編輯:關於Android編程
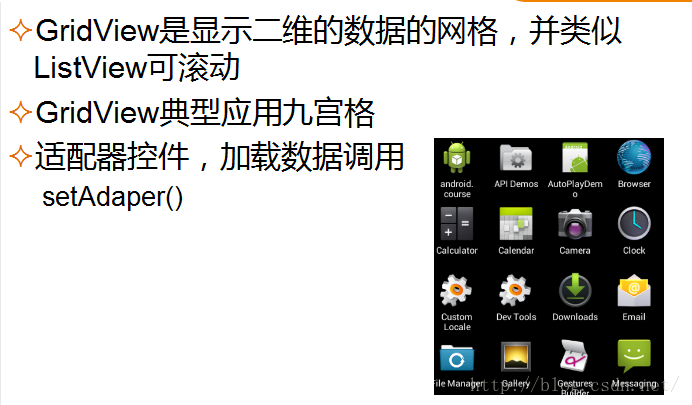
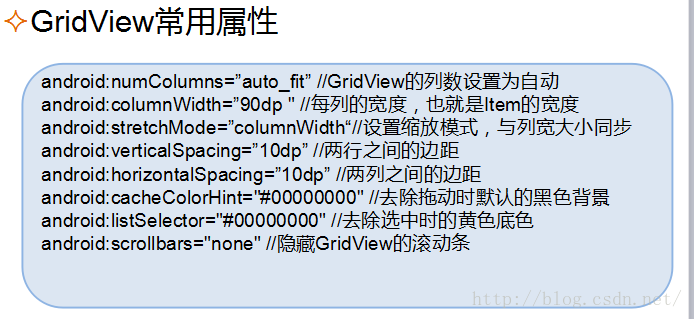
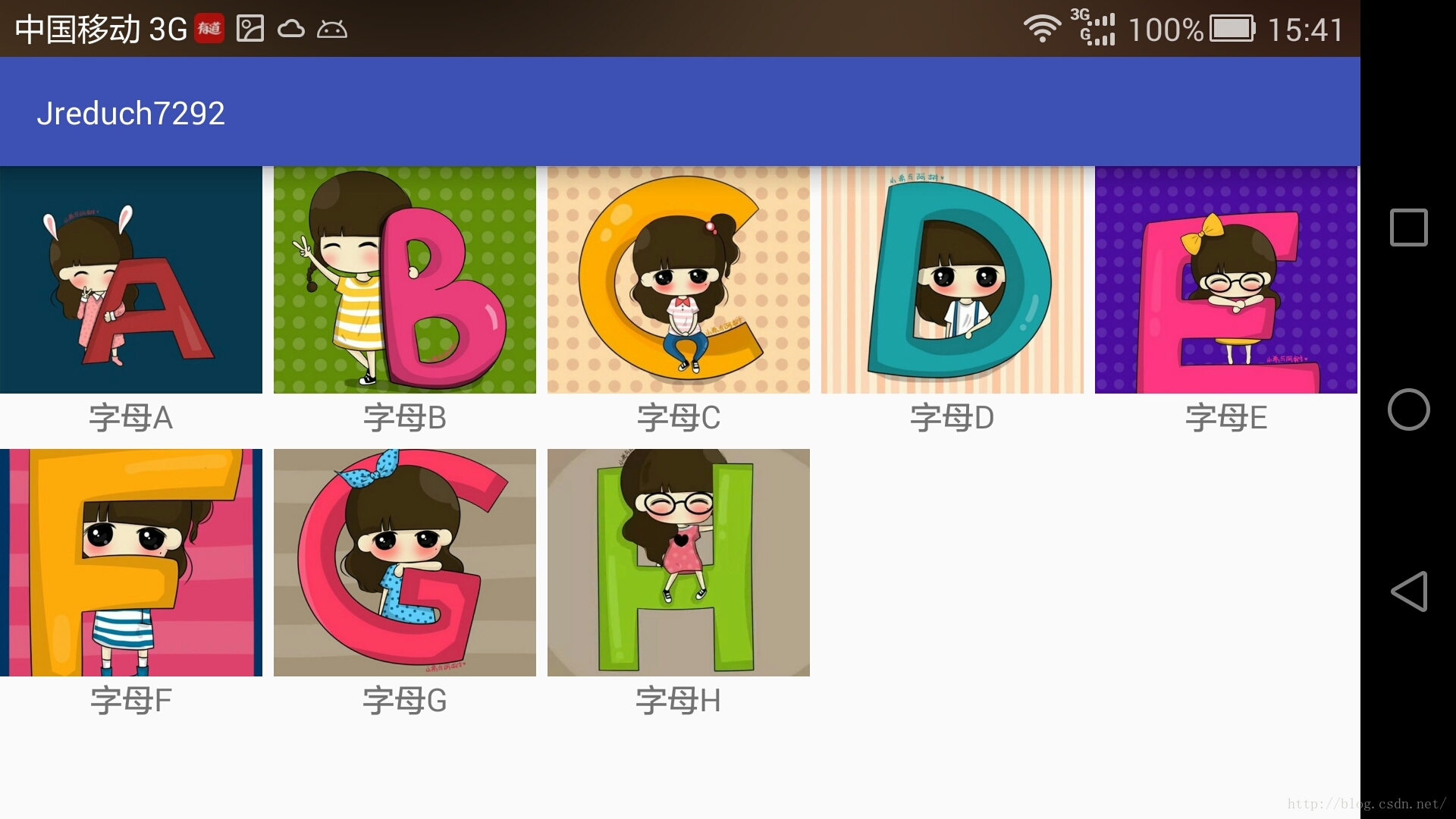
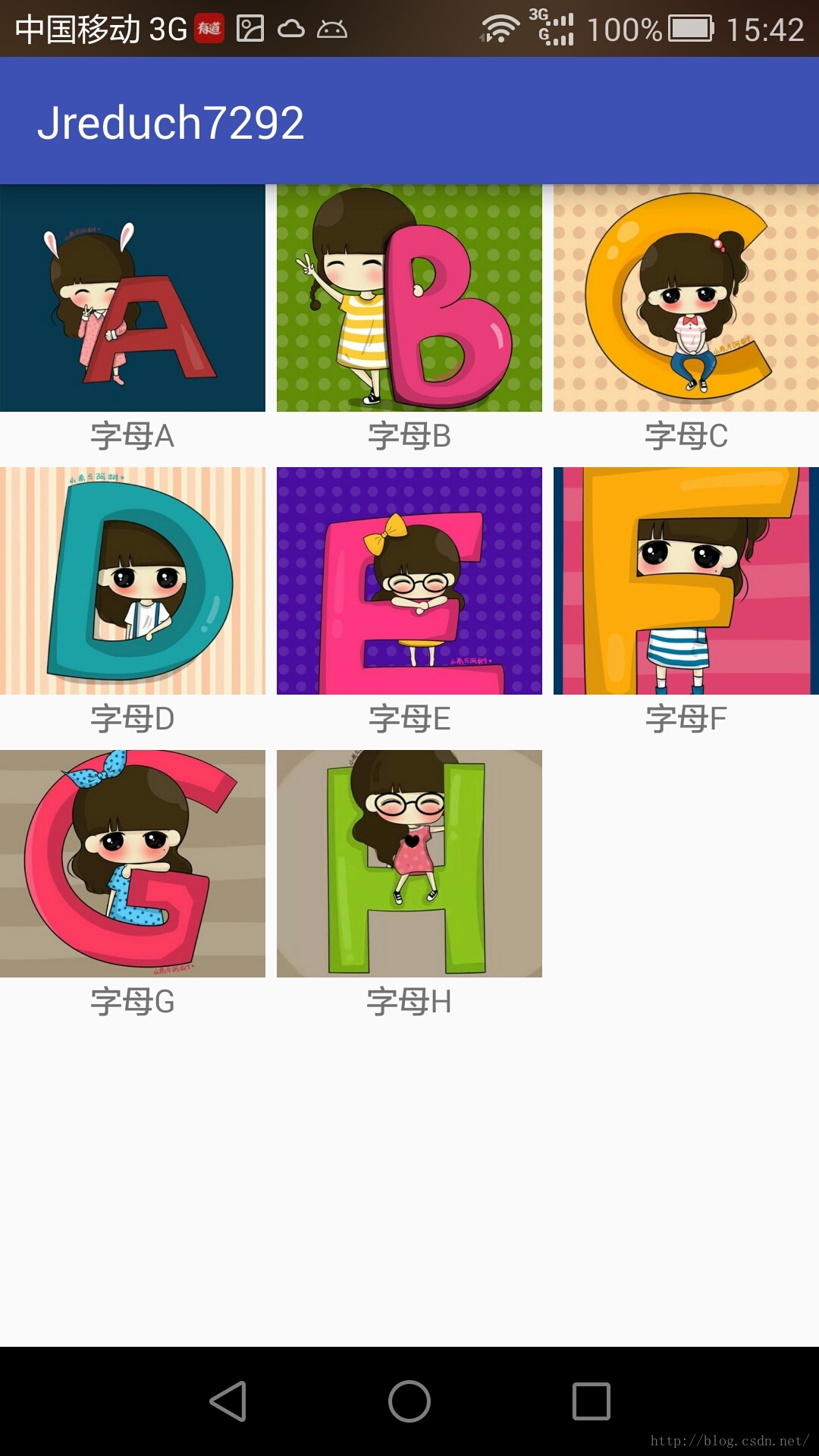
GridView網格視圖,網格視圖組件,九宮圖顯示數據表格(一種控件)
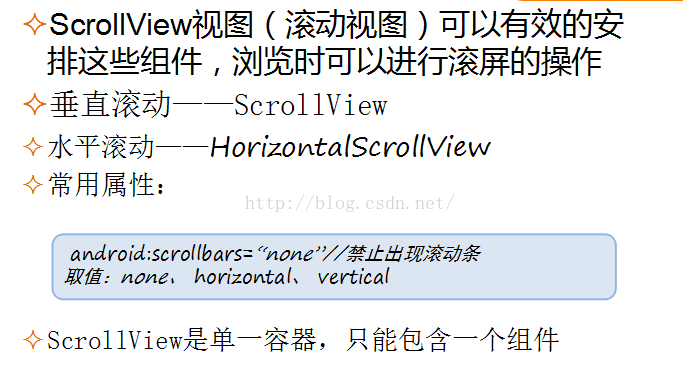
ScrollView滾動視圖
是一個單一容器,只能包含一個組件。
ViewPager左右滑動
SlideMenu側邊欄
PullToRefreshListView下拉刷新
ListView新聞 原聲列表視圖
xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#fc03" android:state_pressed="true"/>
<item android:color="#09090a"/>
selector>
xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<stroke android:color="#f50202"
android:width="1dp"/>
<corners android:radius="9dp"/>
shape>




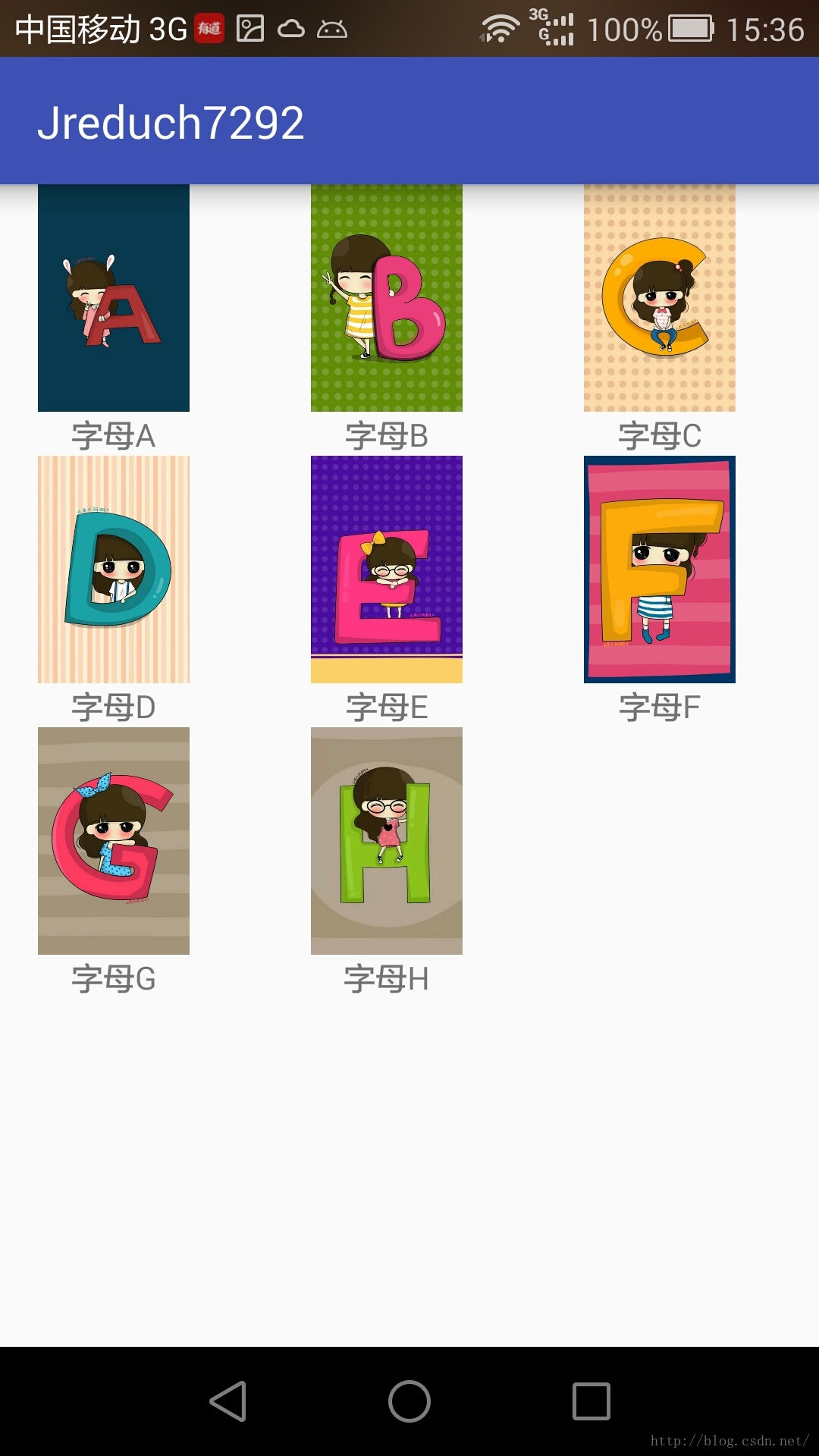
GridViewActivity程序代碼
package com.example.jreduch7292; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.AdapterView; import android.widget.GridView; import android.widget.ImageView; import android.widget.SimpleAdapter; import android.widget.Toast; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class GridViewActivity extends AppCompatActivity { private GridView gv; private ImageView big; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_grid_view); gv=(GridView)findViewById(R.id.gv); big=(ImageView)findViewById(R.id.big); final List list=new ArrayList(); Map map=new HashMap(); map.put("img",R.mipmap.a); map.put("name","字母A"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.b); map.put("name","字母B"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.c); map.put("name","字母C"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.d); map.put("name","字母D"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.e); map.put("name","字母E"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.f); map.put("name","字母F"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.g); map.put("name","字母G"); list.add(map); map=new HashMap(); map.put("img",R.mipmap.h); map.put("name","字母H"); list.add(map); /* 1.simpleAdapter使用的數據源必須繼承Map接口 2.from參數的意思是指向數據源Map中的鍵 3.to 參數的意思是為布局中的控件Id賦值 */ SimpleAdapter sa=new SimpleAdapter(this,list, R.layout.grid_layout, new String[]{"img","name"}, new int[]{R.id.iv,R.id.tv}); gv.setAdapter(sa); gv.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterViewparent, View view, int position, long id) { Map map=(Map)list.get(position); Toast.makeText(getBaseContext(),""+map.get("name"),Toast.LENGTH_SHORT).show(); Intent intent=new Intent(getBaseContext(),BigActivity.class); intent.putExtra("img",(int)map.get("img")); startActivity(intent); } }); } }
setContentView(R.layout.activity_grid_view);程序代碼
/*
1.simpleAdapter使用的數據源必須繼承Map接口
2.from參數的意思是指向數據源Map中的鍵
3.to 參數的意思是為布局中的控件Id賦值
*/
SimpleAdapter sa=new SimpleAdapter(this,list,
R.layout.grid_layout,
new String[]{"img","name"},
new int[]{R.id.iv,R.id.tv});
gv.setAdapter(sa);程序代碼



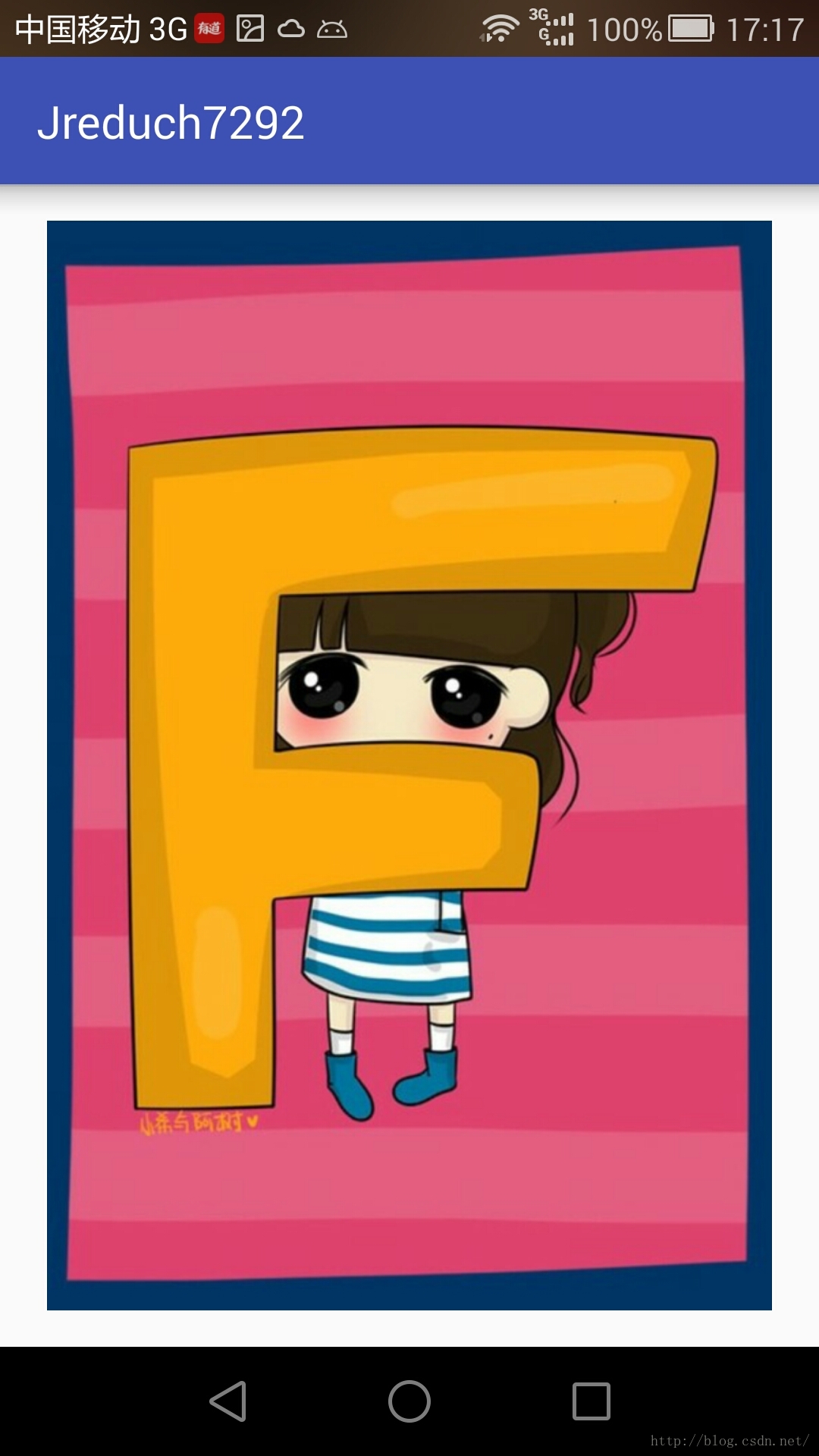
setContentView(R.layout.activity_big);程序代碼 放大
package com.example.jreduch7292; import android.animation.ObjectAnimator; import android.content.Intent; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.animation.BounceInterpolator; import uk.co.senab.photoview.PhotoView; public class BigActivity extends AppCompatActivity { private PhotoView big; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_big); big=(PhotoView)findViewById(R.id.big); Intent intent=getIntent(); int imgId=intent.getIntExtra("img",R.mipmap.ic_launcher); big.setImageResource(imgId); //屬性動畫 ObjectAnimator oja=ObjectAnimator.ofFloat(big,"rotation",0,360); oja.setDuration(3000); oja.setRepeatCount(0); //設置插補器 oja.setInterpolator(new BounceInterpolator()); oja.start(); } }

GridViewTextActivityr程序代碼
package com.example.jreduch7292; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.GridView; import android.widget.SimpleAdapter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; public class GridViewTextActivityr extends AppCompatActivity { private GridView gv1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_grid_view_text_activityr); getSupportActionBar().hide(); //隱藏ActionBar gv1=(GridView)findViewById(R.id.gv1); final List list=new ArrayList(); Map map=new HashMap(); map.put("name","推薦"); list.add(map); map=new HashMap(); map.put("name","熱點"); list.add(map); map=new HashMap();; map.put("name","體育"); list.add(map); map=new HashMap(); map.put("name","煙台"); list.add(map); map=new HashMap(); map.put("name","視頻"); list.add(map); map=new HashMap(); map.put("name","汽車"); list.add(map); map=new HashMap(); map.put("name","訂閱"); list.add(map); map=new HashMap(); map.put("name","社會"); list.add(map); map=new HashMap();; map.put("name","財經"); list.add(map); map=new HashMap(); map.put("name","科技"); list.add(map); map=new HashMap(); map.put("name","健康"); list.add(map); map=new HashMap(); map.put("name","軍事"); list.add(map); map=new HashMap(); map.put("name","彩票"); list.add(map); map=new HashMap(); map.put("name","國際"); list.add(map); map=new HashMap(); map.put("name","段子"); list.add(map); map=new HashMap(); map.put("name","科技"); list.add(map); map=new HashMap(); map.put("name","健康"); list.add(map); map=new HashMap(); map.put("name","軍事"); list.add(map); map=new HashMap(); map.put("name","彩票"); list.add(map); /* 1.simpleAdapter使用的數據源必須繼承Map接口 2.from參數的意思是指向數據源Map中的鍵 3.to 參數的意思是為布局中的控件Id賦值 */ SimpleAdapter sa=new SimpleAdapter(this,list, R.layout.grid2_layout, new String[]{"name"}, new int[]{R.id.tv}); gv1.setAdapter(sa); } }

重點重點重點
package com.example.jreduch7292; import android.os.Bundle; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.widget.HorizontalScrollView; import android.widget.ImageView; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; import com.example.jreduch7292.adapter.MyViewPagerAdapter; import java.util.ArrayList; import java.util.List; public class ScrollViewActivity extends AppCompatActivity { private RadioGroup rg; private ViewPager vp; private List imgList; private MyViewPagerAdapter mp; private RadioButton rb1,rb2,rb3,rb4,rb5,rb6,rb7,rb8,rb9,rb10; private HorizontalScrollView hs; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_scroll_view); rb1=(RadioButton) findViewById(R.id.rb1); rb2=(RadioButton) findViewById(R.id.rb2); rb3=(RadioButton) findViewById(R.id.rb3); rb4=(RadioButton) findViewById(R.id.rb4); rb5=(RadioButton) findViewById(R.id.rb5); rb6=(RadioButton) findViewById(R.id.rb6); rb7=(RadioButton) findViewById(R.id.rb7); rb8=(RadioButton) findViewById(R.id.rb8); rb9=(RadioButton) findViewById(R.id.rb9); rb10=(RadioButton) findViewById(R.id.rb10); hs=(HorizontalScrollView)findViewById(R.id.hs); rg=(RadioGroup)findViewById(R.id.rg); vp=(ViewPager)findViewById(R.id.vp); vpInit(); rg.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { if (checkedId==R.id.rb1){ vp.setCurrentItem(0); Toast.makeText(getBaseContext(),"推薦1",Toast.LENGTH_SHORT).show(); } else if (checkedId==R.id.rb2){ vp.setCurrentItem(1); Toast.makeText(getBaseContext(),"推薦2",Toast.LENGTH_SHORT).show(); } else if (checkedId==R.id.rb3){ vp.setCurrentItem(2); Toast.makeText(getBaseContext(),"推薦3",Toast.LENGTH_SHORT).show(); }else{ switch(checkedId){ case R.id.rb4: vp.setCurrentItem(3); Toast.makeText(getBaseContext(),"推薦4",Toast.LENGTH_SHORT).show(); break; case R.id.rb5: vp.setCurrentItem(4); Toast.makeText(getBaseContext(),"推薦5",Toast.LENGTH_SHORT).show(); break; case R.id.rb6: Toast.makeText(getBaseContext(),"推薦6",Toast.LENGTH_SHORT).show(); break; case R.id.rb7: Toast.makeText(getBaseContext(),"推薦7",Toast.LENGTH_SHORT).show(); break; } } } }); } public void vpInit(){ imgList=new ArrayList<>(); // HashMap map=new HashMap(); // //Map map=new HashMap(); // map.put("name",R.mipmap.eeo); // imgList.add(map); // SimpleAdapter sa=new SimpleAdapter(); ImageView iv=new ImageView(this); iv.setImageResource(R.mipmap.zyfzyf); imgList.add(iv); iv=new ImageView(this); iv.setImageResource(R.mipmap.eet); imgList.add(iv); iv=new ImageView(this); iv.setImageResource(R.mipmap.eer); imgList.add(iv); iv=new ImageView(this); iv.setImageResource(R.mipmap.eep); imgList.add(iv); iv=new ImageView(this); iv.setImageResource(R.mipmap.eeq); imgList.add(iv); iv=new ImageView(this); iv.setImageResource(R.mipmap.eew); imgList.add(iv); iv=new ImageView(this); iv.setImageResource(R.mipmap.eex); imgList.add(iv); iv=new ImageView(this); iv.setImageResource(R.mipmap.eez); imgList.add(iv); iv=new ImageView(this); iv.setImageResource(R.mipmap.efa); imgList.add(iv); iv=new ImageView(this); iv.setImageResource(R.mipmap.efb); imgList.add(iv); mp=new MyViewPagerAdapter(imgList); vp.setAdapter(mp); vp.setCurrentItem(0); vp.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { RadioButton rb=(RadioButton) rg.getChildAt(position); rb.setChecked(true); } @Override public void onPageScrollStateChanged(int state) { } }); } }



SpinnerActivity 程序代碼
package com.example.jreduch7292;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class SpinnerActivity extends AppCompatActivity {
private Spinner sp;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner);
sp=(Spinner)findViewById(R.id.sp);
List cityList=new ArrayList();
cityList.add("北京");
cityList.add("上海");
cityList.add("廣州");
//最簡單的適配器只能顯示一行文字
ArrayAdapter aa=new ArrayAdapter(this,android.R.layout.simple_spinner_item,
android.R.id.text1,cityList);
sp.setAdapter(aa);
sp.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view, int position, long id) {
Toast.makeText(getBaseContext(),sp.getSelectedItem().toString(),Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView parent) {
}
});
}
}
string>
<string-array name="city">
<item>煙台item>
<item>濟南item>
<item>青島item>
string-array>

 viewpager實現圖片輪番(本地圖片)
viewpager實現圖片輪番(本地圖片)
(項目中需要實現圖片輪番效果,就查資料著重學習,本地圖片實現)原理就是利用定時任務器定時切換ViewPager的頁面,根據圖片個數動態生成下端的圓點。效果圖: 1、獲取本
 紅米pro標准版、高配版和尊享版有什麼區別
紅米pro標准版、高配版和尊享版有什麼區別
紅米Pro今天發布了,紅米Pro有三個版本標准版、高配版和尊享版。紅米Pro三款機型的售價分別是1499元、1699元和1999元,8月6日開放購買。那這三
 淺談RecyclerView(完美替代ListView,GridView)
淺談RecyclerView(完美替代ListView,GridView)
Android RecyclerView 是Android5.0推出來的,導入support-v7包即可使用。個人體驗來說,RecyclerView絕對是一款功能強大的控
 我的Android進階之旅之Android自定義View來實現解析lrc歌詞同步滾動、上下拖動、縮放歌詞等功能
我的Android進階之旅之Android自定義View來實現解析lrc歌詞同步滾動、上下拖動、縮放歌詞等功能
前言 最近有個項目有關於播放音樂時候,關於歌詞有以下幾個功能: 1、實現歌詞同步滾動的功能,即歌曲播放到哪句歌詞,就高亮地顯示出正在播放的這個歌詞; 2、實現