編輯:關於Android編程
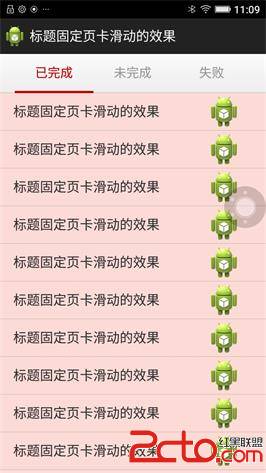
標題固定頁卡滑動效果的實現,先看一下效果圖。

當滑動下面內容頁卡的時候,上面的標題固定。下面具體講一下怎麼實現這種效果。
在項目中使用了v4包的viewpager組件。我們需要三個布局文件。首先是主界面的布局;其次是每個viewpager的布局,我這裡每個viewpager布局都是用的一個,所以只需要一個viewpager布局就行;最後需要一個listview的item布局。
下面將代碼貼出來看看
activity_main.xml
lay1.xml
listview.xml
現在布局文件有了,只需要一個MainActivity.java來將我們的功能實現。
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import android.app.Activity;
import android.content.res.Resources;
import android.graphics.Matrix;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.LinearLayout.LayoutParams;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
ViewPager mViewPager;//頁卡使用viewpager實現
private LinearLayout linearLayout1;
private TextView textView1, textView2, textView3;//三個標題
private int currIndex = 0;// 當前頁卡編號
private ImageView imageView;// 頁卡標題動畫圖片
private int textViewW = 0;// 頁卡標題的寬度
private List listViews;//初始化viewpager時使用的view集合
private Resources resources;
private View view1, view2, view3;//viewpager中存放的三個view
private LinearLayout layout1, layout2, layout3;//三個view對應的布局
private ListView listview1, listview2, listview3;//三個listview
private SimpleAdapter list1, list2, list3;//listview的適配器
/* mList是用來存放要顯示的數據 */
private List> mList = new ArrayList>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
resources = this.getResources();
//加載組件
initControl();
//加載viewpager
initViewPager();
//初始化頁卡標題
InitTextView();
//初始化動畫
InitImageView();
}
private void initControl() {
imageView = (ImageView) findViewById(R.id.cursor);
linearLayout1 = (LinearLayout) findViewById(R.id.linearLayout1);
mViewPager = (ViewPager) findViewById(R.id.pvr_user_pager);
mViewPager.setOffscreenPageLimit(2);/* 預加載頁面 */
}
/* 初始化ViewPager */
private void initViewPager() {
listViews = new ArrayList();
LayoutInflater mInflater = getLayoutInflater();
view1 = mInflater.inflate(R.layout.lay1, null);
view2 = mInflater.inflate(R.layout.lay1, null);
view3 = mInflater.inflate(R.layout.lay1, null);
listViews.add(view1);
listViews.add(view2);
listViews.add(view3);
//加載viewpager
mViewPager.setAdapter(new MyPagerAdapter(listViews));
mViewPager.setCurrentItem(0);
mViewPager.setOnPageChangeListener(new MyOnPageChangeListener());
initList();
}
/* 初始化各個頁卡列表 */
private void initList() {
layout1 = (LinearLayout) view1.findViewById(R.id.layout1);
layout2 = (LinearLayout) view2.findViewById(R.id.layout1);
layout3 = (LinearLayout) view3.findViewById(R.id.layout1);
/* 給各個頁卡不同的背景以示區別 */
layout1.setBackgroundColor(0xffFCDAD5);
layout2.setBackgroundColor(0xffFFFAB3);
layout3.setBackgroundColor(0xffC8E2B1);
listview1 = (ListView) view1.findViewById(R.id.mylistview);
listview2 = (ListView) view2.findViewById(R.id.mylistview);
listview3 = (ListView) view3.findViewById(R.id.mylistview);
/* 頁卡數據 */
mList = getData();
list1 = new SimpleAdapter(this, mList, R.layout.listview, new String[] {
"title", "logo" }, new int[] { R.id.title, R.id.logo });
list2 = new SimpleAdapter(this, mList, R.layout.listview, new String[] {
"title", "logo" }, new int[] { R.id.title, R.id.logo });
list3 = new SimpleAdapter(this, mList, R.layout.listview, new String[] {
"title", "logo" }, new int[] { R.id.title, R.id.logo });
listview1.setAdapter(list1);
listview2.setAdapter(list2);
listview3.setAdapter(list3);
}
/* 返回列表數據 */
private List> getData() {
HashMap hashMap;
for (int i = 0; i < 15; i++) {
hashMap = new HashMap();
hashMap.put("logo", R.drawable.ic_launcher);
hashMap.put("title", resources.getString(R.string.app_name));
mList.add(hashMap);
}
return mList;
}
/* 初始化頁卡標題 */
private void InitTextView() {
textView1 = (TextView) findViewById(R.id.text1);
textView2 = (TextView) findViewById(R.id.text2);
textView3 = (TextView) findViewById(R.id.text3);
//為標題添加點擊事件
textView1.setOnClickListener(new MyOnClickListener(0));
textView2.setOnClickListener(new MyOnClickListener(1));
textView3.setOnClickListener(new MyOnClickListener(2));
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
}
/**
* ViewPager適配器
*/
public class MyPagerAdapter extends PagerAdapter {
public List mListViews;
public MyPagerAdapter(List mListViews) {
this.mListViews = mListViews;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(mListViews.get(arg1));
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
return mListViews.size();
}
@Override
public Object instantiateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(mListViews.get(arg1), 0);
return mListViews.get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
/* 頁卡切換監聽 */
public class MyOnPageChangeListener implements OnPageChangeListener {
@Override
public void onPageSelected(int arg0) {
if (textViewW == 0) {
textViewW = textView1.getWidth();
}
Animation animation = new TranslateAnimation(textViewW * currIndex,
textViewW * arg0, 0, 0);
currIndex = arg0;
animation.setFillAfter(true);/* True:圖片停在動畫結束位置 */
animation.setDuration(300);
imageView.startAnimation(animation);
setTextTitleSelectedColor(arg0);
setImageViewWidth(textViewW);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
}
/* 設置標題文本的顏色 */
private void setTextTitleSelectedColor(int arg0) {
int count = mViewPager.getChildCount();
for (int i = 0; i < count; i++) {
TextView mTextView = (TextView) linearLayout1.getChildAt(i);
if (arg0 == i) {
mTextView.setTextColor(0xffc80000);
} else {
mTextView.setTextColor(0xff969696);
}
}
}
/* 設置圖片寬度 */
private void setImageViewWidth(int width) {
if (width != imageView.getWidth()) {
LayoutParams laParams = (LayoutParams) imageView.getLayoutParams();
laParams.width = width;
imageView.setLayoutParams(laParams);
}
}
/* 標題點擊監聽 */
private class MyOnClickListener implements OnClickListener {
private int index = 0;
public MyOnClickListener(int i) {
index = i;
}
public void onClick(View v) {
mViewPager.setCurrentItem(index);
}
}
/* 初始化動畫 */
private void InitImageView() {
Matrix matrix = new Matrix();
matrix.postTranslate(0, 0);
imageView.setImageMatrix(matrix);// 設置動畫初始位置
}
}
這樣我們就是先了需要的功能,其實也不難。。。
 Android自定義WaveView實現波浪進度效果
Android自定義WaveView實現波浪進度效果
實現原理首先就是自定義個WaveView 繼承View,然後再WaveView 內部實現代碼邏輯: ① 水波就
 Android聲音焦點----從音樂回到Luncher調節音量顯示的是Music的音量
Android聲音焦點----從音樂回到Luncher調節音量顯示的是Music的音量
聲音的類型有:定義在AudioSystem.java文件中 /* The default audio stream */public static final
 Android開源--MenuDrawer
Android開源--MenuDrawer
開源地址:https://github.com/SimonVT/android-menudrawer 簡介:menudrawer是跟sliderMenu差不多的一種框架,
 android6.0 Activity(五) Activity的測量(Measure)、布局(Layout)和繪制(Draw)
android6.0 Activity(五) Activity的測量(Measure)、布局(Layout)和繪制(Draw)
Android應用程序窗口的繪圖表面在創建完成之後,我們就可以從上到下地繪制它裡面的各個視圖了,即各個UI元素了。不過在繪制這些UI元素之前,我們還需要從上到下地測量它們