編輯:關於Android編程
安卓手機中,多點觸摸是是最基本的操作,下面就使用程序進行演示多點觸摸操作
一、獲取觸摸事件中的點擊,移動和抬起事件,創建新的安卓項目,如下面代碼所示,分別為MainActivity類代碼和Layout布局文件,用於實現獲取點擊事件
1.1、MainActivity類中代碼,代碼中為布局對象root添加監聽事件,使用switch進行對屏幕時間進行判斷,用於判斷事件的按下還是移動,在代碼中
root=(RelativeLayout) findViewById(R.id.content);用於綁定布局文件中的id,用於進行監聽整個頁面;
root.setOnTouchListener(new OnTouchListener()用於設置監聽事件,監聽屏幕;
public boolean onTouch(View v, MotionEvent event)用於對觸目事件進行響應;
switch用於對事件響應時進行判斷,判斷是什麼類型的觸摸,然後進行對事件響應;
System.out.println("Action Move");System.out.println(String.format("x:%f,y:%f",event.getX(),event.getY()));用於輸出相應的類型與坐標
下面就是詳細代碼:
package com.lutsoft.android_010_multouch;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.RelativeLayout.LayoutParams;
public class MainActivity extends Activity {
private RelativeLayout root;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
root=(RelativeLayout) findViewById(R.id.content);
root.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
System.out.println("Action down");
break;
case MotionEvent.ACTION_MOVE:
System.out.println("Action Move");
System.out.println(String.format("x:%f,y:%f",event.getX(),event.getY()));
break;
case MotionEvent.ACTION_UP:
System.out.println("Action up");
break;
}
return true;
}
});
}
}
1.2 布局文件activity_main.xml代碼如下所示,此時布局中不需要任何文件,在代碼中,android:id="@+id/content"用於為整個布局設置id,方便在類中的使用。
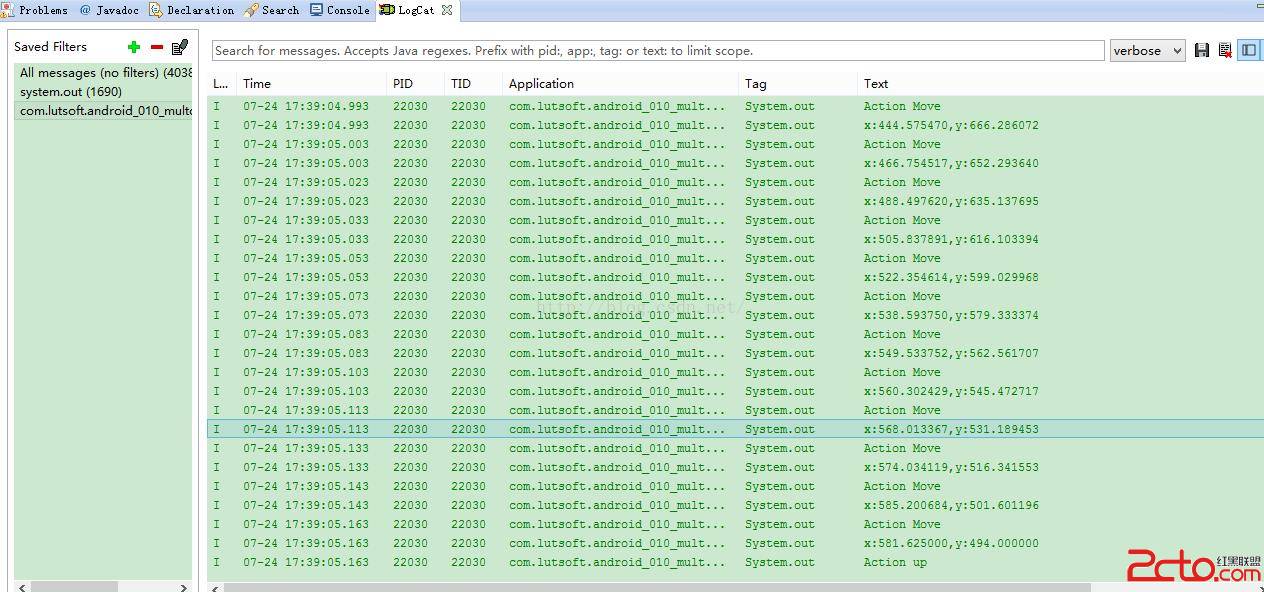
1.3、在點擊運行之後,在點擊界面之後在logcat中我們能夠看到有如下信息輸出:

二、設置圖片的移動操作
2.1、在獲取了點擊事件之後,我們進行設置圖片的移動,實現一個圖片的移動,首先我們需要在布局文件中添加ImageView組件,在組件中設置寬高與圖片來源,代碼如下所示(即將下面代碼添加到上面的activity_main.xml頁面):
下面是添加代碼後的圖形化界面:

2.2、在編寫完布局文件之後,我們需要對MainActivity中的代碼進行添加相應的響應事件,其代碼如下所示:
在代碼中,
iv=(ImageView) findViewById(R.id.iv);用於實現綁定布局文件activity-main.xml文件中的ImageView組件的對象;
RelativeLayout.LayoutParams lp=(LayoutParams) iv.getLayoutParams();
lp.leftMargin=(int) event.getX();
lp.topMargin=(int) event.getY();
iv.setLayoutParams(lp);//用於獲取布局參數,對ImageView組件中的參數進行修改,實現圖片的動態布局,即實現拖動功能
下面就是MainActivity的詳細代碼:
package com.lutsoft.android_010_multouch;
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.RelativeLayout.LayoutParams;
public class MainActivity extends Activity {
private RelativeLayout root;
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv=(ImageView) findViewById(R.id.iv);
root=(RelativeLayout) findViewById(R.id.content);
root.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
System.out.println("Action down");
break;
case MotionEvent.ACTION_MOVE:
System.out.println("Action Move");
RelativeLayout.LayoutParams lp=(LayoutParams) iv.getLayoutParams();
lp.leftMargin=(int) event.getX();
lp.topMargin=(int) event.getY();
iv.setLayoutParams(lp);
System.out.println(String.format("x:%f,y:%f",event.getX(),event.getY()));
break;
case MotionEvent.ACTION_UP:
System.out.println("Action up");
break;
}
return true;
}
});
}
}
2.3、在實現以上功能之後,我們能夠運行,拖動手機屏幕中的圖標,圖標會跟隨著移動
三、在上面的操作中,無法判斷點擊屏幕時所使用的觸摸點,下面我們就來實現跟蹤觸摸點,在跟蹤觸摸點時,不需要更改其他任何部分,只需要將onTouch函數代碼中進行修改,代碼修改如下所示:
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
System.out.println("Action down");
break;
case MotionEvent.ACTION_MOVE:
System.out.println("Action Move");
System.out.println("Pointer Count:"+event.getPointerCount());
System.out.println(String.format("x1:%f,y1:%f x2:%f,y2:%f",event.getX(0),event.getY(0),event.getX(1),event.getY(1)));
/* RelativeLayout.LayoutParams lp=(LayoutParams) iv.getLayoutParams();
lp.leftMargin=(int) event.getX();
lp.topMargin=(int) event.getY();
iv.setLayoutParams(lp);
System.out.println(String.format("x:%f,y:%f",event.getX(),event.getY()));
*/ break;
case MotionEvent.ACTION_UP:
System.out.println("Action up");
break;
}
return true;
}
修改之後運行程序,當我們在屏幕上進行分別用一個觸摸點或多個觸摸點點擊時,能夠在Logcat中進行相應的輸出。
四、實現圖片的縮放
4.1、在實現圖片的縮小與放大時,我們仍然修改onTouch函數代碼,修改如下所示,在代碼中,
float offsetX=event.getX(0)-event.getX(1);float offsetY=event.getY(0)-event.getY(1);用於記錄觸屏的改變量;
currentDistance=(float) Math.sqrt(offsetX*offsetX+offsetY*offsetY);根據該變量,根據勾股定理進行判斷縮放;
RelativeLayout.LayoutParams lp=(LayoutParams) iv.getLayoutParams();
lp.width=(int) (1.1f*iv.getWidth());
lp.height=(int) (1.1f*iv.getHeight());
iv.setLayoutParams(lp);
lastDisance=currentDistance;//用於改變圖片的大小,最後將當前量賦給最後的記錄量
下面是詳細的代碼:
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
System.out.println("Action down");
break;
case MotionEvent.ACTION_MOVE:
//System.out.println("Action Move");
if(event.getPointerCount()>=2)
{
float offsetX=event.getX(0)-event.getX(1);
float offsetY=event.getY(0)-event.getY(1);
currentDistance=(float) Math.sqrt(offsetX*offsetX+offsetY*offsetY);
if(lastDisance<0)
{
lastDisance=currentDistance;
}
else
{
if (currentDistance-lastDisance>5) {
System.out.println("放大");
RelativeLayout.LayoutParams lp=(LayoutParams) iv.getLayoutParams();
lp.width=(int) (1.1f*iv.getWidth());
lp.height=(int) (1.1f*iv.getHeight());
iv.setLayoutParams(lp);
lastDisance=currentDistance;
}
else if(lastDisance-currentDistance>5)
{
System.out.println("縮小");
RelativeLayout.LayoutParams lp=(LayoutParams) iv.getLayoutParams();
lp.width=(int) (0.9f*iv.getWidth());
lp.height=(int) (0.9f*iv.getHeight());
iv.setLayoutParams(lp);
lastDisance=currentDistance;
}
}
}
//System.out.println("Pointer Count:"+event.getPointerCount());
//System.out.println(String.format("x1:%f,y1:%f x2:%f,y2:%f",event.getX(0),event.getY(0),event.getX(1),event.getY(1)));
/* RelativeLayout.LayoutParams lp=(LayoutParams) iv.getLayoutParams();
lp.leftMargin=(int) event.getX();
lp.topMargin=(int) event.getY();
iv.setLayoutParams(lp);
System.out.println(String.format("x:%f,y:%f",event.getX(),event.getY()));
*/ break;
case MotionEvent.ACTION_UP:
System.out.println("Action up");
break;
}
return true;
}
4.2、在完成代碼編寫工作之後,我們能夠通過觸摸點間距的大小進行判斷圖片的縮放,當距離增大時,圖片放大,距離減小時,圖片縮小,其結果如下所示:
(1)原圖

(2)放大

(3)縮小

以上就是安卓屏幕的多點觸摸事件的使用
 Android 從0開始自定義控件之 View 的滑動沖突詳解(四)
Android 從0開始自定義控件之 View 的滑動沖突詳解(四)
前言滑動沖突可以說每一個 Android 開發者都遇到過,雖然 Android 已經在如 ViewPager 這些控件內部處理了滑動沖突,但是在我們自己定義控件,或者一些
 Android編程之ProgressBar圓形進度條顏色設置方法
Android編程之ProgressBar圓形進度條顏色設置方法
本文實例講述了Android ProgressBar圓形進度條顏色設置方法。分享給大家供大家參考,具體如下:你是不是還在為設置進度條的顏色而煩惱呢……別著急,且看如下如何
 butterknife源碼詳解
butterknife源碼詳解
作為Android開發者,大家肯定都知道大名鼎鼎的butterknife。它大大的提高了開發效率,雖然在很早之前就開始使用它了,但是只知道是通過注解的方式實現的,卻一直沒
 Android 解決應用程序名稱丟失問題
Android 解決應用程序名稱丟失問題
昨天發現自己的一個應用程序的名稱不見了,我很是納悶!!!如下圖所示: 我自己的錯誤的配置文件: 後來請教了一個大四學長,人家