編輯:關於Android編程
上一篇文章主要是介紹了ViewPager和PagerAdapter的功能原理,正所謂光說不練空把式,很多時候聽別人說起來,感覺什麼都懂了,但是真正地拋開一切自己去寫,就又好像突然迷茫了,建議初學者無論是看了什麼資料、教程之後都不要是拿來主義,直接copy完事,應該拋開資料自己從零開始去寫,也許在寫的過程中你會不自覺地去思考,那絕對是有收獲的。
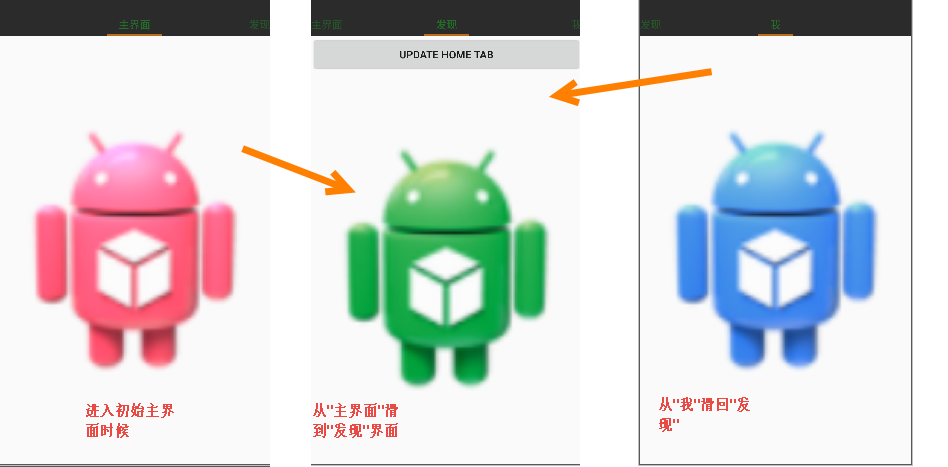
這個實例沒有采用當前主流的Fragment的方式是很古老的,防古老網易新聞的主界面,效果一般般,寫這個例子主要是為了給大家介紹一個新的東西PagerTabStrip,嵌套在ViewPager裡使用的兩個組件類——PagerTitleStrip和PagerTabStrip,PagerTitleStrip類直接繼承自ViewGroup類,而PagerTabStrip類繼承PagerTitleStrip類,所以這兩個類也是容器類。但是有一點需要注意,在定義xml的layout的時候,這兩個類必須是ViewPager標簽的子標簽。雖然古老但是在只有兩個Tab的時候還是蠻方便的。
public class MainActivity extends Activity {
private ViewPager mViewPager;
private PagerTabStrip mPagerTabStrip;
private List mViews=new ArrayList();//定義用於存放Tab對應的View,你也可以用其他的集合來存放,List用得比較多
private List mTitle=new ArrayList();//用於存放Tab標題
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();//一系列初始化
}
//找到對應的View
private void getViews(){
mViewPager= (ViewPager) findViewById(R.id.id_main_container);
mPagerTabStrip= (PagerTabStrip) findViewById(R.id.id_main_tabstrip);
}
private void initTab(){
mPagerTabStrip.setDrawFullUnderline(false);
mPagerTabStrip.setBackgroundColor(Color.parseColor("#2b2b2b"));
//設置當前tab頁簽
mPagerTabStrip.setTextColor(Color.parseColor("#236f28"));
mPagerTabStrip.setTabIndicatorColor(Color.parseColor("#bc6e1c"));
}
//開始添加view到List中
private void addViewToTab(){
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.activity_home_tab, null);
mViews.add(view);
view = LayoutInflater.from(this).inflate(R.layout.activity_discovery_tab, null);
mViews.add(view);
view = LayoutInflater.from(this).inflate(R.layout.activity_me_tab, null);
mViews.add(view);
//頁簽項標題
mTitle.add("主界面");
mTitle.add("發現");
mTitle.add("我");
}
private void init(){
getViews();
initTab();
addViewToTab();
setAdapter();
}
private void setAdapter(){
mViewPager.setAdapter(new GuidePagerAdapter());
mViewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
/**
* position :當前頁面,及你點擊滑動的頁面 offset:當前頁面偏移的百分比
* offsetPixels:當前頁面偏移的像素位置
*/
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.d("TAG","position:"+position+" positionOffset:"+positionOffset+" positionOffsetPixels:"+positionOffsetPixels);
}
@Override
public void onPageSelected(int position) {
Log.d("TAG","CurrentPageIndex:" +position);
}
//state滑動中的狀態 有三種狀態(0,1,2) 1:正在滑動 2:滑動完畢 0:什麼都沒做。
@Override
public void onPageScrollStateChanged(int state) {
Log.d("TAG","State:"+state);
}
});
}
private class GuidePagerAdapter extends PagerAdapter{
@Override
public Object instantiateItem(ViewGroup container, int position) {
Log.d("TAG","Page View init");
container.addView(mViews.get(position));
return mViews.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
Log.d("TAG","ITEM DESTROY");
container.removeView(mViews.get(position));
}
@Override
public int getCount() {
return mViews!=null ? mViews.size() : 0;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
//如果使用了PagerTabStrip作為滑塊,一定要記得重寫這個方法,這個方法就是返回Tab的標題的
@Override
public CharSequence getPageTitle(int position) {
return mTitle.get(position);
}
}
}

會初始化當前Page以及其左邊、右邊的Page(如果存在的話)
01-03 11:53:47.825 30907-30907/com.crazymo.viewpager D/TAG: Page View init 01-03 11:53:47.826 30907-30907/com.crazymo.viewpager D/TAG: Page View init 01-03 11:53:47.946 30907-30907/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.0 positionOffsetPixels:0
首先State置為1表示主界面正在滑動,position代表當前的Page的index,隨著滑動的進行頁面偏移量positionOffset由0——>1變化,像素偏移量offsetPixels則會逐漸增大,當滑動到發現界面時候,主界面的State置為2表示主界面滑動完畢,當前位置置為1(因為發現頁面的index為1),然後頁面偏移量又從0——>1變化(只要是左移),注意此時並未觸發destroyItem,因為前面說過會保持當前、及其左邊、右邊的Page,假如我們繼續往右滑到”我“,則會在滑動到“我”之後,觸發destroyItem移除掉”主界面”。
01-03 12:17:21.688 15869-15869/com.crazymo.viewpager D/TAG: State:1 01-03 12:17:21.691 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.015277778 positionOffsetPixels:11 01-03 12:17:21.727 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.05 positionOffsetPixels:36 01-03 12:17:21.766 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.09166667 positionOffsetPixels:66 01-03 12:17:21.798 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.11666667 positionOffsetPixels:84 01-03 12:17:21.857 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.25694445 positionOffsetPixels:185 01-03 12:17:21.869 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.2875 positionOffsetPixels:207 01-03 12:17:21.883 15869-15869/com.crazymo.viewpager D/TAG: State:2 01-03 12:17:21.883 15869-15869/com.crazymo.viewpager D/TAG: CurrentPageIndex:1 01-03 12:17:21.890 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.32222223 positionOffsetPixels:232 01-03 12:17:22.300 15869-15869/com.crazymo.viewpager D/TAG: position:0 positionOffset:0.9986111 positionOffsetPixels:719 01-03 12:17:22.335 15869-15869/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.0 positionOffsetPixels:0 01-03 12:17:22.522 15869-15869/com.crazymo.viewpager D/TAG: State:0 01-03 12:17:22.523 15869-15869/com.crazymo.viewpager D/TAG: Page View init
即從右往左滑動的時候,隨著滑動的進行頁面偏移量positionOffset由1——>0變化,像素偏移量offsetPixels則會逐漸減小
01-03 12:10:52.485 30907-30907/com.crazymo.viewpager D/TAG: State:1 01-03 12:10:52.488 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.98749995 positionOffsetPixels:710 01-03 12:10:52.514 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.95555556 positionOffsetPixels:688 01-03 12:10:52.528 30907-30907/com.crazymo.viewpager D/TAG: State:2 01-03 12:10:52.528 30907-30907/com.crazymo.viewpager D/TAG: CurrentPageIndex:1 01-03 12:10:52.533 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.8958334 positionOffsetPixels:645 01-03 12:10:52.545 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.8444444 positionOffsetPixels:607 ..... 01-03 12:10:52.948 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.0027778149 positionOffsetPixels:2 01-03 12:10:52.965 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.0013889074 positionOffsetPixels:1 01-03 12:10:53.001 30907-30907/com.crazymo.viewpager D/TAG: position:1 positionOffset:0.0 positionOffsetPixels:0 01-03 12:10:53.168 30907-30907/com.crazymo.viewpager D/TAG: State:0 01-03 12:10:53.168 30907-30907/com.crazymo.viewpager D/TAG: Page View init
 Objective-C Runtime 解析(四)—— 在Category中添加屬性
Objective-C Runtime 解析(四)—— 在Category中添加屬性
在OC中,我們可以通過Category 對已有的類進行擴展,這得益於OC的Runtime機制,讓類可以‘動態’的添加方法以及實現。但是,在Cate
 Android UI之RealtiveLayout(相對布局)
Android UI之RealtiveLayout(相對布局)
Android UI之RealtiveLayout(相對布局)說明:RealtiveLayout是目前android開發中最最常用的布局管理器(比LinearLayout
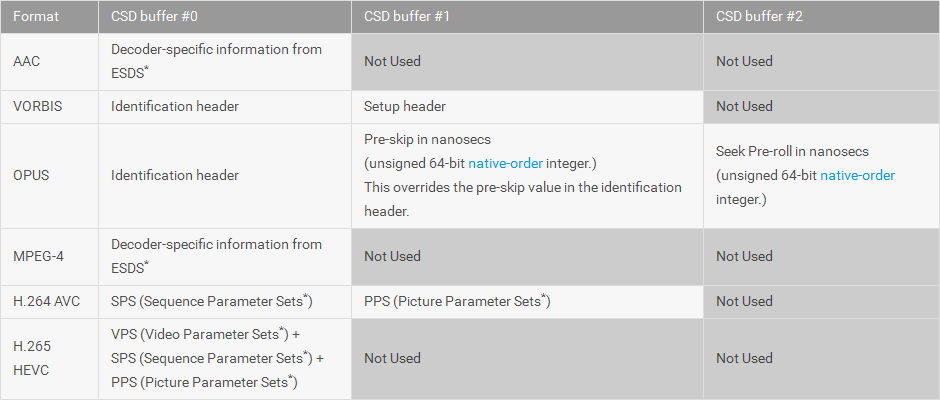
 Android多媒體--MediaCodec 中文API文檔
Android多媒體--MediaCodec 中文API文檔
MediaCodecpublic final class MediaCodec extends ObjectJava.lang.Object → androi
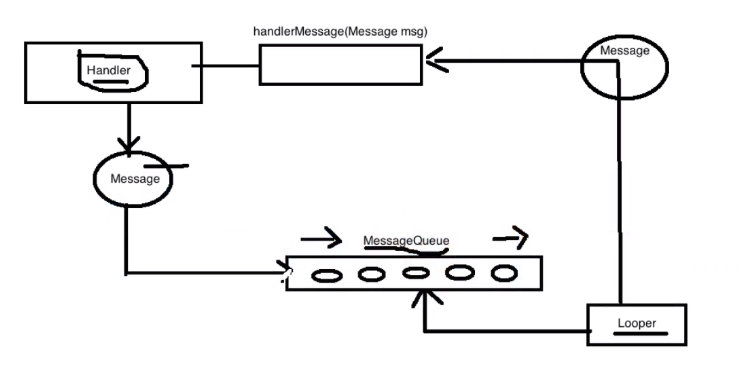
 Android handler 詳解(面試必問)
Android handler 詳解(面試必問)
handler在Android中被稱為“消息處理者”,在多線程中比較常用。Handler為Android提供了一種異步消息處理機制,當向消息隊列中發送消息 (sendMe