編輯:關於Android編程
!學習自菜鳥教程-移動端-Android
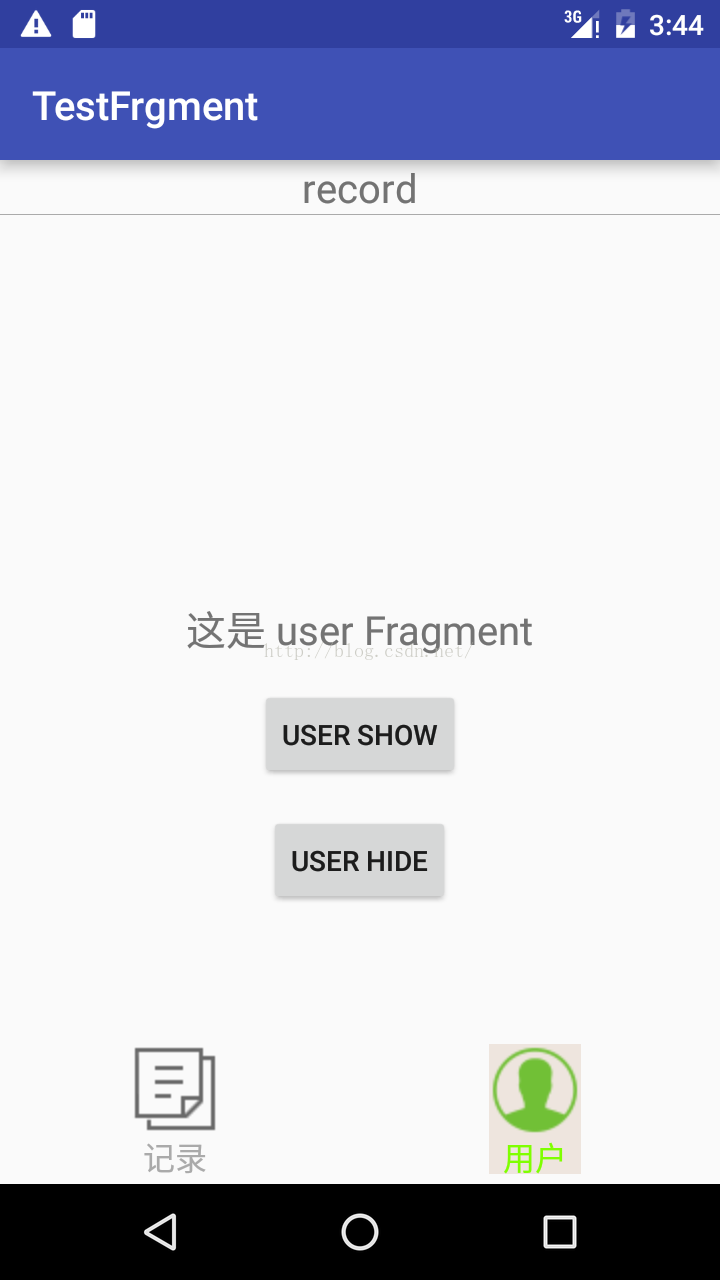
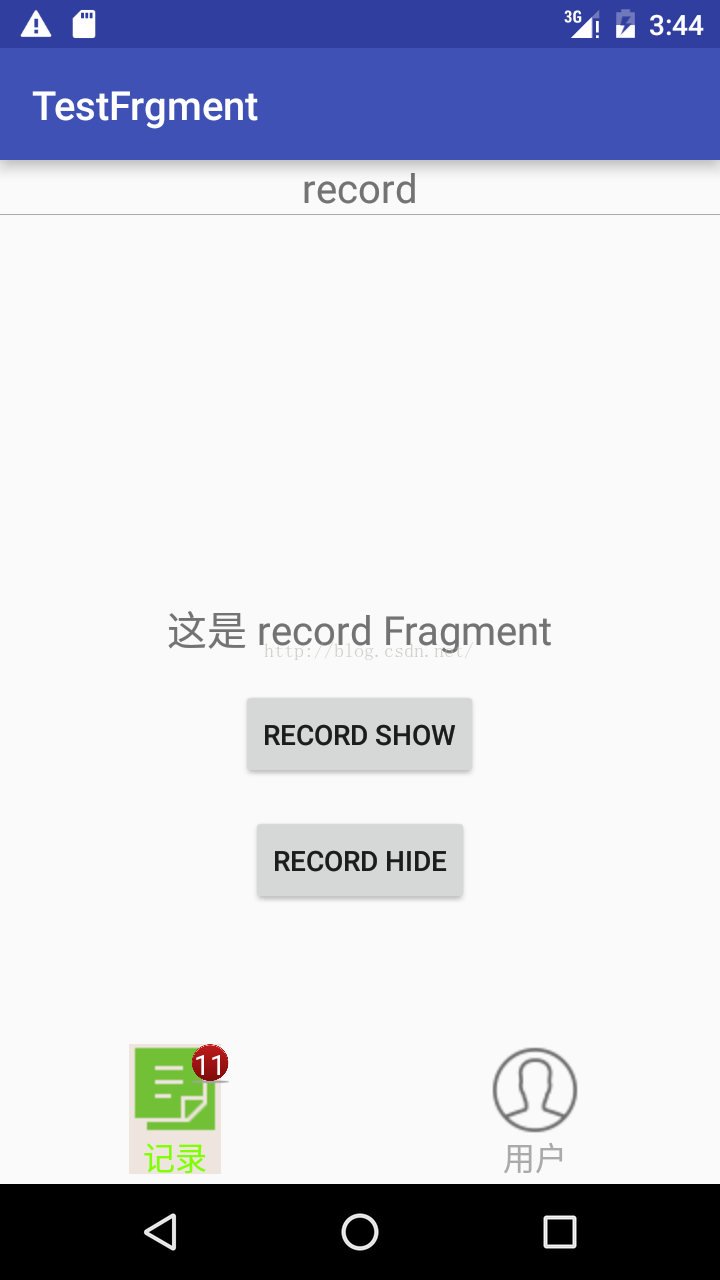
圖片如下



一、底部導航欄實現
1、TextView 圖片和文字的變換,在drawable 中新建文件
圖片:tav_record_selector.xml
文字顏色:tab_text_color_selector.xml
添加一個textView,將屬性Layout_marginLeft 設置為負值,則小圓圈會疊在其上面
布局:
實現:
public class RecordFragment extends Fragment implements OnClickListener {
private String text = "";
private TextView mTvTitle = null;
public TextView mTvShow = null;
public Button mBtnShow = null;
public Button mBtnHide = null;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View contentView = inflater.inflate(R.layout.fragment_layout,container,false);
mTvTitle = (TextView)getActivity().findViewById(R.id.tv_title);
mTvShow = (TextView)contentView.findViewById(R.id.frag_tv);
mBtnShow = (Button)contentView.findViewById(R.id.frag_btn_show);
mBtnHide = (Button)contentView.findViewById(R.id.frag_btn_hide);
mBtnShow.setText("record show");
mBtnHide.setText("record hide");
mBtnShow.setOnClickListener(this);
mBtnHide.setOnClickListener(this);
parserArgument();
return contentView;
}
private void parserArgument(){
text = getArguments().getString("text");
mTvShow.setText(text);
String title = getArguments().getString("title"); //fragment中獲取activity創建時傳遞的參數
Log.i("onResume--->",title);
mTvTitle.setText(title);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.frag_btn_show:
Log.i("frag_btn_show","click");
TextView num = (TextView) getActivity().findViewById(R.id.tab_tv_num_record); //fragment中獲取activity中的組件,設置消息提醒小圓圈
num.setText("11");
num.setVisibility(View.VISIBLE);
break;
case R.id.frag_btn_hide:
Log.i("frag_btn_hide","click");
TextView num1 = (TextView) getActivity().findViewById(R.id.tab_tv_num_record);
num1.setVisibility(View.INVISIBLE);
break;
default:
break;
}
}
}
三、ViewPager的運用
1、ViewPager需要適配器 FragmentPagerAdapter
public class FragmentAdapter extends FragmentPagerAdapter {
public final static int FRAGMENT_COUNT = 2;
private RecordFragment recordFragment = null;
private UserFragment userFragment = null;
public FragmentAdapter(FragmentManager manager){
super(manager);
recordFragment = new RecordFragment();
Bundle bundle = new Bundle();
bundle.putString("text","這是 record Fragment");
bundle.putString("title","record");
recordFragment.setArguments(bundle);
userFragment = new UserFragment();
Bundle bundle1 = new Bundle();
bundle1.putString("text","這是 user Fragment");
bundle1.putString("title","user");
userFragment.setArguments(bundle1);
}
@Override
public Fragment getItem(int position) {
Fragment fragment = null;
switch (position){
case MainActivity.FRAGMENT_RECORD:
fragment = recordFragment;
break;
case MainActivity.FRAGMENT_USER:
fragment = userFragment;
break;
default:
break;
}
return fragment;
}
@Override
public int getCount() {
return FRAGMENT_COUNT;
}
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
//state的狀態有三個,0表示什麼都沒做,1正在滑動,2滑動完畢
if (state == 2){
switch (viewPager.getCurrentItem()){
case FRAGMENT_RECORD:
setNotSelected();
mTvRecord.setSelected(true);
break;
case FRAGMENT_USER:
setNotSelected();
mTvUser.setSelected(true);
break;
default:
break;
}
}
}
四、主界面的布局和實現
布局:
public class MainActivity extends AppCompatActivity implements View.OnClickListener,ViewPager.OnPageChangeListener{
private TextView mTvRecord = null;
private TextView mTvUser = null;
private ViewPager viewPager = null;
private FragmentManager manager;
private RecordFragment recordFragment = null;
private UserFragment userFragment = null;
public final static int FRAGMENT_RECORD = 0;
public final static int FRAGMENT_USER = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
manager = getSupportFragmentManager();
initViews();
}
private void initViews() {
mTvRecord = (TextView)findViewById(R.id.tab_tv_record);
mTvUser = (TextView)findViewById(R.id.tab_tv_user);
viewPager = (ViewPager) findViewById(R.id.viewpager);
mTvRecord.setOnClickListener(this);
mTvRecord.performClick(); //選擇效果,使界面一打開時,有選中狀態
mTvUser.setOnClickListener(this);
FragmentAdapter adatpter = new FragmentAdapter(manager);
viewPager.setAdapter(adatpter);
viewPager.setCurrentItem(FRAGMENT_RECORD);
viewPager.setOnPageChangeListener(this);
}
private void setNotSelected(){
mTvRecord.setSelected(false);
mTvUser.setSelected(false);
}
//當顯示fragment時,是通過add和show時,需要先隱藏當前的,在顯示新的
private void hideAllFragment(FragmentTransaction transaction){
if (recordFragment != null){
transaction.hide(recordFragment);
}
if (userFragment != null){
transaction.hide(userFragment);
}
}
@Override
public void onClick(View v) {
FragmentTransaction transaction = manager.beginTransaction(); //transaction只能調用一次,每次需重新創建
switch (v.getId()){
case R.id.tab_tv_record:
setNotSelected();
mTvRecord.setSelected(true);
viewPager.setCurrentItem(FRAGMENT_RECORD);
break;
case R.id.tab_tv_user:
setNotSelected();
mTvUser.setSelected(true);
viewPager.setCurrentItem(FRAGMENT_USER);
break;
default:
break;
}
transaction.commit();
}
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
}
@Override
public void onPageScrollStateChanged(int state) {
//state的狀態有三個,0表示什麼都沒做,1正在滑動,2滑動完畢
if (state == 2){
switch (viewPager.getCurrentItem()){
case FRAGMENT_RECORD:
setNotSelected();
mTvRecord.setSelected(true);
break;
case FRAGMENT_USER:
setNotSelected();
mTvUser.setSelected(true);
break;
default:
break;
}
}
}
}
 Android中View的滑動沖突——Android開發藝術探索筆記
Android中View的滑動沖突——Android開發藝術探索筆記
介紹相信開發Android的人都會有這種體會:從網上下載的demo運行的好好的,但是只要出現了滑動沖突,Demo就無法正常工作了。但是不用擔心,解決滑動沖突有固定的模式,
 跟我學Android之五
跟我學Android之五
本章目標 掌握單選按鈕的用法 掌握復選框的用法 掌握開關按鈕的用法 掌握圖像視圖的用法。 掌握自動完成文本框的用法。單選控件——RadioButt
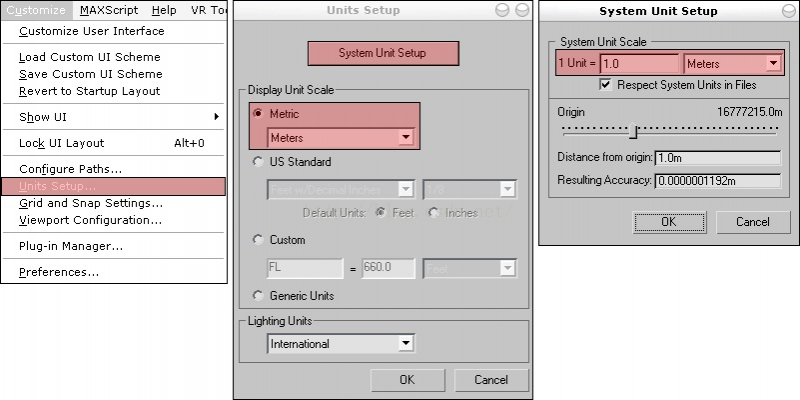
 Unity3d 數字模型制作規范
Unity3d 數字模型制作規范
本文提到的所有數字模型制作,全部是用3D MAX建立模型,即使是不同的驅動引擎,對模型的要求基本是相同的。當一個VR模型制作完成時,它所包含的基本內容包括場景尺寸、單位,
 緩存之 ACache
緩存之 ACache
1.android緩存的介紹Android開發本質上就是手機和互聯網中的web服務器之間進行通信,就必然需要從服務端獲取數據,而反復通過網絡獲取數據是比較耗時的,特別是訪