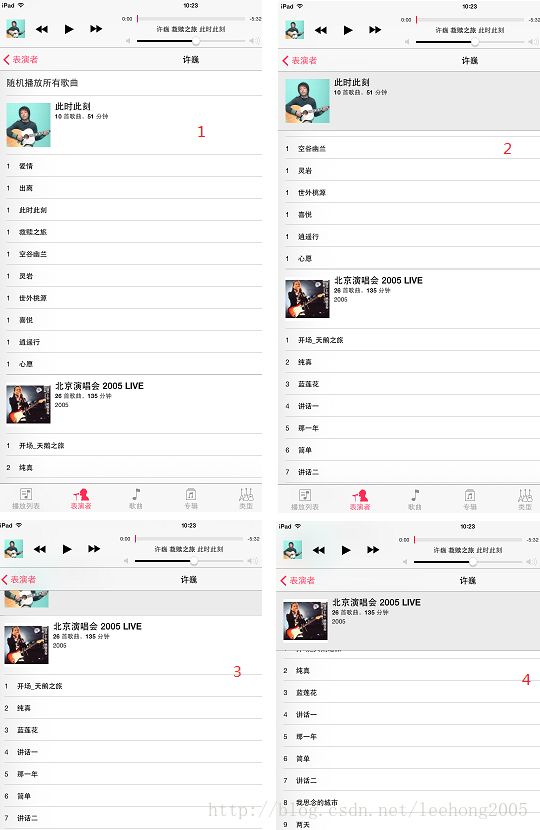
之前在使用iOS時,看到過一種分組的View,每一組都有一個Header,在上下滑動的時候,會有一個懸浮的Header,這種體驗覺得很不錯,請看下圖:上圖中標紅的1,2,
 Android——View、ViewGroup事件(Touch事件)處理機制總結
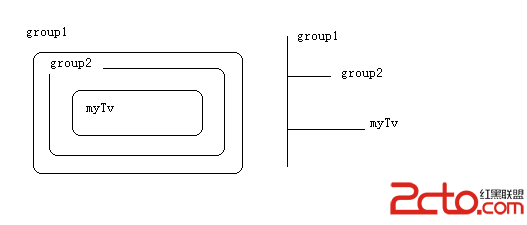
Android——View、ViewGroup事件(Touch事件)處理機制總結
Android中的事件Touch事件,四種狀態: ACTION_DOWN ——> 表示按下了屏幕,一個事件必然從ACTION_DOWN開始
 Android自動化測試中uiautomator修改uiautomatorviewer獲取不到動態界面的缺陷
Android自動化測試中uiautomator修改uiautomatorviewer獲取不到動態界面的缺陷
在之前的第一篇文章: android自動化測試中hierarchyviewer和uiautomatorviewer獲取控件信息的方式比對(1) 我說uiauto
 android各種對話框總結筆記
android各種對話框總結筆記
確定取消對話框(帶圖標) //(上下文,主題) new AlertDialog.Builder(this, AlertDialog.THEME_DEVICE