編輯:關於Android編程
Android開發中使用頂部 & 底部Tab導航欄的頻次非常高,主要的實現手段有以下:
TabWidget 隱藏TabWidget,使用RadioGroup和RadioButton FragmentTabHost 5.0以後的TabLayout 最近推出的 Bottom navigation在上一篇我介紹了如何使用(Fragment+FragmentTabHost++ViewPager)
今天我手把手教大家如何使用TabLayout+ViewPager+Fragment的組合來實現頂部和底部Tab導航欄,

注:
1.ViewPager類直接繼承了ViewGroup類,和LinearLayout等布局一樣,都是一個容器,需要在裡面添加我們想要顯示的內容。
2.ViewPager類需要PagerAdapter適配器類提供數據,與ListView類似 3.Google官方建議ViewPager配合Fragment使用
定義:Fragment是activity的界面中的一部分或一種行為
1.把Fragment認為模塊化的一段activity
2.它具有自己的生命周期,接收它自己的事件,並可以在activity運行時被添加或刪除
3.Fragment不能獨立存在,它必須嵌入到activity中,而且Fragment的生命周期直接受所在的activity的影響。例如:當activity暫停時,它擁有的所有的Fragment們都暫停了,當activity銷毀時,它擁有的所有Fragment們都被銷毀。
作用:支持更動態、更靈活的界面設計(從3.0開始引入)
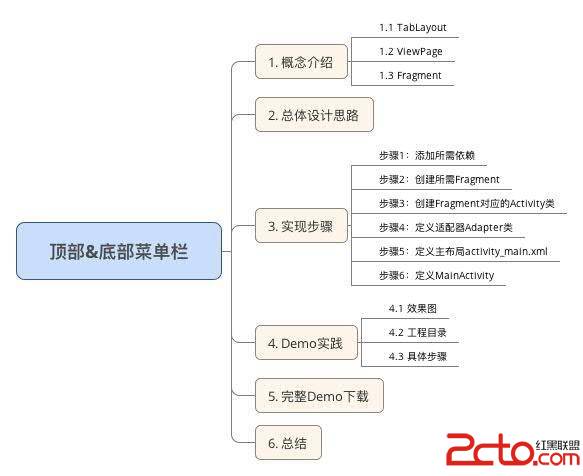
利用(TabLayout+ViewPager+Fragment)實現頂部&底部Tab導航欄的步驟一共有6個:
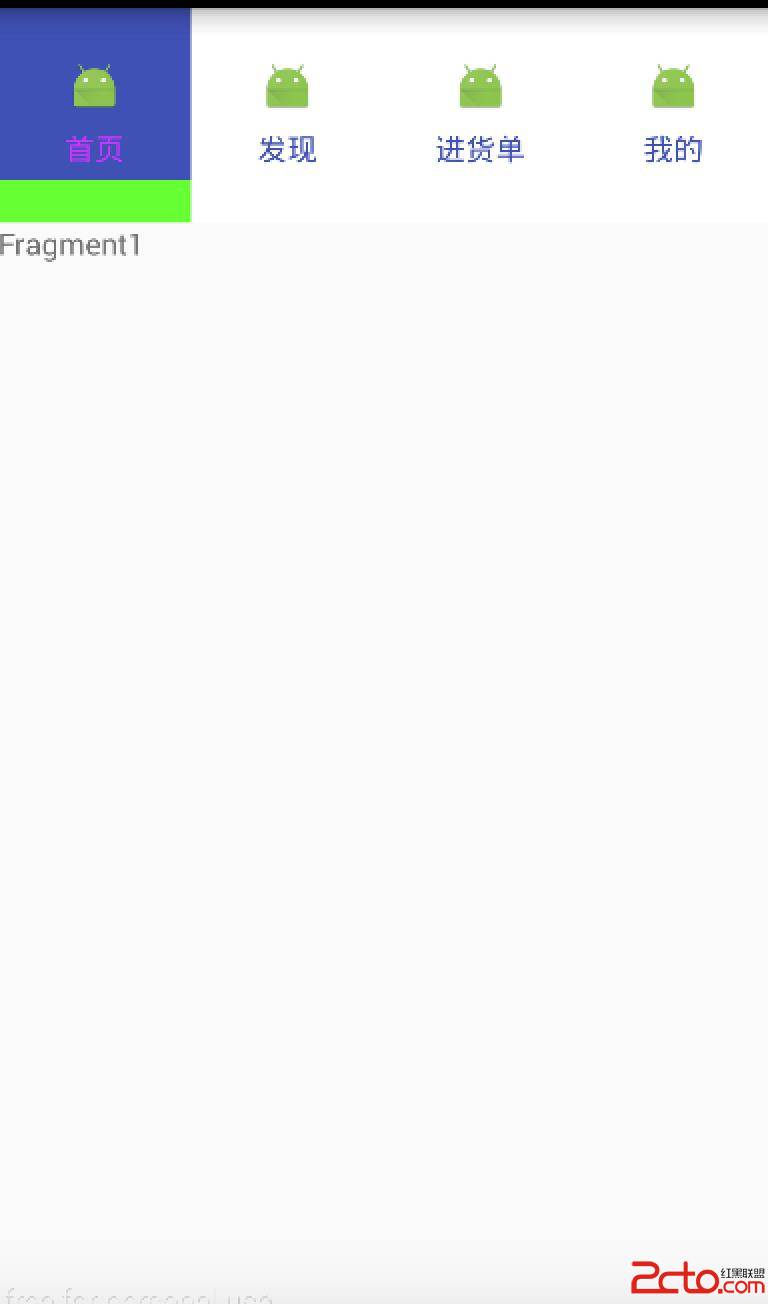
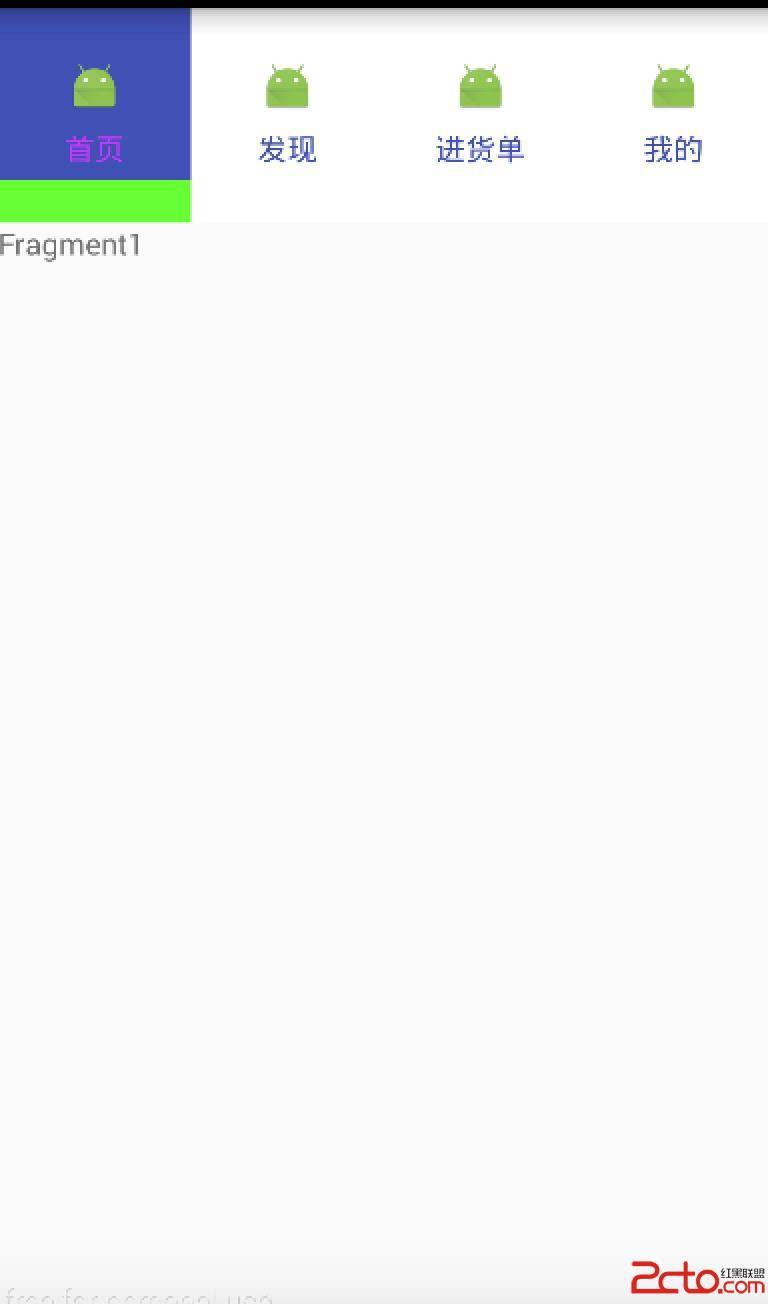
步驟1:添加依賴 步驟2:創建需要的Fragment布局文件(需要多少個Tab選項,就建多少個Fragment) 步驟3:創建Fragment對應的Activity類 步驟4:定義適配器Adapter 步驟5:定義主布局activity_main.xml文件 步驟6:定義MainActivity類4.1 效果圖(丑是為了讓大家更好地理解各個屬性設置~~)


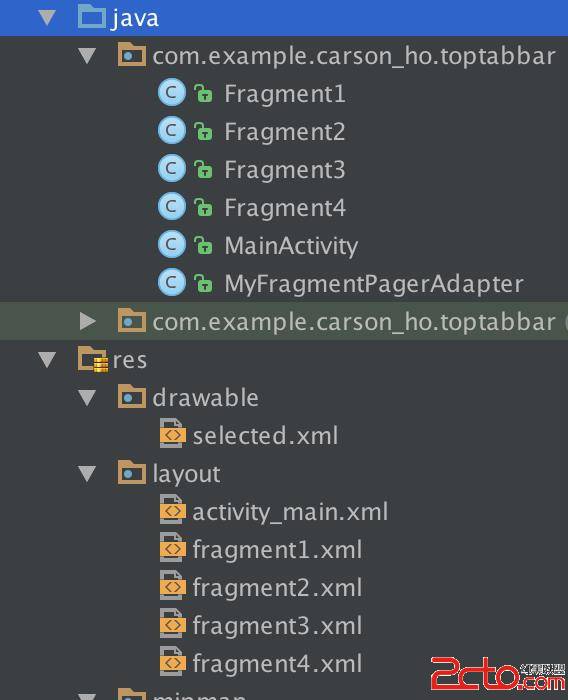
4.3 工程目錄

接下來大家和我一步步去實現吧!!
強烈建議大家先去Carson_Ho的Github:Top&Bottom_tabbar去下載完整Demo,這樣看效果會更好哦!
步驟1:在Gradle中添加依賴
//TabLayout compile 'com.android.support:support-v4:23.4.0' compile 'com.android.support:design:23.4.0' //ViewPage android.support.v4.view.ViewPager
步驟2:創建需要的Fragment布局文件(需要多少個Tab選項,就建多少個Fragment,這裡以4個舉例)
fragment1.xml(一共4個,這裡只寫出一個)
步驟3:創建Fragment對應的Activity類
Fragment1(一共4個,這裡只寫出一個)
package com.example.carson_ho.toptabbar;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by Carson_Ho on 16/7/22.
*/
public class Fragment1 extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container,
@Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment1, container, false);
}
}
步驟4:定義適配器Adapter類
這裡的適配的作用是將Fragment與ViewPager進行適配
MyFragmentPagerAdapter.java
package com.example.carson_ho.toptabbar;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
/**
* Created by Carson_Ho on 16/7/22.
*/
public class MyFragmentPagerAdapter extends FragmentPagerAdapter {
private String[] mTitles = new String[]{"首頁", "發現", "進貨單","我的"};
public MyFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int position) {
if (position == 1) {
return new Fragment2();
} else if (position == 2) {
return new Fragment3();
}else if (position==3){
return new Fragment4();
}
return new Fragment1();
}
@Override
public int getCount() {
return mTitles.length;
}
//ViewPager與TabLayout綁定後,這裡獲取到PageTitle就是Tab的Text
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
}
步驟5:定義主布局activity_main.xml
activity_main.xml
selected.xml
style.xml
步驟6:定義MainActivity
MainActivity.Java
package com.example.carson_ho.toptabbar;
import android.os.Bundle;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private TabLayout mTabLayout;
private ViewPager mViewPager;
private MyFragmentPagerAdapter myFragmentPagerAdapter;
private TabLayout.Tab one;
private TabLayout.Tab two;
private TabLayout.Tab three;
private TabLayout.Tab four;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
getSupportActionBar().hide();//隱藏掉整個ActionBar
setContentView(R.layout.activity_main);
//初始化視圖
initViews();
}
private void initViews() {
//使用適配器將ViewPager與Fragment綁定在一起
mViewPager= (ViewPager) findViewById(R.id.viewPager);
myFragmentPagerAdapter = new MyFragmentPagerAdapter(getSupportFragmentManager());
mViewPager.setAdapter(myFragmentPagerAdapter);
//將TabLayout與ViewPager綁定在一起
mTabLayout = (TabLayout) findViewById(R.id.tabLayout);
mTabLayout.setupWithViewPager(mViewPager);
//指定Tab的位置
one = mTabLayout.getTabAt(0);
two = mTabLayout.getTabAt(1);
three = mTabLayout.getTabAt(2);
four = mTabLayout.getTabAt(3);
//設置Tab的圖標,假如不需要則把下面的代碼刪去
one.setIcon(R.mipmap.ic_launcher);
two.setIcon(R.mipmap.ic_launcher);
three.setIcon(R.mipmap.ic_launcher);
four.setIcon(R.mipmap.ic_launcher);
}
}
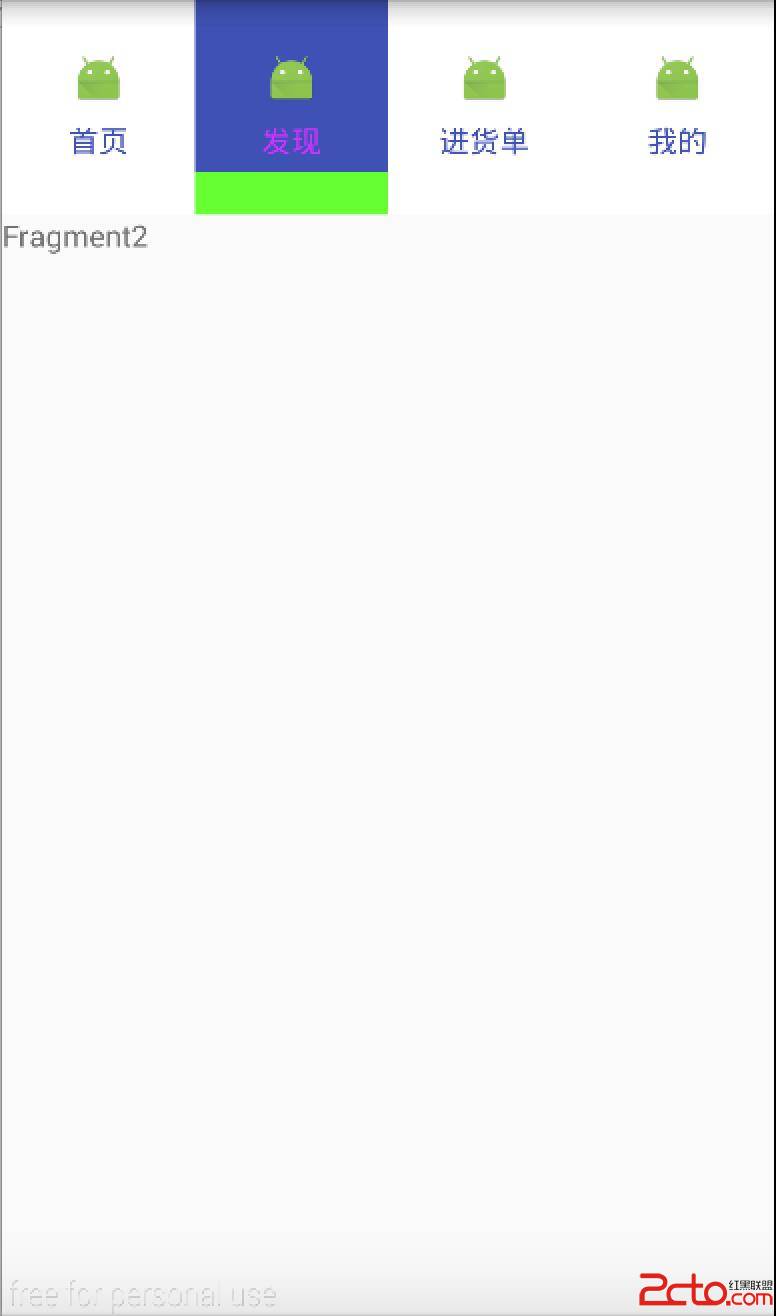
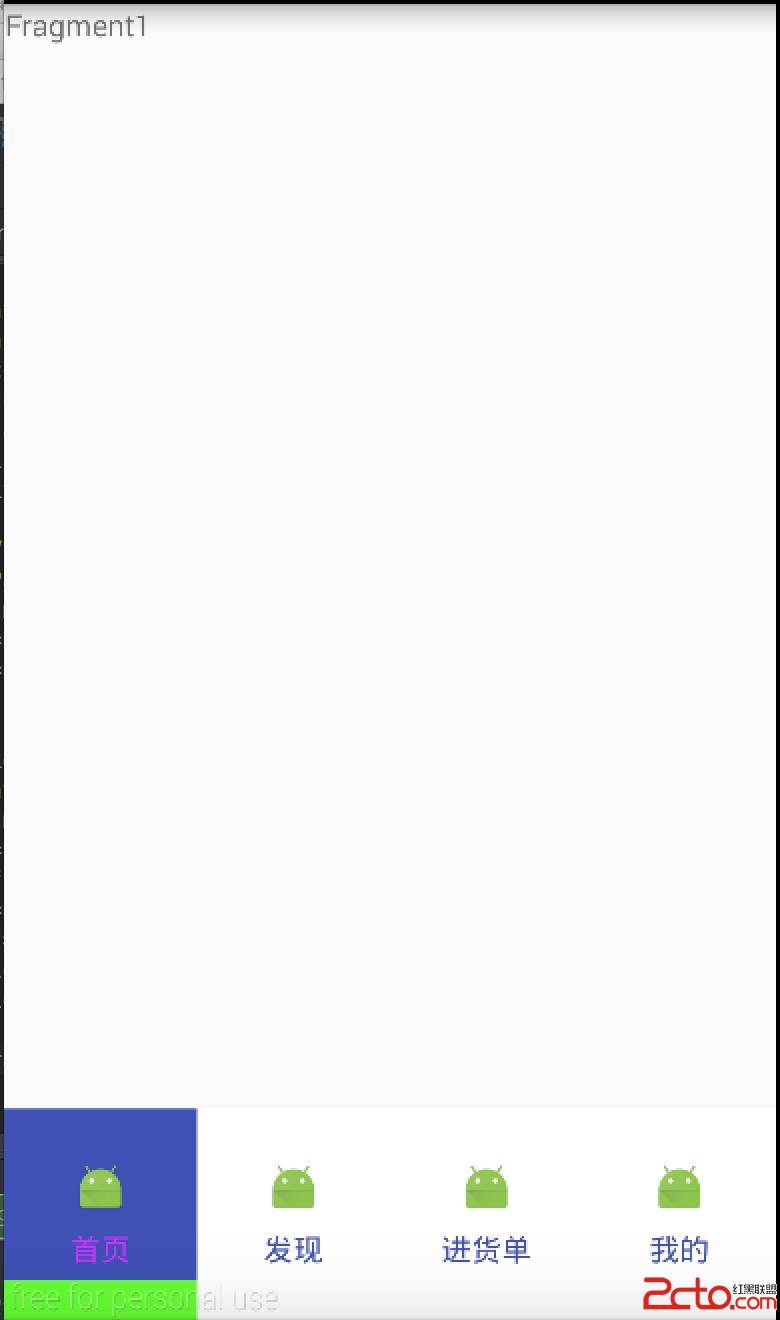
 4.5 底部Tab導航欄實現
4.5 底部Tab導航欄實現實現了頂部Tab導航欄,該如何實現底部Tab導航欄實現呢?很簡單!只需要在上面步驟5:定義主布局activity_main.xml中將TabLayout和ViewPager的位置交換就可以了!如下圖:
步驟5:定義主布局activity_main.xml
activity_main.xml

Carson_Ho的Github:Top&Bottom_tabbar
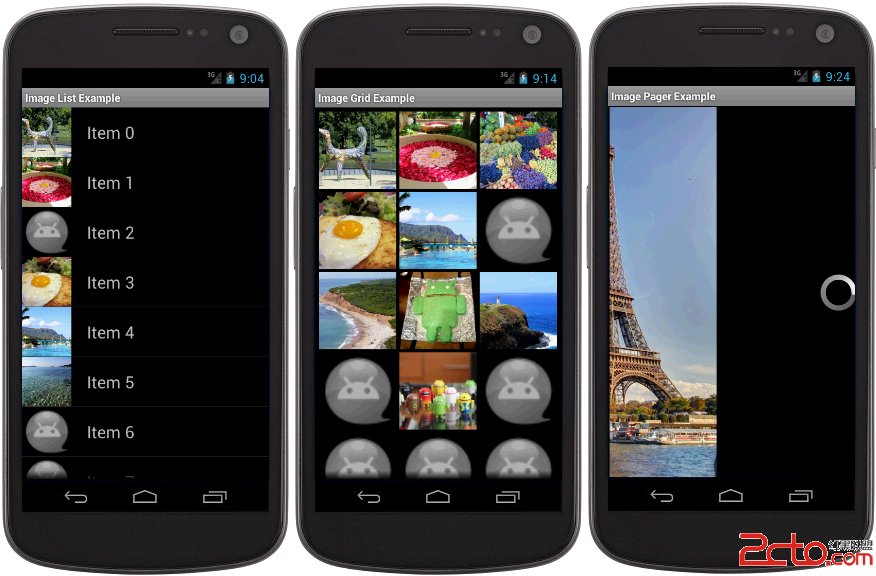
 Android-Universal-Image-Loader 圖片異步加載類庫的使用分析(超詳細配置)
Android-Universal-Image-Loader 圖片異步加載類庫的使用分析(超詳細配置)
這個圖片異步加載並緩存的類已經被很多開發者所使用,是最常用的幾個開源庫之一,主流的應用,隨便反編譯幾個火的項目,都可以見到它的身影。可是有的人並不知道如何去使用這庫如何進
 移動一卡多號業務開通/價錢/APP使用指南
移動一卡多號業務開通/價錢/APP使用指南
中國移動推出的一卡多號業務可以在已有移動手機號上增加1-3個副號,不用換機、換卡。特別適合想擁有多個手機號碼的用戶或需要保護隱私的用戶服務。在不增加手機、不
 Android中gravity與layout_gravity的使用區別分析
Android中gravity與layout_gravity的使用區別分析
android:gravity:設置的是控件自身上面的內容位置android:layout_gravity:設置控件本身相對於父控件的顯示位置。看下如下代碼段復制代碼 代
 android使用PopupWindow實現頁面點擊頂部彈出下拉菜單
android使用PopupWindow實現頁面點擊頂部彈出下拉菜單
實現此功能沒有太多的技術難點,主要通過PopupWindow方法,同時更進一步加深了PopupWindow的使用,實現點擊彈出一個自定義的view,view裡面可以自由設