編輯:關於Android編程
QQ5.0側滑效果實現方案有很多方式,今天我們使用ViewDragHelper來實現一下。
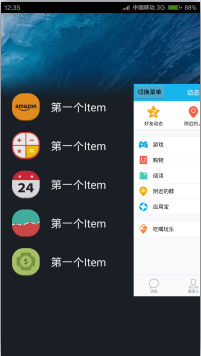
先上效果圖:

①自定義控件SlidingMenu繼承FrameLayout,放在FrameLayout上面的布局一層疊著者一層,通過getChildAt()可以很方便的獲取到任意一層,進而控制此布局的變化。
public class SlidingMenu extends FrameLayout {
private ViewDragHelper mViewDragHelper;
private int mHeight;// 當前控件的高度
private int mWidhth;// 當前控件的寬度
private int mRange; // 菜單移動的距離
private ViewGroup mMenu;// 菜單內容
private ViewGroup mContent; // 主頁面內容
private boolean isOpen = false;// 判斷是否打開菜單
public SlidingMenu(Context context) {
this(context, null);
}
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// 初始化ViewDragHelper
mViewDragHelper = ViewDragHelper.create(this, callback);
}
}
②接下來我們在布局文件中使用我們自定的SlidingMenu,根據布局,我們一步一步實現SlidingMenu.
③如果想實現側滑,自定義控件中必須包含兩個布局,在我們的SlidingMenu中的onFinishInflate方法中加以判斷,並且獲取菜單和主頁面。在onSizeChanged獲取到菜單滑出的寬和高。
@Override
protected void onFinishInflate() {
super.onFinishInflate();
if (getChildCount() < 2) {
throw new IllegalStateException("使用SlidingMenu中必須包含兩個View");
}
if (!(getChildAt(0) instanceof ViewGroup && getChildAt(1) instanceof ViewGroup)) {
throw new IllegalStateException("子View必須是ViewGroup的子類");
}
mMenu = (ViewGroup) getChildAt(0);
mContent = (ViewGroup) getChildAt(1);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mHeight = getMeasuredHeight();
mWidhth = getMeasuredWidth();
mRange = (int) (mWidhth * 0.8);
}
④使用ViewDragHelper,需要把當前控件的時間交給ViewDragHelper處理。
@Override
public boolean onInterceptHoverEvent(MotionEvent event) {
// 把觸摸事件傳遞給ViewDragHelper
return mViewDragHelper.shouldInterceptTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
try {
mViewDragHelper.processTouchEvent(event);// 讓ViewDrageHelper處理觸摸事件
} catch (Exception e) {
e.printStackTrace();
}
return true;
}
⑤ViewDragHelper的關鍵代碼
private Callback callback = new Callback() {
@Override
public boolean tryCaptureView(View child, int pointerId) {
return true;// child:當前被拖拽的view.返回true表示當前view可以被拖拽
}
@Override
public int getViewHorizontalDragRange(View child) {
return mRange;// 返回拖拽的距離,並不對拖拽進行限制,決定了動畫的執行速度
}
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) { // 根據建議值,修訂水平方向移動的距離
if (child == mContent) { // ①滑動主頁面內容,當超過屏幕預留寬度時,不再滑動。②向左滑動不能為負
left = fixContentSlidRange(left);
}
return left;
}
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {// 當View的位置改變時調用,可以在此方法中添加一些View特效
super.onViewPositionChanged(changedView, left, top, dx, dy);
// 當我們滑動菜單內容時,保持菜單內容不動,轉化為主頁面內容移動
int moveContentLeft = left;// 主頁面內容左邊的距離
if (changedView == mMenu) {
moveContentLeft = mContent.getLeft() + left;
mMenu.layout(0, 0, mMenu.getHeight(), mMenu.getHeight());// 強制菜單不移動
}
moveContentLeft = fixContentSlidRange(moveContentLeft);
mContent.layout(moveContentLeft, 0, moveContentLeft + mContent.getWidth(), mContent.getHeight());
animShow(moveContentLeft);// 菜單打開時,一些動畫
invalidate();// 重繪界面,兼容低版本
}
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {// 當view松手時觸發,處理自動平滑動畫
super.onViewReleased(releasedChild, xvel, yvel);
if (xvel > 0) { // 水平速度+
open();
} else if (xvel == 0 && mContent.getLeft() > mRange / 2.0f) { // 手指在菜單滑出一半多時抬起
open();
} else {
close();
}
}
};
/**
* 修訂主頁面的滑動距離
*/
private int fixContentSlidRange(int left) {
if (left > mRange) {
return mRange;
} else if (left < 0) {
return 0;
}
return left;
}
/** 伴隨動畫 */
private void animShow(int moveContentLeft) {
float percent = moveContentLeft * 1.0f / mRange;// 0~1
/**
* 分析:
* 菜單區域:位移動畫,縮放動畫,漸變動畫
* 內容區域:縮放動畫
* 背景區域:亮度變化
*/
ViewHelper.setTranslationX(mMenu, evaluate(percent, -mRange / 1.2f, 0));// 位移動畫
ViewHelper.setScaleX(mMenu, evaluate(percent, 0.6f, 1.0f));// 縮放動畫
ViewHelper.setScaleY(mMenu, evaluate(percent, 0.6f, 1.0f));
ViewHelper.setAlpha(mMenu, evaluate(percent, 0.1f, 1.0f));// 漸變動畫
ViewHelper.setPivotX(mContent, 0);// 縮放中心
ViewHelper.setPivotY(mContent, mHeight / 2);
ViewHelper.setScaleX(mContent, evaluate(percent, 1.0f, 0.9f));// 縮放動畫
ViewHelper.setScaleY(mContent, evaluate(percent, 1.0f, 0.9f));
getBackground().setColorFilter((Integer)(colorEvaluate(percent, Color.BLACK, Color.TRANSPARENT)), PorterDuff.Mode.SRC_OVER);// 亮度變化
}
/** 估值器,根據開始數字和結束數字,隨著百分比的變化得到一個數值,詳情見FloatEvaluator */
private Float evaluate(float fraction, Number startValue, Number endValue) {
float startFloat = startValue.floatValue();
return startFloat + fraction * (endValue.floatValue() - startFloat);
}
/** 顏色取值,根據初始顏色和結束顏色,隨著百分的變化取出不同的顏色,詳情見ArgbEvaluator */
private Object colorEvaluate(float fraction, Object startValue, Object endValue) {
int startInt = (Integer) startValue;
int startA = (startInt >> 24) & 0xff;
int startR = (startInt >> 16) & 0xff;
int startG = (startInt >> 8) & 0xff;
int startB = startInt & 0xff;
int endInt = (Integer) endValue;
int endA = (endInt >> 24) & 0xff;
int endR = (endInt >> 16) & 0xff;
int endG = (endInt >> 8) & 0xff;
int endB = endInt & 0xff;
return (int)((startA + (int)(fraction * (endA - startA))) << 24) |
(int)((startR + (int)(fraction * (endR - startR))) << 16) |
(int)((startG + (int)(fraction * (endG - startG))) << 8) |
(int)((startB + (int)(fraction * (endB - startB))));
}
⑥我們提供一個打開/關閉菜單方法,供使用者調用。
/** 菜單切換 */
public void toggle() {
if(isOpen) {
close();
} else {
open();
}
}
/**
* 打開菜單
*/
private void open() {
if (mViewDragHelper.smoothSlideViewTo(mContent, mRange, 0)) {// 判斷主頁面是否滑動到指定位置
ViewCompat.postInvalidateOnAnimation(this);// 會觸發computeScroll
}
isOpen = true;
}
/**
* 關閉菜單
*/
private void close() {
if (mViewDragHelper.smoothSlideViewTo(mContent, 0, 0)) {// 判斷主頁面是否滑動到指定位置
ViewCompat.postInvalidateOnAnimation(this);// 會觸發computeScroll
}
isOpen = false;
}
@Override
public void computeScroll() {
super.computeScroll();
if (mViewDragHelper.continueSettling(true)) {// 持續執行動畫,如果返回則表示動畫還沒有執行完
ViewCompat.postInvalidateOnAnimation(this);
}
}
==================至此我們的SlidingMenu就定義完畢=====================
我們在MainActivity中使用
public class MainActivity extends Activity {
private SlidingMenu mSlidingMenu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mSlidingMenu = (SlidingMenu) findViewById(R.id.main_slidingMenu);
}
public void click(View view) {
mSlidingMenu.toggle();
}
}
 Android自帶倒計時控件Chronometer使用方法詳解
Android自帶倒計時控件Chronometer使用方法詳解
公司的以前的項目,看到使用了這個Android自帶的倒計時控件Chronometer,現在整合了一下先看看效果:<Chronometer android:id=
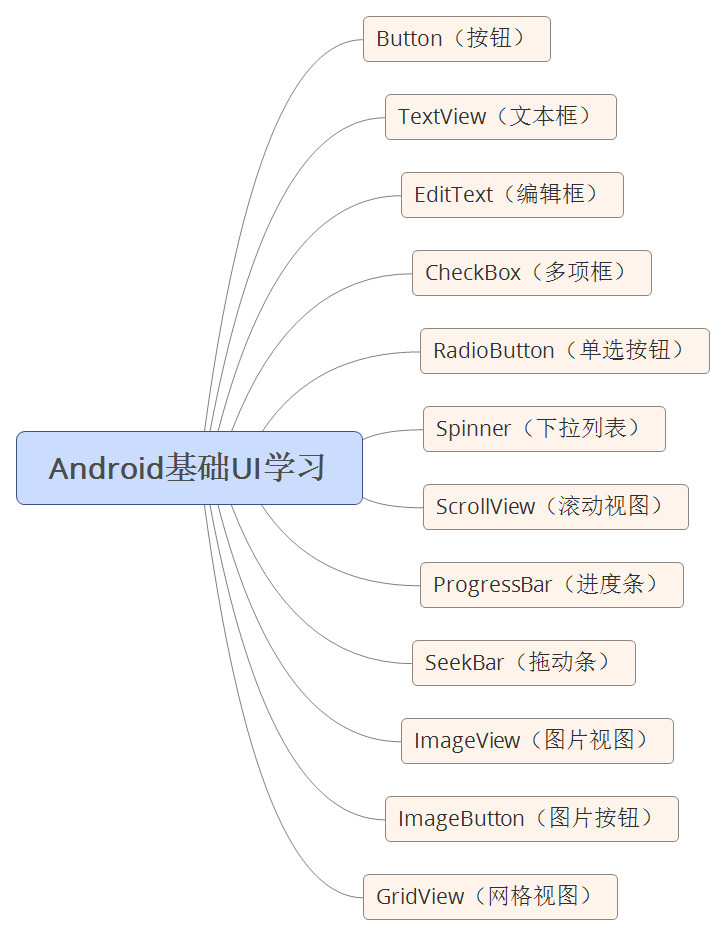
 如何自學Android
如何自學Android
1. Java知識儲備本知識點不做重點講解:對於有基礎的同學推薦看《Java編程思想》,鞏固基礎,查漏補全,了解並熟悉更多細節知識點。對於沒有基礎的同學推薦看一本Java
 我的Android進階之旅------)Android實現音樂示波器、均衡器、重低音和音場功能
我的Android進階之旅------)Android實現音樂示波器、均衡器、重低音和音場功能
本實例來自於《瘋狂Android講義》,要實現具體的功能,需要了解以下API: MediaPlayer 媒體播放器Visualizer 頻譜Equalizer 均衡器Ba
 Android應用程序四大組件之使用AIDL如何實現跨進程調用Service
Android應用程序四大組件之使用AIDL如何實現跨進程調用Service
一、問題描述 Android應用程序的四大組件中Activity、BroadcastReceiver、ContentProvider、Service都可以進行跨進程。在