編輯:關於Android編程
使用“wrap_content”和“match_parent”
要確保布局的靈活性並適應各種尺寸的屏幕,您應使用"wrap_content"和"match_parent"控制某些視圖組件的寬度和高度。如果您使用"wrap_content",系統就會將視圖的寬度或高度設置成所需的最小尺寸以適應視圖中的內容,而"match_parent"(在低於 API 級別 8 的級別中稱為"fill_parent")則會展開組件以匹配其父視圖的尺寸。
如果使用"wrap_content"和"match_parent"尺寸值而不是硬編碼的尺寸,您的視圖就會相應地僅使用自身所需的空間或展開以填滿可用空間。例如:
http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
請注意示例中使用"wrap_content"和"match_parent"控制組件尺寸的方法,而不是關注具體的尺寸。此方法可讓布局正確適應各種屏幕尺寸和屏幕方向。
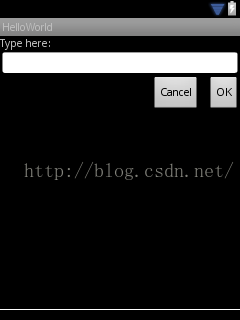
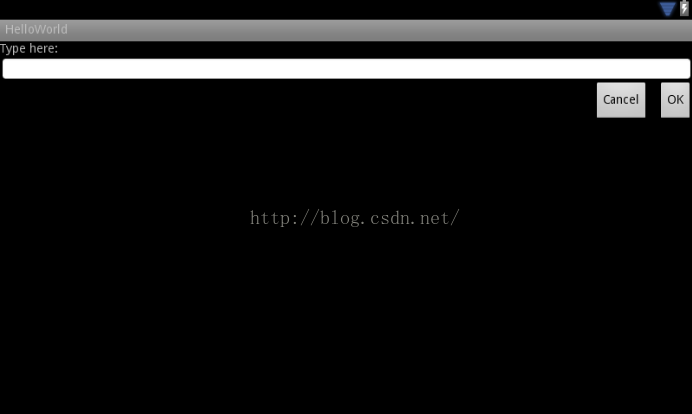
此視圖在縱向模式和橫向模式下的顯示效果如下所示。請注意,組件的尺寸會自動適應屏幕的高度和寬度:

圖 1。縱向模式(左)和橫向模式(右)下的新聞閱讀器示例應用。
使用相對布局您可以使用LinearLayout的嵌套實例並結合"wrap_content"和"match_parent"尺寸,以便構建相當復雜的布局。不過,您無法通過LinearLayout精確控制子視圖的特殊關系;系統會將LinearLayout中的視圖直接並排列出。如果您需要將子視圖排列出各種效果而不是一條直線,通常更合適的解決方法是使用RelativeLayout,這樣您就可以根據各組件之間的特殊關系指定布局了。例如,您可以將某個子視圖對齊到屏幕左側,同時將另一個視圖對齊到屏幕右側。
例如:
http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
圖 2 展示的是此布局在 QVGA 屏幕上的顯示效果。

圖 2。QVGA 屏幕(小屏幕)上的截圖。
圖 3 展示的是此布局在較大屏幕上的顯示效果。

圖 3。WSVGA 屏幕(大屏幕)上的截圖。
請注意,雖然組件的尺寸有所變化,但它們的空間關系仍會保留,具體由RelativeLayout.LayoutParams指定。
使用尺寸限定符上文所述的靈活布局或相對布局可以為您帶來的優勢就只有這麼多了。雖然這些布局可以拉伸組件內外的空間以適應各種屏幕,但它們不一定能為每種屏幕都提供最佳的用戶體驗。因此,您的應用不僅應實施靈活布局,還應針對各種屏幕配置提供一些備用布局。要做到這一點,您可以使用配置限定符,這樣就可以在運行時根據當前的設備配置自動選擇合適的資源了(例如根據各種屏幕尺寸選擇不同的布局)。
例如,很多應用會在較大的屏幕上實施“雙面板”模式(相關應用可能會在一個面板上顯示項目列表,並在另一面板上顯示對應內容)。平板電腦和電視的屏幕已經大到可以同時容納這兩個面板了,但手機屏幕就需要分別顯示。因此,您可以使用以下文件以便實施這些布局:
res/layout/main.xml,單面板(默認)布局:
http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
res/layout-large/main.xml,雙面板布局:
http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
請注意第二種布局名稱目錄中的large限定符。系統會在屬於較大屏幕(例如 7 英寸或更大的平板電腦)的設備上選擇此布局。系統會在較小的屏幕上選擇其他布局(無限定符)。
使用最小寬度限定符在版本低於 3.2 的 Android 設備上,開發人員遇到的問題之一是“較大”屏幕的尺寸范圍,該問題會影響戴爾 Streak、早期的 Galaxy Tab 以及大部分 7 英寸平板電腦。即使這些設備的屏幕屬於“較大”的尺寸,但很多應用可能會針對此類別中的各種設備(例如 5 英寸和 7 英寸的設備)顯示不同的布局。這就是 Android 3.2 版在引入其他限定符的同時引入“最小寬度”限定符的原因。
最小寬度限定符可讓您通過指定某個最小寬度(以 dp 為單位)來定位屏幕。例如,標准 7 英寸平板電腦的最小寬度為 600 dp,因此如果您要在此類屏幕上的用戶界面中使用雙面板(但在較小的屏幕上只顯示列表),您可以使用上文中所述的單面板和雙面板這兩種布局,但您應使用sw600dp指明雙面板布局僅適用於最小寬度為 600 dp 的屏幕,而不是使用large尺寸限定符:
res/layout/main.xml,單面板(默認)布局:
http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
res/layout-sw600dp/main.xml,雙面板布局:
http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
也就是說,對於最小寬度大於等於 600 dp 的設備,系統會選擇layout-sw600dp/main.xml(雙面板)布局,否則系統就會選擇layout/main.xml(單面板)布局。
但 Android 版本低於 3.2 的設備不支持此技術,原因是這些設備無法將sw600dp識別為尺寸限定符,因此您仍需使用large限定符。這樣一來,就會有一個名稱為res/layout-large/main.xml的文件(與res/layout-sw600dp/main.xml一樣)。
使用布局別名最小寬度限定符僅適用於 Android 3.2 及更高版本。因此,您仍需使用與較低版本兼容的概括尺寸范圍(小、正常、大和特大)。例如,如果您要將用戶界面設計成在手機上顯示單面板,但在 7 英寸平板電腦、電視和其他較大的設備上顯示多面板,請提供以下文件:
res/layout/main.xml:單面板布局res/layout-large:多面板布局res/layout-sw600dp:多面板布局後兩個文件是相同的,因為其中一個用於和 Android 3.2 設備匹配,而另一個則是為使用較低版本 Android 的平板電腦和電視准備的。
要避免平板電腦和電視的文件出現重復(以及由此帶來的維護問題),您可以使用別名文件。例如,您可以定義以下布局:
res/layout/main.xml,單面板布局res/layout/main_twopanes.xml,雙面板布局 然後添加這兩個文件:
res/values-large/layout.xml:
@layout/main_twopanes
res/values-sw600dp/layout.xml:
@layout/main_twopanes
後兩個文件的內容相同,但它們並未實際定義布局。它們只是將main設置成了main_twopanes的別名。由於這些文件包含large和sw600dp選擇器,因此無論 Android 版本如何,系統都會將這些文件應用到平板電腦和電視上(版本低於 3.2 的平板電腦和電視會匹配large,版本低於 3.2 的平板電腦和電視則會匹配sw600dp)。
使用屏幕方向限定符某些布局會同時支持橫向模式和縱向模式,但您可以通過調整優化其中大部分布局的效果。在新聞閱讀器示例應用中,每種屏幕尺寸和屏幕方向下的布局行為方式如下所示:
小屏幕,縱向:單面板,帶徽標小屏幕,橫向:單面板,帶徽標7 英寸平板電腦,縱向:單面板,帶操作欄7 英寸平板電腦,橫向:雙面板,寬,帶操作欄10 英寸平板電腦,縱向:雙面板,窄,帶操作欄10 英寸平板電腦,橫向:雙面板,寬,帶操作欄電視,橫向:雙面板,寬,帶操作欄因此,這些布局中的每一種都定義在了res/layout/目錄下的某個 XML 文件中。為了繼續將每個布局分配給各種屏幕配置,該應用會使用布局別名將兩者相匹配:
res/layout/onepane.xml:
http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
res/layout/onepane_with_bar.xml:
http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
res/layout/twopanes.xml:
http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
res/layout/twopanes_narrow.xml:
http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
既然您已定義了所有可能的布局,那就只需使用配置限定符將正確的布局映射到各種配置即可。您現在只需使用布局別名技術即可做到這一點:
res/values/layouts.xml:
@layout/onepane_with_bar
false
res/values-sw600dp-land/layouts.xml:
@layout/twopanes
true
res/values-sw600dp-port/layouts.xml:
@layout/onepane
false
res/values-large-land/layouts.xml:
@layout/twopanes
true
res/values-large-port/layouts.xml:
@layout/twopanes_narrow
true
使用自動拉伸位圖
支持各種屏幕尺寸通常意味著您的圖片資源還必須能適應各種尺寸。例如,無論要應用到什麼形狀的按鈕上,按鈕背景都必須能適應。
如果在可以更改尺寸的組件上使用了簡單的圖片,您很快就會發現顯示效果多少有些不太理想,因為系統會在運行時平均地拉伸或收縮您的圖片。解決方法為使用自動拉伸位圖,這是一種格式特殊的 PNG 文件,其中會指明可以拉伸以及不可以拉伸的區域。
因此,如果設計的是用於尺寸可變的組件上的位圖,請務必使用自動拉伸技術。要將某個位圖轉換成自動拉伸位圖,您可以先准備好普通圖片(圖 4,放大了 4 倍以便清楚顯示)。

圖 4。button.png
然後通過 SDK 的draw9patch實用工具(位於tools/目錄中)運行該圖片,您可以在該工具中繪制像素以標出要拉伸的區域以及左側和頂部的邊界。您還可以沿右側和底部邊界繪制像素以標出用於放置內容的區域,具體如圖 5 所示。

圖 5。button.9.png
請注意沿邊界顯示的黑色像素。頂部和左側邊界上的像素用於指定可以拉伸的圖片區域,右側和底部邊界上的像素則用於指定放置內容的區域。
另請注意.9.png的擴展名。您必須使用此擴展名,因為系統框架需要通過此擴展名確定相關圖片是自動拉伸位圖,而不是普通 PNG 圖片。
如果您將此背景應用到某個組件(通過設置android:background="@drawable/button"),系統框架就會正確拉伸圖片以適應按鈕的尺寸,具體如圖 6 中的各種尺寸所示。

圖 6。在各種尺寸下使用button.9.png自動拉伸位圖的按鈕。
 Android學習小結之Activity保存和恢復狀態
Android學習小結之Activity保存和恢復狀態
Android中啟動一個Activity如果點擊Home鍵該Activity是不會被銷毀的,但是當進行某些操作時某些數據就會丟失,如下:Java class:packag
 Android開發之網絡部分
Android開發之網絡部分
/***@author StormMaybin*@Date 2016-09-1*/ 生命不息,奮斗不止!WebView 對於,WebView 顧名思義,就是顯示各種各樣的
 Android中自定義View實現圓環等待及相關的音量調節效果
Android中自定義View實現圓環等待及相關的音量調節效果
圓環交替、等待效果效果就這樣,分析了一下,大概有這幾個屬性,兩個顏色,一個速度,一個圓環的寬度。自定View的幾個步驟:1、自定義View的屬性2、在View的構造方法中
 Android API Guides---Administration
Android API Guides---Administration
如果您是管理員,您可以利用API和系統能力來管理Android設備和控制訪問。在ICS統一密鑰存儲訪問搭載Android 4.0(ICS)附帶了一些改進,使其更容易為人們