編輯:關於Android編程
在泰國舉行的谷歌開發者論壇上,谷歌為我們介紹了一個名叫Glide的圖片加載庫,作者是bumptech。這個庫被廣泛的運用在google的開源項目中,包括2014年google I/O大會上發布的官方app。
毫無疑問,這個庫引起了我的興趣。於是我花了一個晚上研究和把玩它,將它的實現原理分析清楚以後,我決定寫一篇博文分享一些自己的經驗。在開始之前我想說,Glide和Picasso有90%的相似度,准確的說,我覺得它就像 Picasso 的克隆體。
不管怎樣,Glide 和 Picasso在細節上還是有不少區別的,接下來我會讓你們了解到其中的差異。
Picasso和Glide都在jcenter上。在項目中添加依賴非常簡單: Picasso
dependencies {
compile 'com.squareup.picasso:picasso:2.5.1'
}
Glide
dependencies {
compile 'com.github.bumptech.glide:glide:3.5.2'
compile 'com.android.support:support-v4:22.0.0'
}
不管怎樣,Glide 需要 Android Support Library v4 包,千萬不要忘了像上面的代碼做的那樣添加 Android Support Library v4 包的依賴。不過這都不是什麼大問題,因為現在 Android Support Library v4 基本是每一個新 Android 項目的標配了。
就如我所說的Glide和Picasso非常相似,Glide加載圖片的方法和Picasso如出一轍。
Picasso
Picasso.with(context)
.load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
.into(ivImg);
Glide
Glide.with(context)
.load("http://inthecheesefactory.com/uploads/source/glidepicasso/cover.jpg")
.into(ivImg);
雖然兩者看起來非常相似,但是 Glide 的代碼無疑設計得更好,因為 Glide 的 with() 方法不光接受 Context,還接受 Activity 和 Fragment。此外,with() 方法還能自動地從你放入的各種東西裡面提取出 Context,供它自己使用。

同 時將Activity/Fragment作為with()參數的好處是:圖片加載會和Activity/Fragment的生命周期保持一致,比如 Paused狀態在暫停加載,在Resumed的時候又自動重新加載。所以我建議傳參的時候傳遞Activity 和 Fragment給Glide,而不是Context。
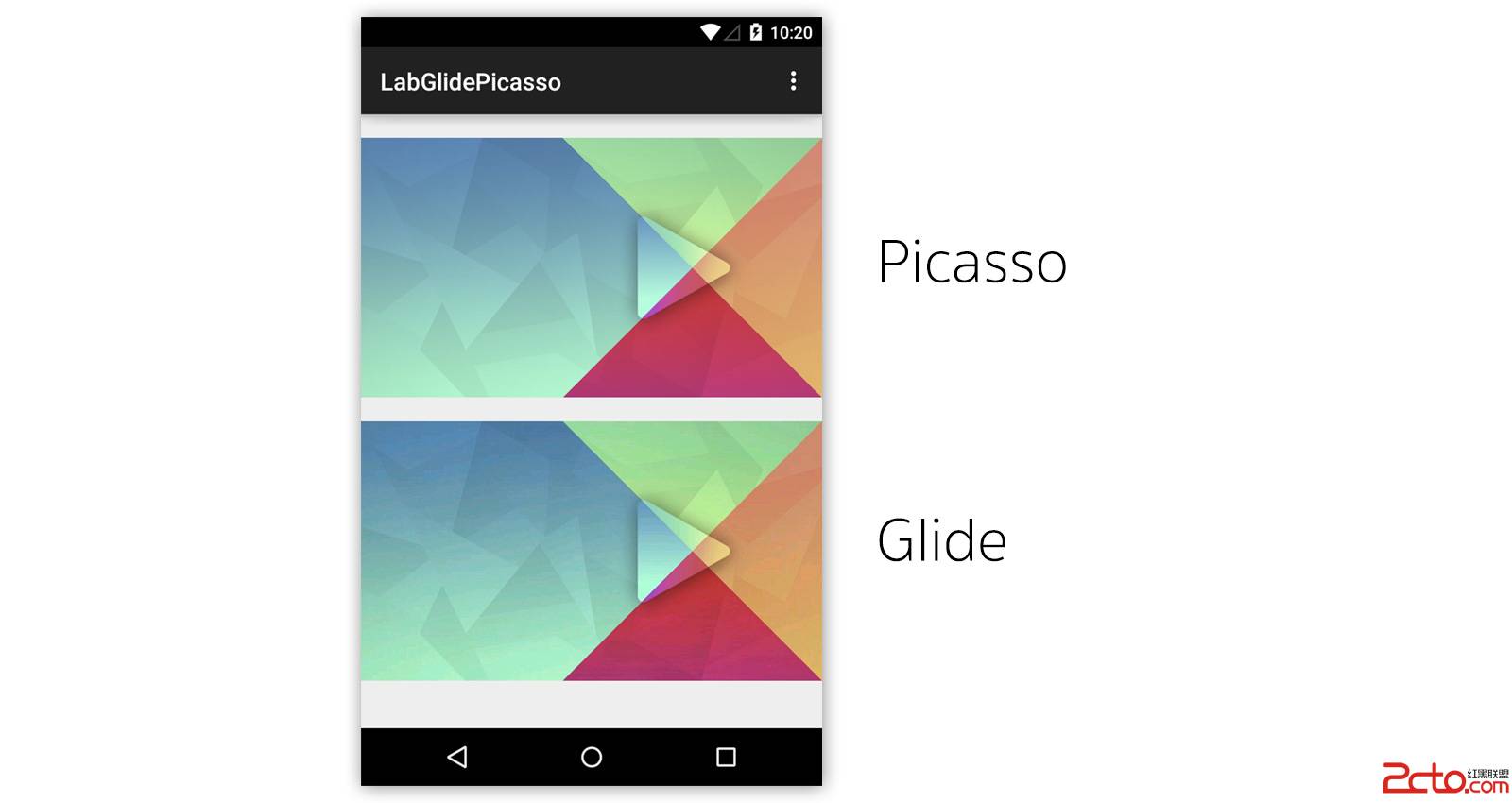
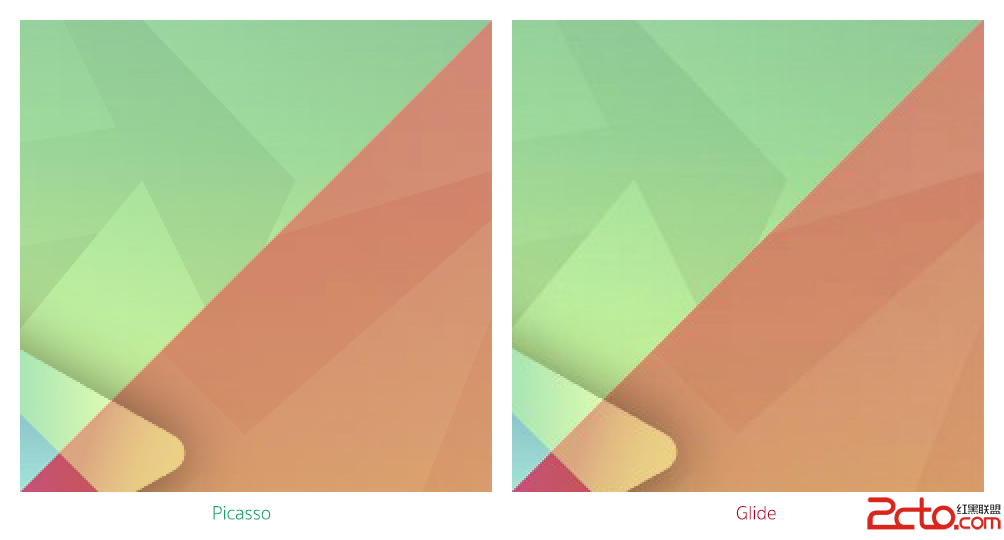
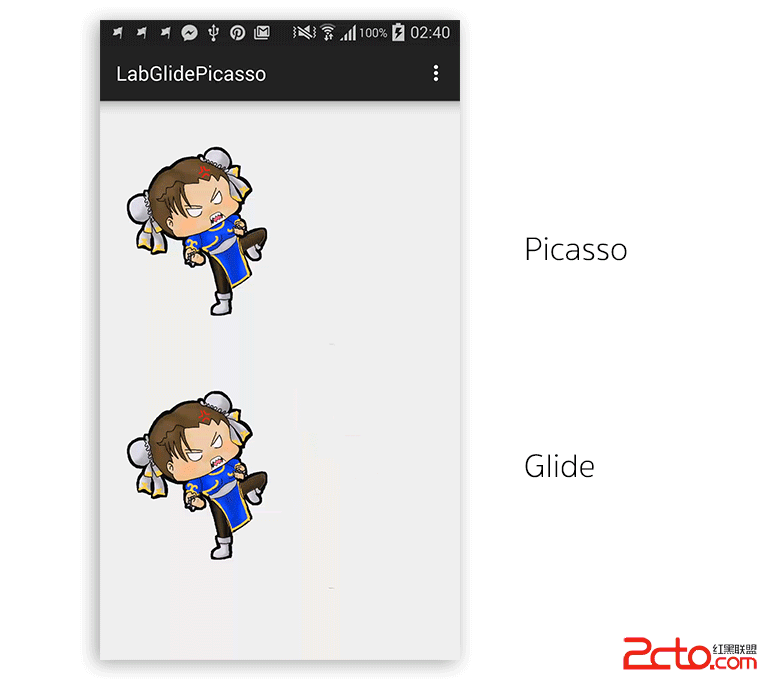
下面是加載圖片時和Picasso的比較(1920x1080 像素的圖片加載到768x432的ImageView中)

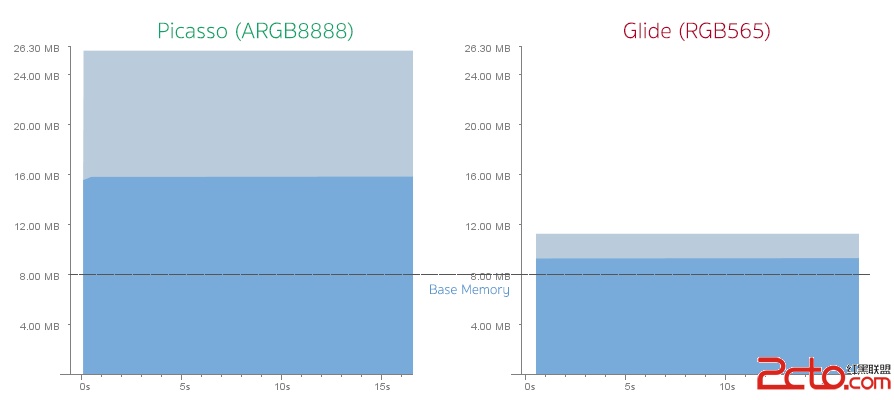
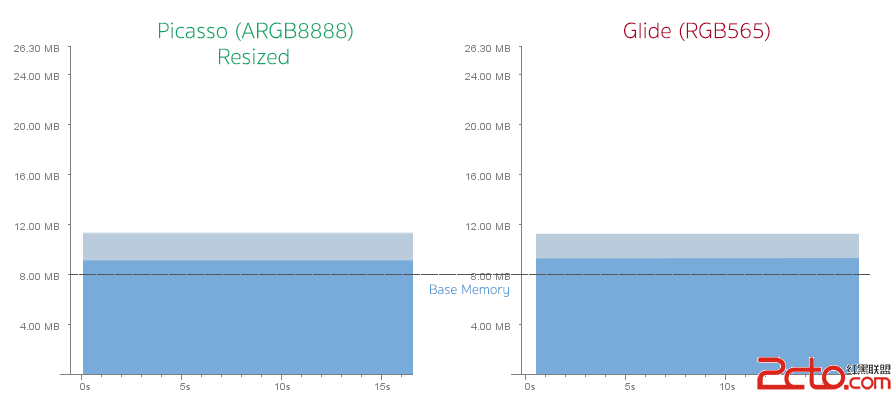
可以看到Glide加載的圖片質量要差於Picasso(ps:我看不出來哈),為什麼?這是因為Glide默認的Bitmap格式是RGB_565 ,比ARGB_8888格式的內存開銷要小一半。下面是Picasso在ARGB8888下與Glide在RGB565下的內存開銷圖(應用自身占用了8m,因此以8為基准線比較):

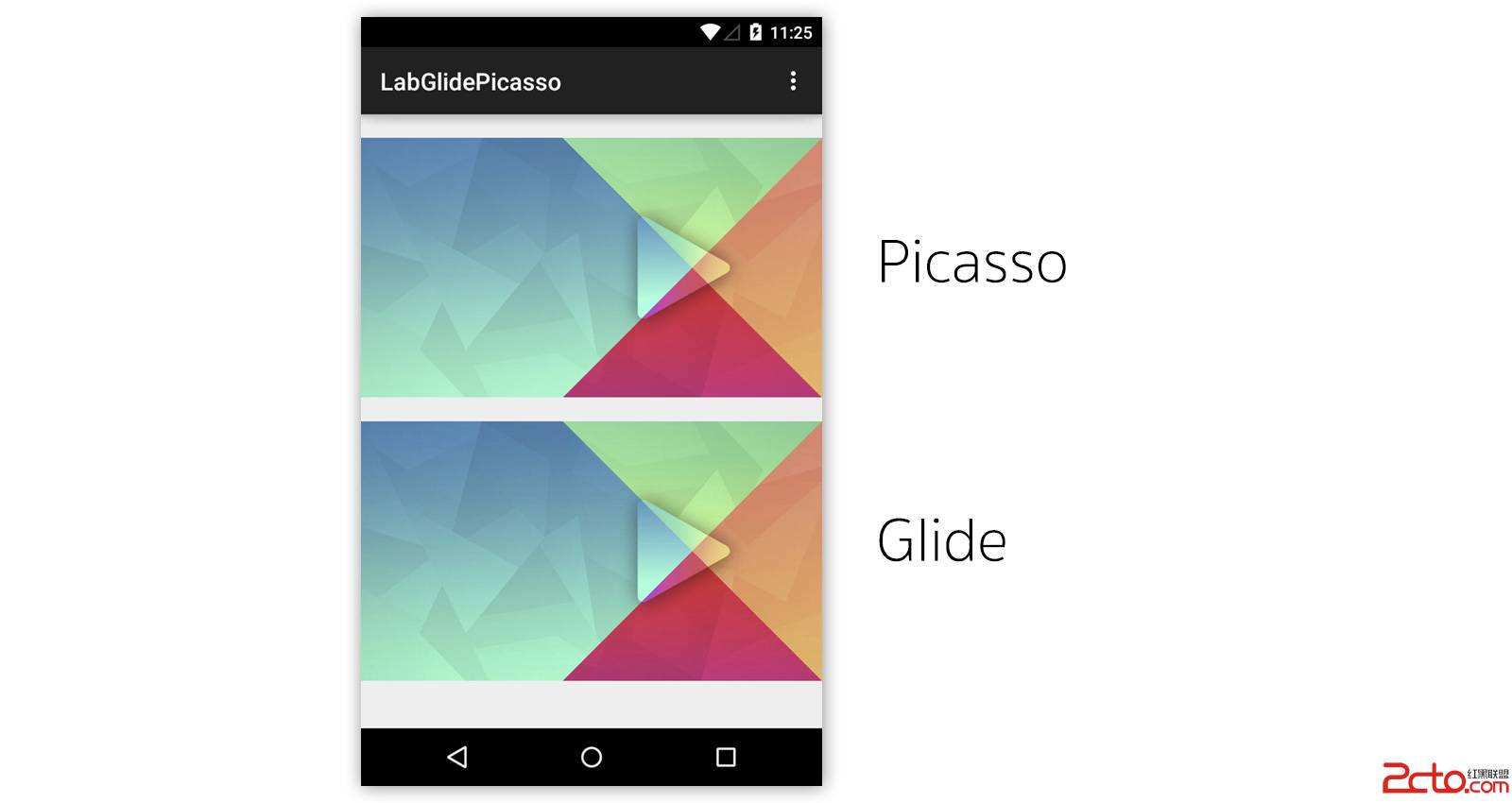
如果你覺得 Glide 在默認的 RGB_565 格式下加載的圖片質量可以接受的話,可以什麼都不做。但如果你覺得難以接受,或者是你的實際需求對圖片的質量有更高的要求的話,你可以像下面的代碼那樣創建一個 GlideModule 子類,把 Bitmap 的格式轉換到 ARGB_8888:
publicclassGlideConfigurationimplementsGlideModule {
@OverridepublicvoidapplyOptions(Contextcontext, GlideBuilderbuilder) {
// Apply options to the builder here.
builder.setDecodeFormat(DecodeFormat.PREFER_ARGB_8888);
}
@OverridepublicvoidregisterComponents(Contextcontext, Glideglide) {
// register ModelLoaders here.
}
}
然後在AndroidManifest.xml中將GlideModule定義為meta-data

這樣看起來就會好很多。
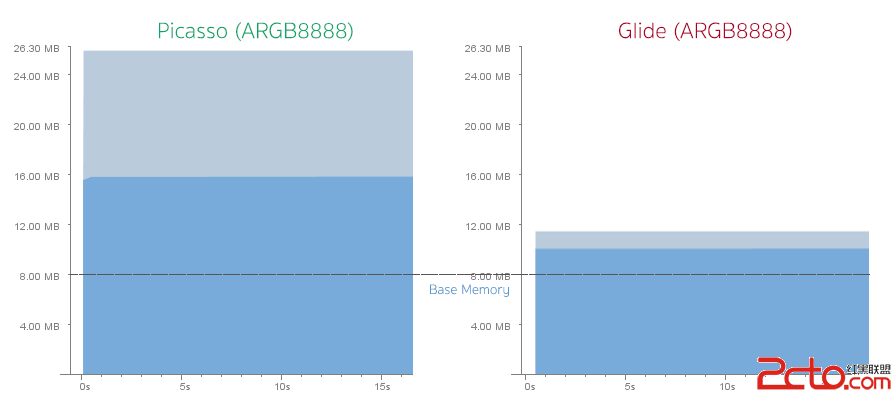
我們再來看看內存開銷圖,雖然看起來這次 Glide 的內存開銷接近於上次的兩倍,但是Picasso的內存開銷仍然遠大於Glide。

但是上面那樣做的問題在於你需要手動計算 ImageView 的尺寸,又或者是你對 ImageView 設置了具體的尺寸大小,為了解決這樣的麻煩,你可以在 Picasso 中通過這樣做簡化你的代碼:
Picasso.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.resize(768, 432)
.into(ivImgPicasso);
但是問題在於你需要主動計算ImageView的大小,或者說你的ImageView大小是具體的值(而不是wrap_content),你也可以這樣:
Picasso.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.fit()
.centerCrop()
.into(ivImgPicasso);
現在Picasso的內存開銷就和Glide差不多了。

雖然內存開銷差距不大,但是在這個問題上Glide完勝Picasso。因為Glide可以自動計算出任意情況下的ImageView大小。
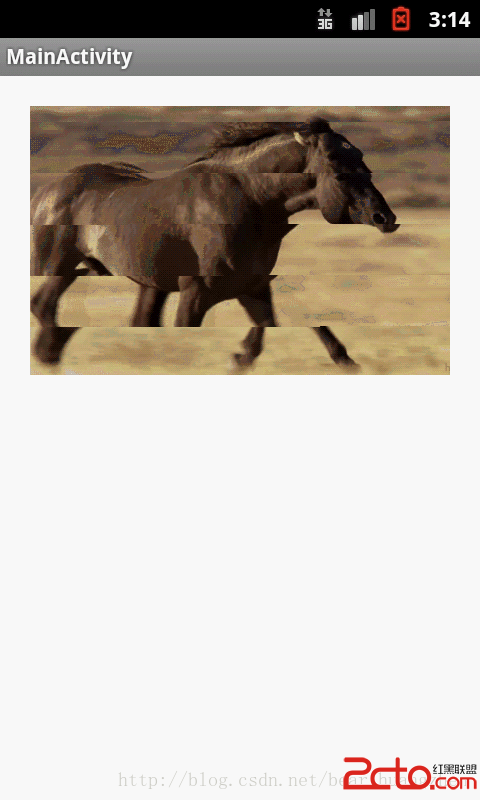
這是將ImageView還原到真實大小時的比較。

很顯然,Glide 加載的圖片有些像素點變得很模糊,看起來也沒有 Picasso 那麼平滑。而且直到現在,我也沒有找到一個可以直觀改變圖片大小調整算法的方法。
但是這並不算什麼壞事,因為很難察覺。
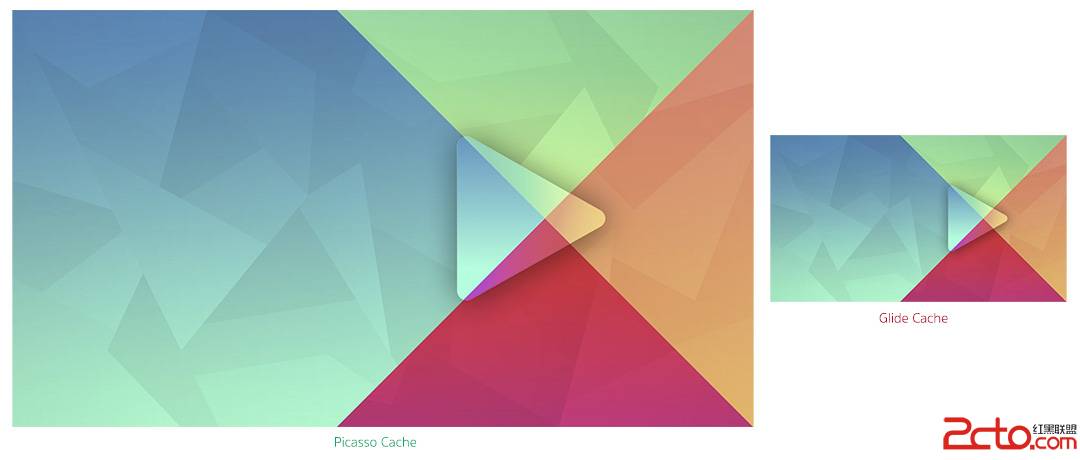
Picasso和Glide在磁盤緩存策略上有很大的不同。我們剛剛做了一個使用 Glide 和 Picasso 加載同一張高清圖片的實驗,我在實驗後檢查緩存目錄時發現: Glide 緩存的圖片和 ImageView 的尺寸相同,而 Picasso 緩存的圖片和原始圖片的尺寸相同。

上面提到的平滑度的問題依然存在,而且如果加載的是RGB565圖片,那麼緩存中的圖片也是RGB565。
我 嘗試將ImageView調整成不同大小,但不管大小如何Picasso只緩存一個全尺寸的。Glide則不同,它會為每種大小的ImageView緩存 一次。盡管一張圖片已經緩存了一次,但是假如你要在另外一個地方再次以不同尺寸顯示,需要重新下載,調整成新尺寸的大小,然後將這個尺寸的也緩存起來。
具體說來就是:假如在第一個頁面有一個200x200的ImageView,在第二個頁面有一個100x100的ImageView,這兩個ImageView本來是要顯示同一張圖片,卻需要下載兩次。
不過,你可以改變這種行為,讓Glide既緩存全尺寸又緩存其他尺寸:
Glide.with(this)
.load("http://nuuneoi.com/uploads/source/playstore/cover.jpg")
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(ivImgGlide);
下次在任何ImageView中加載圖片的時候,全尺寸的圖片將從緩存中取出,重新調整大小,然後緩存。
Glide的這種方式優點是加載顯示非常快。而Picasso的方式則因為需要在顯示之前重新調整大小而導致一些延遲,即便你添加了這段代碼來讓其立即顯示:
//Picasso .noFade();

Picasso 和 Glide 在磁盤緩存策略上各有所長,你應該根據自己的需求選擇最合適的。
對我而言,我更喜歡Glide,因為它遠比Picasso快,雖然需要更大的空間來緩存。
你可以做到幾乎和Picasso一樣多的事情,代碼也幾乎一樣。
Image Resizing
// Picasso .resize(300, 200); // Glide .override(300, 200);
Center Cropping
// Picasso .centerCrop(); // Glide .centerCrop();
Transforming
// Picasso .transform(newCircleTransform()) // Glide .transform(newCircleTransform(context))
設置占位圖或者加載錯誤圖:
// Picasso .placeholder(R.drawable.placeholder) .error(R.drawable.imagenotfound) // Glide .placeholder(R.drawable.placeholder) .error(R.drawable.imagenotfound)
正如我在博文開頭所說,如果你已經熟悉如何使用 Picasso,那從Picasso轉換到Glide對你來說就是小菜一碟。
Glide可以加載GIF動態圖,而Picasso不能。

同時因為Glide和Activity/Fragment的生命周期是一致的,因此gif的動畫也會自動的隨著Activity/Fragment的狀態暫停、重放。Glide 的緩存在gif這裡也是一樣,調整大小然後緩存。
但是從我的一次測試結果來看,用 Glide 顯示動畫會消耗很多內存,因此謹慎使用。
除了gif動畫之外,Glide還可以將任意本地視頻解碼成一張靜態圖片。
還有一個特性是你可以配置圖片顯示的動畫,而Picasso只有一種動畫:fading in。
最後一個是可以使用thumbnail()產生一個你所加載圖片的thumbnail。
其實還有一些特性,不過不是非常重要,比如將圖像轉換成字節數組等。 配置
有許多可以配置的選項,比如大小,緩存的磁盤位置,最大緩存空間,位圖格式等等。可以在這個頁面查看這些配置 Configuration 。
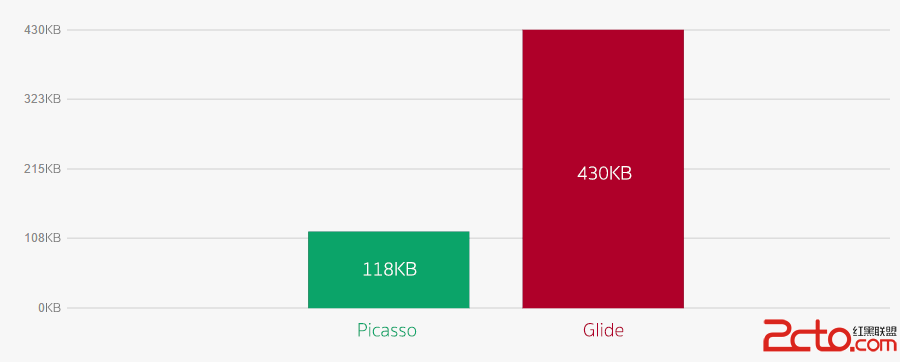
Picasso (v2.5.1)的大小約118kb,而Glide (v3.5.2)的大小約430kb。

不過312kb的差距並不是很重要。
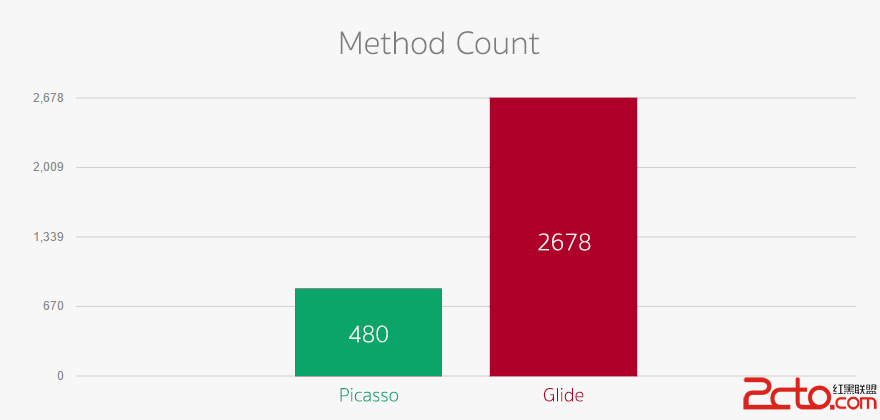
Picasso和Glide的方法個數分別是840和2678個。

必須指出,對於DEX文件65535個方法的限制來說,2678是一個相當大的數字了。建議在使用Glide的時候開啟ProGuard。
Glide和Picasso都是非常完美的庫。Glide加載圖像以及磁盤緩存的方式都要優於Picasso,速度更快,並且Glide更有利於減少OutOfMemoryError的發生,GIF動畫是Glide的殺手锏。不過Picasso的圖片質量更高。你更喜歡哪個呢?
雖然我使用了很長時間的Picasso,但是我得承認現在我更喜歡Glide。我的建議是使用Glide,但是將Bitmap格式換成 ARGB_8888、讓Glide緩存同時緩存全尺寸和改變尺寸兩種。
 Android顯示GIF圖片
Android顯示GIF圖片
今天我們研究一下如何在Android手機上顯示GIF動態圖片 首先需要在src目錄下新建一個自定義的View,代碼如下: import a
 android使用RxJava實現預加載
android使用RxJava實現預加載
在上一篇文章中介紹了使用非RxJava環境下,使用Handler機制SyncBarrier的特性實現預加載功能的方法。在RxJava的環境下使用BehaviorSubje
 android 7.0對開發者會有哪些影響
android 7.0對開發者會有哪些影響
Android N 除了提供諸多新特性和功能外,還對系統和 API 行為做出了各種變更。 本文重點介紹您應該了解並在開發應用時加以考慮的一些重要變更。如果您之前發布過 A
 Android開發系列(八):采用Pull解析器解析和生成XML內容
Android開發系列(八):采用Pull解析器解析和生成XML內容
因為有些時候,應用的數據是采用XML文件的格式存放的,所以我們需要知道怎麼從XML文件中讀取這些數據 在Android中可以通過SAX、DOM、pull解析