編輯:關於Android編程
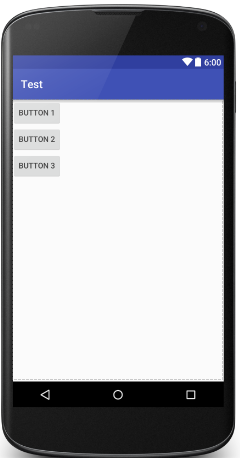
android:orientation="vertical"

android:orientation="horizontal"
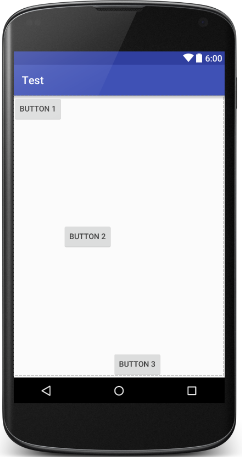
 在按鈕中可以添加屬性android:layout_gravity用於控件在布局中的對齊方式:
例如在按鈕1/2/3中分別依次加入下面的三條語句:
在按鈕中可以添加屬性android:layout_gravity用於控件在布局中的對齊方式:
例如在按鈕1/2/3中分別依次加入下面的三條語句:
android:layout_gravity="top" android:layout_gravity="center_vertical" android:layout_gravity="bottom"效果如下:
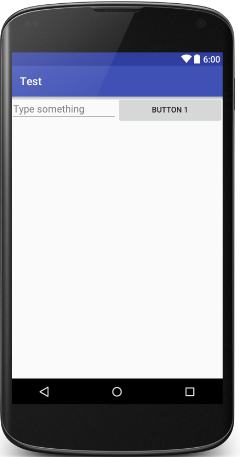
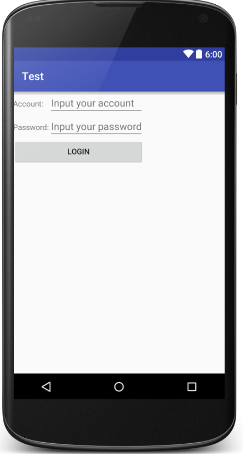
 現在將布局中的按鈕刪掉,改成如下代碼:
現在將布局中的按鈕刪掉,改成如下代碼:
效果如下:
 EditText和Button的寬度都設置成了0,此時的寬度由android:layout_weight來決定,系統會自動計算將layout_weight的值相加,得到一個總值,每個控件的值就是所占比例。
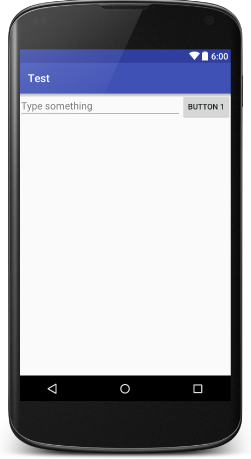
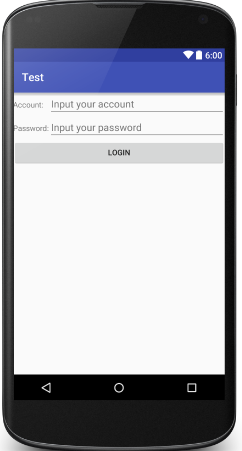
也可以EditText為剛才的編碼,Button改為原來的寫法,這樣Button會按照warp_content計算,而EditText會占滿剩下的部分。如下圖所示:
EditText和Button的寬度都設置成了0,此時的寬度由android:layout_weight來決定,系統會自動計算將layout_weight的值相加,得到一個總值,每個控件的值就是所占比例。
也可以EditText為剛才的編碼,Button改為原來的寫法,這樣Button會按照warp_content計算,而EditText會占滿剩下的部分。如下圖所示:
 2.RelativeLayout
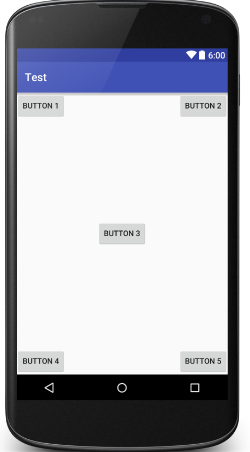
將布局改為RelativeLayout,並在創建5個按鈕,5個按鈕的代碼如下:
2.RelativeLayout
將布局改為RelativeLayout,並在創建5個按鈕,5個按鈕的代碼如下:
運行的效果如下:
 在按鈕中添加了android:layout_alignParent***代表在界面中的位置,比如按鈕1中,左部和上部的屬性設置為true,所以該按鈕在左上角,中部為android:layout_centerInParent。
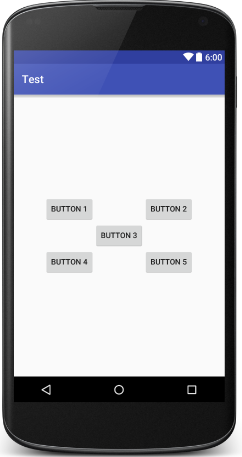
剛才的例子是相對於父布局進行定位,還可以相對部件進行定位,代碼如下:
在按鈕中添加了android:layout_alignParent***代表在界面中的位置,比如按鈕1中,左部和上部的屬性設置為true,所以該按鈕在左上角,中部為android:layout_centerInParent。
剛才的例子是相對於父布局進行定位,還可以相對部件進行定位,代碼如下:
效果如下:
 可以看到寫法同父布局相似。
3.FrameLayout
該布局非常簡單,用的也較少,它將所有東西都重疊放到了左上角(介紹碎片時會用到)。
4.TableLayout
使用表格的方式來排列,代碼如下:
可以看到寫法同父布局相似。
3.FrameLayout
該布局非常簡單,用的也較少,它將所有東西都重疊放到了左上角(介紹碎片時會用到)。
4.TableLayout
使用表格的方式來排列,代碼如下:
效果如下:
 其中android:layout_span=“2”是讓該按鈕占兩列的空間
在TableLayout中沒法指定空間的寬度,所以右邊空出一塊,這是可以使用android:stretchColumns屬性解決這個問題。
在布局定義的時候添加如下代碼:
其中android:layout_span=“2”是讓該按鈕占兩列的空間
在TableLayout中沒法指定空間的寬度,所以右邊空出一塊,這是可以使用android:stretchColumns屬性解決這個問題。
在布局定義的時候添加如下代碼:
android:stretchColumns="1"表示如果表格不能占滿屏幕,就讓第二列進行拉伸,如果該語句的賦值為“0”,則表示拉伸第一行。效果如下:

 鵬保寶安卓版查看加密文件的方法圖解詳細教程
鵬保寶安卓版查看加密文件的方法圖解詳細教程
鵬保寶是一款免費加密軟件,支持批量加密。加密文件包括:視頻文件-支持avi、mp4、wmv、3pg、rmvb、mpg視頻格式文件加密;office辦公文件-
 Android客戶端實現注冊、登錄詳解(1)
Android客戶端實現注冊、登錄詳解(1)
我們在開發安卓App時難免要與服務器打交道,尤其是對於用戶賬號信息的注冊與登錄更是每個Android開發人員必須掌握的技能,本文將對客戶端的注冊/登錄功能的實現進行分析,
 實例講解Android中的AutoCompleteTextView自動補全組件
實例講解Android中的AutoCompleteTextView自動補全組件
AutoCompleteTextView是一個具有自動補全功能的EditView,當用戶輸入數據後,AutoCompleteTextView就會將用戶輸入的數據與他自己的
 Android開發過程中遇到的問題集合(—)
Android開發過程中遇到的問題集合(—)
1. Re-installation failed due to different application signatures. 將原來的軟件包刪除掉,然後重新安裝一