編輯:關於Android編程
書接上回,我們已經了解了一些關於適配的一些相關概念,接下來我們會了解一下,在設置布局時我們應該注意的地方。
為了確保布局適應各種尺寸的屏幕,在保證功能實現的前提下,最好不要寫死一些尺寸,這樣的硬編碼,我們最好使用“match_parent”,”wrap_content”,”weight”這些不用指定具體的尺寸值的參數,這樣視圖就會根據自身需要的空間去充填。這樣就可以讓布局去適應各種屏幕的尺寸,當屏幕有旋轉時也不會受到影響。
這裡我們重點說一下“weight”,用過LiearLayout的同學應該都知道這個是什麼意思,它是LinearLayout獨有的屬性,我們可以使用這個屬性對界面成比例的分配,當我們的布局對比例有要求時,我們就可以使用這個屬性進行設置。
既然是成比例,肯定會有的一個比例的計算規則。為了縮短篇幅,我們直接給出計算公式(我們只給出橫向的,豎向類似):
控件寬度 = 控件的原有寬度 +((LinearLayout寬度 - (所有子控件寬度總和))/ 所有子控件的weight總和) × 控件的weight值
比如我們現在有個的屏幕是 320x480,根布局為LinearLayout,狂傲為”match_parent”,方向為橫向,其中有兩個Button ,A和B,且A,B的android:layout_width屬性為”match_parent”,weight屬性值為1,那麼根據公式,我們計算一下A的寬度:
A=320+((320-(320+320))/2)*1 =320+(-160) *1 = 160
即整個布局的一半;關於這個這裡不再細講,感興趣的同學可以去大神趙凱強的博客去看一下。
千萬不要使用絕對布局絕對布局裡東西都是限定死的,對我們適配極為不利,我們不要使用它,我們優先使用 RelativeLayout,LinearLayout。
其中 RelativeLayout中的控件位置都是相對的,我們可以根據不同需求調整控件的位置,而LinearLayout 它其中的控件的方向都是線性的,對著這方面有要求的可以優先使用。
使用尺寸限定符在Fragment裡已經介紹過尺寸限定符了,這裡再具體說一下。
為什麼要使用尺寸限定符大家都知道,手機跟平板的尺寸差別很大,有的平板是手機的兩倍大小,當我們的應用需要在手機或者平板上運行時,同一個界面 在手機上顯示很好,但是到了平板就會奇丑無比,所以有時候我們會設計兩款布局,分別在手機和平板顯示,但是我們又不想去寫兩個Activity,怎麼辦?這樣我就會用到尺寸限定符。
默認的 我們的布局是放到 layout這個文件夾下,我們的應用運行時,只會從這個文件夾下加載布局。 當我們希望不同大小的手機或者平板加載不同的布局時,我們就會創建一些其它的文件來放置布局。一般的我們會使用尺寸限定符來命名這些文件夾,這些限定會跟在layout後面,並以“—”間隔,當然這寫限定符不僅適用於layout,也同樣適用於values,下面列舉兩種:
限定符功能介紹large系統會在屬於較大屏幕(例如 7 英寸或更大的平板電腦)的設備上選擇此布局。系統會在較小的屏幕上選擇layout下的布局。sw600dp布局僅適用於最小寬度為 600 dp 的屏幕, 但 Android 版本低於 3.2 的設備不支持此技術,原因是這些設備無法將sw600dp識別為尺寸限定符,因此您仍需使用large限定符比如我們現在有一款新聞app,當在小屏幕上時,只顯示新聞列表的單面板布局,在大屏幕上時,在屏幕的左邊顯示列表,在屏幕的右邊顯示選中的新聞的具體內容 的雙面板布局,如下:
res/layout/main.xml:單面板布局 res/layout-large/main:多面板布局 res/layout-sw600dp/main:多面板布局 其中後兩個文件是一樣的,只是第二個是為了適配Android 3.2設備,第三個是為了適配版本較低的Android設備的。為了避免這種重復出現的布局文件,影響我們的維護,我們可以使用別名文件,例如:
res/layout/main.xml,單面板布局 res/layout/main_twopanes.xml,雙面板布局 我們同時在layout下創建兩個布局。如果有些經驗的Androider,應該知道我們一半引用不同分辨率的資源,都會在不同values文件夾下,例如:values-hdpi;那麼這裡我們也會用類似的方法來飲用不同的布局。
首先我們引用普通的布局,也就第一個單面板布局。
在res/values/下創建layouts.xml
- @layout/onepane
然後我們引用大屏的布局
在res下創建values-sw600dp文件夾,然後在該文件夾下創建layouts.xml:
- @layout/main_twopanes
類似的我們創建values-large/layout.xml
- @layout/main_twopanes
後兩個文件內容相同,我們只是給main在不同的分辨率下的布局設置了一個別名。只要我們在引用布局的時候引用的是 “main”,設備就會動態的根據屏幕的分辨率去加載不同的布局。
屏幕方向限定符上面我們只是限定了屏幕的大小,但是我們手機的橫豎屏顯示的內容也千差萬別,如何限制在不同分辨率下的橫豎屏的顯示布局呢?Android給我們提供了屏幕方向限定符:
限定符功能介紹land橫屏,它可以跟尺寸限定符一起使用,例如 values-sw600dp-landport豎屏,它可以跟尺寸限定符一起使用,例如 values-sw600dp-port類似的我們創建以下文件:
res/values/layouts.xml:
- @layout/twopanes
true
res/values-sw600dp-port/layouts.xml:
- @layout/onepane
false
res/values-large-land/layouts.xml:
- @layout/twopanes
true
res/values-large-port/layouts.xml:
- @layout/twopanes_narrow
true
當我需要顯示兩個面板的時候,我們在Activity 的onCreate方法中,就可以去判斷
““java
public class ArticleActivity extends FragmentActivity {
int mCatIndex, mArtIndex;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mCatIndex = getIntent().getExtras().getInt("catIndex", 0);
mArtIndex = getIntent().getExtras().getInt("artIndex", 0);
//判斷我們是否需要加載雙面板
if (getResources().getBoolean(R.bool.has_two_panes)) {
finish();
return;
}
...
}
““
它的使用跟尺寸限定符類似,如果想細究請參看支持各種屏幕尺寸
demo下載
使用 9Patch相信很多人都會多少知道這個工具,它會將png的某些部分進行拉伸,這樣我們可以使用小一些的圖片拉伸以實現大圖片實現的效果。
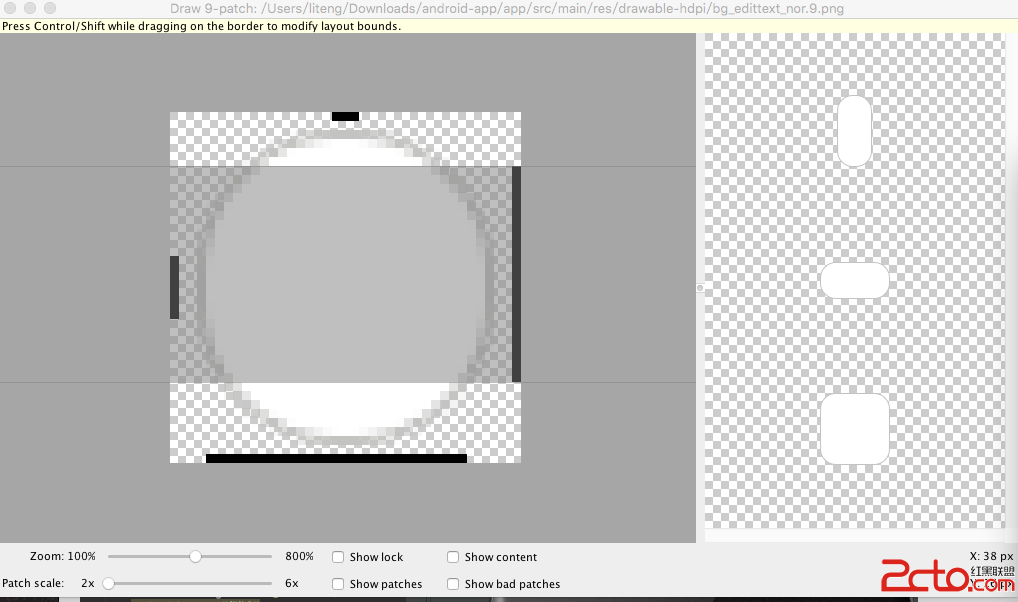
這個工具在/SDK 安裝目錄/sdk/tools/ 目錄下,全名叫做:draw9patch。只要雙擊既可以啟動,我們把需要拉伸的圖片直接拖進去就OK,就像下圖:

左邊為原圖,右側為拉伸後的顯示效果;而左邊圖上的黑線是用來指示我們拉伸區域。雖然我們看來那些在圖片邊界的上的黑線很粗,其實它們只有1px,我們看到的是放大後的結果,在我們應用中,我們是看不到的。下面我們說一下,黑色色條的作用。
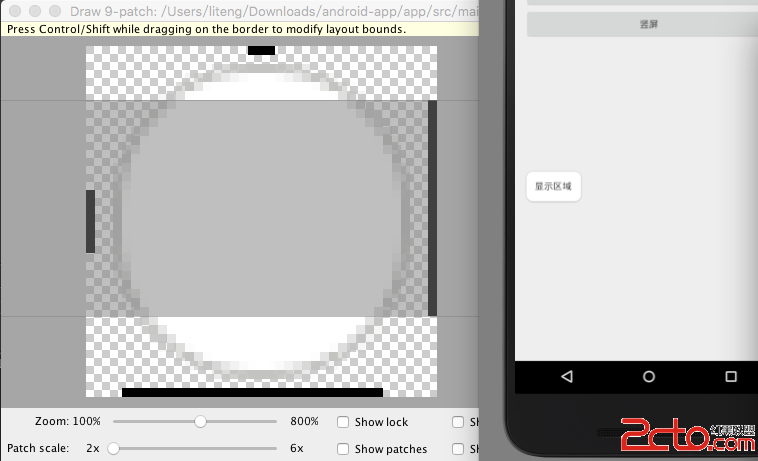
黑線位置作用左邊和上邊代表拉伸的區域右邊和下邊代表padding區域,如果這張圖作為控件的背景,如果控件需要顯示文字等內容,則都是在右邊和下邊黑線標出的交叉區域,它的功能就是控件的padding屬性下圖是對應的拉伸區域, 左側是拉伸和padding區域,右側為顯示效果:

這裡指示簡單做個示例,有什麼不明白的可以去問度娘或谷歌。
另外附上常見的尺寸限定符:
屏幕配置限定符值介紹說明smllestWidth(最小寬度)swdp:中間的N代表最小的寬度值,例如我們上面寫過的sw600dp,其它例子:layout-sw700dp,vaues-sw800dp當屏幕的最小尺寸為我們設置的N時,系統就會去加載帶有該後綴的文件夾下的相關的文件資源。例如:我們上面設置的layout-sw600dp,如果這個文件夾下的布局要顯示到屏幕上,那麼我們的屏幕的最小尺寸在任何時候都至少是600dp,不管這個600dp是屏幕的寬還是高。也就是說 當你所有屏幕的最小寬度都大於600dp時,屏幕就會自動到帶sw600dp後綴的資源文件裡去尋找相關資源文件可用屏幕寬度wdp:類似上面的swdp.例如:layout-w600,values-w800它的功能跟上面的相似。 帶這樣後綴的資源文件的資源文件制定了屏幕寬度的大於Ndp的情況下使用該資源文件,但它和swdp不同的是,當屏幕橫向縱向切換時,屏幕的寬度是變化的,以變化後的寬度來與N相比,看是否使用此資源文件下的資源。可用的屏幕高度hdp:類似上面的wdp.例如:layout-h600,values-h800這個後綴的使用方式和wdp一樣,隨著屏幕橫縱向的變化,屏幕高度也會變化,根據變化後的高度值來判斷是否使用hdp ,但這種方式很少使用,因為屏幕在縱向上通常能夠滾動導致長度變化,不像寬度那樣基本固定,因為這個方法靈活性不是很好,google官方文檔建議盡量少使用這種方式。
 Android使用AChartEngine制作動態心電圖效果
Android使用AChartEngine制作動態心電圖效果
AChartEngine是一個很強大的圖表引擎,我在上學的時候就接觸過,並且利用它做了一個傳感器的應用,想想現在也很久遠了,今天就把這個app的源碼貼出來供其他人研究這款
 View和ViewGroup的基本繪制流程
View和ViewGroup的基本繪制流程
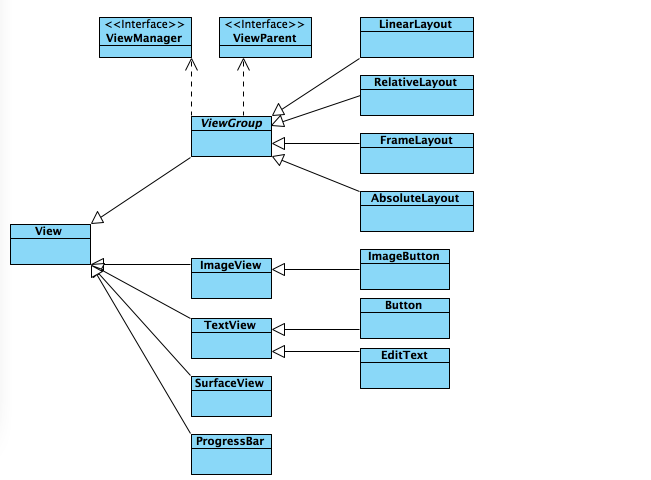
需要了解的先來張圖說明一下它們的關系你還要知道ViewGroup之間是可以嵌套的.View的繪制流程不知道大家有沒有這種疑惑, 為什麼我們在寫布局文件的時候, 一定要寫l
 android流式布局:FlexboxLayout用法探析(一)
android流式布局:FlexboxLayout用法探析(一)
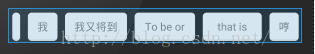
FlexboxLayout是google官方開源的一個可以簡單快速創建具有彈性功能的流式布局,它的目的是使用我們常見的布局模式,幫我們很好的實現UI區域的比例劃分,比如三
 AIDL/IPC Android AIDL/IPC 進程通信機制——超詳細講解及用法案例剖析(播放器)
AIDL/IPC Android AIDL/IPC 進程通信機制——超詳細講解及用法案例剖析(播放器)
首先引申下AIDL,什麼是AIDL呢?IPC? ------ Designing a Remote Interface Using AIDL 通常情況下,我們在同一進程內