編輯:關於Android編程
CircleImageView是github上一個第三方開源的實現圓形ImageView的項目。
其在github上的項目主頁是:https://github.com/hdodenhof/CircleImageView
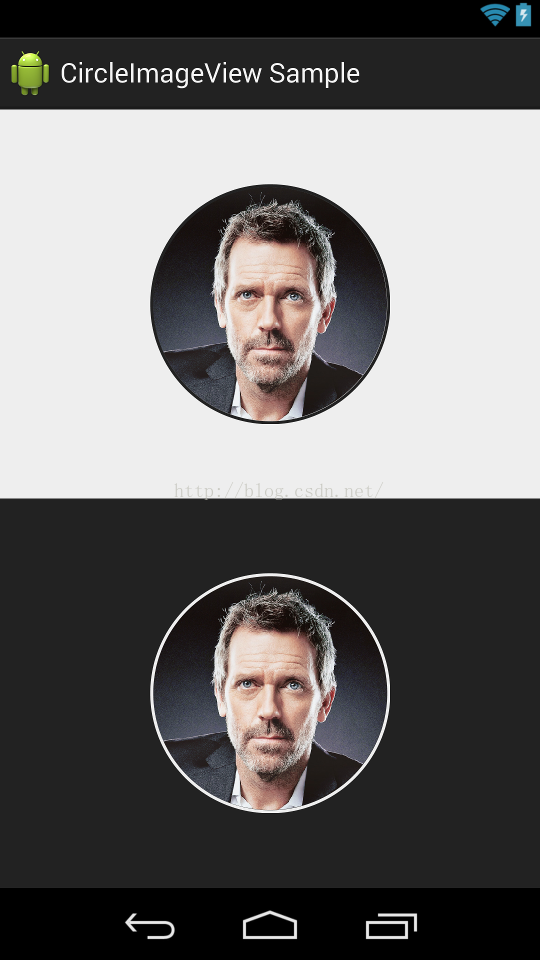
實現的結果如圖:

重點說一說CircleImageView和附錄文章1的異同,在開發中如何在特定情況下該選擇何種技術實現方案。
(一)附錄1的RoundedBitmapDrawable是谷歌官方的圓形實現,RoundedBitmapDrawable的最大特點是可以正在上層Java代碼中靈活定制如邊角弧度、圓角矩形、把一個矩形處理成圓形圖、橢圓形圖等等,但是RoundedBitmapDrawable沒有提供直接定義邊框的功能,比如,就像上圖中的圓形圖,邊緣部分要加一定厚度的外層邊框線,則RoundedBitmapDrawable無法直接實現。
(二)有些開發情況中,不一定非要把設置、實現圓形圖的代碼全部放在上層Java代碼中寫,而只是想寫在xml布局文件中,那麼RoundedBitmapDrawable就沒法直接在xml布局文件中寫,而CircleImageView則直接可以在xml中靈活定義邊框線厚度、顏色等等。
(三)CircleImageView顧名思義,專業處理圓形圖,CircleImageView不像RoundedBitmapDrawable那樣還可以制作圓角矩形、橢圓圖等等。
總結:
(一)假設如果僅僅只是在上層Java代碼中設置一個圓形圖(比如常見的開發場景中設置圓形用戶頭像),那麼此時在xml布局中先寫好一個ImageView,然後上層Java代碼從服務器讀取一個頭像的byte字節,轉化為Bitmap,然後通過RoundedBitmapDrawable處理成圓形drawable設置到ImageView中,那麼這種開發場景就可以簡單的使用RoundedBitmapDrawable。
(二)如果對圖像的UI設計要求變得復雜,比如加邊框、邊線厚度、邊線顏色等等都要有,且不同的圓圖要有一定的遮蓋等等,那這種情況下就不再合適用RoundedBitmapDrawable,而比較適合用CircleImageView。
 RecycleView刷新 齒輪轉動動畫效果
RecycleView刷新 齒輪轉動動畫效果
穿插一篇自定義view 的動畫效果,偶然看到的一個gif刷新齒輪效果圖片,原圖如下:感覺挺有意思的,就想自己也做一個,發費了一番功夫,算是做出了基本效果,但原諒我使其美觀
 Android學習之SQL基礎使用
Android學習之SQL基礎使用
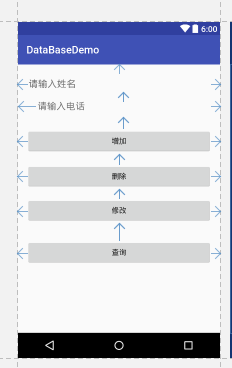
SQLITE 構化查詢語言 (Structured Query Language)是什麼SQLite是一個輕量型的數據庫。怎麼樣輕量級 : SQLite數據庫是一個輕量級
 Android 開發程序鎖應用簡單實例
Android 開發程序鎖應用簡單實例
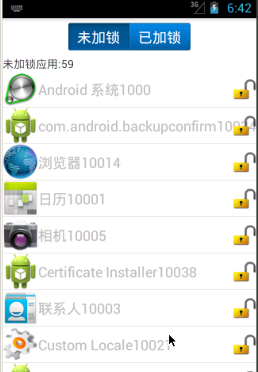
1.基本思路①.創建已加鎖應用的數據庫(字段:_id,packagename),如果應用已加鎖,將加鎖應用的包名維護到數據庫中②.已加鎖+未加鎖 == 手機中所有應用(A
 華為榮耀note8怎麼預約 榮耀note8預約購買攻略
華為榮耀note8怎麼預約 榮耀note8預約購買攻略
華為榮耀於8月1號下午正式發布了6.6吋大屏手機華為榮耀NOTE8,那麼想要購買新機的朋友是不是很想知道華為榮耀note8怎麼預約購買呢?下面小編就馬上帶來