編輯:關於Android編程
了解Android繪圖或者自定義View的同學,都知道Canvas類、Paint類等。今天就來看看Paint的有關描述。
首先看看官網的定義:
The Paint class holds the style and color information about how to draw geometries, text and bitmaps.翻譯:Paint類擁有如何繪制幾何圖形、文本、位圖的顏色和樣式等信息。
Android系統提供了設置畫筆屬性的Api,接下來,就來看一些常用Api的使用說明。
一. Paint類常用Api介紹。
1 public float ascent () 返回基線以上的距離基於當前文本的字體和文字大小。
2 public float descent () 返回基線以下的距離基於當前文本的字體和文字大小。獲取文字大小時,結合ascent()和descent()使用!
3 public float measureText (String text) 返回文字的寬度
4 public void setARGB (int a, int r, int g, int b) 參數 a 畫筆顏色的透明度,取值范圍(0..255). r 畫筆紅色色值,取值范圍(0..255). g 畫筆綠色色值,取值范圍(0..255). b 畫筆藍色色值,取值范圍(0..255). 設置畫筆的ARGB值
5 public void setAntiAlias (boolean aa) 參數 aa 真,設置鋸齒平滑,假,清除標識 設置是否抗鋸齒
6 public void setColor (int color) 參數 color 顏色值(包含透明度)設置畫筆的顏色. 設置畫筆的顏色
7 public ColorFilter setColorFilter (ColorFilter filter) 參數 filter 可能為空。這個綠色器將代替畫筆. 設置或清除畫筆的綠色器,返回參數值
8 public void setStrokeWidth (float width) 參數 width 設置畫筆的筆畫寬度,無論畫筆樣式是的 Stroke 或者StrokeAndFill. 設置筆畫的寬度。如果為0,則是hairline模式。Hairlines經常繪制一個像素依靠於畫布的matrix。
9 public PathEffect setPathEffect (PathEffect effect) 參數 effect 可能為空值。patheffect將替代畫筆. 設置繪制路徑的路徑效果。設置或者清除路徑效果。傳遞空值,將清除任何以前的路徑效果。為方便起見,也返回傳遞的參數。
10 public void setStyle (Paint.Style style) 參數 style 畫筆的樣式 設置畫筆的樣式,使用它來控制幾何圖形的解釋(除了drawBitmap,總是假定Fill)。 畫筆樣式分三種: (1).Paint.Style.STROKE:描邊 (2).Paint.Style.FILL_AND_STROKE:描邊並填充 (3).Paint.Style.FILL:填充
11 public void setTextAlign (Paint.Align align) 參數 align 繪制文本時的畫筆的對齊方式 設置畫筆的文本對齊方式。它控制文本相對於原點的位置。
12 public void setTextSize (float textSize) 參數 textSize 畫筆的文字大小 設置畫筆的文字大小。值必須大於0。
以上就是畫筆常用的一些方法,下面,我們看看具體使用。
二. 方法使用。
1.新建Android項目。
2.自定義一個View。
package cn.xinxing.customview.view;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.util.AttributeSet;
import android.util.TypedValue;
import android.view.View;
public class View1 extends View {
private Paint mPaint = new Paint();
private int DEFAULT_STROKE_WIDTH = 10;// strokeWidth
private int DEFAULT_RADIUS = 30;// 半徑
private int DEFAULT_TEXT_SIZE=20;//
private int mStrokeWidth = dp2px(DEFAULT_STROKE_WIDTH);
private int mRadius = dp2px(DEFAULT_RADIUS);
private int mTextSize=sp2px(DEFAULT_TEXT_SIZE);
public View1(Context context) {
this(context, null);
// TODO Auto-generated constructor stub
}
public View1(Context context, AttributeSet attrs) {
this(context, attrs, 0);
// TODO Auto-generated constructor stub
}
public View1(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// TODO Auto-generated constructor stub
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
// 繪制一條線段
mPaint.setColor(Color.RED);// 設置畫筆顏色為白色
mPaint.setAntiAlias(true);// 坑鋸齒
mPaint.setStrokeWidth(mStrokeWidth);// 設置畫筆的寬度
canvas.drawLine(0, 0, 400, 0, mPaint);// 繪制一條線段
// 繪制空心圓
mPaint.setColor(Color.BLUE);// 設置畫筆顏色為藍色
mPaint.setAntiAlias(true);// 坑鋸齒
mPaint.setStyle(Style.STROKE);// 樣式是描邊
canvas.drawCircle(100, 60, mRadius, mPaint);// 繪制圓
// 繪制填充圓
mPaint.setColor(Color.GREEN);// 設置畫筆顏色為綠色
mPaint.setStyle(Style.FILL);// 樣式是填充
canvas.drawCircle(100, 180, mRadius, mPaint);// 繪制圓
// 繪制圓
mPaint.setColor(Color.GRAY);// 設置畫筆顏色為綠色
mPaint.setStyle(Style.FILL_AND_STROKE);// 樣式是描邊和填充
canvas.drawCircle(100, 300, mRadius, mPaint);// 繪制圓
// 設置圓的描邊和填充為不一樣的顏色
mPaint.setColor(Color.RED);// 設置畫筆顏色為綠色
mPaint.setStyle(Style.STROKE);// 樣式是描邊
canvas.drawCircle(100, 400, mRadius, mPaint);// 繪制圓
mPaint.setColor(Color.YELLOW);// 設置畫筆顏色為綠色
mPaint.setStyle(Style.FILL);// 樣式是填充
canvas.drawCircle(100, 400, mRadius, mPaint);// 繪制圓
// 繪制文字
mPaint.setColor(Color.BLACK);// 設置畫筆顏色為綠色
mPaint.setTextSize(mTextSize);//設置畫筆文字的大小
canvas.drawText("80%", 100, 500, mPaint);//繪制文字
}
/**
* @param dpVal
* @return
*/
private int dp2px(int dpVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP,
dpVal, getResources().getDisplayMetrics());
}
/**
* @param spVal
* @return
*/
private int sp2px(int spVal) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP,
spVal, getResources().getDisplayMetrics());
}
}
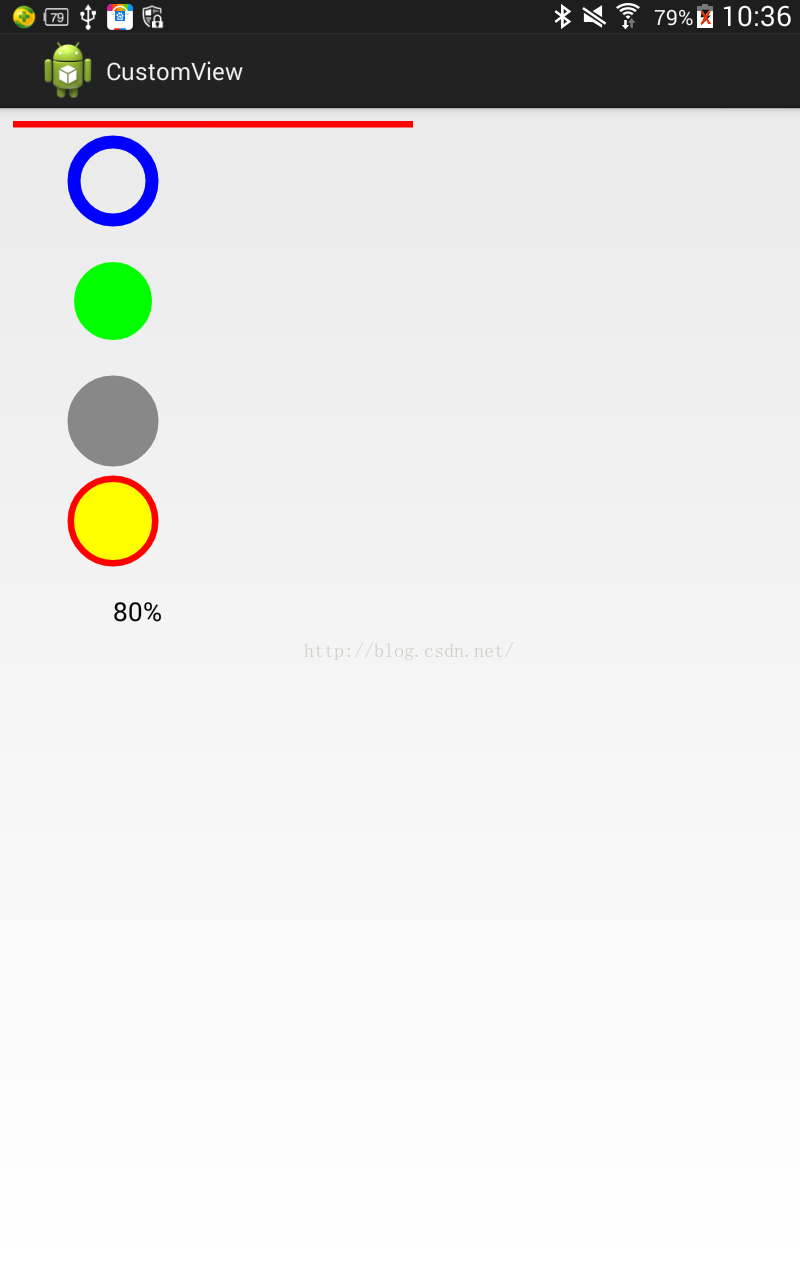
代碼比較簡單,就不多說 了!來張運行後的效果圖,

三. 總結。
本篇只是簡單的列舉了Paint類的常用方法以及簡單使用,僅供參考!本人水平有限,如有錯誤,歡迎指出!
 android開源系列:CircleImageView自定義圓形控件的使用
android開源系列:CircleImageView自定義圓形控件的使用
主要的類: package de.hdodenhof.circleimageview; import edu.njupt.zhb.main.
 Android Material Design-Using the Material Theme(使用Material主題)-(二)
Android Material Design-Using the Material Theme(使用Material主題)-(二)
新的material主題提供了: l 可以讓你設置調色板的系統控件。 l 為控件(設計的)觸摸反饋動畫。 l Activity過渡動畫 你可以
 解析android中include標簽的使用
解析android中include標簽的使用
在一個項目中我們可能會需要用到相同的布局設計,如果都寫在一個xml文件中,代碼顯得很冗余,並且可讀性也很差,所以我們可以把相同布局的代碼單獨寫成一個模塊,然後用到的時候可
 Android實戰打飛機游戲之實現主角以及主角相關元素(3)
Android實戰打飛機游戲之實現主角以及主角相關元素(3)
先看效果圖新建player 類public class Player { private int playerHp = 3; private Bitmap bmpPlay