編輯:關於Android編程
一、屏幕適配的個人理解
跌跌撞撞也好,摸爬滾打也罷。在Android編程圈子中也徘徊一年有余。對於較多基礎概念並不十分清楚,現在是時候回到更貼近底層的地方去的時候了。
Android系統的硬件覆蓋電子產品的方方面面,這也是硬件屏幕多樣化,形成Android碎片化重要原因。碎片化是一個難題,但並不表示,Android程序開發就不必做兼容考慮。所以,屏幕適配成為其中很重要的環節。
在市面上依舊沒有一勞永逸,一次適配所有的絕佳方案。但是,我們可以應用現有的技術手段能夠將我們App適用對象優化到更好,逐漸靠近百分百。通過不斷地創新與優化,找到最後的解決途徑。以下,將來聊聊實際中的適配處理。
1,適配中的核心關鍵詞
dpi:像素密度比,是指在固定的物理長度下的像素數量。【dot per inch】
dp[dip]:屏幕無關像素,不是物理長度,也不是像素點。只有在具體的像素密度比下,可以轉換為像素。dp*dpi = px;一款手機已經定制成功,像素密度比確定,dp也確定。
屏幕分辨率:屏幕高和寬的像素數。分辨率類型大致有:1920*1080(xxh);1280*720(xh);960*540,800*400,854*480(h);480*320(m);240*320(l);
low:medium:high:extra-high:extra-extra-high=3:4:6:8:12,即是:ldpi:mdpi:hdpi:xhdpi:xxhdpi=3:4:6:8:12。

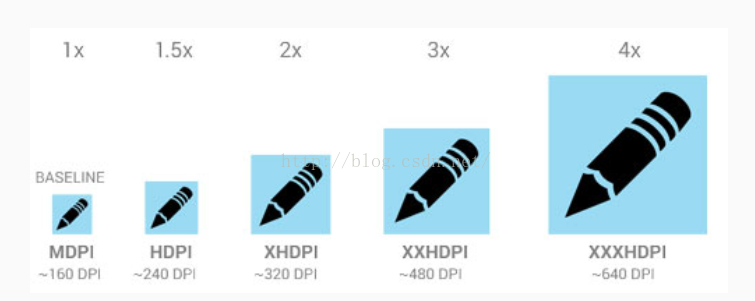
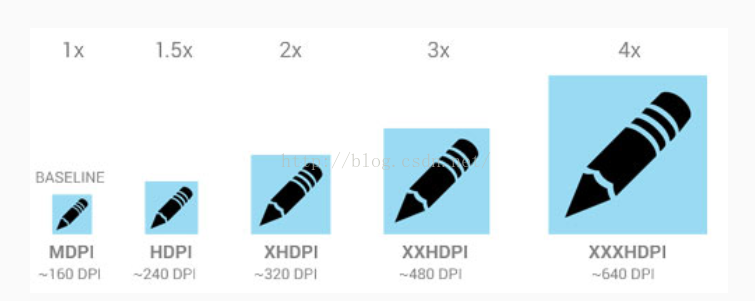
不同像素密度下合理展示圖標大小:

2,適配的理解
適配的理解就是在程序運行的時候,程序在不同硬件上能夠展示如設計那樣的效果。
不適配的情形有:帶文字的控件寬度不夠,文字展示不全;圖標,Bar,按鈕過小或者過大。
個人理解,需要做好Android系統硬件的適配,需要分為兩個方面:
(1)同一分辨率下,不同屏幕大小【手機 -- IPad -- 電視】;
(2)同一屏幕尺寸下,不同屏幕分辨率。
對於第一種情形,處理的更多方式是直接另起一個APP,其內置展示頁面以及業務邏輯,因為屏幕之間巨大的差異,已經發生了質的變化,甚至可以說是不同的APP。
手機本身也存在多種尺寸,但因為其相差不是很大,屏幕長寬的比例依舊保持相差不大。也歸納到同一屏幕尺寸下,不同分辨率的適配。
當然,在同一APP中,也能夠實現屏幕尺寸發生巨大差異的處理。其維護及實現復雜度相比於再開啟一個APP的代價似乎更大。有這個方面的興趣,可以更多研究。Android屏幕適配經驗談 值得你擁有。&_& &_& &_& 當然,這個Android屏幕適配全攻略 也匹配的上更多的深研。
以下,將實現以“同一”硬件尺寸下的Android系統硬件適配。
二、屏幕適配的方法
1,布局方面
多使用LinearLayout,RelativeLayout,不使用絕對布局(現在已經過時);
2,控件屬性
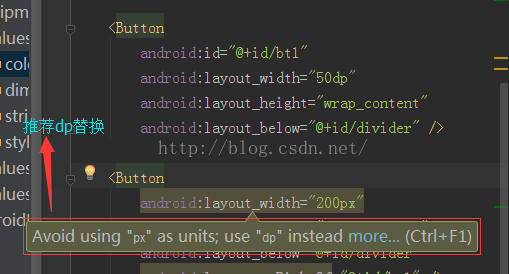
多使用match_parent/wrap_content;可使用dp/sp,不使用px(Android Studio中已經有提醒);
3,權重
在長度/寬度為0dp時,使用layout_weight,垂直/水平根據權重分割父控件的對應高度/寬度。
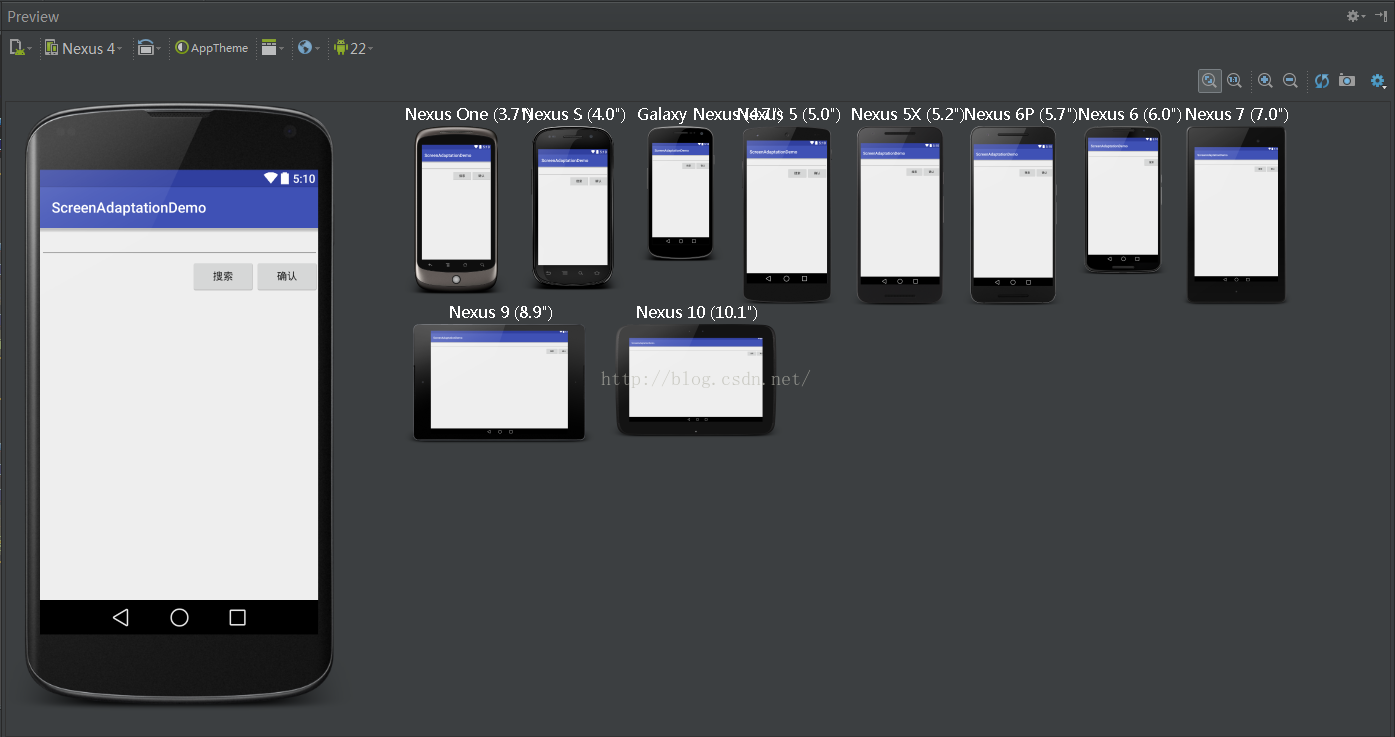
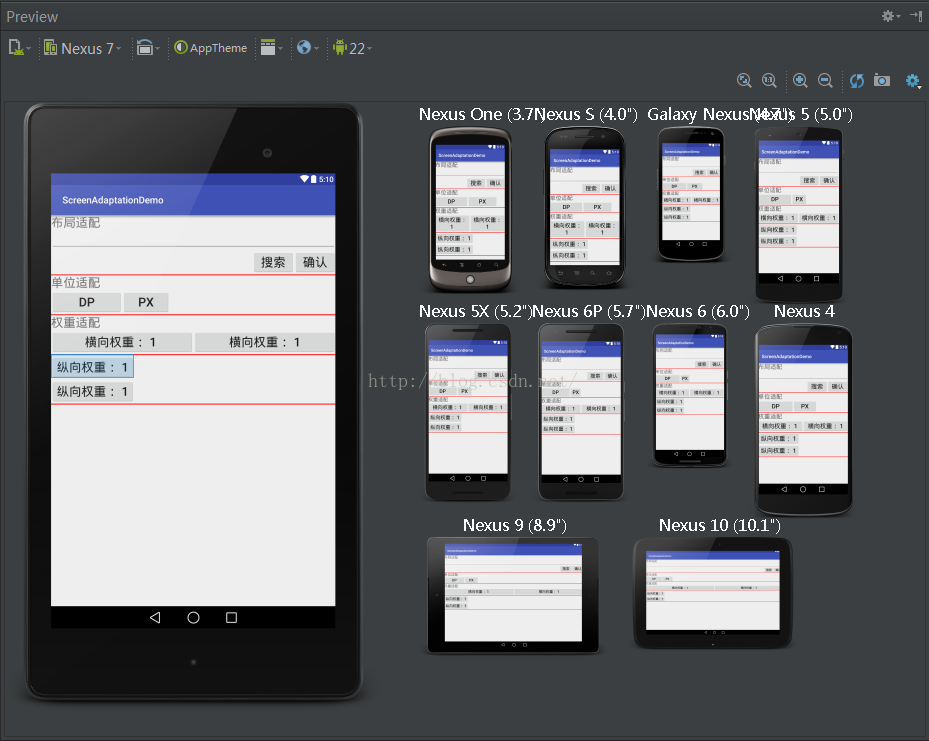
適配效果:
布局適配:

整體適配效果:

單位適配:

4,使用硬件單位化
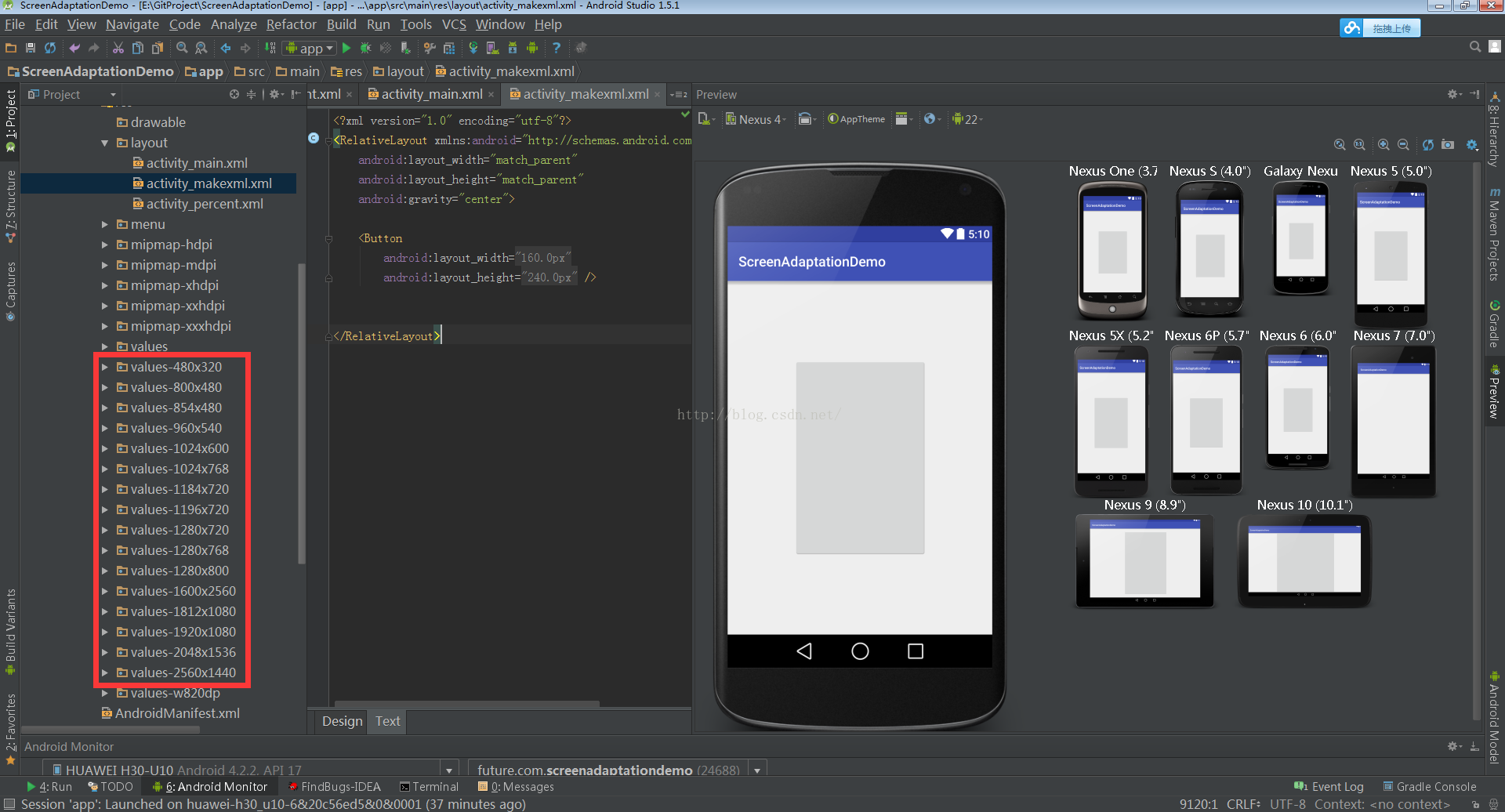
將手機屏幕虛擬的的劃分成為固定的份數,以320*480為例,生成對應分辨率資源文件。
public class MakeXml {
private final static String rootPath = "C:\\Users\\Administrator\\Desktop\\layoutroot\\values-{0}x{1}\\";
private final static float dw = 320f;
private final static float dh = 480f;
private final static String WTemplate = "{1}px \n";
private final static String HTemplate = "{1}px \n";
public static void main(String[] args) {
makeString(320, 480);
makeString(480, 800);
makeString(480, 854);
makeString(540, 960);
makeString(600, 1024);
makeString(720, 1184);
makeString(720, 1196);
makeString(720, 1280);
makeString(768, 1024);
makeString(768, 1280);//nexus 4
makeString(800, 1280);
makeString(1080, 1812);
makeString(1080, 1920);
makeString(1440, 2560);
makeString(1536, 2048);//nexus 9
makeString(2560, 1600);//nexus 10
}
public static void makeString(int w, int h) {
StringBuffer sb = new StringBuffer();
sb.append("\n");
sb.append("");
float cellw = w / dw;
for (int i = 1; i < 320; i++) {
sb.append(WTemplate.replace("{0}", i + "").replace("{1}",
change(cellw * i) + ""));
}
sb.append(WTemplate.replace("{0}", "320").replace("{1}", w + ""));
sb.append(" ");
StringBuffer sb2 = new StringBuffer();
sb2.append("\n");
sb2.append("");
float cellh = h / dh;
for (int i = 1; i < 480; i++) {
sb2.append(HTemplate.replace("{0}", i + "").replace("{1}",
change(cellh * i) + ""));
}
sb2.append(HTemplate.replace("{0}", "480").replace("{1}", h + ""));
sb2.append(" ");
String path = rootPath.replace("{0}", h + "").replace("{1}", w + "");
File rootFile = new File(path);
if (!rootFile.exists()) {
rootFile.mkdirs();
}
File layxFile = new File(path + "lay_x.xml");
File layyFile = new File(path + "lay_y.xml");
try {
PrintWriter pw = new PrintWriter(new FileOutputStream(layxFile));
pw.print(sb.toString());
pw.close();
pw = new PrintWriter(new FileOutputStream(layyFile));
pw.print(sb2.toString());
pw.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
}
}
public static float change(float a) {
int temp = (int) (a * 100);
return temp / 100f;
}
java生成文件放置在res/目錄下。

使用:
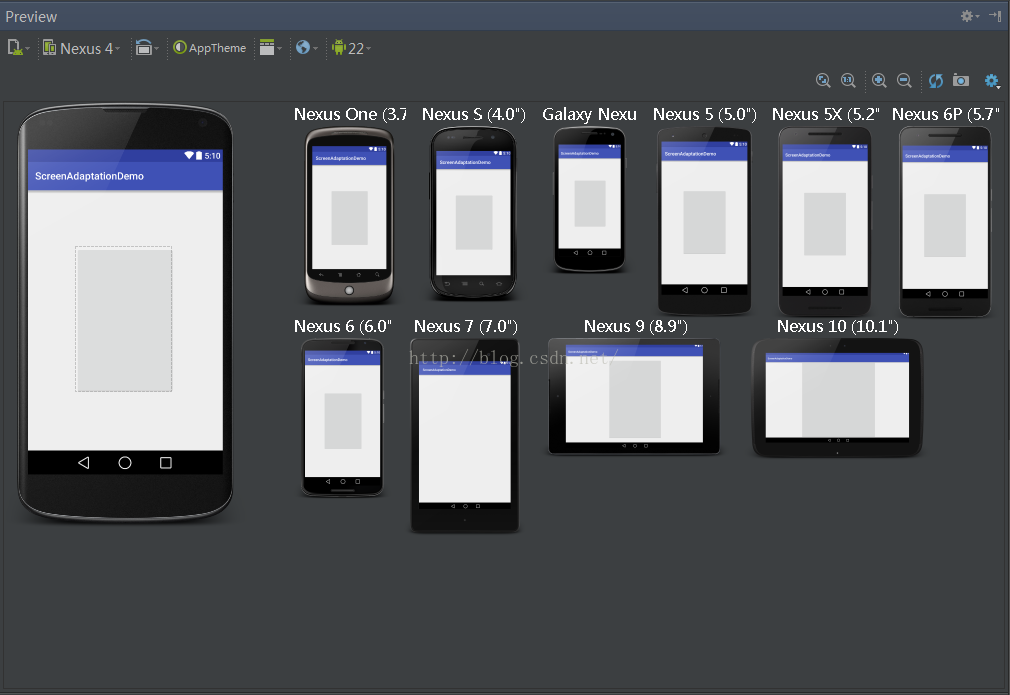
效果:

弊端:當沒生成對應分辨率的文件時,展示效果為空白,如Nexus 7所示。並且生成文件一直在APP中,相對較耗存儲空間。
5,圖片適配
依據不同分辨率,切出對應分辨率的圖片,可實現背景、按鈕、圖片、TabBar、Icon等的屏幕適配。
切圖比例如圖所示:

為了縮小App的體積,且多套圖是不太建議的。可以采用切大圖及市場占有率最高的兩套來適配所有。
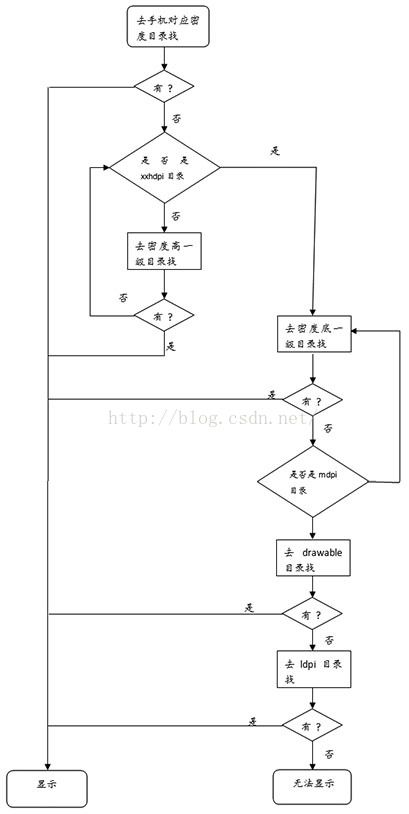
圖片適配遍歷的流程:

圖片適配還可以采用.9圖片來實現。在.9圖片的制作中,請注意每邊都留上2px,即是不讓邊框線完全沒有。同時也注意縮放范圍。保持最核心圖標的合理變形,整體符合視覺效果的合理縮放。
Android SDK中提供了編輯9-Patch圖片的工具,在tools目錄下draw9patch.bat,能夠立刻看到編輯後的拉伸效果。
6,百分比屏幕適配
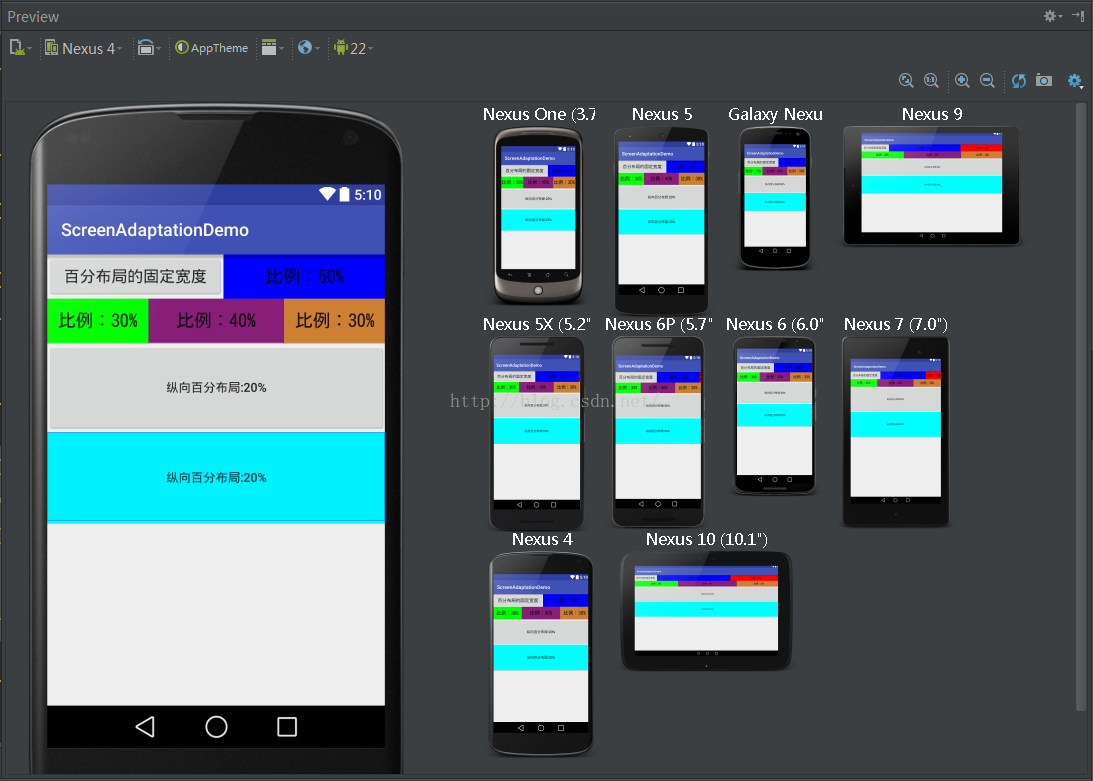
浏覽器中,Web程序展示的屏幕變化並不會少於手機樣式,但是很少出現適配問題。是多采用比例布局的緣故。在Android5.0中,新增百分比布局。
布局展示效果:

百分布局中,控件是相對與父控件的對應屬性。所以,在指定過某些控件的固定長度後,依舊不能完全適配。如視圖第一行所示。在完全分割父控件對應屬性100%的情形下,百分布局的適配性很好。
 深入理解Android之接口回調機制
深入理解Android之接口回調機制
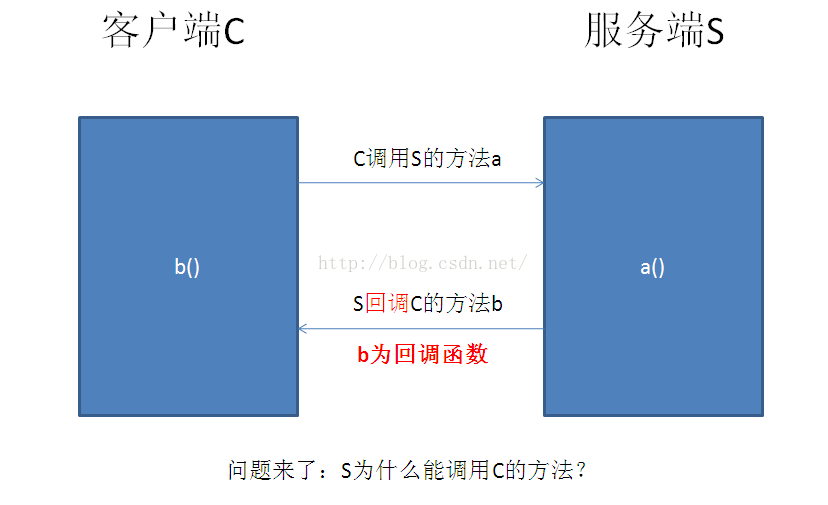
剛開始學對於這個機制理解不夠深刻,現在重新整理下思路。開發中,接口回調是我們經常用到的。接口回調的意思即,注冊之後並不立馬執行,而在某個時機觸發執行。首先解決啥是回調:舉
 Android開發之Jenkins+Gradle實現持續集成、apk多渠道打包
Android開發之Jenkins+Gradle實現持續集成、apk多渠道打包
前言: 首先很高興大家來閱讀王某人這篇文章,我干肯定大部分公司的發版流程是這樣的,android程序員小李打出各渠道包,發給運維小胡,小胡將個渠道包上傳各大應用
 面試准備android(一)
面試准備android(一)
在牛客(一個很多筆試面試交流的平台,感覺每天一套可以萌萌哒(☆_☆))上看到一個大神,簡直是offer收割機TAT,其面經中好多東西都是基礎,覺得自己有必要總結並學習我不
 Android實現從本地圖庫/相機拍照後裁剪圖片並設置頭像
Android實現從本地圖庫/相機拍照後裁剪圖片並設置頭像
玩qq或者是微信的盆友都知道,這些聊天工具裡都要設置頭像,一般情況下大家的解決辦法是從本地圖庫選擇圖片或是從相機拍照,然後根據自己的喜愛截取圖片。上述過程已經實現好了,最