編輯:關於Android編程
上一篇介紹了幾個滑動導航菜單效果的快速構建,這篇文章來總結“當下”如何按照Android的設計標准去設計滑動導航菜單,我為什麼說的“當下”呢?因為這個設計標准是會變的。
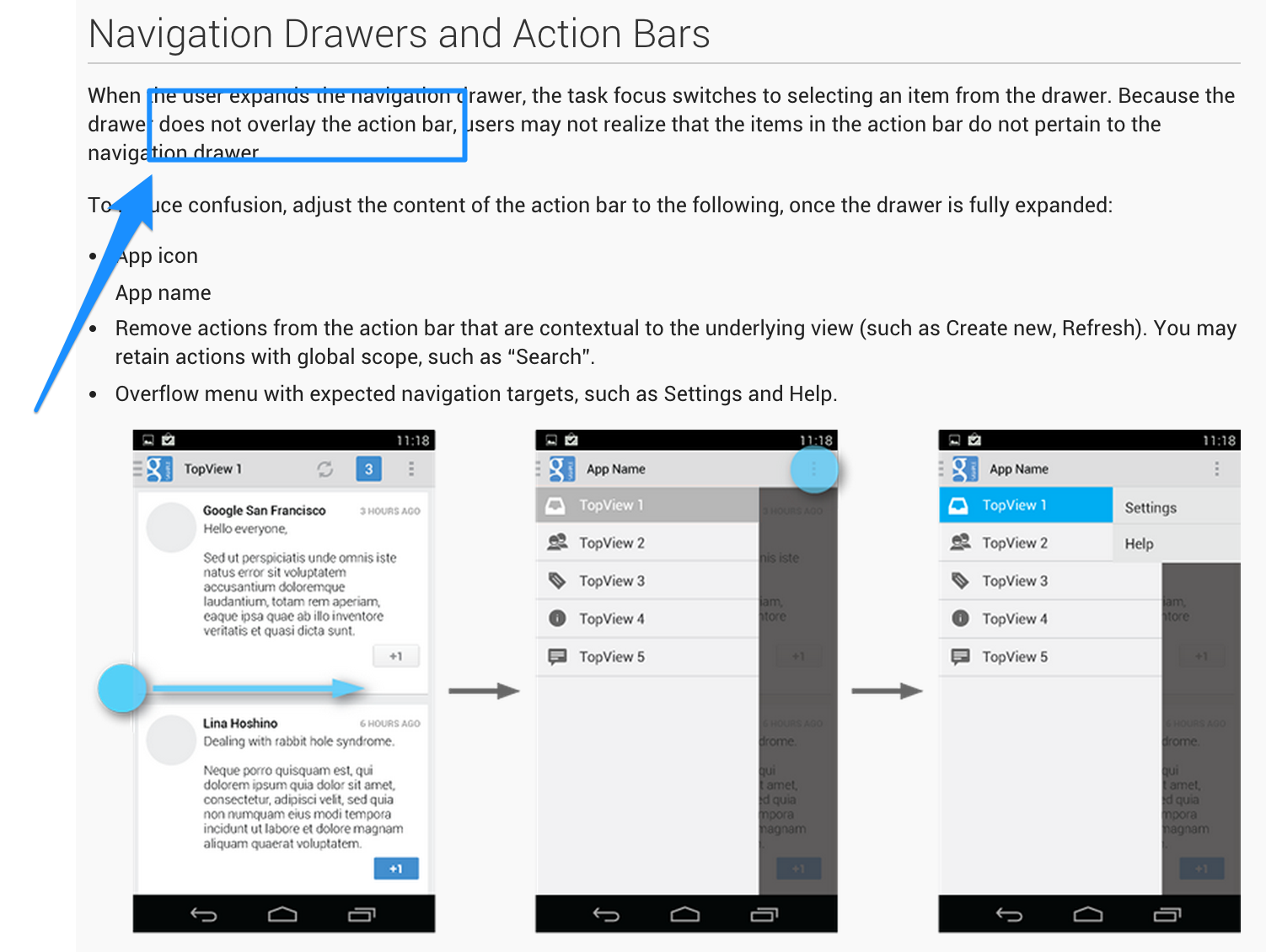
在material design之前,官方對滑動導航菜單的設計標准是這樣的。
 vc+zo7z7tcTJ6LzGo6zSssrHtbHKsbXEQW5kcm9pZCBEZXNpZ26x6te8yei8xqGjPC9wPg0KPHA+y+bXxcqxvOS1xM3G0sajrLW9wcthbmRyb2lkIDUuMMqxtPqjrGdvb2dsZbT4wLTBy21hdGVyaWFsIGRlc2lnbqOs0MK1xMnovMa357jxseS7r7HIvc+086OsILWxyLu7rLavtby6vbLLtaW1xMnovMax6te80rK4+tfFuMSx5MHLo6zPwsPmysfX7tDCudm3vbXEu6y2r7W8ur2yy7Wlyei8xs7EtbWhozwvcD4NCjxwPjxpbWcgYWx0PQ=="這裡寫圖片描述" src="/uploadfile/Collfiles/20160801/20160801092053363.png" title="\" />
vc+zo7z7tcTJ6LzGo6zSssrHtbHKsbXEQW5kcm9pZCBEZXNpZ26x6te8yei8xqGjPC9wPg0KPHA+y+bXxcqxvOS1xM3G0sajrLW9wcthbmRyb2lkIDUuMMqxtPqjrGdvb2dsZbT4wLTBy21hdGVyaWFsIGRlc2lnbqOs0MK1xMnovMa357jxseS7r7HIvc+086OsILWxyLu7rLavtby6vbLLtaW1xMnovMax6te80rK4+tfFuMSx5MHLo6zPwsPmysfX7tDCudm3vbXEu6y2r7W8ur2yy7Wlyei8xs7EtbWhozwvcD4NCjxwPjxpbWcgYWx0PQ=="這裡寫圖片描述" src="/uploadfile/Collfiles/20160801/20160801092053363.png" title="\" />
在新的標准化設計當中,滑動導航菜單一躍來到了所有界面的頂端,這跟之前的設計是截然不同的。
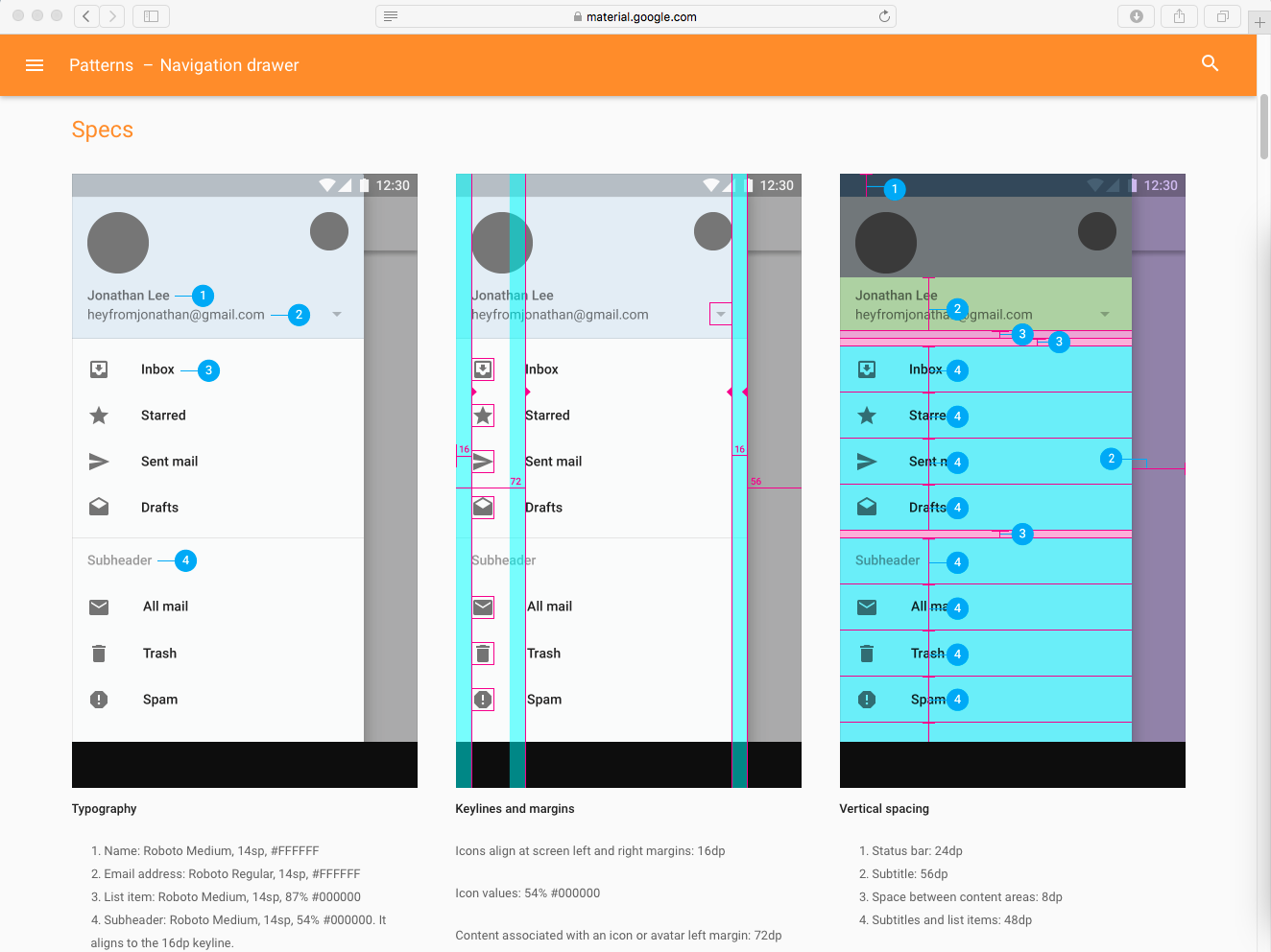
新的滑動導航菜單結構介紹完,再看一下官方設計標准的排版樣式

當你看到這個精確到像素級的設計標准的時候,相信你也要氣的關網頁了吧,還好Android給我提供了一個叫NavigationView這個布局容器,我們可以很快的實現標准設計的滑動導航菜單欄,這也是NavigationView的最主要的用途,當出現新技術的時候,我們不僅僅需要會使用,還要去了解為什麼使用它。
當然NavigationView如何使用已經遍地都是了,為了文章的完整性我還是放一些主要的實現代碼吧。
NavigationView是和DrawLayout配合使用的,把上一章介紹的DrawLayout使用示例中的菜單布局換成NavigationView就OK了。
下面是實現步驟
1 因為NavigationView在Design庫中,需要添加依賴
compile 'com.android.support:design:24.0.0'
2 在DrawLayout中添加NavigationView
Layout
因為屬於DrawLayout的導航菜單布局,所以NavigationView要加上android:layout_gravity=”start”代表從左面滑動,反之是“end”。
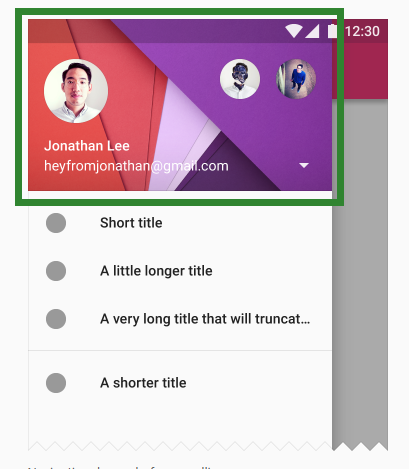
其中的app:headerLayout=”@layout/nv_header” 需要傳入一個導航菜單的頭部布局,它的作用如圖綠框部分。

layout/nv_header.xml
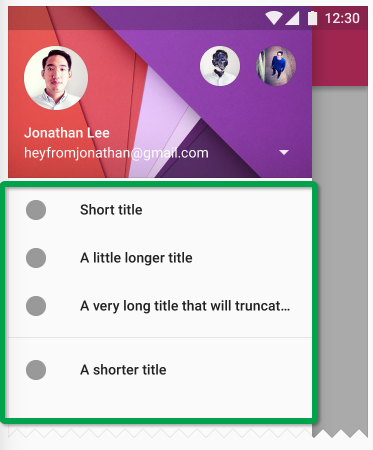
app:menu=”@menu/main_drawer”用於設置導航菜單中的菜單部分,如圖綠框中。

menu/main_drawer.xml
3 最後是java中代碼實現
/**
* Created by www.lijizhou.com on 2016/7/23.
* NavigationView Sample
*/
public class NavigationViewActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private Toolbar toolbar;
private NavigationView navigationView;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_navigationview);
if(Build.VERSION.SDK_INT > Build.VERSION_CODES.KITKAT) {
//透明狀態欄
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
setSupportActionBar(toolbar=(Toolbar)findViewById(R.id.toolbar));
drawerLayout=(DrawerLayout)findViewById(R.id.drawerlayout);
navigationView = (NavigationView) findViewById(R.id.navigationView);
ActionBarDrawerToggle actionBarDrawerToggle=new ActionBarDrawerToggle(this,drawerLayout,toolbar,R.string.open,R.string.close);
actionBarDrawerToggle.syncState();
drawerLayout.addDrawerListener(actionBarDrawerToggle);
// navigationView menu點擊監聽
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
selectDrawerItem(menuItem);
return true;
}
});
}
public void selectDrawerItem(MenuItem menuItem){
switch (menuItem.getItemId()) {
// ...
default:
Toast.makeText(NavigationViewActivity.this,"menu click",Toast.LENGTH_SHORT).show();
break;
}
menuItem.setChecked(true);
drawerLayout.closeDrawers();
}
}
其中下面代碼和布局代碼中的android:fitsSystemWindows=”true”起到一個半透明狀態欄的作用,半透明狀態欄(非叫沉浸)效果有各種實現方式,google也沒能給一個好的實現方式,後續可能會考慮寫一個全面的了解透明狀態效果的文章,這裡就不多做介紹了。
if(Build.VERSION.SDK_INT > Build.VERSION_CODES.KITKAT) {
//透明狀態欄
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
}
OK 這一篇介紹了google最新的滑動導航菜單設計標准,也歡迎大家在下方留言和點左上角的關注,謝謝。
源代碼下載地址:https://github.com/lijizhou/SlidingLayoutSample
 Android UI設計之(十四)自定義ViewGroup,實現絢麗的仿支付寶咻一咻雷達脈沖效果
Android UI設計之(十四)自定義ViewGroup,實現絢麗的仿支付寶咻一咻雷達脈沖效果
去年春節的時候支付寶推行的集福娃活動著實火的不能再火了,更給力的是春晚又可以全民參與咻一咻集福娃活動,集齊五福就可平分億元大紅包,只可惜沒有敬業福…&hel
 Android UI集錦——1.Android Drawable分類匯總(2/3)
Android UI集錦——1.Android Drawable分類匯總(2/3)
本節引言:在上一節中我們已經對了解了4個Android Drawable,他們分別是:ColorDrawable,NinePatchDrawable,Shap
 Android使用自定義控件HorizontalScrollView打造史上最簡單的側滑菜單
Android使用自定義控件HorizontalScrollView打造史上最簡單的側滑菜單
側滑菜單在很多應用中都會見到,最近QQ5.0側滑還玩了點花樣~~對於側滑菜單,一般大家都會自定義ViewGroup,然後隱藏菜單欄,當手指滑動時,通過Scroller或者
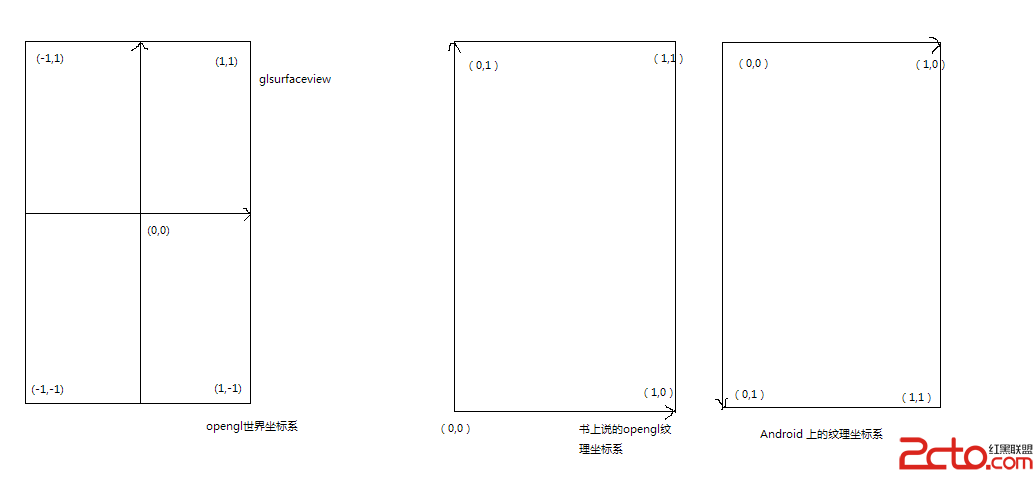
 對Android opengl ES世界坐標系和紋理坐標系的理解
對Android opengl ES世界坐標系和紋理坐標系的理解
初學opengl ES,每一個教你在屏幕上貼圖的opengl版hello world都有這麼兩數組: static final float COORD[] = {