編輯:關於Android編程
本文通過自定義View實現Android手寫簽名,實現透明背景,邊緣空白裁剪功能。
自定義LinePathView代碼注釋有詳細注釋,不在具體講解代碼。
public class LinePathView extends View {
private Context mContext;
/**
* 筆畫X坐標起點
*/
private float mX;
/**
* 筆畫Y坐標起點
*/
private float mY;
/**
* 手寫畫筆
*/
private final Paint mGesturePaint = new Paint();
/**
* 路徑
*/
private final Path mPath = new Path();
/**
* 簽名畫筆
*/
private Canvas cacheCanvas;
/**
* 簽名畫布
*/
private Bitmap cachebBitmap;
/**
* 是否已經簽名
*/
private boolean isTouched = false;
/**
* 畫筆寬度 px;
*/
private int mPaintWidth = 10;
/**
* 前景色
*/
private int mPenColor = Color.BLACK;
/**
* 背景色(指最終簽名結果文件的背景顏色,默認為透明色)
*/
private int mBackColor=Color.TRANSPARENT;
public LinePathView(Context context) {
super(context);
init(context);
}
public LinePathView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public LinePathView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
public void init(Context context) {
this.mContext = context;
//設置抗鋸齒
mGesturePaint.setAntiAlias(true);
//設置簽名筆畫樣式
mGesturePaint.setStyle(Style.STROKE);
//設置筆畫寬度
mGesturePaint.setStrokeWidth(mPaintWidth);
//設置簽名顏色
mGesturePaint.setColor(mPenColor);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//創建跟view一樣大的bitmap,用來保存簽名
cachebBitmap = Bitmap.createBitmap(getWidth(), getHeight(), Config.ARGB_8888);
cacheCanvas = new Canvas(cachebBitmap);
cacheCanvas.drawColor(mBackColor);
isTouched=false;
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
touchDown(event);
break;
case MotionEvent.ACTION_MOVE:
isTouched = true;
touchMove(event);
break;
case MotionEvent.ACTION_UP:
//將路徑畫到bitmap中,即一次筆畫完成才去更新bitmap,而手勢軌跡是實時顯示在畫板上的。
cacheCanvas.drawPath(mPath, mGesturePaint);
mPath.reset();
break;
}
// 更新繪制
invalidate();
return true;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//畫此次筆畫之前的簽名
canvas.drawBitmap(cachebBitmap, 0, 0, mGesturePaint);
// 通過畫布繪制多點形成的圖形
canvas.drawPath(mPath, mGesturePaint);
}
// 手指點下屏幕時調用
private void touchDown(MotionEvent event) {
// 重置繪制路線
mPath.reset();
float x = event.getX();
float y = event.getY();
mX = x;
mY = y;
// mPath繪制的繪制起點
mPath.moveTo(x, y);
}
// 手指在屏幕上滑動時調用
private void touchMove(MotionEvent event) {
final float x = event.getX();
final float y = event.getY();
final float previousX = mX;
final float previousY = mY;
final float dx = Math.abs(x - previousX);
final float dy = Math.abs(y - previousY);
// 兩點之間的距離大於等於3時,生成貝塞爾繪制曲線
if (dx >= 3 || dy >= 3) {
// 設置貝塞爾曲線的操作點為起點和終點的一半
float cX = (x + previousX) / 2;
float cY = (y + previousY) / 2;
// 二次貝塞爾,實現平滑曲線;previousX, previousY為操作點,cX, cY為終點
mPath.quadTo(previousX, previousY, cX, cY);
// 第二次執行時,第一次結束調用的坐標值將作為第二次調用的初始坐標值
mX = x;
mY = y;
}
}
/**
* 清除畫板
*/
public void clear() {
if (cacheCanvas != null) {
isTouched = false;
//更新畫板信息
mGesturePaint.setColor(mPenColor);
cacheCanvas.drawColor(mBackColor);
mGesturePaint.setColor(mPenColor);
invalidate();
}
}
/**
* 保存畫板
* @param path 保存到路徑
*/
public void save(String path) throws IOException {
save(path, false, 0);
}
/**
* 保存畫板
* @param path 保存到路徑
* @param clearBlank 是否清除邊緣空白區域
* @param blank 要保留的邊緣空白距離
*/
public void save(String path, boolean clearBlank, int blank) throws IOException {
Bitmap bitmap=cachebBitmap;
//BitmapUtil.createScaledBitmapByHeight(srcBitmap, 300);// 壓縮圖片
if (clearBlank) {
bitmap = clearBlank(bitmap, blank);
}
ByteArrayOutputStream bos = new ByteArrayOutputStream();
bitmap.compress(Bitmap.CompressFormat.PNG, 100, bos);
byte[] buffer = bos.toByteArray();
if (buffer != null) {
File file = new File(path);
if (file.exists()) {
file.delete();
}
OutputStream outputStream = new FileOutputStream(file);
outputStream.write(buffer);
outputStream.close();
}
}
/**
* 獲取畫板的bitmap
* @return
*/
public Bitmap getBitMap()
{
setDrawingCacheEnabled(true);
buildDrawingCache();
Bitmap bitmap=getDrawingCache();
setDrawingCacheEnabled(false);
return bitmap;
}
/**
* 逐行掃描 清楚邊界空白。
*
* @param bp
* @param blank 邊距留多少個像素
* @return
*/
private Bitmap clearBlank(Bitmap bp, int blank) {
int HEIGHT = bp.getHeight();
int WIDTH = bp.getWidth();
int top = 0, left = 0, right = 0, bottom = 0;
int[] pixs = new int[WIDTH];
boolean isStop;
//掃描上邊距不等於背景顏色的第一個點
for (int y = 0; y < HEIGHT; y++) {
bp.getPixels(pixs, 0, WIDTH, 0, y, WIDTH, 1);
isStop = false;
for (int pix : pixs) {
if (pix != mBackColor) {
top = y;
isStop = true;
break;
}
}
if (isStop) {
break;
}
}
//掃描下邊距不等於背景顏色的第一個點
for (int y = HEIGHT - 1; y >= 0; y--) {
bp.getPixels(pixs, 0, WIDTH, 0, y, WIDTH, 1);
isStop = false;
for (int pix : pixs) {
if (pix != mBackColor) {
bottom = y;
isStop = true;
break;
}
}
if (isStop) {
break;
}
}
pixs = new int[HEIGHT];
//掃描左邊距不等於背景顏色的第一個點
for (int x = 0; x < WIDTH; x++) {
bp.getPixels(pixs, 0, 1, x, 0, 1, HEIGHT);
isStop = false;
for (int pix : pixs) {
if (pix != mBackColor) {
left = x;
isStop = true;
break;
}
}
if (isStop) {
break;
}
}
//掃描右邊距不等於背景顏色的第一個點
for (int x = WIDTH - 1; x > 0; x--) {
bp.getPixels(pixs, 0, 1, x, 0, 1, HEIGHT);
isStop = false;
for (int pix : pixs) {
if (pix != mBackColor) {
right = x;
isStop = true;
break;
}
}
if (isStop) {
break;
}
}
if (blank < 0) {
blank = 0;
}
//計算加上保留空白距離之後的圖像大小
left = left - blank > 0 ? left - blank : 0;
top = top - blank > 0 ? top - blank : 0;
right = right + blank > WIDTH - 1 ? WIDTH - 1 : right + blank;
bottom = bottom + blank > HEIGHT - 1 ? HEIGHT - 1 : bottom + blank;
return Bitmap.createBitmap(bp, left, top, right - left, bottom - top);
}
/**
* 設置畫筆寬度 默認寬度為10px
*
* @param mPaintWidth
*/
public void setPaintWidth(int mPaintWidth) {
mPaintWidth = mPaintWidth > 0 ? mPaintWidth : 10;
this.mPaintWidth = mPaintWidth;
mGesturePaint.setStrokeWidth(mPaintWidth);
}
public void setBackColor(@ColorInt int backColor)
{
mBackColor=backColor;
}
/**
* 設置畫筆顏色
*
* @param mPenColor
*/
public void setPenColor(int mPenColor) {
this.mPenColor = mPenColor;
mGesturePaint.setColor(mPenColor);
}
/**
* 是否有簽名
*
* @return
*/
public boolean getTouched() {
return isTouched;
}
}
使用添加View
保存
if (mPathView.getTouched()) {
try {
mPathView.save("/sdcard/qm.png", true, 10);
setResult(100);
finish();
} catch (IOException e) {
e.printStackTrace();
}
} else {
Toast.makeText(HandWriteActivity.this, "您沒有簽名~", Toast.LENGTH_SHORT).show();
}
清除
mPathView.clear();
修改背景、筆寬、顏色
mPathView.setBackColor(Color.RED);
mPathView.setPaintWidth(20);
mPathView.setPenColor(Color.WHITE);
mPathView.clear();
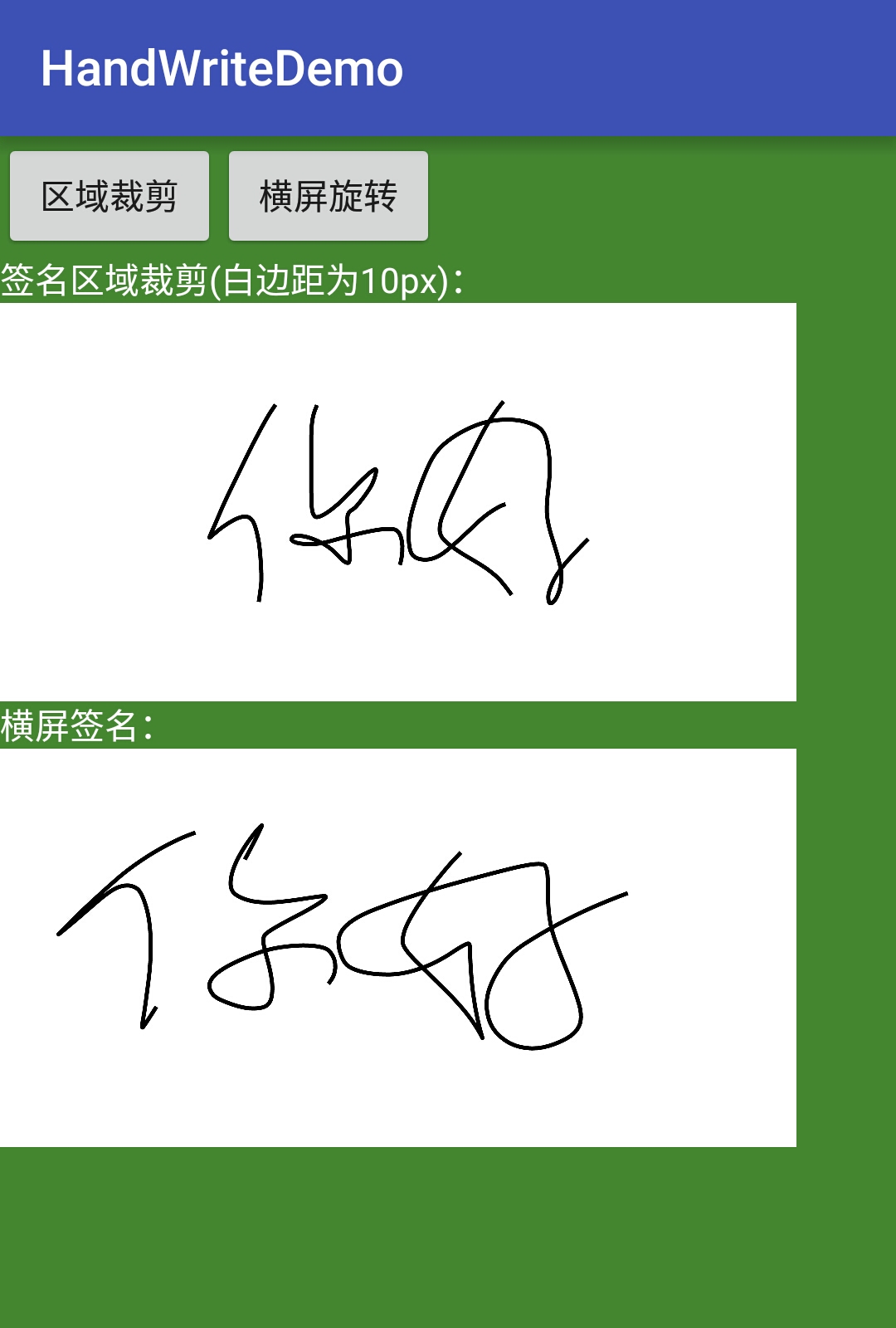
效果

Demo地址https://github.com/venusic/E-signature
 Android app應用多語言切換功能實現
Android app應用多語言切換功能實現
本文實例為大家分享了Android app應用實現多語言切換功能,供大家參考,具體內容如下1.添加多語言文件 在不同的 value 文件夾下(例如 value 、valu
 android:獲取手機號碼和姓名實現通訊錄
android:獲取手機號碼和姓名實現通訊錄
首先是運行結果由於通訊錄在手機裡是以數據庫貯存的 所以我們可以通過一個方法 context.getContentResolver().query(Phone.CONTEN
 VIVO X5Pro官方線刷包下載地址 VIVO X5Pro刷機教程
VIVO X5Pro官方線刷包下載地址 VIVO X5Pro刷機教程
不少網友對VIVO X5Pro的評價是:外觀漂亮、手感舒適而且音色音質好。不知你對VIVO X5Pro又有什麼特別的看法呢?VIVO X5Pro是不是一款性
 Android Dialog中軟鍵盤的顯示與隱藏的示例
Android Dialog中軟鍵盤的顯示與隱藏的示例
1.寫在前面本篇的主要內容是關於在Dialog中軟鍵盤的顯示與隱藏問題,需求是在Dialog中有一個密碼輸入框,彈出Dialog顯示軟鍵盤,關閉Dialog隱藏軟鍵盤。