編輯:關於Android編程
Google在3.0以後推出了屬性動畫,之所以會出屬性動畫,是因為傳統動畫在對象交互方面存在缺陷。
可以通過一個很經典的例子來發現屬性動畫和傳統動畫的區別。
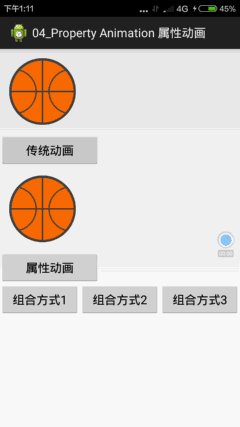
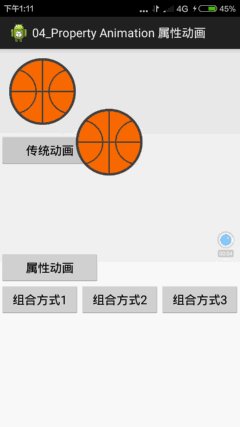
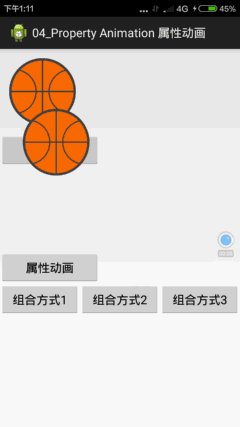
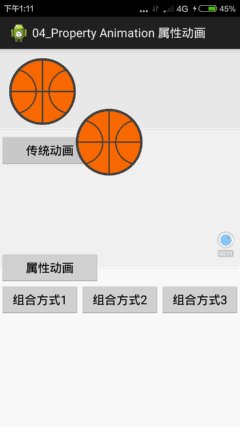
先來看一個現象:

可以觀察到:
傳統動畫播放完畢後,點擊顯示的view是沒有響應產生的。說明view的屬性並沒有因為動畫的變化而變化。
屬性動畫播放完畢後,點擊顯示的view是有響應產生的。說明view的屬性跟隨動畫的變化改變了。
上述效果的實現的實現關鍵代碼:
//傳統動畫 TranslateAnimation translateAnimation = new TranslateAnimation(0, 200, 0, 0); //新建位移動畫 translateAnimation.setDuration(1000); //動畫時長1秒 translateAnimation.setFillAfter(true); //動畫完畢後畫面保持動畫結束的畫面 imageView1.startAnimation(translateAnimation); //視圖控件開始播放動畫
//屬性動畫 //設置動畫作用對象view、動畫作用屬性、屬性變化起止 ObjectAnimator objectAnimator = ObjectAnimator.ofFloat(imageView2, "translationX", 0F,200F); objectAnimator.setDuration(1000); //動畫時長1秒 objectAnimator.start(); //屬性動畫開始播放
view animation system 提供的能力只能夠為 View 添加動畫。因此如果你想為非 View 對象添加動畫,就必須自己去實現, view animation system 在 View 動畫的展現方面也是有約束的,只暴露了 View 的很少方面。比如 View 支持縮放和旋轉,但不支持背景顏色的動畫。
view animation system 的另一劣勢是,其改變的是 View 的繪制效果,真正的 View 的屬性保持不變,比如無論你在對話中如何縮放 Button 的大小,Button 的有效點擊區域還是沒有應用到動畫時的區域,其位置與大小都不變。
但是 View animation system 只需花費很少時間創建而且只需很少的代碼。如果 View 動畫完成了你所有的動作,或者你存在的代碼已經達到了你想要的效果,就沒必要使用 property 動畫系統了。
完全彌補了 View anim System 的缺陷,你可以為一個對象的任何屬性添加動畫,(View 或者非 View),同時對象自己也會被修改。 並且當屬性變化的時候,property Anim 系統會自動的刷新屏幕。
屬性動畫系統在處理動畫方面也更加強勁。更高級的,你可以指定動畫的屬性,比如顏色,位置,大小,定義動畫的插值器並且同步多個動畫。
並且在 Property Animation 中,改變的是對象的實際屬性,如 Button 的縮放,Button 的位置與大小屬性值都改變了。而且 Property Animation 不止可以應用於 View,還可以應用於任何對象。
平時使用的簡單動畫特效,使用 View 動畫就可以滿足,但是如果你想做的更加復雜,比如背景色的動畫,或者不僅是 View,還希望對其它對象添加動畫等,那麼你就得考慮使用 Property 動畫了。
總結:屬性動畫Animator比傳統動畫Animation強大很多,但是我們如果能用Animation滿足我們的需求,就沒有必要使用Animator。
屬性動畫中的名詞解釋:
ValueAnimator ---數值發生器,可以實現很多很靈活的動畫效果;
ObjectAnimator ---繼承於ValueAnimator,可以很好滴使用屬性對話框架;
AnimatorUpdateListener --- 用於動畫監聽器
AnimatorListenerAdapter--- 用於動畫監聽器
PropertyValuesHolder ---用於控制動畫集合的顯示效果
Animatorset ---用於控制動畫集合的顯示效果
TypeEvaluators ---值計算器,用於控制值變化的規律
Interprolators ---插值計算器,用於控制值變化的規律

組合動畫實現方式一:
case R.id.button3: // 組合動畫方式一:三個不同的屬性動畫一起開始播放 ObjectAnimator.ofFloat(imageView2, "translationX", 0F, 200F) .setDuration(1000).start(); // x軸平移動畫 ObjectAnimator.ofFloat(imageView2, "translationY", 0F, -200F) .setDuration(1000).start(); // y軸平移動畫 ObjectAnimator.ofFloat(imageView2, "rotation", 0F, 360F) .setDuration(1000).start(); // 旋轉360度動畫 break;
組合動畫實現方式二:
case R.id.button4: // 組合動畫方式二:使用PropertyValuesHolder將多個動畫效果組裝成一個屬性動畫(組合動畫推薦此方式) PropertyValuesHolder pvh1 = PropertyValuesHolder.ofFloat( "translationX", 0F, 200F); PropertyValuesHolder pvh2 = PropertyValuesHolder.ofFloat( "translationY", 0F, -200F); PropertyValuesHolder pvh3 = PropertyValuesHolder.ofFloat( "rotation", 0F, 360F); // 將上述三個動畫效果組裝成一個屬性動畫並播放 ObjectAnimator.ofPropertyValuesHolder(imageView2, pvh1, pvh2, pvh3) .setDuration(1000).start(); break;
組合動畫實現方式三:
case R.id.button5: // 組合動畫方式三:使用AnimatorSet集合來管理多個屬性動畫,並且能夠靈活管理屬性動畫執行順序(順序動畫推薦此方式) ObjectAnimator oa1 = ObjectAnimator.ofFloat(imageView2, "translationX", 0F, 200F).setDuration(1000);// x軸平移動畫 ObjectAnimator oa2 = ObjectAnimator.ofFloat(imageView2, "translationY", 0F, -200F).setDuration(1000);// y軸平移動畫 ObjectAnimator oa3 = ObjectAnimator.ofFloat(imageView2, "rotation", 0F, 360F).setDuration(1000); // 旋轉360度動畫 //新建屬性動畫集合 AnimatorSet as = new AnimatorSet(); //屬性動畫一起同時播放 as.playTogether(oa1,oa2,oa3); as.start(); /** * as.playSequentially(oa1,oa2,oa3); //屬性動畫順序播放 * * as.play(oa1).with(oa2); //先播放1和2,後播放3 * as.play(oa3).after(oa1); * */
//為屬性動畫添加監聽器
objectAnimator.addListener(new Animator.AnimatorListener(){
@Override
public void onAnimationCancel(Animator arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationEnd(Animator arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationRepeat(Animator arg0) {
// TODO Auto-generated method stub
}
@Override
public void onAnimationStart(Animator arg0) {
// TODO Auto-generated method stub
}
});
但是一般情況下我們都只需要重寫onAnimationEnd()方法,其它得代碼是不需要的,android早已考慮到這個問題,我們可以使用下面這種方式實現動畫監聽:
//為屬性動畫添加監聽器
objectAnimator.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
Toast.makeText(PropertyAnimationActivity.this, "動畫播放完畢...", Toast.LENGTH_SHORT).show();
super.onAnimationEnd(animation);
}
});
線性變化代碼:
case R.id.button6:
//線性變化
ValueAnimator va1 = ValueAnimator.ofInt(1,100).setDuration(3000); //創建一個數值發生器對象,變化從1至100
//為數值發生器添加一個數值更新監聽器
va1.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
// 當數值發生變化的時候 ,把當前值讀取出來
Integer i = (Integer) valueAnimator.getAnimatedValue();
// 顯示到textview上去
textView1.setText(""+i);
}
});
//默認情況下就是數值就是線性變化,直接開始
va1.start();
break;
減速變化代碼:
case R.id.button7:
//減速變化
ValueAnimator va2 = ValueAnimator.ofInt(1,100).setDuration(3000); //創建一個數值發生器對象,變化從1至100
//設置減速插值器
va2.setInterpolator(new DecelerateInterpolator());
//為數值發生器添加一個數值更新監聽器
va2.addUpdateListener(new AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
// 當數值發生變化的時候 ,把當前值讀取出來
Integer i = (Integer) valueAnimator.getAnimatedValue();
// 顯示到textview上去
textView1.setText(""+i);
}
});
//開始
va2.start();
break;
 android:ListView緩存機制及BaseAdapter的三重境界(逗比式,普通式,文藝式)
android:ListView緩存機制及BaseAdapter的三重境界(逗比式,普通式,文藝式)
大家都知道listview的格式是一定的 而數據源確是多重多樣的 這時候 就需要一種適配器來把數據源轉換成listview要顯示的格式baseAdapter就誕生了。li
 Android Studio顯示行數
Android Studio顯示行數
Android Studio在打開的文件左側單擊鼠標右鍵,也能像Eclipse一樣設置顯示代碼行數,如圖1。但是這邊跟Eclipse有一個很大的區別,Eclipse設置後
 在Android中創建菜單項Menu以及獲取手機分辨率的解決方法
在Android中創建菜單項Menu以及獲取手機分辨率的解決方法
在Activity中覆寫下面兩個方法:復制代碼 代碼如下: // 創建菜單 @Override public boo
 Android仿斗魚滑動登錄驗證
Android仿斗魚滑動登錄驗證
最近不是很忙,平常在家無聊時看看直播,總會看到一些新奇的驗證登錄方式,剛好自己也要熟悉一下新的開發工具android studio,所以打算自己實現一個.一、確認需求先看