編輯:關於Android編程
一、加載過程動態展示動畫
在APP的研發中,加載過程用動畫更改時間的消耗,增強用戶體驗。而有個更精細的加載過程動畫,會不斷從細節優化APP的體驗。且隨著APP與服務器交互的增多,加載狀態的表示占有越來越重要的地位。
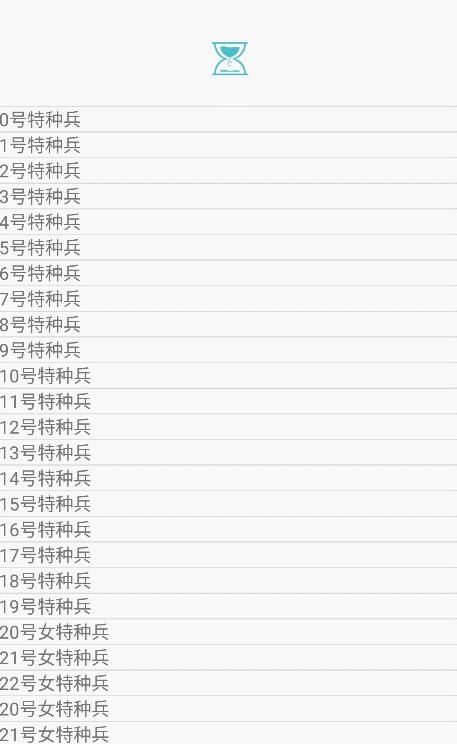
當前使用Android幀動畫,應用較多數量圖片,形成“沙漏”計時器。
Android自定義控件主要有以下實現步驟:
1,定義屬性;
2,重寫構造方法,獲取屬性定義;
3,重寫OnDraw();
4,重寫OnMeasure()。
形成的自定義控件可與之前的Android自帶控件一樣使用。
加載狀態是一個自定義控件,但是其實現過程並沒有那麼復雜 @_@
類的實現:
public class ProgressBarLoading extends ProgressBar{
private Context mContext;
public ProgressBarLoading(Context context) {
super(context);
this.mContext = context;
initViews();
}
public ProgressBarLoading(Context context, AttributeSet attrs) {
super(context, attrs);
this.mContext = context;
initViews();
}
private void initViews() {
checkProgressbarDrawable(R.anim.loading_anim, this);
}
/**
* 圖片幀動畫高版本適配方案
* @param @param resId
* @param @param p
* @author zhuanggy
* @date 2016-1-19
*/
private void checkProgressbarDrawable(int resId, ProgressBar p) {
if (android.os.Build.VERSION.SDK_INT >= 23) {
try {
Drawable drawable = MainApplication.getInstance().getResources().getDrawable(resId);
p.setIndeterminateDrawable(drawable);
p.setIndeterminate(true);
// p.requestLayout();
} catch (Exception e) {
e.printStackTrace();
}
}
}
}
loading_anim.xml的實現:
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
以下是實現效果:

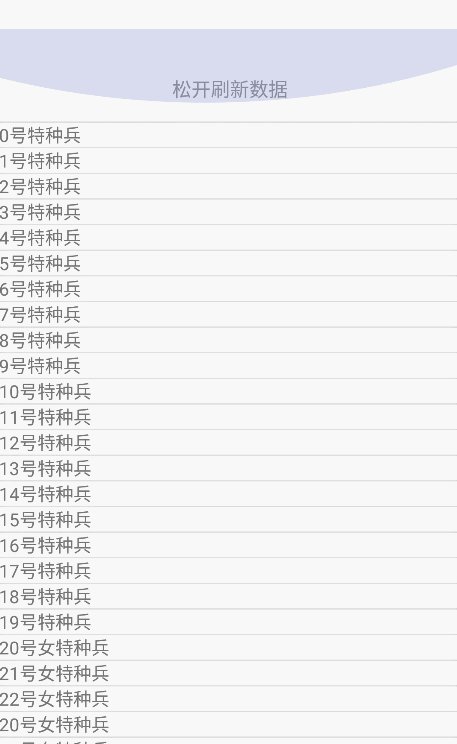
二、XlistView的使用
XlistView的源碼實現:
public class XListView extends ListView implements OnScrollListener {
private float mLastY = -1; // save event y
private Scroller mScroller; // used for scroll back
private OnScrollListener mScrollListener; // user's scroll listener
// the interface to trigger refresh and load more.
private IXListViewListener mListViewListener;
private IXListViewOnTouchListener mListviewTouchListener;
// -- header view
private XListViewHeader mHeaderView;
// header view content, use it to calculate the Header's height. And hide it
// when disable pull refresh.
private RelativeLayout mHeaderViewContent;
// private TextView mHeaderTimeView;
private int mHeaderViewHeight; // header view's height
private boolean mEnablePullRefresh = true;
private boolean mPullRefreshing = false; // is refreashing.
// -- footer view
private XListViewFooter mFooterView;
private boolean mEnablePullLoad;
private boolean mPullLoading;
private boolean mIsFooterReady = false;
// total list items, used to detect is at the bottom of listview.
private int mTotalItemCount;
// for mScroller, scroll back from header or footer.
private int mScrollBack;
private final static int SCROLLBACK_HEADER = 0;
private final static int SCROLLBACK_FOOTER = 1;
private final static int SCROLL_DURATION = 400; // scroll back duration
private final static int PULL_LOAD_MORE_DELTA = 50; // when pull up >= 50px
// at bottom, trigger
// load more.
private final static float OFFSET_RADIO = 1.8f; // support iOS like pull
// feature.
/**
* @param context
*/
public XListView(Context context) {
super(context);
initWithContext(context);
}
public XListView(Context context, AttributeSet attrs) {
super(context, attrs);
initWithContext(context);
}
public XListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initWithContext(context);
}
private void initWithContext(Context context) {
mScroller = new Scroller(context, new DecelerateInterpolator());
// XListView need the scroll event, and it will dispatch the event to
// user's listener (as a proxy).
super.setOnScrollListener(this);
// init header view
mHeaderView = new XListViewHeader(context);
mHeaderViewContent = (RelativeLayout) mHeaderView.findViewById(R.id.xlistview_header_content);
// mHeaderTimeView = (TextView)
// mHeaderView.findViewById(R.id.xlistview_header_time);
addHeaderView(mHeaderView);
// init footer view
mFooterView = new XListViewFooter(context);
setFadingEdgeLength(0);// 去掉邊緣陰影
// init header height
mHeaderView.getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
mHeaderViewHeight = mHeaderViewContent.getHeight();
getViewTreeObserver().removeGlobalOnLayoutListener(this);
}
});
// setFastScrollEnabled(true);
}
@Override
public void setAdapter(ListAdapter adapter) {
// make sure XListViewFooter is the last footer view, and only add once.
if (mIsFooterReady == false) {
mIsFooterReady = true;
addFooterView(mFooterView);
}
super.setAdapter(adapter);
}
/**
* enable or disable pull down refresh feature.
*
* @param enable
*/
public void setPullRefreshEnable(boolean enable) {
mEnablePullRefresh = enable;
if (!mEnablePullRefresh) { // disable, hide the content
mHeaderViewContent.setVisibility(View.INVISIBLE);
} else {
mHeaderViewContent.setVisibility(View.VISIBLE);
}
}
/**
* enable or disable pull up load more feature.
*
* @param enable
*/
public void setPullLoadEnable(boolean enable) {
mEnablePullLoad = enable;
if (!mEnablePullLoad) {
mPullLoading = false;
mFooterView.hide();
mFooterView.setOnClickListener(null);
} else {
mPullLoading = false;
mFooterView.show();
mFooterView.setState(XListViewFooter.STATE_NORMAL);
// both "pull up" and "click" will invoke load more.
mFooterView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
startLoadMore();
}
});
}
}
/**
* stop refresh, reset header view.
*/
public void stopRefresh() {
if (mPullRefreshing == true) {
mPullRefreshing = false;
resetHeaderHeight();
mHeaderView.setState(XListViewHeader.STATE_NORMAL);
}
}
/**
* stop load more, reset footer view.
*/
public void stopLoadMore() {
Log.e("", "stopLoadMore");
// if (mPullLoading) {// == true
Log.e("", "完成載入.............");
mPullLoading = false;
mFooterView.setState(XListViewFooter.STATE_NORMAL);
// }
}
public boolean isLoadingMore() {
return mPullLoading;
}
public boolean isRefresh() {
return mPullRefreshing;
}
/**
* set last refresh time
*
* @param time
*/
public void setRefreshTime(String time) {
// mHeaderTimeView.setText(time);
}
private void invokeOnScrolling() {
if (mScrollListener instanceof OnXScrollListener) {
OnXScrollListener l = (OnXScrollListener) mScrollListener;
l.onXScrolling(this);
}
}
private void updateHeaderHeight(float delta) {
Log.e("", "delta=" + delta);
mHeaderView.setVisiableHeight((int) delta + mHeaderView.getVisiableHeight());
if (mEnablePullRefresh && !mPullRefreshing) { // 未處於刷新狀態,更新箭頭
if (mHeaderView.getVisiableHeight() > mHeaderViewHeight) {
mHeaderView.setState(XListViewHeader.STATE_READY);
} else {
mHeaderView.setState(XListViewHeader.STATE_NORMAL);
}
}
setSelection(0); // scroll to top each time
}
public void setHeadRefreshShowing() {
if (mHeaderView.getState() != XListViewHeader.STATE_REFRESHING) {
mEnablePullRefresh = true;
mPullRefreshing = true;
Log.e("", "mHeaderViewHeight=" + mHeaderViewHeight);
// AbsListView.LayoutParams lp = (AbsListView.LayoutParams)
// mHeaderView.getLayoutParams();
// lp.height = 0;
// mHeaderView.setLayoutParams(lp);
mHeaderView.setVisiableHeight(mHeaderViewHeight);
setSelection(0); // scroll to top each time
mHeaderView.setState(XListViewHeader.STATE_REFRESHING);
mScrollBack = SCROLLBACK_HEADER;
}
// mScroller.startScroll(0, mHeaderViewHeight, 0, -mHeaderViewHeight/2,
// SCROLL_DURATION);
}
/**
* reset header view's height.
*/
private void resetHeaderHeight() {
int height = mHeaderView.getVisiableHeight();
if (height == 0) // not visible.
return;
// refreshing and header isn't shown fully. do nothing.
if (mPullRefreshing && height <= mHeaderViewHeight) {
return;
}
int finalHeight = 0; // default: scroll back to dismiss header.
// is refreshing, just scroll back to show all the header.
if (mPullRefreshing && height > mHeaderViewHeight) {
finalHeight = mHeaderViewHeight;
}
mScrollBack = SCROLLBACK_HEADER;
mScroller.startScroll(0, height, 0, finalHeight - height, SCROLL_DURATION);
// trigger computeScroll
invalidate();
}
private void updateFooterHeight(float delta) {
int height = mFooterView.getBottomMargin() + (int) delta;
Log.e("", "height=" + height);
if (mEnablePullLoad && !mPullLoading) {
if (height > PULL_LOAD_MORE_DELTA) { // height enough to invoke load
// more.
mFooterView.setState(XListViewFooter.STATE_READY);
} else {
mFooterView.setState(XListViewFooter.STATE_NORMAL);
}
}
mFooterView.setBottomMargin(height);
// setSelection(mTotalItemCount - 1); // scroll to bottom
}
private void resetFooterHeight() {
int bottomMargin = mFooterView.getBottomMargin();
if (bottomMargin > 0) {
mScrollBack = SCROLLBACK_FOOTER;
mScroller.startScroll(0, bottomMargin, 0, -bottomMargin, SCROLL_DURATION);
invalidate();
}
}
private void startLoadMore() {
mFooterView.setState(XListViewFooter.STATE_LOADING);
if (mListViewListener != null) {
mListViewListener.onLoadMore();
}
if (mFooterView.getState() == XListViewFooter.STATE_LOADING) {
mPullLoading = true;
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (mLastY == -1) {
mLastY = ev.getRawY();
}
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastY = ev.getRawY();
if (mListviewTouchListener != null) {
mListviewTouchListener.onTouchDown();
}
break;
case MotionEvent.ACTION_MOVE:
final float deltaY = ev.getRawY() - mLastY;
mLastY = ev.getRawY();
if (getFirstVisiblePosition() == 0) {
// the first item is showing, header has shown or pull down.
if ((mHeaderView.getVisiableHeight() > 0 || deltaY > 0)) {
updateHeaderHeight(deltaY / OFFSET_RADIO);
invokeOnScrolling();
}
} else if (getLastVisiblePosition() == mTotalItemCount - 1) {
// last item, already pulled up or want to pull up.
Log.e("", "mFooterView.getBottomMargin()=" + mFooterView.getBottomMargin() + "deltaY=" + deltaY);
if ((mFooterView.getBottomMargin() > 0 || deltaY < 0)) {
updateFooterHeight(-deltaY / OFFSET_RADIO);
} else {
if (!mPullLoading) {
mFooterView.setState(XListViewFooter.STATE_NORMAL);
}
}
}
break;
default:
mLastY = -1; // reset
if (getFirstVisiblePosition() == 0) {
// invoke refresh
if (mEnablePullRefresh && mHeaderView.getVisiableHeight() > mHeaderViewHeight) {
mPullRefreshing = true;
mHeaderView.setState(XListViewHeader.STATE_REFRESHING);
if (mListViewListener != null) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
mListViewListener.onRefresh();
}
}, 1000);
}
}
resetHeaderHeight();
if (mFooterView.isShowingReady()) {// 上提時,如果列表不滿一頁,列表沒向上滑動,松開載入更多
startLoadMore();
}
} else if (getLastVisiblePosition() == mTotalItemCount - 1) {
// invoke load more.
if (mEnablePullLoad && mFooterView.getBottomMargin() > PULL_LOAD_MORE_DELTA && mFooterView.isShowingReady()) {
startLoadMore();
}
resetFooterHeight();
}
break;
}
return super.onTouchEvent(ev);
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
if (mScrollBack == SCROLLBACK_HEADER) {
mHeaderView.setVisiableHeight(mScroller.getCurrY());
} else {
mFooterView.setBottomMargin(mScroller.getCurrY());
}
postInvalidate();
invokeOnScrolling();
}
super.computeScroll();
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (mScrollListener != null) {
mScrollListener.onScrollStateChanged(view, scrollState);
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
// send to user's listener
mTotalItemCount = totalItemCount;
if (mScrollListener != null) {
mScrollListener.onScroll(view, firstVisibleItem, visibleItemCount, totalItemCount);
}
}
public void setXListViewListener(IXListViewListener l) {
mListViewListener = l;
}
public void setXListViewOnTouchListener(IXListViewOnTouchListener l) {
mListviewTouchListener = l;
}
public void setXListViewOnScrollListener(OnXScrollListener l) {
mScrollListener = l;
}
/**
* you can listen ListView.OnScrollListener or this one. it will invoke
* onXScrolling when header/footer scroll back.
*/
public interface OnXScrollListener extends OnScrollListener {
public void onXScrolling(View view);
}
/**
* implements this interface to get refresh/load more event.
*/
public interface IXListViewListener {
public void onRefresh();
public void onLoadMore();
}
public interface IXListViewOnTouchListener {
public void onTouchDown();
}
}
相比於其他控件實現,這裡還需要實現頭布局、尾布局。
不錯,這裡是展示效果:

 Android初識之Activity組件
Android初識之Activity組件
之前自己的編程完全是在PC上進行的,而且主要是在算法和數據結構上。由於某些需要加之認識到Android的重要性,且大學走到現在基本上沒什麼課了,空閒時間很多,於是就開始學
 ListView異步加載與緩存
ListView異步加載與緩存
該例子實現的是從網絡上異步獲取數據,包括圖片與文字,然後顯示在listView中,並對圖片進行內存緩存。程序截圖第一次錄制gif。。。效果很差首先定義布局主界面就一個li
 小米5怎樣進行卡刷刷機 小米5刷機詳細圖文教程
小米5怎樣進行卡刷刷機 小米5刷機詳細圖文教程
之前小編說過刷第三方的系統包,需要用到第三方recovery才可以刷入。之前已經為大家帶來過“小米5刷入第三方Recovery教程”
 Android實現把文件存放在SDCard的方法
Android實現把文件存放在SDCard的方法
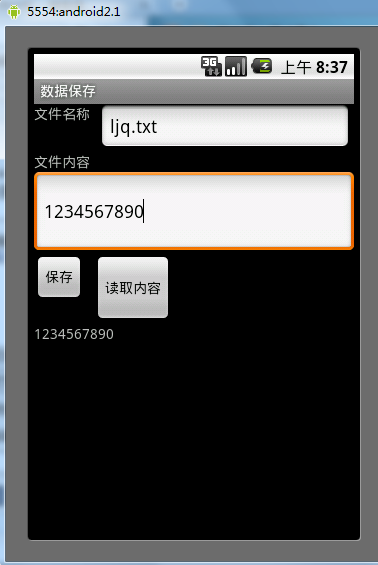
本文實例講述了Android實現把文件存放在SDCard的方法。分享給大家供大家參考。具體如下:使用Activity的openFileOutput()方法保存文件,文件是