編輯:關於Android編程
?前幾天在微博上看到一個人評論Android Span機制相當強大,有必要細心研究一下,於是就google了一下,發現了一篇很好的文章Spans, a Powerful Concept.,然後以這篇文章為基礎研究了一下Android Span的用法。於是決定寫幾篇文章來總結一下。
?對於Span,大家首先想起的應用場景就是同一個TextView中顯示不同顏色的字體。對於這種需求,我們會用到ForegroundColorSpan
ForegroundColorSpan span = new ForegroundColorSpan(Color.RED); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,spannableString.length()/2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);
?上面這段代碼可能就是大家對Android Span的全部了解了,但是Android Span有著和Drawable同樣強大的能力,希望我的這幾篇文章可以帶領大家初探Android Span的強大能力。
?Android Span 框架涉及的類遵循一下四個定義規則:
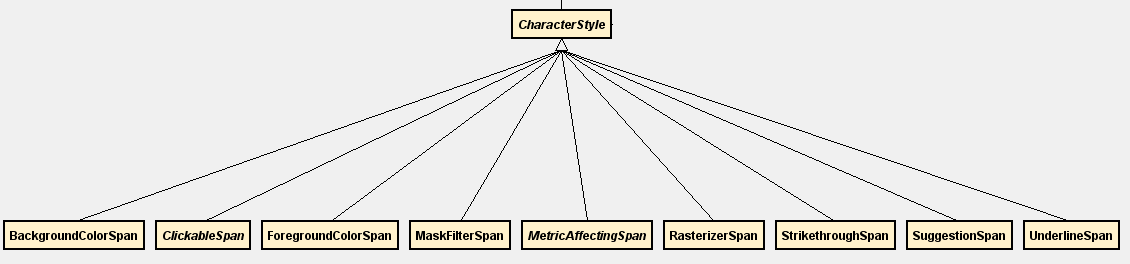
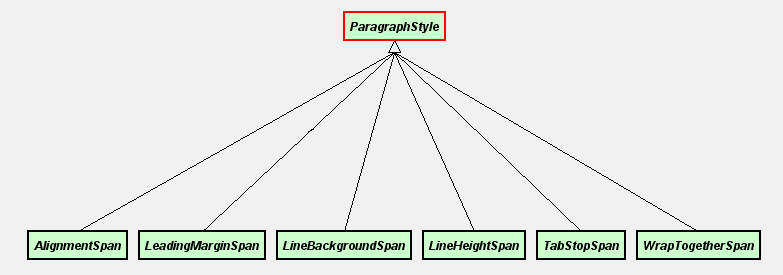
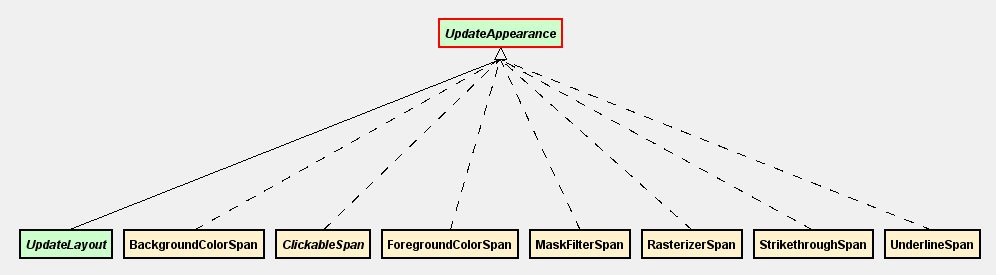
如果一個Span影響字符層次上的文字格式,那麼它繼承CharacterStyle類。 如果一個Span影響段落層次上的文字格式,那麼它實現ParagraphStyle接口。 如果一個Span修改字符層次上的文字外觀,那麼它實現UpdateAppearance接口。 如果一個Span修改字符層次上的度量或者尺寸,那麼它實現UpdateLayout接口。?遵循這些規則,Android Span框架相關類圖如下:




?Android Span的相關原理和機制以後再講,我們先來了解一下當前Android預設的Span類型的用法吧。
?BulletSpan影響段落層次文字的格式,它讓你在段落開頭添加一個黑圓點。
BulletSpan span = new BulletSpan(15,Color.RED); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,1,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

?QuoteSpan影響段落層次文字的格式,它可以在段落前邊添加一個豎直的引用線。
QuoteSpan span = new QuoteSpan(Color.RED); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

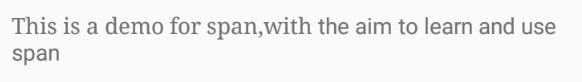
?AlignSpan.Standard影響段落層次文字的格式,它允許你控制段落的對齊方式,有居中對齊,右側對齊和左側對齊。
AlignmentSpan.Standard span = new AlignmentSpan.Standard(Layout.Alignment.ALIGN_CENTER); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,0,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

?UnderlineSpan影響字符層次文字的格式,它可以在文字下方添加下劃線。其內部實現其實就是使用Paint.setUnderlineText(true)實現的。
UnderlineSpan span = new UnderlineSpan(); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,spannableString.length(),Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

?StrikethroughSpan影響字符層次上的文字的格式,它允許你在文字上添加刪除線。它內部使用Paint.setStrikeThruText(true))來實現。
StrikethroughSpan span = new StrikethroughSpan(); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,spannableString.length(),Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

?SubscriptSpan影響字符層次上的文字的格式,它允許你把文字作為下標進行顯示。
SubscriptSpan span = new SubscriptSpan(); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,spannableString.length()/2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

?“影響字符層次上的文字的格式,它允許你把文字作為上標進行顯示。
SuperscriptSpan span = new SuperscriptSpan(); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,spannableString.length()/2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

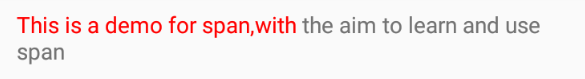
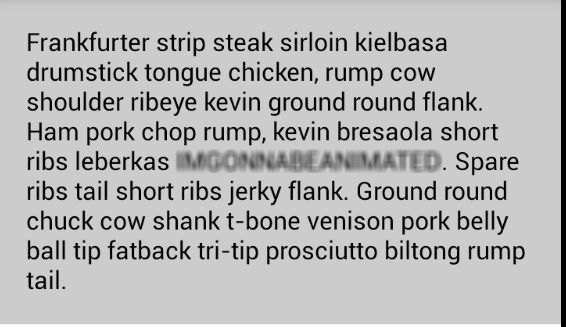
?BackgroundColorSpan影響字符層次上的文字的格式,你可以使用它設置文字的背景顏色。
BackgroundColorSpan span = new BackgroundColorSpan(Color.RED); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,spannableString.length()/2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

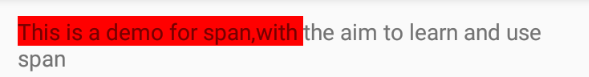
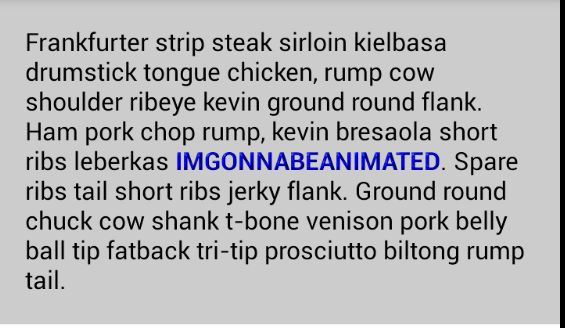
?ForegroundColorSpan影響字符層次上的文字的格式,你可以使用它設置文字的自己的顏色。
ForegroundColorSpan span = new ForegroundColorSpan(Color.RED); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,spannableString.length()/2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

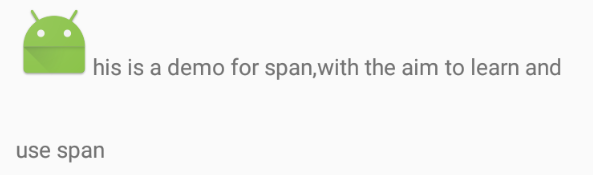
?ImageSpan影響字符層次上的文字的格式,你可以使用它在文字中間添加圖片。
ImageSpan span = new ImageSpan(this,R.mipmap.ic_launcher); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,1,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

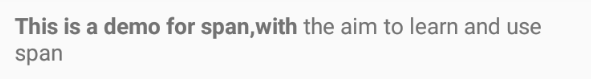
?StyleSpan影響字符層次上的文字的格式。它允許你設置文字的類型(bold, italic, normal)
StyleSpan span = new StyleSpan(Typeface.BOLD); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,spannableString.length()/2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

?TypefaceSpan影響字符層次上的文字的格式。它允許你設置文字的字體族(monospace, serif等)
TypefaceSpan span = new TypefaceSpan("serif");
SpannableString spannableString = new SpannableString(CONTENT);
spannableString.setSpan(span,0,spannableString.length()/2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
mTvTextView.setText(spannableString);

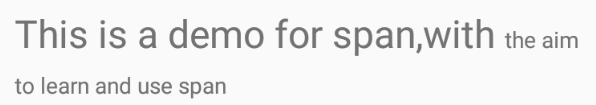
?AbsoluteSizeSpan影響字符層次上的文字的格式。它允許你設置文字的絕對字體大小。
AbsoluteSizeSpan span = new AbsoluteSizeSpan(24,true); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,spannableString.length()/2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

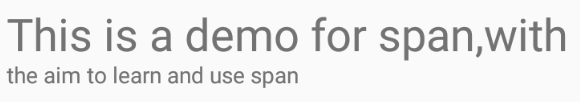
?RelativeSizeSpan影響字符層次上的文字的格式。它允許你設置文字的相對字體大小。
RelativeSizeSpan span = new RelativeSizeSpan(2.0f); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,spannableString.length()/2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

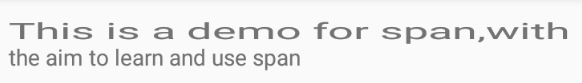
ScaleXSpan`影響字符層次上的文字的格式。它讓你讓文字在x方向上進行縮放。
ScaleXSpan span = new ScaleXSpan(2.0f); SpannableString spannableString = new SpannableString(CONTENT); spannableString.setSpan(span,0,spannableString.length()/2,Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); mTvTextView.setText(spannableString);

?MaskFilterSpan影響字符層次上的文字的格式。它讓你在文字上設置android.graphics.MaskFilter
//Blur a character
span = new MaskFilterSpan(new BlurMaskFilter(density*2, BlurMaskFilter.Blur.NORMAL));
//Emboss a character
span = new MaskFilterSpan(new EmbossMaskFilter(new float[] { 1, 1, 1 }, 0.4f, 6, 3.5f));


?本篇文章只是簡單介紹Android Span的使用,接下來的文章會介紹Span更加高級的用法和它的原理。希望大家繼續支持。
 Android編程實現TCP客戶端的方法
Android編程實現TCP客戶端的方法
本文實例講述了Android編程實現TCP客戶端的方法。分享給大家供大家參考,具體如下:因為項目上需要實現一個TCP Client 端;在網上找好多例子基本上都是阻塞方式
 Android 存儲學習之在外部存儲中讀寫文件
Android 存儲學習之在外部存儲中讀寫文件
上節學習了如何在手機內部存儲中讀寫文件,本節學習如何在手機的外部存儲中讀寫文件。那就是如何在Sdcard中讀寫文件。那我們還是用以前登錄界面的例子舉例說明,(登錄界面請看
 Unity3d 實現頂點動畫
Unity3d 實現頂點動畫
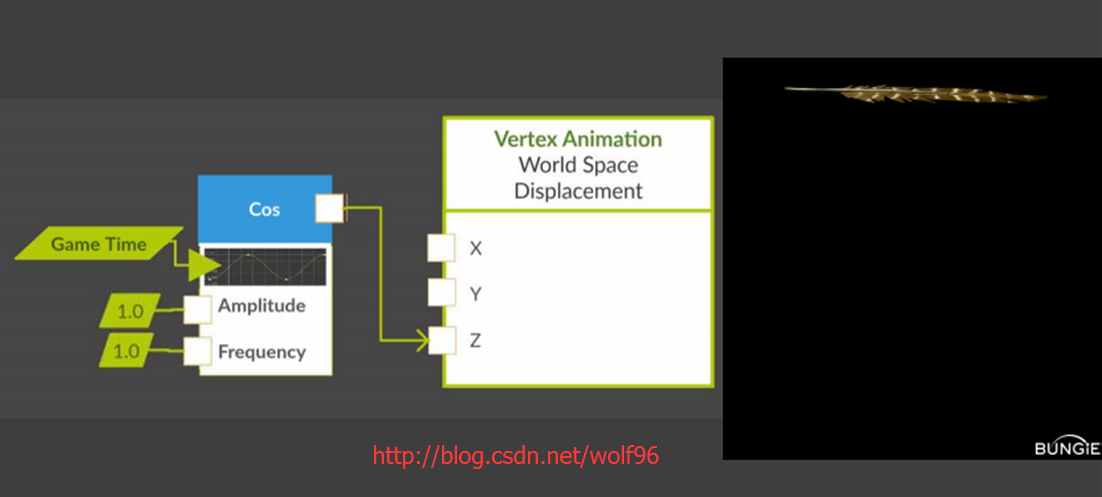
在今年GDC上發現一個非常有趣的演講,叫做Animating With Math,遂實現之,是講述頂點shader動畫的,舉了幾個經典的例子,但是講者並沒有給代碼,而是像
 View的事件分發
View的事件分發
當你點擊一個view的時候,它的底層還有其他的View/ViewGroup,那麼這個點擊事件誰處理,它又是怎麼傳遞的在控件樹上?我們知道點擊事件是從Activity-&g