編輯:關於Android編程
Android使用XML聲明界面布局
將程序的表現層和控制層分離
修改用戶界面時,無需更改程序的源代碼
可視化工具設計用戶界面
Android五種布局方式
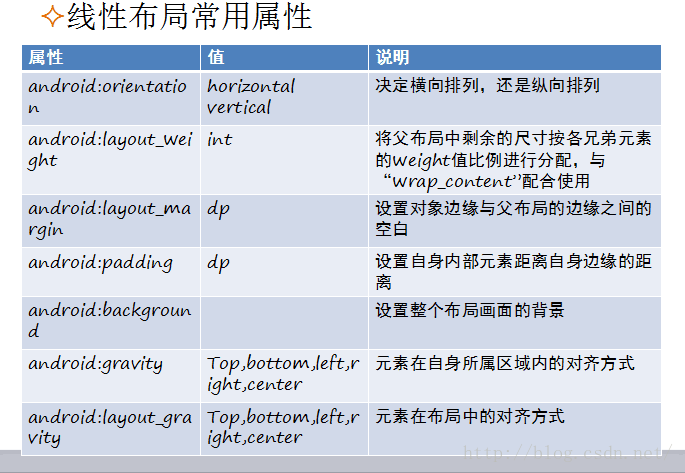
LinearLayout線性布局
AbsoluteLayout坐標布局
RelativeLayout相對布局
FrameLayout幀布局
TableLayout表格布局
GridLayout
1.LinearLayout線性布局

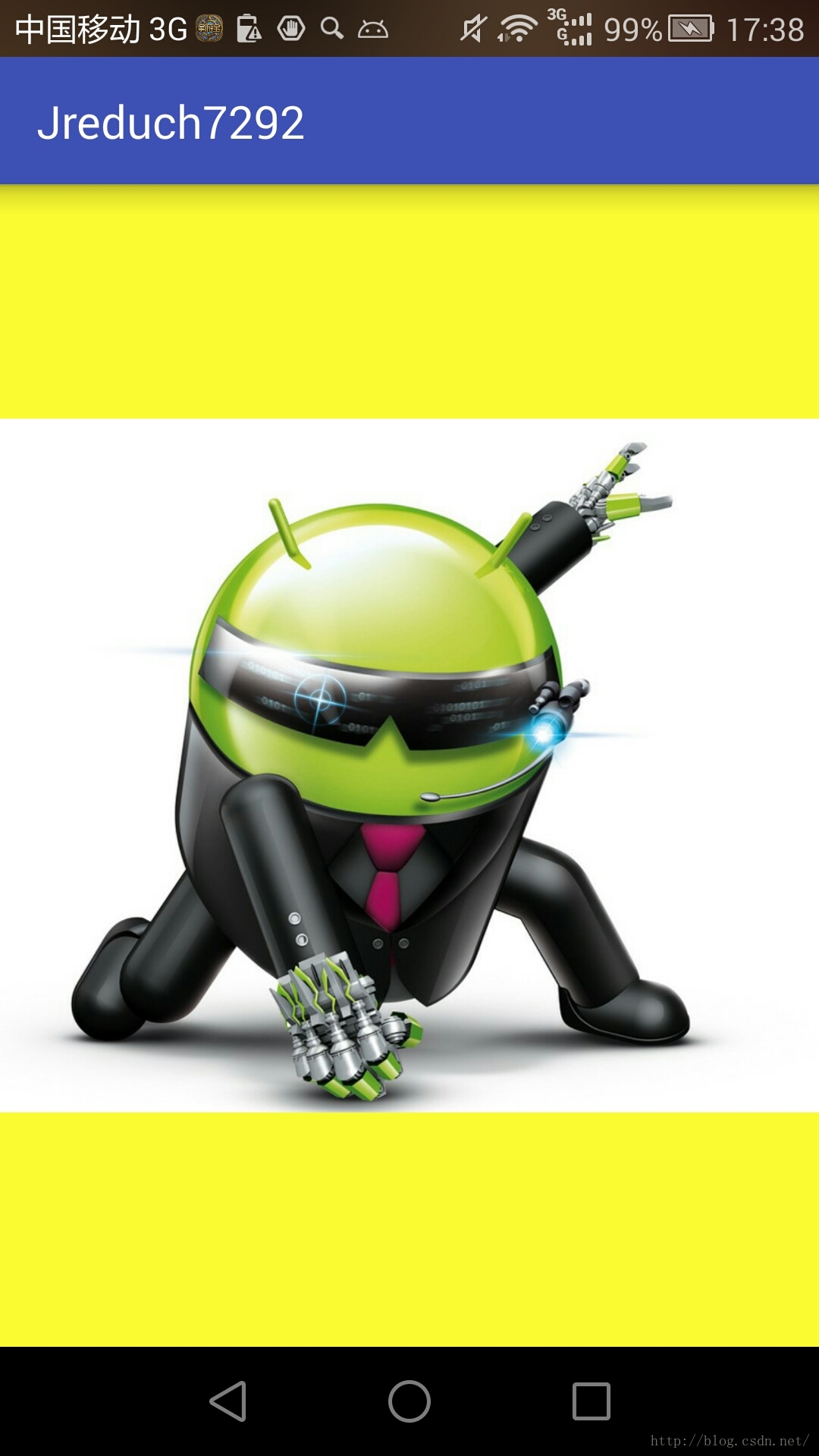
2.FrameLayout幀布局
最簡單的布局形式
組件都放在屏幕的左上角,組件是按次序加入次序層疊在一起,上一層的控件會覆蓋下一層的控件
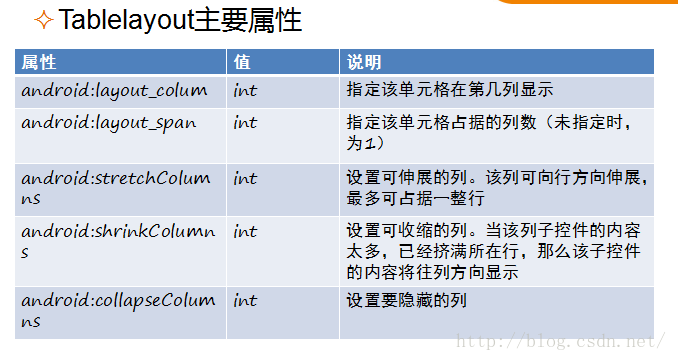
3.TableLayout表格布局
Tablelayout以行和列的形式對控件進行管理,每一行為一個TableRow對象,或一個View控件。
當為TableRow對象時,可在TableRow下添加子控件,默認情況下,每個子控件占據一列。有多少個子控件就有多少列
當為View時,該View將獨占一行

4.RelativeLayout相對布局
一種非常靈活的布局方式
通過指定界面元素與其他元素的相對位置關系,確定界面中所有元素的布局位置
特點:能夠最大程度保證在各種屏幕類型的手機上正確顯示界面布局


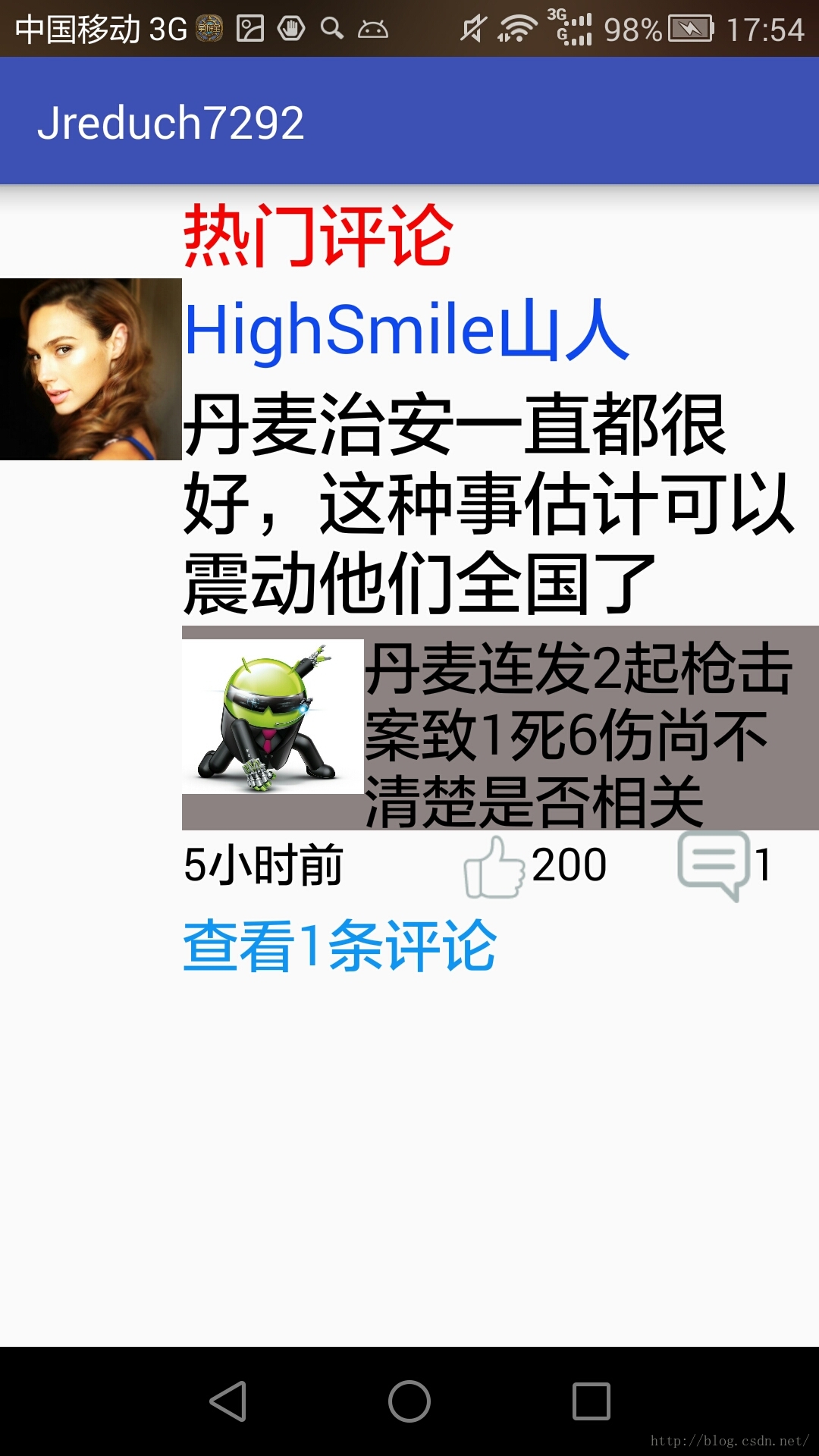
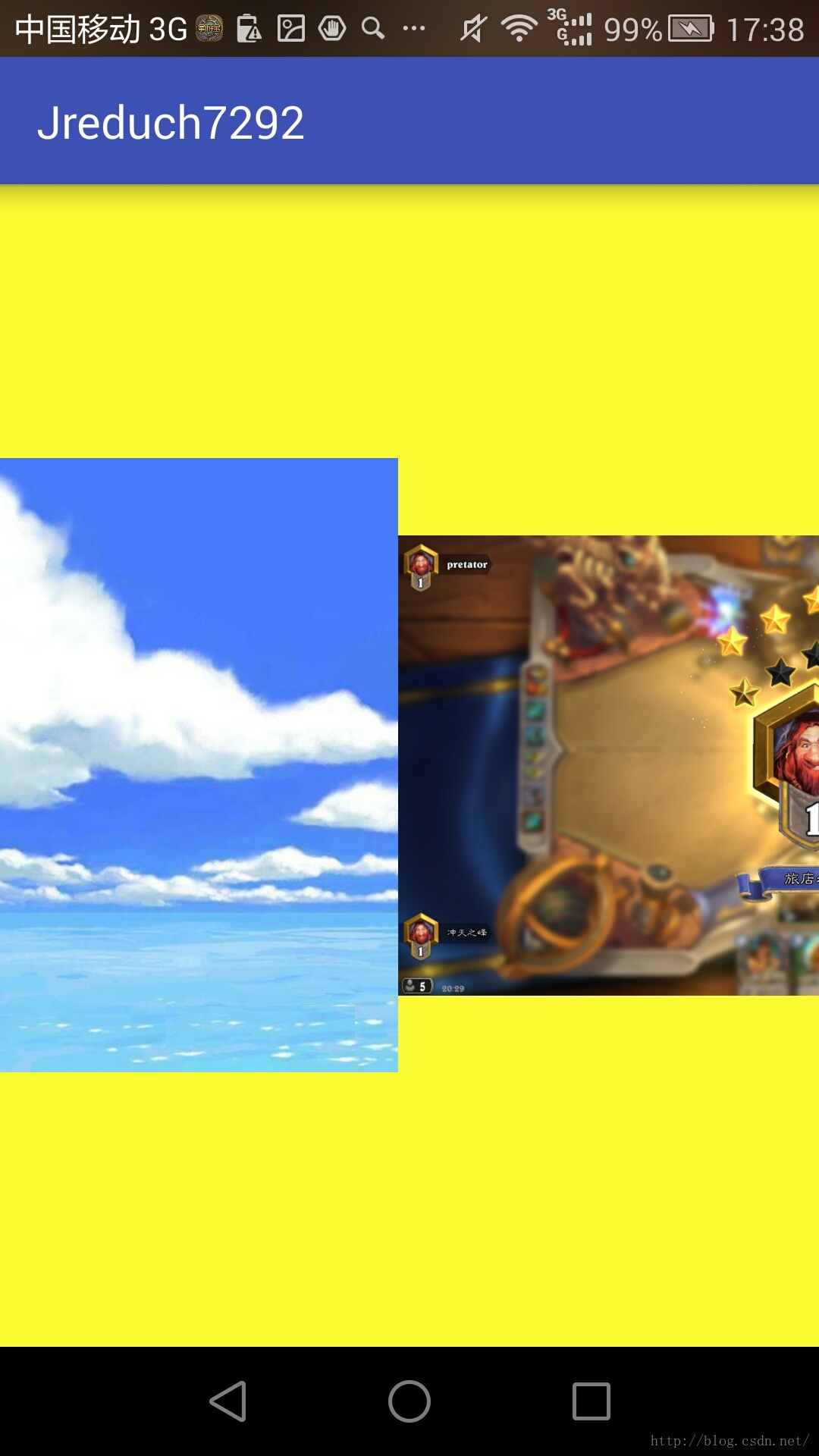
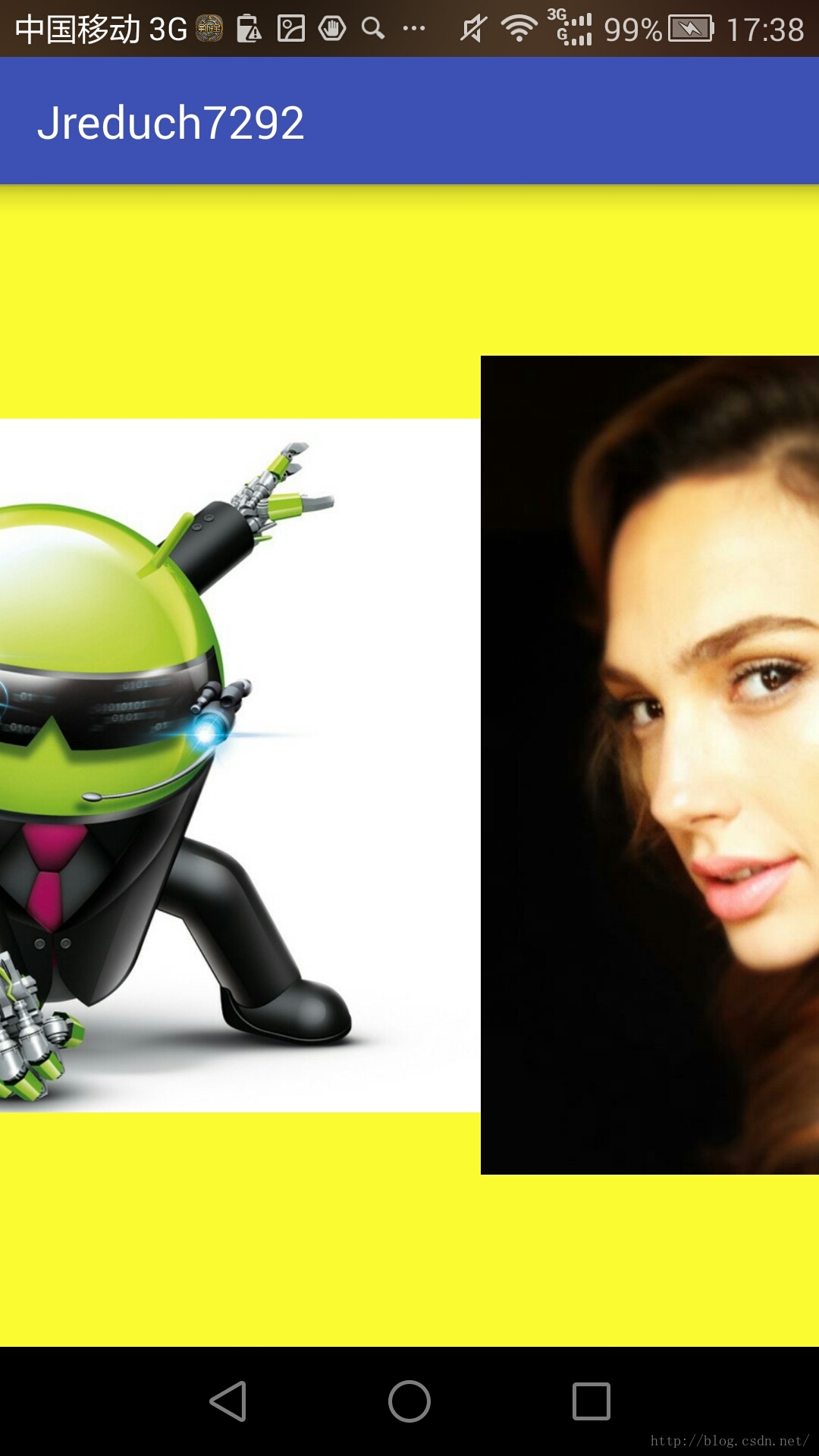
布局范例

高級控件圖片左右劃屏
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.jreduch7292.BuJuActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="熱門評論"
android:textColor="#f40505"
android:layout_marginLeft="80dp"
android:textSize="30dp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@mipmap/zyf"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="HighSmile山人"
android:textColor="#1048ef"
android:textSize="30dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="丹麥治安一直都很好,這種事估計可以震動他們全國了"
android:textColor="#000000"
android:textSize="30dp"
/>
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="90dp"
android:orientation="horizontal"
android:layout_marginLeft="80dp"
android:background="#8c8282"
>
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@mipmap/zyfzyf"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="丹麥連發2起槍擊案致1死6傷尚不清楚是否相關"
android:textColor="#000000"
android:textSize="25dp"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_marginLeft="80dp"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5小時前"
android:textColor="#000000"
android:textSize="20dp"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/like"
android:layout_marginLeft="50dp"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="200"
android:textColor="#000000"
android:textSize="20dp"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/message"
android:layout_marginLeft="30dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="1"
android:textColor="#000000"
android:textSize="20dp"
/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="查看1條評論"
android:textColor="#1295f2"
android:textSize="25dp"
android:layout_marginLeft="80dp"
/>
</LinearLayout>
</RelativeLayout>



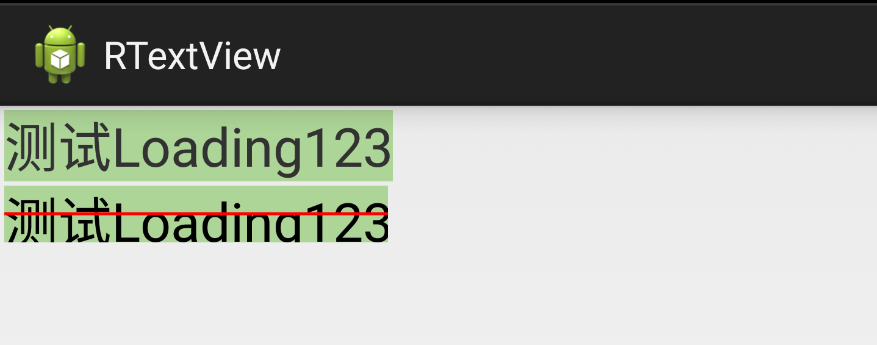
 Android 自定義View-繪制居中文本
Android 自定義View-繪制居中文本
接觸過自定義控件的開發者一看,笑了,立馬關了網頁。但是…你真的知道怎麼繪制居中文本嗎?我不會?開玩笑,不就是:X=控件寬度/2 - 文本寬度/2;Y=控件高
 java/android 使用swig編譯c/c++ 代碼類型轉換
java/android 使用swig編譯c/c++ 代碼類型轉換
今天被同時問到java/android 使用swig編譯c/c++ 代碼類型轉換。想起找個中文版swig看一下,雖然找到了,但也是基本是英文。中文版首頁的:http://
 android開源項目:圖片下載緩存庫picasso
android開源項目:圖片下載緩存庫picasso
picasso是Square公司開源的一個Android圖形緩存庫,地址http://square.github.io/picasso/,可以實現圖片下載和緩存功能。
 Android中TelephonyManager類的用法案例詳解
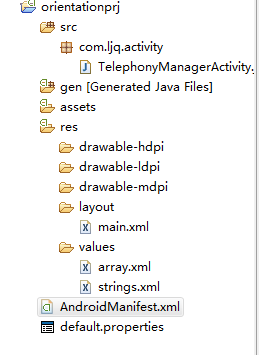
Android中TelephonyManager類的用法案例詳解
本文以案例形式分析了Android中TelephonyManager類的用法。分享給大家供大家參考。具體如下:目錄結構:main.xml布局文件:<?xml