編輯:關於Android編程
現在形形色色的Android設備,屏幕尺寸各有不同,同樣的布局,可能在不同的設備上有著不同的效果,比如在手機上顯示很完美,到了大屏的平板上也許就拉伸的很難看了,所以Android引入碎片這個概念,就是讓一個APP能夠兼容不同屏幕大小的Android設備,一個apk可以在各種設備上完美的使用,聽起來很nice了。在布局中,Fragement實際上是Activity的一部分,目的就是讓程序更加合理和充分的利用屏幕的空間,也可以動態的去選擇不同的碎片來適應整個屏幕, 聽起來是不是很省心省力, 下面就來體驗一下.
這裡主要是體驗一下如何使用碎片了,首先碎片要對應一個布局,布局用來干什麼, 應該是來確定這個碎片要放什麼,如何擺放,碎片可以理解成一個裝修房子的設計圖,我的主屏幕當然是房子了,我可以劃定一塊區域專門用來放碎片,比如主臥,我可以設計好幾種不同的裝修風格,當然我也可以把整個房子全部弄成碎片...
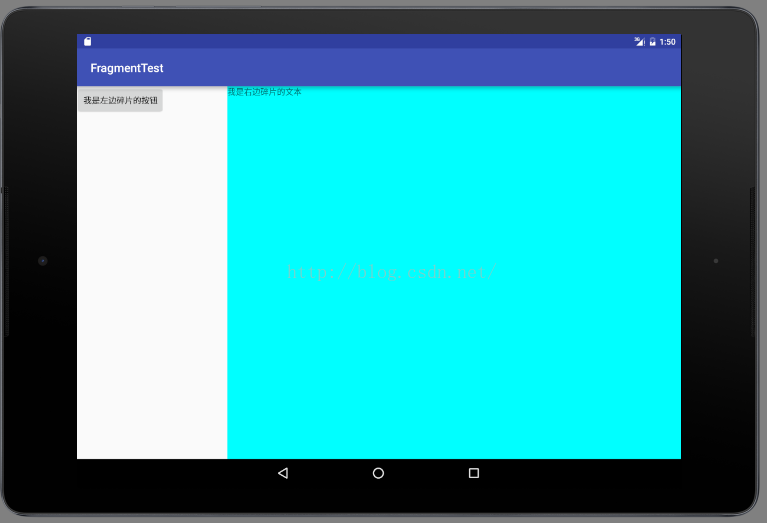
那麼,這裡我們將一個屏幕分成2個碎片,一個左碎片,一個右碎片,他們的布局文件為 左碎片一個Button,右碎片一個TextView
left_fragment.xml
right_fragment.xml
LeftFragment.java
public class LeftFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.left_fragment,container,false);
return view;
}
}
public class RightFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.right_fragment,container,false);
return view;
}
}
這裡左邊有一個Fragment,右邊又有一個FrameLayout的布局,裡面放著一個fragment!使用fragment標簽來添加碎片,這裡有個class就是添加碎片的類名了...<framelayout android:id="@+id/right_layout" android:layout_height="match_parent" android:layout_width="match_parent"> </framelayout>
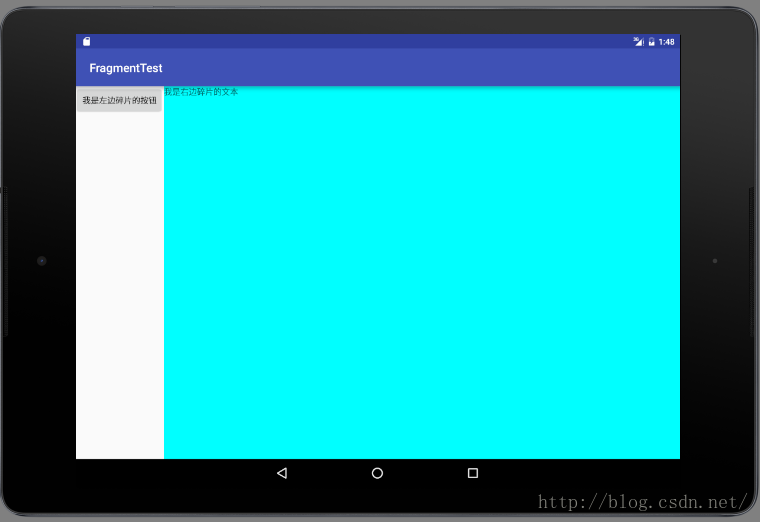
其實這樣已經完成了碎片的使用,看圖:

上面簡單的把碎片顯示出來了,這根本沒有達到我們的目的.那如何在運行時動態的加載呢? 比如說我的房間我住了幾年不喜歡了,想換一種裝修風格,怎麼辦,拆了重新換,雖然在現實生活中很難,但是在Android的世界裡,想換就換,比如說這裡在有一個其他的Fragment布局,我想點一下按鈕,就換到另外一個Fragment,先寫一個Another的布局
another_right_fragment.xml
同樣也是創建一個AnotherRightFragment class
public class AnotherRightFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.another_right_fragment, container,false);
return view;
}
}
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button b = (Button) findViewById(R.id.left_frag_button);
b.setOnClickListener(this);
}
public void onClick(View v){
switch (v.getId()){
case R.id.left_frag_button:
//1.創建待添加的碎片實例
AnotherRightFragment fragment = new AnotherRightFragment();
//2.獲取到FragmentManager,在活動中可以直接調用getFragmentManager()方法得到
FragmentManager fragmentManager = getFragmentManager();
//3.開啟一個事務,通過調用beginTransaction()方法開啟
FragmentTransaction transaction = fragmentManager.beginTransaction();
//4.向容器內添加碎片,一般使用replace()方法實現,需要傳入容器的id和待添加的碎片實例
transaction.replace(R.id.right_layout, fragment);
//5.提交事務,調用commit()方法來完成
transaction.commit();
default:
break;
}
}
}
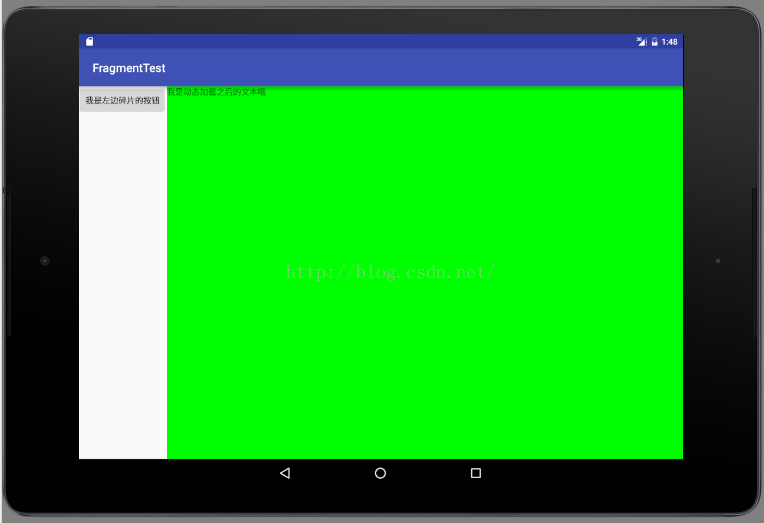
這裡要引用一個FragmentManager來開啟一個事務,利用事務來完成碎片的replace!事務屬於數據庫的一個名詞,可能需要到學習的時候再來詳細的介紹了,這個地方目前可以先記住,先看下點擊按鈕後的效果圖:

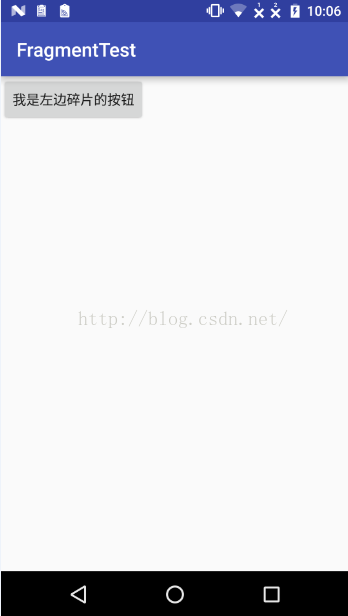
從上面的動態加載碎片功能中,我們按下返回鍵的時候就退出了,並沒有之前Activity 棧的感覺,那麼能不能實現那樣的效果呢? 即我們在按返回鍵的時候就直接返回到上一個fragment,這個其實是比較容易實現的,一個API 就搞定了,就是FragmentTransaction中的addTobackStack方法, 這個可以自己體驗一下!
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button b = (Button) findViewById(R.id.left_frag_button);
b.setOnClickListener(this);
}
public void onClick(View v){
switch (v.getId()){
case R.id.left_frag_button:
AnotherRightFragment another = new AnotherRightFragment();
FragmentManager manager = getFragmentManager();
FragmentTransaction trans = manager.beginTransaction();
trans.replace(R.id.right_layout,another);
trans.addToBackStack(null);
trans.commit();
break;
default:
break;
}
}
}
這個地方其實實際的功能就是我們設計2套方案,讓系統自己去選,選擇一個適應的方案,我們在設計一個顯示單頁的layout,一個顯示雙頁的layout,在使用大屏的平板設備時自動選擇雙頁顯示,在使用手機時就選擇單頁顯示!要完成這個功能就需要使用到限定符了,其實這就是一個界限來,來劃分屏幕的大小分辨率等!
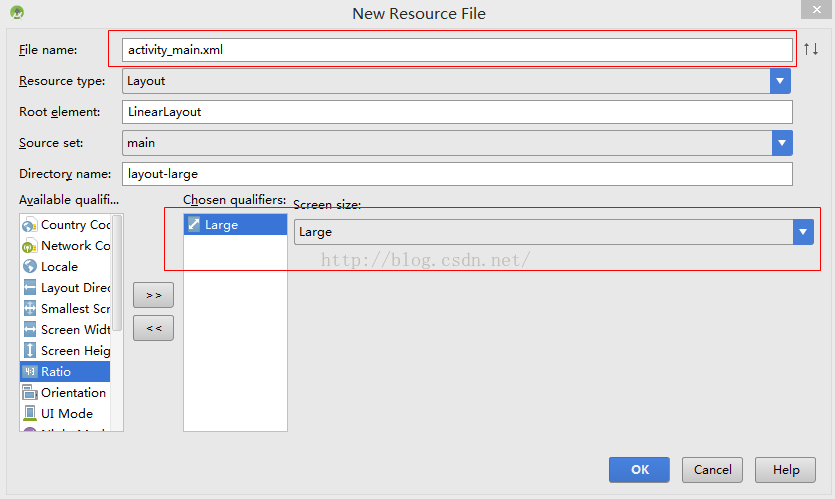
這裡根據屏幕大小的特征限定符,新建一個large的layout,方法如下圖

新建之後會在activity_main中出現2個xml文件,其中一個後面會有large的標示,代表這個是提供給超大屏幕設備的資源。2個xml文件的內容如下
activity_main.xml
activity_main.xml(large)

平板的效果如下,加載了large的xml

以上內容主要介紹了Fragment的使用,從簡單的嘗試到動態加載來適應不同的設備。下面還會有一篇文章專門介紹一下碎片的生命周期,以及碎片與Activity之間的通訊,以及一個小的實例。
 Android圖片三級緩存策略(網絡、本地、內存緩存)
Android圖片三級緩存策略(網絡、本地、內存緩存)
一、簡介現在的Android應用程序中,不可避免的都會使用到圖片,如果每次加載圖片的時候都要從網絡重新拉取,這樣不但很耗費用戶的流量,而且圖片加載的也會很慢,用戶體驗很不
 Android實現捕獲TextView超鏈接的方法
Android實現捕獲TextView超鏈接的方法
本文實例講述了Android實現捕獲TextView超鏈接的方法。分享給大家供大家參考,具體如下:這裡分享一篇捕獲TextView超鏈接的文章,希望對大家有所幫助,我終於
 Android NDK開發介紹
Android NDK開發介紹
一、 JNI基礎介紹JNI is the Java Native Interface. It defines a way for managed code (writte
 Android 自繪TextView解決提前換行問題,支持圖文混排
Android 自繪TextView解決提前換行問題,支持圖文混排
先看下效果圖: 上面是MTextView,下面是默認的TextView。 一、原因 用最簡單的全英文句子為例,如果有一個很長的單詞,這一行剩余的空間顯示不下了,