編輯:關於Android編程

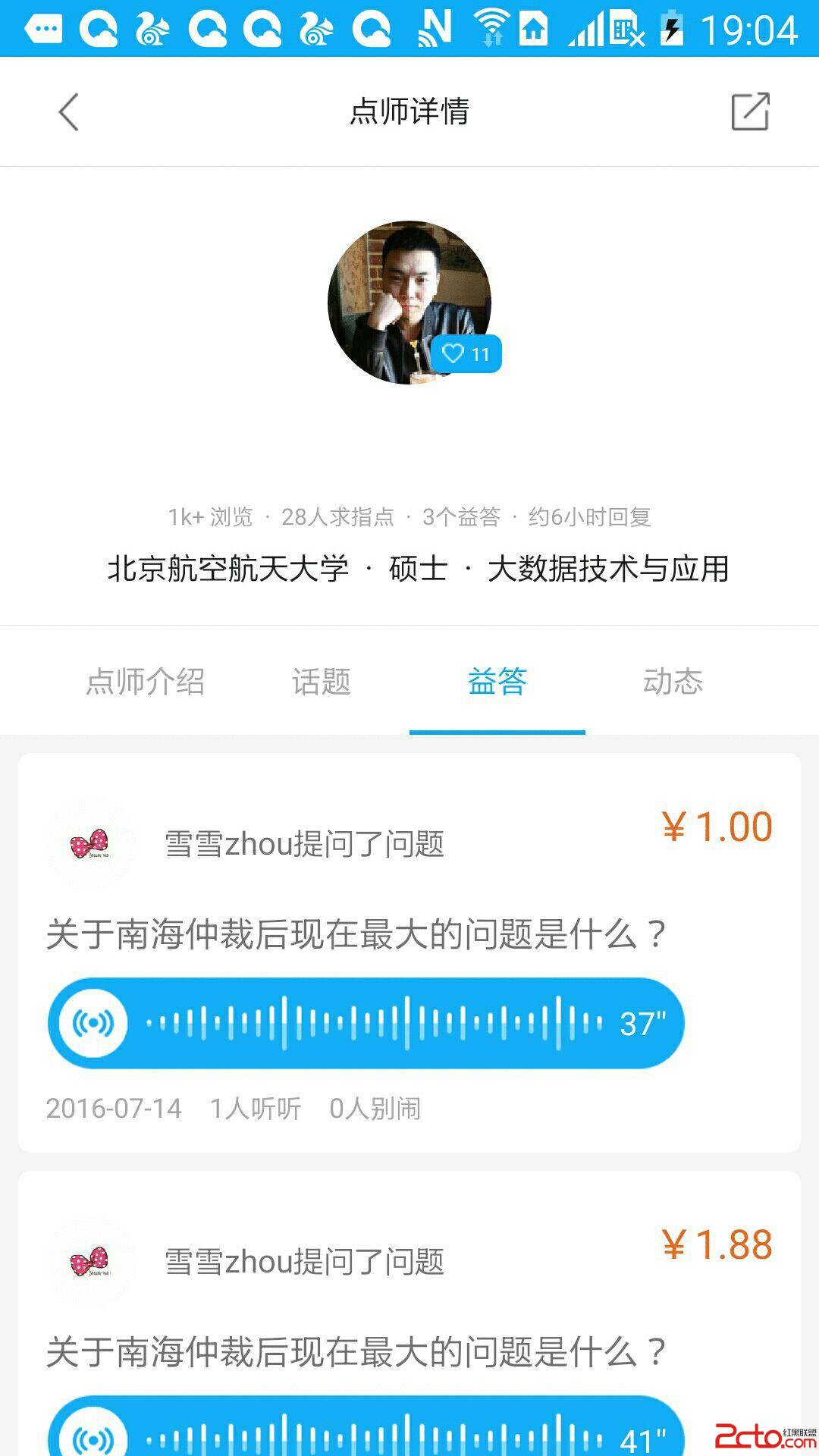
實現如圖效果,中間tab滑動上方時候,卡在頂部,下方繼續上滑
其實很簡單,只需要借助android的Design Support Library
compile 'com.android.support:design:23.3.0'
####2.寫布局
<framelayout android:background="@color/white" android:id="@+id/layout_topexpert" android:layout_height="wrap_content" android:layout_width="match_parent" android:visibility="visible" app:layout_scrollflags="scroll|exitUntilCollapsed">
<....>
<..../>
</framelayout>
其中關鍵的是CoordinatorLayout
在CoordinatorLayout中包含AppBarLayout,其中AppBarLayout中的子布局,如果設置
app:layout_scrollFlags屬性裡面必須至少啟用scroll這個flag,這樣這個view才會滾動出屏幕,否則它將一直固定在頂部。可以使用的其他flag有:
***enterAlways: 一旦向上滾動這個view就可見。***
***enterAlwaysCollapsed: 顧名思義,這個flag定義的是何時進入(已經消失之後何時再次顯示)。假設你定義了一個最小高度(minHeight)同時enterAlways也定義了,那麼view將在到達這個最小高度的時候開始顯示,並且從這個時候開始慢慢展開,當滾動到頂部的時候展開完。***
***exitUntilCollapsed: 同樣顧名思義,這個flag時定義何時退出,當你定義了一個minHeight,這個view將在滾動到達這個最小高度的時候消失。***
記住,要把帶有scroll flag的view放在前面,這樣收回的view才能讓正常退出,而固定的view繼續留在頂部。
本例中layout_topexpert是使用滑動消失的設置了”app:srollFlags=”scroll|exitUnitlCollapsed”“,而tl_expert是卡在上方的,所以沒有做任何設置
定義AppBarLayout與滾動視圖之間的聯系在viewpager或者任意支持嵌套滾動的view比如NestedScrollView上添加app:layout_behavior。support library包含了一個特殊的字符串資源@string/appbar_scrolling_view_behavior,它和AppBarLayout.ScrollingViewBehavior相匹配,用來通知AppBarLayout 這個特殊的view何時發生了滾動事件,這個behavior需要設置在觸發事件(滾動)的view之上
另外需要注意的是
如果相關滾動的是viewpager,在viewpager可以使用recyclerview和scrollview,但ScrollView要使用NestedScrollView
滑動卡位的效果實現了,下面是實現Tabfenye和viewpager下方的效果了,其實也很簡單,使用庫中的android.support.design.widget.TabLayout並做些設置就ok了
設置Tablayout1.設置ViewPager的adpter代碼很簡單,直接看代碼
public class ExpertDetailPagerAdapter extends FragmentPagerAdapter {
private String userId = "";
private String[] tabTitles = new String[]{"點師介紹","話題","益答","動態"};
@Override
public CharSequence getPageTitle(int position) {
return tabTitles[position];
}
public ExpertDetailPagerAdapter(FragmentManager fm, String userId) {
super(fm);
this.userId = userId;
}
@Override
public int getCount() {
return 4;
}
@Override
public Fragment getItem(int position) {
switch (position){
case 0:
return ExpertInfoFragment.newInstance(userId);
case 1:
return ExpertTopicFragment.newInstance(userId);
case 2:
RankEntity entity = new RankEntity();
entity.setId(userId);
return ExpertYiDaFragment.newInstance(entity);
case 3:
return ExpertDynamicFragment.newInstance(userId);
}
return null;
}
}
getPageTitle是返回Tab的標題
2.設置Tablayout
fragmentAdapter = new ExpertDetailPagerAdapter(getSupportFragmentManager(),expertId);
viewpager.setAdapter(fragmentAdapter);
viewpager.setOffscreenPageLimit(3);
tl_expert.setupWithViewPager(viewpager);
本例中Tablayout是居中顯示,是通過在布局中設置這兩個屬性實現的
app:tabGravity="center"
app:tabMode="fixed"
這樣就實現了,我一開始使用ScrollView嵌套ViewPager,ViewPager中嵌套ScrollView,RecyclerView出現一大堆問題,最後發現用design庫如此的簡單解決了問題
自定義BehaviorCoordinatorLayout的工作原理是搜索定義了CoordinatorLayout Behavior 的子view,不管是通過在xml中使用app:layout_behavior標簽還是通過在代碼中對view類使用@DefaultBehavior修飾符來添加注解。當滾動發生的時候,CoordinatorLayout會嘗試觸發那些聲明了依賴的子view。
要自己定義CoordinatorLayout Behavior,你需要實現layoutDependsOn() 和onDependentViewChanged()兩個方法。比如AppBarLayout.Behavior 就定義了這兩個關鍵方法。這個behavior用於當滾動發生的時候讓AppBarLayout發生改變。
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
return dependency instanceof AppBarLayout;
}
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
// check the behavior triggered
android.support.design.widget.CoordinatorLayout.Behavior behavior = ((android.support.design.widget.CoordinatorLayout.LayoutParams) dependency.getLayoutParams()).getBehavior();
if (behavior instanceof AppBarLayout.Behavior) {
// do stuff here
}
}
 Android Demo---如何敲出圓角的Button+圓角頭像
Android Demo---如何敲出圓角的Button+圓角頭像
經常玩兒App的小伙伴都知道,APP上面有很多按鈕都是圓角的,圓形給人感覺飽滿,富有張力,不知道設計圓角按鈕的小伙伴是不是和小編有著相同的想法`(*∩_∩
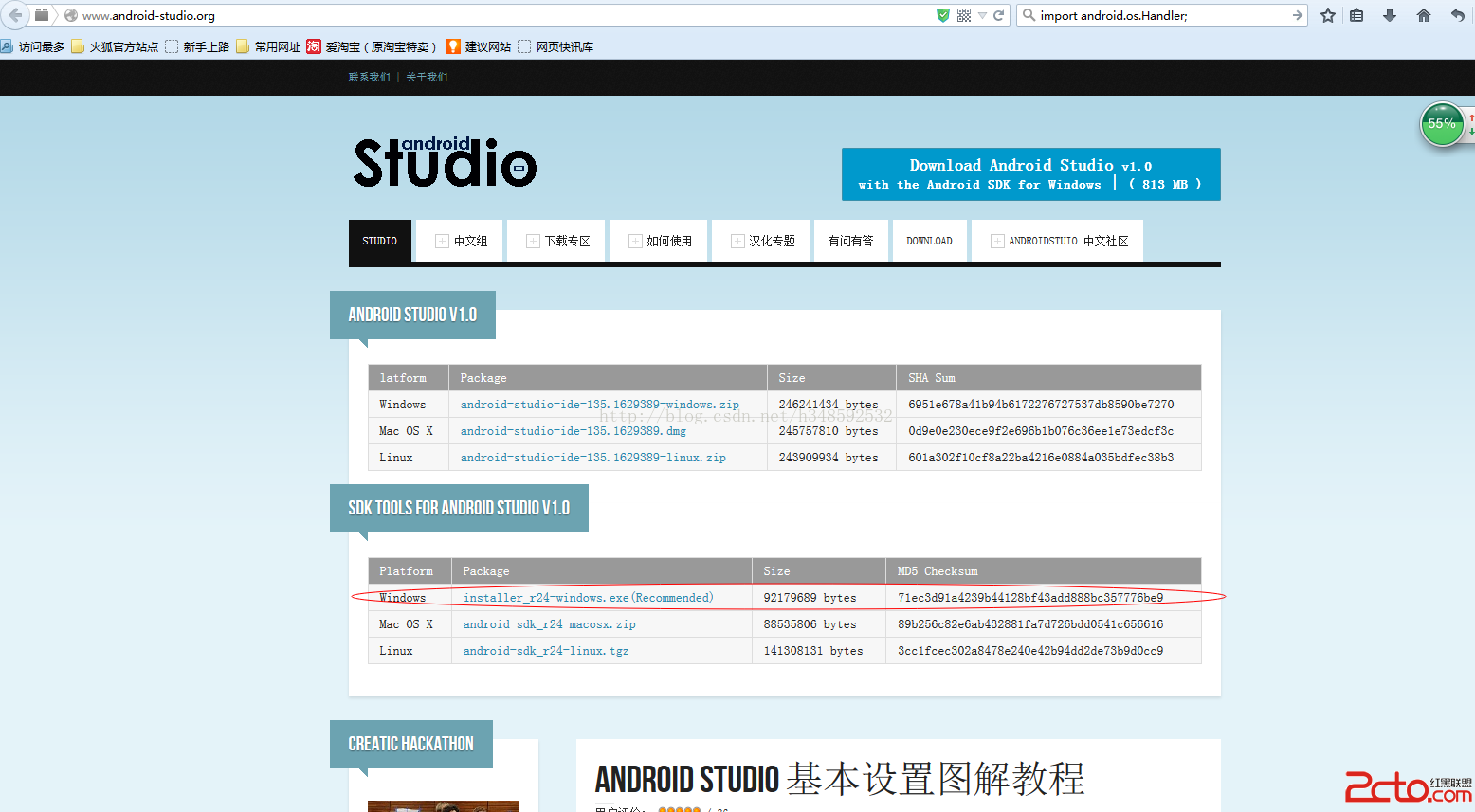
 Android Studio 安裝使用
Android Studio 安裝使用
Android Studio 下載地址 http://www.android-studio.org/ 新手為了避免麻煩最後裝自帶SDK 1.安裝教程可看 http://
 Android5.1.+ getRunningAppProcesses()獲取運行中進程(第三方開源庫)
Android5.1.+ getRunningAppProcesses()獲取運行中進程(第三方開源庫)
google可能為了安全考慮,在5.1.+後調用activitymanager.getRunningAppProcesses()方法只能返回你自己應用的進程,那如何在5.
 Android基礎入門教程——2.4.11 AutoCompleteTextView(自動完成文本框)的基本使用
Android基礎入門教程——2.4.11 AutoCompleteTextView(自動完成文本框)的基本使用
1.相關屬性: android:completionHint:設置下拉菜單中的提示標題 android:completionHintView:定義提示視圖中顯