編輯:關於Android編程
這篇博客呢主要是寫gridview的多選以及單選的功能,並且獲取選中的值。
首先呢,我做一下聲明,這個小程序呢是我借鑒某位大神的部分代碼,按照自己的需求重新編寫了一下。本來想注上鏈接,可是應該是之前看的,所以實在找不到了。
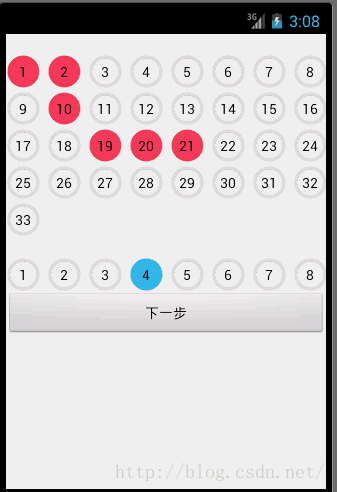
下面是我要實現的功能。這個布局裡面有兩個gridview。紅色的球可以進行多選,藍色的球只能是單選。item的布局裡面放了三個imageview,分別存放灰色,紅色和藍色的圓形圖片,藍色和紅色的圖片設置gone的屬性。還有一個textView就是顯示圓圈裡的數字。

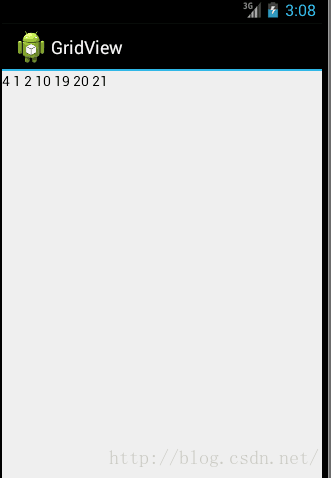
選球之後點擊下一步,就會顯示下面的頁面,上面顯示的數字就是我之前選種的號碼。

下面的我給大家貼一下核心的代碼
/**
* 繼承MultiChoiceModeListener接口實現gridview的單選和多選,並獲取相應的數據*/
public class HomeActivity extends Activity implements MultiChoiceModeListener {
private GridView mGridView_red; //紅球的gridview
private GridAdapter mGridAdapterRed; //紅球的適配器
private GridView gridview_bule; //藍球的gridview
private GridAdapter mGridAdapterBlue; //藍球的適配器
private Button button; //下一步按鈕
private Map mSelectMapRed = new HashMap(); //存放選擇紅球的數字的集合
private Map mSelectMapBlue = new HashMap(); //存放選擇藍球的數字的集合
Map mImgIds_red = new HashMap(); //存放紅球的集合
Map mImgIds_blue = new HashMap(); //存放藍球的集合
/** 程序從此開始運行 */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
//顯示33個紅球區域的圖片
for (int i = 0; i < 33; i++) {
mImgIds_red.put(i,R.drawable.ball);
}
//顯示8個藍球區域的圖片
for (int i = 0; i < 8; i++) {
mImgIds_blue.put(i,R.drawable.ball);
}
mGridView_red = (GridView) findViewById(R.id.gridview_red); //初始化紅球的gridview
button = (Button) findViewById(R.id.button); //初始化下一步按鈕
mGridView_red.setChoiceMode(GridView.CHOICE_MODE_MULTIPLE);// 設置為多選模式
mGridAdapterRed = new GridAdapter(this); //為紅球new一個適配器
mGridView_red.setAdapter(mGridAdapterRed);// 紅球數據適配
mGridView_red.setMultiChoiceModeListener(this);// 設置紅球多選模式監聽器
gridview_bule = (GridView)findViewById(R.id.gridview_bule); //初始化藍球的gridview
gridview_bule.setChoiceMode(GridView.CHOICE_MODE_SINGLE);// 設置為多選模式
mGridAdapterBlue = new GridAdapter(this,"blue"); //為藍球new一個適配器並且傳入藍球的標識
gridview_bule.setAdapter(mGridAdapterBlue);// 數據適配
gridview_bule.setMultiChoiceModeListener(this);//設置藍球單選模式監聽器
//監聽按鈕
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String select_red_ball = ""; //紅球的數字
String select_blue_ball = ""; //藍球的數字
List selectednum_red = new ArrayList(); //存放選中紅球數字的list
SparseBooleanArray selectedposition_red;
selectedposition_red = mGridView_red.getCheckedItemPositions();
for (int i = 0; i < mImgIds_red.size(); i++) {
if(selectedposition_red.get(i)){
selectednum_red.add(i+1);
}
}
for (int i = 0; i < selectednum_red.size(); i++) {
select_red_ball=select_red_ball+selectednum_red.get(i)+" ";
}
List selectednum_blue = new ArrayList(); //存放選中藍球的數字
SparseBooleanArray selectedposition_blue;
selectedposition_blue = gridview_bule.getCheckedItemPositions();
for (int i = 0; i < mImgIds_blue.size(); i++) {
if(selectedposition_blue.get(i)){
selectednum_blue.add(i+1);
}
}
for (int i = 0; i < selectednum_blue.size(); i++) {
select_blue_ball=""+selectednum_blue.get(i)+" ";
}
//跳轉到下一個頁面,並顯示數據
Intent intent = new Intent();
intent.setClass(HomeActivity.this, ShowNumberActivity.class);
intent.putExtra("select", select_blue_ball+select_red_ball); //傳數據
startActivity(intent);
}
});
}
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
return true;
}
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
return true;
}
@Override
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
return true;
}
@Override
public void onDestroyActionMode(ActionMode mode) {
mGridAdapterRed.notifyDataSetChanged();
}
@Override
public void onItemCheckedStateChanged(ActionMode mode, int position,
long id, boolean checked) {
mSelectMapRed.put(position, checked);/* 放入選中的集合中 */
mode.invalidate();
}
//適配器
private class GridAdapter extends BaseAdapter {
private Context mContext;
private String mType = "red";
public GridAdapter(Context ctx) {
mContext = ctx;
}
public GridAdapter(Context ctx,String type) {
mContext = ctx;
mType = type;
}
@Override
public int getCount() {
return (mType.equals("red") ? mImgIds_red:mImgIds_blue).size();
}
@Override
public Integer getItem(int position) {
return Integer.valueOf((mType.equals("red")?mImgIds_red:mImgIds_blue).get(position).toString());
}
@Override
public long getItemId(int position) {
return position;
}
@Override
/* 得到View */
public View getView(int position, View convertView, ViewGroup parent) {
GridItem item;
if (mType.equals("red")) {
if (convertView == null) {
item = new GridItem(mContext);
item.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
} else {
item = (GridItem) convertView;
}
item.setImgResId(getItem(position));
item.setItemText(String.valueOf(position+1));
item.setChecked(mSelectMapRed.get(position) == null ? false
: mSelectMapRed.get(position));
}else {
if (convertView == null) {
item = new GridItem(mContext,"blue");
item.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT));
} else {
item = (GridItem) convertView;
}
item.setImgResId(getItem(position));
item.setItemText(String.valueOf(position+1));
item.setChecked(mSelectMapBlue.get(position) == null ? false
: mSelectMapBlue.get(position));
}
return item;
}
}
}
還有一個設置點擊圖片的效果的自定義view
/**
* 自定義View繼承Checable接口*/
import android.content.Context;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Checkable;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class GridItem extends RelativeLayout implements Checkable {
private Context mContext;
private boolean mChecked;//判斷該選項是否被選上的標志量
private ImageView mImgView = null; //點擊前的圖片
private ImageView mSecletView = null; //點擊紅球的圖片
private ImageView mSecletBlue = null; //點擊籃球的圖片
private TextView mItemText = null; //顯示的數字
private String mType = "red"; //標識是籃球還是紅球的點擊
public GridItem(Context context) {
this(context, null, 0);
}
public GridItem(Context context,String mType) {
this(context, null, 0);
this.mType = mType;
}
public GridItem(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public GridItem(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
mContext = context;
LayoutInflater.from(mContext).inflate(R.layout.grid_item, this); //初始化item布局
mImgView = (ImageView) findViewById(R.id.img_view); //初始化原始布局id
mSecletView = (ImageView) findViewById(R.id.select_red); //紅球的id
mItemText=(TextView) findViewById(R.id.itemText); //號碼的id
mSecletBlue = (ImageView)findViewById(R.id.select_blue); //籃球的id
}
@Override
public void setChecked(boolean checked) {
// TODO Auto-generated method stub
mChecked = checked;
if (mType.equals("red")) {
mSecletView.setVisibility(checked ? View.VISIBLE : View.GONE);//選上了圖片變成紅色
}else {
mSecletBlue.setVisibility(checked ? View.VISIBLE : View.GONE);//選上了圖片變成藍色
}
}
@Override
public boolean isChecked() {
return mChecked;
}
@Override
public void toggle() {
setChecked(!mChecked);
}
public void setImgResId(int resId) {
if (mImgView != null) {
mImgView.setBackgroundResource(resId);//設置背景
}
}
public void setItemText(String itemText) {
mItemText.setText(itemText); //設置文字
}
}
這樣呢我們就能夠做出這樣的效果了。
 Android中visibility屬性VISIBLE、INVISIBLE、GONE的區別
Android中visibility屬性VISIBLE、INVISIBLE、GONE的區別
在Android開發中,大部分控件都有visibility這個屬性,其屬性有3個分別為“visible ”、“invisible&rd
 android開源系列:CircleImageView自定義圓形控件的使用
android開源系列:CircleImageView自定義圓形控件的使用
主要的類: package de.hdodenhof.circleimageview; import edu.njupt.zhb.main.
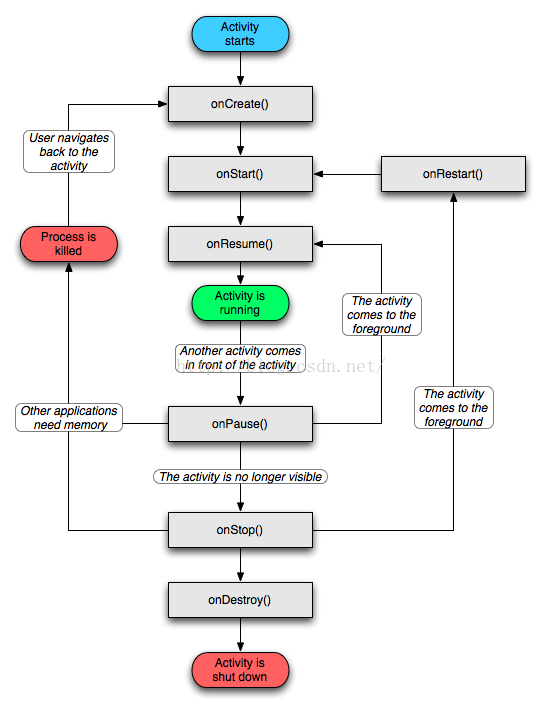
 Android,Activity的生命周期
Android,Activity的生命周期
啟動或結束一個Activity,我們就要跟它的生命周期打交道,安卓程序猿根據Activity的生命周期中各回調方法的觸發時機處理對應的業務邏輯,以保證用戶與頁面之間能正常
 Android性能調優工具之 TraceView
Android性能調優工具之 TraceView
從1月份Google發布的16個關於性能優化的系列視頻起,這段時間在各大社區都有看到很多優秀的關於優化系列的文章。有分析了性能產生的原因、有分享如何優化我們的應用、有介紹