編輯:關於Android編程
android:gravity="center"文字則居中顯示,效果如圖所示:
 其中center_certical和center_horizontal分別是文字垂直方向和水平方向居中,如果都需要,用“|”鏈接。(“center_certical|center_horizontal ”)
android:textSize="24sp"用於修改文字大小
android:textColor="#00f00"用於修改文字顏色
......
2.Button
Button這個控件在之前也經常使用,唯一要說的是,原來創建按鈕監聽器的方法是匿名類的方式。也可是使用實現接口的方式:
其中center_certical和center_horizontal分別是文字垂直方向和水平方向居中,如果都需要,用“|”鏈接。(“center_certical|center_horizontal ”)
android:textSize="24sp"用於修改文字大小
android:textColor="#00f00"用於修改文字顏色
......
2.Button
Button這個控件在之前也經常使用,唯一要說的是,原來創建按鈕監聽器的方法是匿名類的方式。也可是使用實現接口的方式:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
......
@Override
public void onClick(View view) {
//編寫點擊按鈕後的操作
}
}
3.EditText
在activity_main中添加如下代碼:
效果如下:
 可以看到輸入框就創建好了,有時可以看到輸入框中有默認的提示內容,只需在創建時加入下面這條語句即可:
可以看到輸入框就創建好了,有時可以看到輸入框中有默認的提示內容,只需在創建時加入下面這條語句即可:
android:hint="這是個提示"運行效果如下:
 當我們輸入時,提示的文字會自動消失。
因為創建的時候選擇的是“android:layout_height="wrap_content"”,所以當我們輸入文字越來越多時這個輸入框會越來越高,比如兩行三行五行等。
為了使界面美觀好看,我們可以加入下面這條語句:
當我們輸入時,提示的文字會自動消失。
因為創建的時候選擇的是“android:layout_height="wrap_content"”,所以當我們輸入文字越來越多時這個輸入框會越來越高,比如兩行三行五行等。
為了使界面美觀好看,我們可以加入下面這條語句:
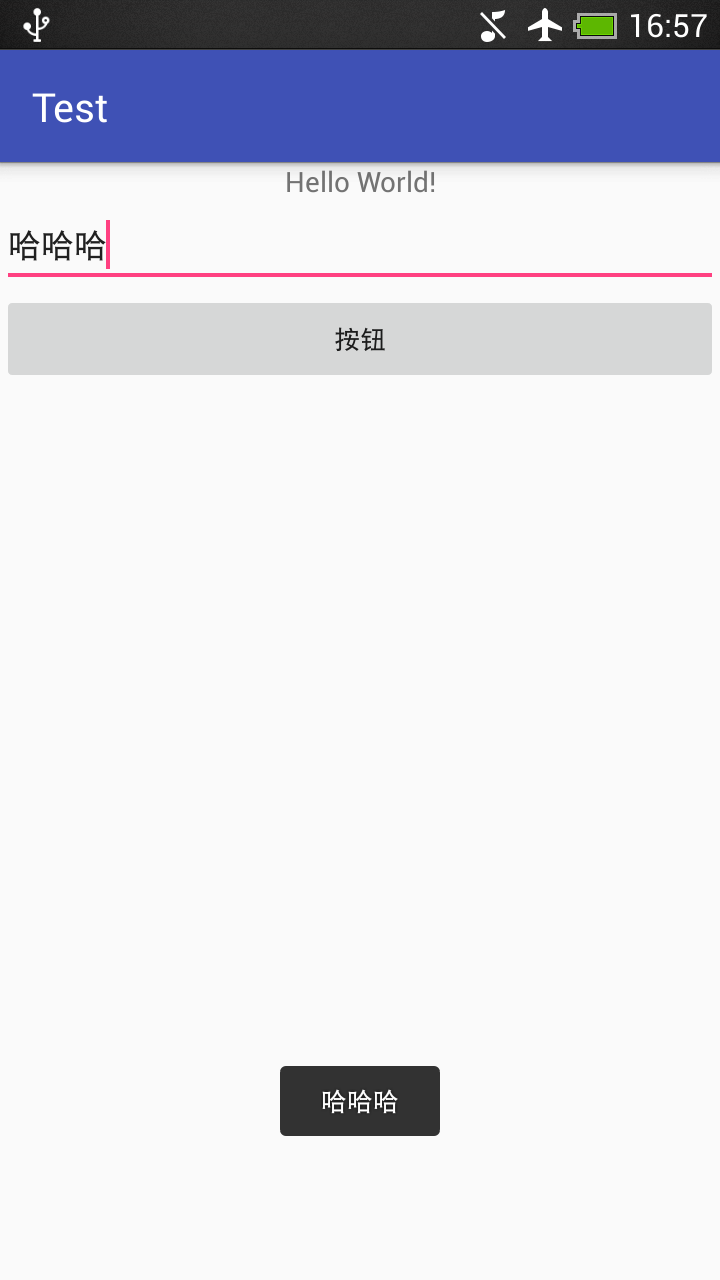
android:maxLines="2"這樣我們的輸入框最多兩行,再多會顯示出滾動條。 EditText中的內容可以被讀取,現在在activity_main中添加一個按鈕,然後修改MainActivity中的代碼給按鈕添加監聽器,然後用Toast的方式將得到的內容顯示出來:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button bt;
private EditText et;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt = (Button) findViewById(R.id.button);
et = (EditText) findViewById(R.id.edit_text);
bt.setOnClickListener(this);
}
@Override
public void onClick(View view) {
String inputText = et.getText().toString();
Toast.makeText(MainActivity.this,inputText,Toast.LENGTH_SHORT).show();
}
}
運行效果如下:
 4.ImageView
該控件用於顯示圖片,比如就顯示一個目前文件夾裡有的圖片,位於mipmap文件夾中,文件名為ic_launcher,在activity_main中添加如下代碼:
4.ImageView
該控件用於顯示圖片,比如就顯示一個目前文件夾裡有的圖片,位於mipmap文件夾中,文件名為ic_launcher,在activity_main中添加如下代碼:
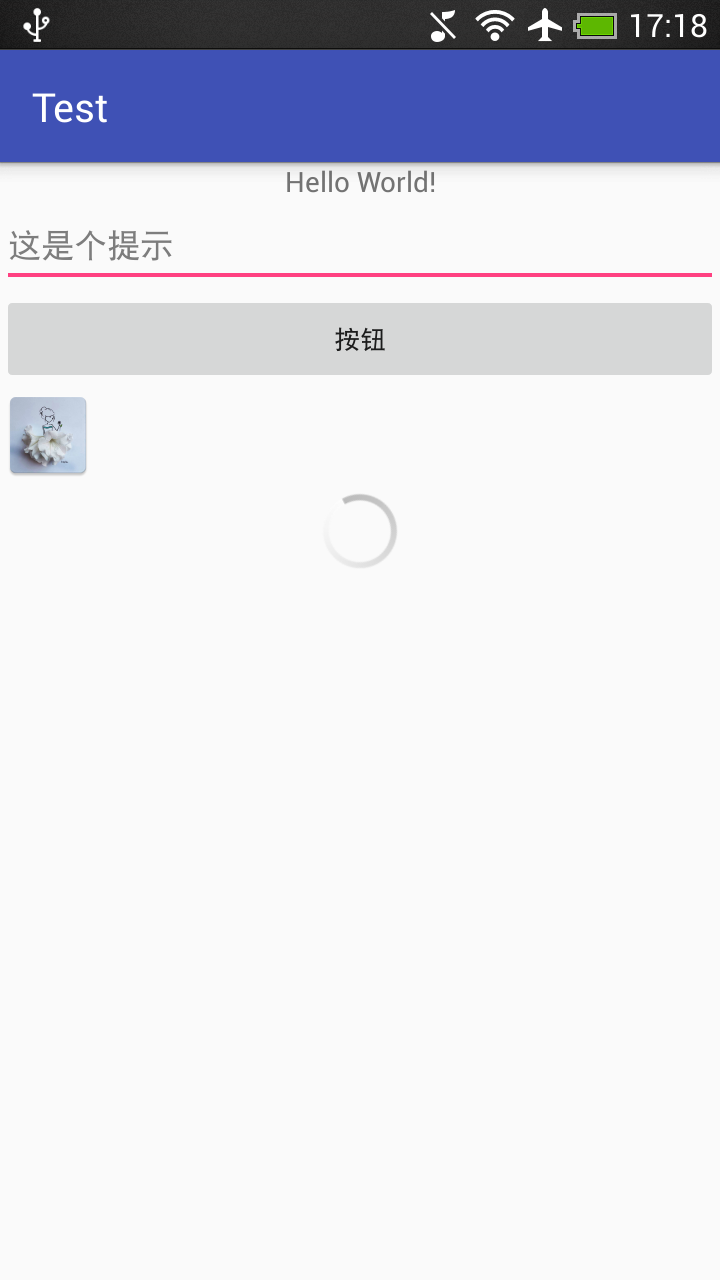
運行效果如下:
 我們還可以動態的修改圖片,比如點擊按鈕換圖,修改代碼如下:
我們還可以動態的修改圖片,比如點擊按鈕換圖,修改代碼如下:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button bt;
private EditText et;
private ImageView iv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt = (Button) findViewById(R.id.button);
et = (EditText) findViewById(R.id.edit_text);
iv = (ImageView) findViewById(R.id.image_view);
bt.setOnClickListener(this);
}
@Override
public void onClick(View view) {
iv.setImageResource(R.mipmap.ic_launcher2);
}
}
點擊按鈕後如下所示:

運行程序可以看到如圖所示的進度條:
 該進度條一直可見,可以通過android:visibility來進行指定。
修改MainActivity中的代碼為:
該進度條一直可見,可以通過android:visibility來進行指定。
修改MainActivity中的代碼為:
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button bt;
private EditText et;
private ImageView iv;
private ProgressBar pb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt = (Button) findViewById(R.id.button);
et = (EditText) findViewById(R.id.edit_text);
iv = (ImageView) findViewById(R.id.image_view);
bt.setOnClickListener(this);
}
@Override
public void onClick(View view) {
if(pb.getVisibility() == View.GONE){
pb.setVisibility(View.VISIBLE);
}
else
pb.setVisibility(View.GONE);
}
}
點擊按鈕,當進度條可見時,變為不可見,若是不可見變為可見。
也可以將進度條由圓形改為長條,在創建時加入如下代碼:
style="?android:attr/progressBarStyleHorizontal"然後修改MainActivity中的按鈕監聽器,將其改為每按一次,增加進度(創建時需要加入:android:max="100"):
public void onClick(View view) {
int progress = pb.getProgress();
progress += 10;
pb.setProgress(progress);
}
效果如下:
 6.AlertDialog
該控件用於彈出一個對話框,該對話框置於所有元素之上,用於提示一些非常重要的信息或消息。
修改MainActivity中按鈕監聽器中的方法:
6.AlertDialog
該控件用於彈出一個對話框,該對話框置於所有元素之上,用於提示一些非常重要的信息或消息。
修改MainActivity中按鈕監聽器中的方法:
public void onClick(View view) {
AlertDialog.Builder dialog = new AlertDialog.Builder(MainActivity.this);
dialog.setTitle("this is a dialog");
dialog.setMessage("this is message");
dialog.setCancelable(false);
dialog.setPositiveButton("OK",new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
dialog.setNegativeButton("Cancel",new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialogInterface, int i) {
}
});
dialog.show();
}
修改對話框的標題等信息,setPositiveButton和setNegativeButton用於設置對話框的點擊事件。
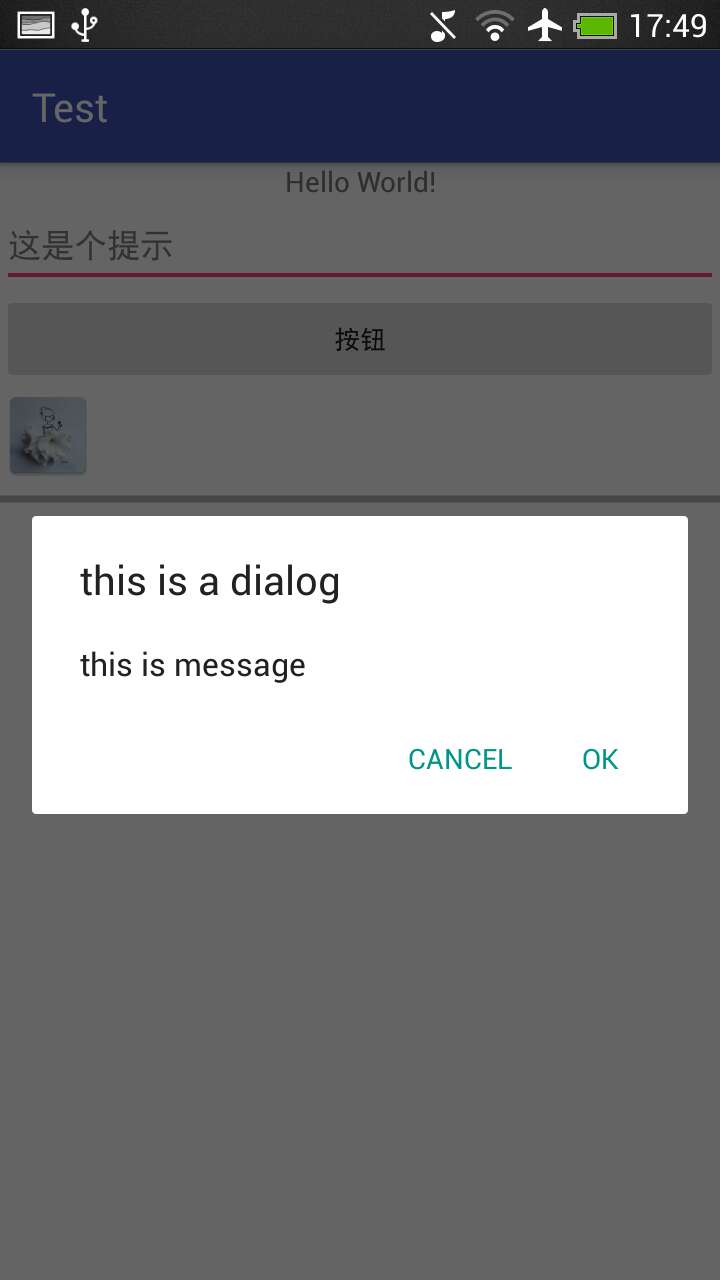
運行結果如下:
 7.ProgressDialog
ProgressDialog與上一個AlertDialog類似,不同的是,這個控件可以顯示一個進度條。修改MainActivity中代碼如下:
7.ProgressDialog
ProgressDialog與上一個AlertDialog類似,不同的是,這個控件可以顯示一個進度條。修改MainActivity中代碼如下:
public void onClick(View view) {
ProgressDialog progressDialog = new ProgressDialog(MainActivity.this);
progressDialog.setTitle("This is a ProgressDialog");
progressDialog.setMessage("Loading...");
progressDialog.setCancelable(true);
progressDialog.show();
}
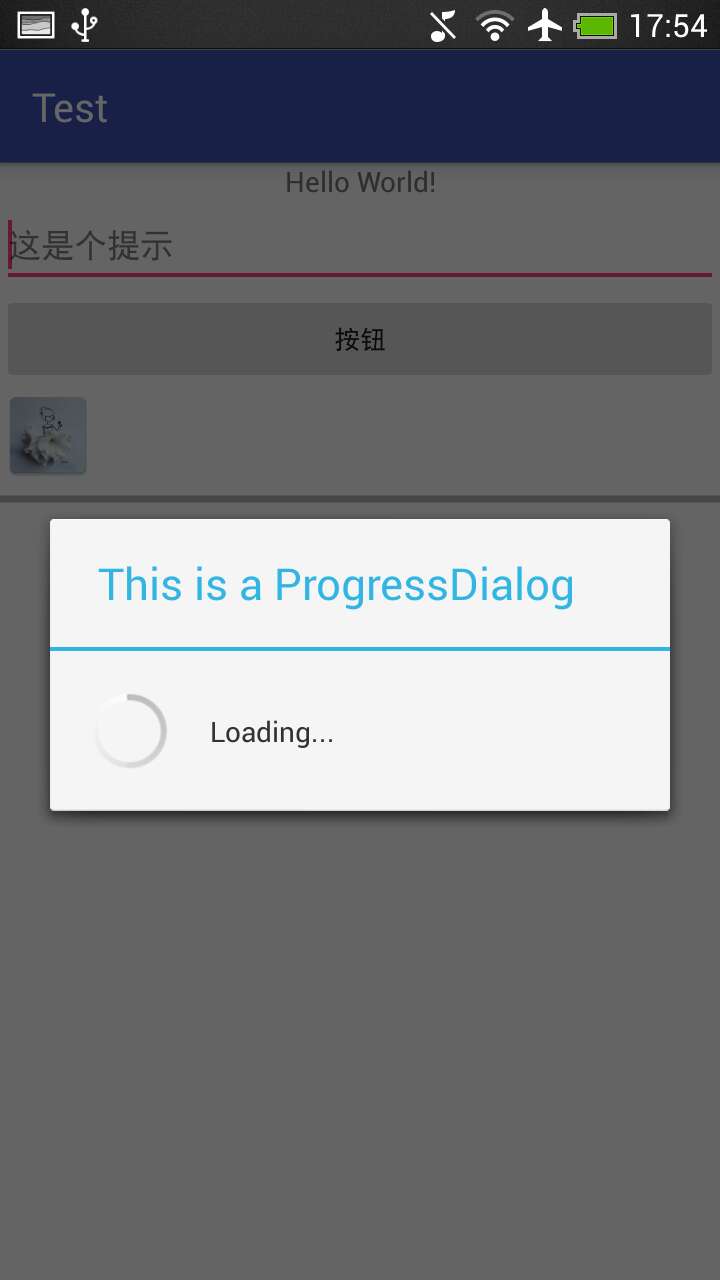
運行結果如下:

 android中彈出輸入法,內容上移的問題
android中彈出輸入法,內容上移的問題
前言:有一天在寫代碼的時候,我想達到如下效果: AndroidManifest中的windowSoftInputMode屬性,我將其設置為adjustResize,正常來
 Android實習札記(8)---ViewPager+Fragment實例詳解
Android實習札記(8)---ViewPager+Fragment實例詳解
Android實習札記(8)---ViewPager+Fragment實例講解 在札記(5)中我們就說過要弄一個模仿微信頁面切換的東東,就是V
 給 Android 開發者的 RxJava 詳解
給 Android 開發者的 RxJava 詳解
我從去年開始使用 RxJava ,到現在一年多了。今年加入了 Flipboard 後,看到 Flipboard 的 Android 項目也在使用 RxJava ,並且使用
 wipe什麼意思?安卓手機wipe教程詳解
wipe什麼意思?安卓手機wipe教程詳解
什麼是wipe?wipe什麼意思?雙wipe又是什麼?安卓手機如何wipe?對於剛接觸安卓手機的同學來說是比較模糊的概念,那到底wipe是什麼意思呢,下面來